Cum să personalizați bara de defilare în WordPress
Publicat: 2022-10-23Presupunând că doriți un plugin: Există multe modalități de a schimba modul în care arată un site WordPress. O modalitate este de a personaliza bara de derulare. Bara de derulare este partea a ecranului care vă permite să derulați în sus și în jos. Există câteva moduri de a personaliza bara de derulare în WordPress. O modalitate este de a folosi un plugin. Există multe plugin-uri disponibile care vă vor permite să schimbați culoarea, dimensiunea și stilul barei de defilare. O altă modalitate de a personaliza bara de derulare este să adăugați o regulă CSS personalizată. Acest lucru se poate face în foaia de stil a temei sau în Personalizator. Adăugarea unei reguli CSS personalizate este modalitatea recomandată de a schimba bara de derulare, deoarece aceasta nu va fi suprascrisă atunci când tema este actualizată. Pentru a adăuga o regulă CSS personalizată, va trebui să utilizați ! declarație importantă. Acest lucru va asigura că regula dvs. are prioritate față de stilurile implicite ale temei. De exemplu, pentru a schimba culoarea barei de defilare în roșu, ați adăuga următoarea regulă: ::-webkit-scrollbar { background-color: red ! important; } ::-webkit-scrollbar-thumb { culoarea de fundal: roșu ! important; } ::-webkit-scrollbar-track { culoarea de fundal: roșu ! important; } Dacă doriți să aflați mai multe despre cum să personalizați bara de derulare în WordPress, avem un articol care acoperă subiectul mai în profunzime.
Veți putea vedea efortul dacă faceți modificări în bara de defilare a site-ului dvs. WordPress. Puteți folosi bara de derulare personalizată (bine făcută) pentru a vă arăta profesionalismul. După ce faceți clic pe Aspect – > Editor de teme, veți fi direcționat către pagina de pornire a pluginului. Aceste modificări vor fi vizibile numai pentru vizitatorii site-ului dvs., care este alimentat de motorul de randare WebKit. În codul CSS de mai jos, veți găsi o modalitate de a personaliza bara de defilare a site-ului dvs. WordPress. Bara noastră de derulare poate fi găsită în aceste culori. Schimbând valorile hexadecimale din bara de defilare, îl puteți face mai utilizabil pentru site-ul dvs. web; de exemplu, modificați valorile din bara de defilare la culorile din textul principal al site-ului dvs. web. Pluginul Scrollbar este simplu de înțeles și ușor, așa că îl recomandăm.
Scrollbars CSS au definit specificații pentru modul de personalizare a aspectului barelor de defilare în septembrie 2018, conform W3C. Începând cu 2020, 96% dintre utilizatorii de internet au activat stilul CSS Scrollbar în browserele lor. Pentru a utiliza atât Blink, cât și WebKit și Firefox, va trebui să creați două seturi de reguli CSS.
Cum creez o bară de derulare personalizată?

Procesul de creare a unei bare de defilare personalizată va varia în funcție de software-ul pe care îl utilizați, dar, în general, va trebui să creați un nou strat pentru bara de derulare și apoi să utilizați instrumentul stilou pentru a crea forma dorită. Odată ce ai forma de bază, poți adăuga culoare și alte efecte pentru a face să pară mai realist.
Modificarea unora dintre proprietățile CSS ale barei de defilare a browserului vă poate permite să schimbați aspectul și aspectul barei de defilare. În acest articol, vă vom arăta cum să ascundeți bara de derulare implicită și să o faceți să arate ca o bară de derulare personalizabilă. Să presupunem că înălțimea sau înălțimea maximă a elementului țintă sunt setate pe baza înălțimii sau a stilului de înălțime maximă. În cazul elementului degetul mare, trebuie să îi reglam poziția imediat ce utilizatorul îl trage și derulează elementul de conținut. Făcând clic pe un anumit punct din elementul de urmărire, utilizatorul poate sări de la un punct la altul. Sperăm că această postare nu este prea lungă și o veți putea citi chiar aici.
Dacă doriți o bară de derulare orizontală, apăsați pur și simplu pe style="overflow-x:auto;" legătură. Opțiunile de overflow vor fi activate implicit, dar le puteți debifa sau seta adăugând style=overflow:none; eticheta la eticheta div.

Cum fac un meniu de defilare în WordPress?

Nu există un răspuns unic la această întrebare, deoarece cea mai bună modalitate de a crea un meniu de derulare în WordPress va varia în funcție de tema pe care o utilizați și de caracteristicile specifice pe care le căutați. Cu toate acestea, există câteva sfaturi generale pe care le puteți ține cont atunci când creați un meniu de derulare în WordPress: 1. Asigurați-vă că tema dvs. acceptă meniuri personalizate. Aceasta este de obicei o opțiune care poate fi activată în setările temei . 2. Utilizați un plugin precum Advanced Custom Menus pentru a crea un meniu personalizat cu caracteristicile specifice de care aveți nevoie. 3. Dacă tema dvs. nu acceptă meniuri personalizate, puteți crea în continuare un meniu de derulare adăugând un pic de cod în fișierul functions.php al temei.
Deoarece multe modele de afaceri pot fi completate cu un singur tip de meniu de pagină (meniu de defilare), WordPress a fost întotdeauna mai popular în acest fel. Puteți derula în jos în meniu și faceți clic pe un articol din secțiunea Despre făcând clic pe elementul de meniu Despre din antet. În acest articol, vom trece peste detaliile cazului, precum și capturi de ecran și videoclipuri suplimentare. Cum să faci un meniu de o pagină Ce este un exemplu de temă Elementor WordPress ? Să presupunem că aveți un site WordPress de o pagină. Puteți modifica oricare dintre secțiunile create făcând clic pe fiecare dintre acești pași; cele trei secțiuni pe care le-am ales sunt cele pe care le-am ales. Vrei să verifici profilul nostru ThemeForest?
Pentru a vedea celelalte teme WordPress, vă rugăm să vizitați profilul nostru. Dacă doriți să navigați între secțiuni de pe aceeași pagină, trebuie mai întâi să urmați cei doi pași de mai jos. Instrumentul elementor poate fi folosit pentru a face prima modificare a paginii dvs. În al doilea pas, ID-ul CSS trebuie să includă un nume unic. Pur și simplu faceți clic pe butonul și completați formularul pentru a obține un pachet care îndeplinește cerințele dvs. pentru un server WordPress accesibil, fiabil și rapid.
Cum fac un meniu de defilare în WordPress?
Derulați în jos până în partea de jos a ecranului pentru a accesa secțiunea Opțiuni ecran. Această casetă trebuie bifată pentru a vedea dacă clasele sunt specifice CSS. Puteți apoi să accesați numele submeniului din meniul dvs. și să faceți clic pe butonul deschis pentru a selecta SubMenu1, care va include derularea pentru primul meniu și derularea pentru al doilea meniu; de asemenea, puteți selecta SubMenu2 pentru al doilea meniu.
Cum să utilizați meniul lipicios al WordPress
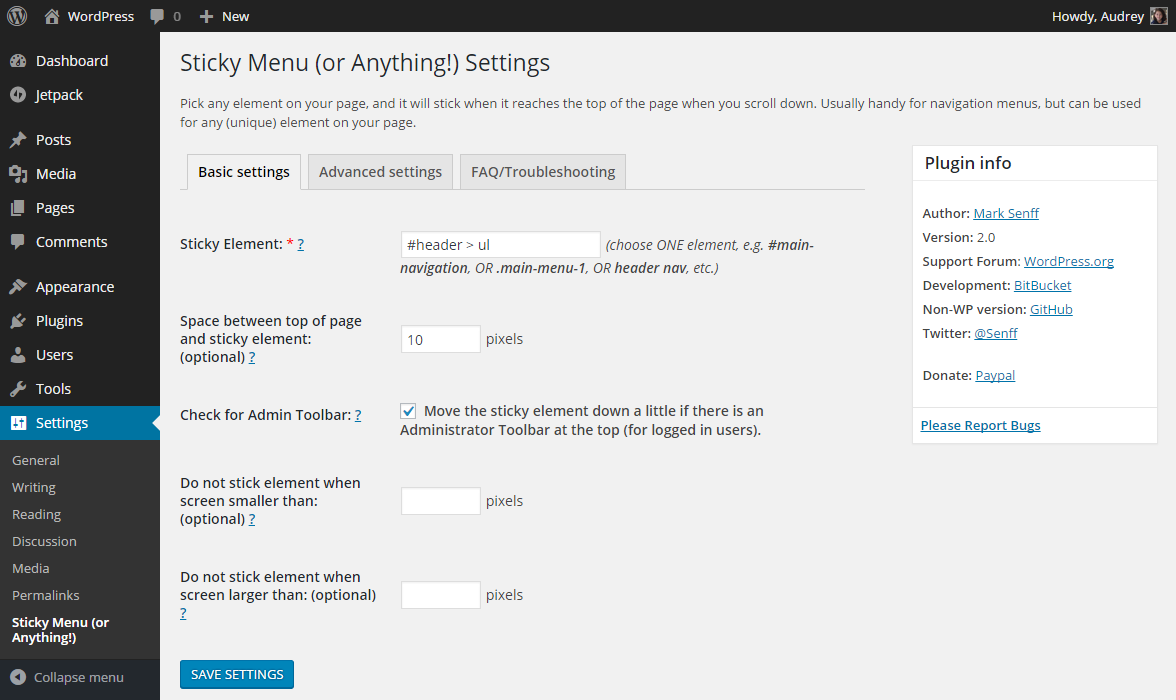
WordPress are un meniu lipicios care poate fi adăugat la personalizare. Setări După aceea, va trebui să codificați câteva linii de cod în fișierul functions.php al temei pentru a activa meniul lipicios. Deschizând fișierul în editorul de text și introducând următorul cod, puteți realiza acest lucru. Add_action ('WP_enqueue_scripts','sticky_menu_enqueue); Add_action('wp_enqueue_style','sticky_menu_enqueue'); Trebuie să includeți aceste două funcții în tema dvs. pentru a activa meniul lipicios. Pentru a utiliza meniul sticky, trebuie mai întâi să creați un nou element de meniu în tema dvs. Accesând Aspect > Meniuri, puteți adăuga un nou element de meniu la tema dvs. După ce ați adăugat un element de meniu, va trebui să-i schimbați modul de afișare la Sticky. Accesând Setări și selectând Setări, puteți schimba elementul de meniu pe care doriți să îl schimbați. Când derulați în jos, apare meniul lipicios; pur și simplu faceți clic pe el după ce a fost afișat. Acesta va fi vizibil pentru utilizatori chiar dacă nu derulează în jos pe ecran.
