كيفية تخصيص شريط التمرير في WordPress
نشرت: 2022-10-23بافتراض أنك تريد مكونًا إضافيًا: هناك العديد من الطرق لتغيير مظهر موقع WordPress. طريقة واحدة هي تخصيص شريط التمرير. شريط التمرير هو جزء من الشاشة يسمح لك بالتمرير لأعلى ولأسفل. هناك عدة طرق لتخصيص شريط التمرير في WordPress. طريقة واحدة هي استخدام البرنامج المساعد. هناك العديد من المكونات الإضافية المتاحة التي تسمح لك بتغيير لون وحجم ونمط شريط التمرير. هناك طريقة أخرى لتخصيص شريط التمرير وهي إضافة قاعدة CSS مخصصة. يمكن القيام بذلك في ورقة أنماط السمة أو في أداة التخصيص. تعد إضافة قاعدة CSS مخصصة هي الطريقة الموصى بها لتغيير شريط التمرير ، حيث لن يتم الكتابة فوقه عند تحديث السمة. لإضافة قاعدة CSS مخصصة ، ستحتاج إلى استخدام! إعلان هام. سيضمن هذا أن القاعدة الخاصة بك لها الأسبقية على الأنماط الافتراضية للقالب . على سبيل المثال ، لتغيير لون شريط التمرير إلى اللون الأحمر ، يمكنك إضافة القاعدة التالية: :: - webkit-scrollbar {background-color: red! مهم؛ } :: - webkit-scrollbar-thumb {background-color: red! مهم؛ } :: - webkit-scrollbar-track {background-color: red! مهم؛ } إذا كنت تريد معرفة المزيد حول كيفية تخصيص شريط التمرير في WordPress ، فلدينا مقال يغطي الموضوع بمزيد من التفصيل.
ستتمكن من رؤية الجهد المبذول إذا أجريت تغييرات على شريط التمرير لموقع WordPress الخاص بك. يمكنك استخدام شريط التمرير المخصص (جيد الصنع) لإظهار احترافك. بعد النقر فوق المظهر -> محرر السمات ، سيتم نقلك إلى الصفحة الرئيسية للمكون الإضافي. ستكون هذه التغييرات مرئية فقط لزوار موقع الويب الخاص بك ، والذي يتم تشغيله بواسطة محرك عرض WebKit. في كود CSS أدناه ، ستجد طريقة لتخصيص شريط التمرير لموقع WordPress الخاص بك. يمكن العثور على شريط التمرير الخاص بنا بهذه الألوان. من خلال تغيير القيم السداسية في شريط التمرير ، يمكنك جعلها أكثر قابلية للاستخدام على موقع الويب الخاص بك ؛ على سبيل المثال ، قم بتغيير القيم الموجودة في شريط التمرير إلى الألوان الموجودة في النص الرئيسي لموقع الويب الخاص بك. المكون الإضافي Scrollbar سهل الفهم وخفيف الوزن ، لذلك نوصي به.
حددت CSS Scrollbars المواصفات الخاصة بكيفية تخصيص مظهر أشرطة التمرير في سبتمبر 2018 ، وفقًا لـ W3C. اعتبارًا من عام 2020 ، قام 96 ٪ من مستخدمي الإنترنت بتمكين تصميم CSS Scrollbar في متصفحاتهم. لاستخدام كل من Blink و WebKit و Firefox ، ستحتاج إلى إنشاء مجموعتين من قواعد CSS.
كيف أقوم بإنشاء شريط تمرير مخصص؟

ستختلف عملية إنشاء شريط تمرير مخصص بناءً على البرنامج الذي تستخدمه ، ولكن بشكل عام ، ستحتاج إلى إنشاء طبقة جديدة لشريط التمرير ثم استخدام أداة القلم لإنشاء الشكل المطلوب. بمجرد حصولك على الشكل الأساسي ، يمكنك بعد ذلك إضافة لون وتأثيرات أخرى لجعله يبدو أكثر واقعية.
يمكن أن يسمح لك تغيير بعض خصائص CSS لشريط التمرير في المتصفح بتغيير مظهر وشكل شريط التمرير. في هذه المقالة ، سنوضح لك كيفية إخفاء شريط التمرير الافتراضي وجعله يبدو وكأنه شريط تمرير قابل للتخصيص. افترض أن ارتفاع العنصر المستهدف أو الحد الأقصى للارتفاع قد تم ضبطهما بناءً على ارتفاعه أو أقصى ارتفاع له. في حالة عنصر الإبهام ، يجب علينا ضبط موضعه بمجرد قيام المستخدم بسحبه وكذلك تمرير عنصر المحتوى. من خلال النقر فوق نقطة معينة في عنصر المسار ، يمكن للمستخدم القفز من نقطة إلى أخرى. نأمل ألا تكون هذه المشاركة طويلة جدًا ، وستتمكن من قراءتها هنا.
إذا كنت تريد شريط تمرير أفقي ، فما عليك سوى الضغط على النمط = "overflow-x: auto؛" حلقة الوصل. سيتم تمكين خيارات الفائض بشكل افتراضي ، ولكن يمكنك إلغاء تحديدها أو تعيينها عن طريق إضافة style = overflow: none؛ تسمية لعلامة div.
كيف أقوم بعمل قائمة تمرير في WordPress؟

لا توجد إجابة واحدة تناسب الجميع على هذا السؤال ، لأن أفضل طريقة لإنشاء قائمة تمرير في WordPress ستختلف اعتمادًا على المظهر الذي تستخدمه والميزات المحددة التي تبحث عنها. ومع ذلك ، هناك بعض النصائح العامة التي يمكنك وضعها في الاعتبار عند إنشاء قائمة تمرير في WordPress: 1. تأكد من أن نسقك يدعم القوائم المخصصة. يعد هذا عادةً خيارًا يمكن تمكينه في إعدادات السمة . 2. استخدم مكونًا إضافيًا مثل القوائم المخصصة المتقدمة لإنشاء قائمة مخصصة بالميزات المحددة التي تحتاجها. 3. إذا كان المظهر الخاص بك لا يدعم القوائم المخصصة ، فلا يزال بإمكانك إنشاء قائمة تمرير عن طريق إضافة القليل من التعليمات البرمجية إلى ملف function.php الخاص بالسمة.

نظرًا لأنه يمكن ملء العديد من نماذج الأعمال بنوع قائمة صفحة واحدة (قائمة التمرير) ، كان WordPress دائمًا أكثر شعبية بهذه الطريقة. يمكنك التمرير لأسفل في القائمة والنقر فوق عنصر في قسم "حول" بالنقر فوق عنصر القائمة "حول" في الرأس. في هذه المقالة ، سنتطرق إلى تفاصيل الحالة ، بالإضافة إلى لقطات شاشة ومقاطع فيديو إضافية. كيف تصنع قائمة من صفحة واحدة ما هو مثال على سمة WordPress Elementor ؟ لنفترض أن لديك موقع WordPress من صفحة واحدة. يمكنك تغيير أي من الأقسام التي تم إنشاؤها عن طريق النقر فوق كل من هذه الخطوات ؛ الأقسام الثلاثة التي اخترناها هي الأقسام التي اخترناها. هل تريد التحقق من ملف تعريف ThemeForest الخاص بنا؟
لعرض سمات WordPress الأخرى الخاصة بنا ، يرجى زيارة ملفنا الشخصي. إذا كنت تريد التنقل بين الأقسام الموجودة في نفس الصفحة ، فيجب عليك أولاً اتباع الخطوتين أدناه. يمكن استخدام أداة العنصر لإجراء التعديل الأول على صفحتك. في الخطوة الثانية ، يجب أن يتضمن معرف CSS اسمًا فريدًا. ما عليك سوى النقر فوق الزر وملء النموذج للحصول على حزمة تلبي متطلباتك للحصول على خادم WordPress سريع وموثوق وبأسعار معقولة.
كيف أقوم بعمل قائمة تمرير في WordPress؟
قم بالتمرير لأسفل إلى أسفل الشاشة للوصول إلى قسم خيارات الشاشة. يجب تحديد هذا المربع لمعرفة ما إذا كانت الفئات خاصة بـ CSS. يمكنك بعد ذلك الانتقال إلى أسماء القوائم الفرعية في قائمتك والنقر فوق الزر فتح لتحديد SubMenu1 ، والتي ستتضمن التمرير للقائمة الأولى والتمرير للقائمة الثانية ؛ يمكنك أيضًا تحديد SubMenu2 للقائمة الثانية.
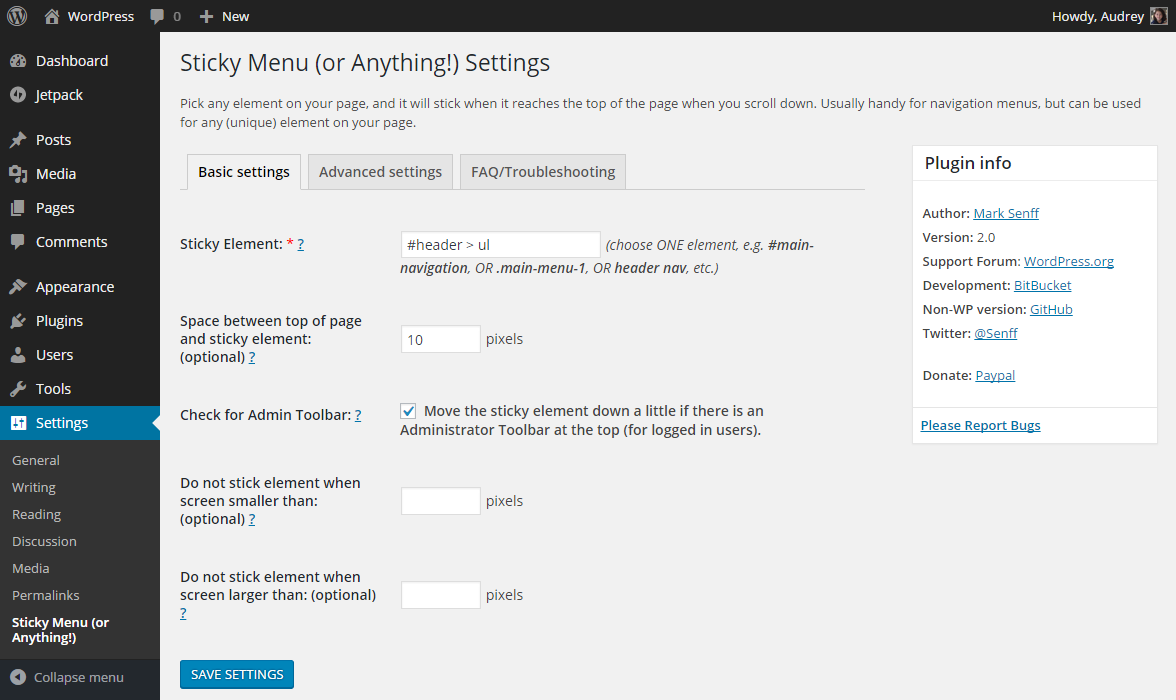
كيفية استخدام قائمة ووردبريس اللاصقة
يحتوي WordPress على قائمة ثابتة يمكن إضافتها إلى أداة التخصيص. الإعدادات بعد ذلك ، ستحتاج إلى ترميز بضعة أسطر من التعليمات البرمجية في ملف function.php الخاص بالسمة الخاصة بك لتمكين القائمة اللاصقة. من خلال فتح الملف في محرر النصوص الخاص بك وإدخال الكود التالي ، يمكنك تحقيق ذلك. Add_action ('WP_enqueue_scripts'، 'sticky_menu_enqueue) ؛ Add_action ('wp_enqueue_style'، 'sticky_menu_enqueue') ؛ يجب عليك تضمين هاتين الوظيفتين في المظهر الخاص بك لتمكين القائمة اللاصقة. لاستخدام القائمة اللاصقة ، يجب عليك أولاً إنشاء عنصر قائمة جديد في المظهر الخاص بك. بالانتقال إلى المظهر> القوائم ، يمكنك إضافة عنصر قائمة جديد إلى نسقك. بعد إضافة عنصر قائمة ، ستحتاج إلى تغيير وضع العرض الخاص به إلى مثبت. بالذهاب إلى "الإعدادات" واختيار "الإعدادات" ، يمكنك تغيير عنصر القائمة الذي تريد تغييره. عند التمرير لأسفل ، تظهر القائمة اللاصقة ؛ ما عليك سوى النقر عليها بعد عرضها. سيكون مرئيًا للمستخدمين حتى إذا لم يقوموا بالتمرير لأسفل على الشاشة.
