So passen Sie die Bildlaufleiste in WordPress an
Veröffentlicht: 2022-10-23Angenommen, Sie möchten ein Plugin: Es gibt viele Möglichkeiten, das Aussehen einer WordPress-Site zu ändern. Eine Möglichkeit besteht darin, die Bildlaufleiste anzupassen. Die Bildlaufleiste ist der Teil des Bildschirms, mit dem Sie nach oben und unten scrollen können. Es gibt einige Möglichkeiten, die Bildlaufleiste in WordPress anzupassen. Eine Möglichkeit ist die Verwendung eines Plugins. Es sind viele Plugins verfügbar, mit denen Sie die Farbe, Größe und den Stil der Bildlaufleiste ändern können. Eine andere Möglichkeit, die Bildlaufleiste anzupassen, besteht darin, eine benutzerdefinierte CSS-Regel hinzuzufügen. Dies kann im Stylesheet des Themes oder im Customizer erfolgen. Das Hinzufügen einer benutzerdefinierten CSS-Regel ist die empfohlene Methode zum Ändern der Bildlaufleiste, da sie nicht überschrieben wird, wenn das Design aktualisiert wird. Um eine benutzerdefinierte CSS-Regel hinzuzufügen, müssen Sie das ! wichtige Erklärung. Dadurch wird sichergestellt, dass Ihre Regel Vorrang vor den Standardstilen des Designs hat . Um beispielsweise die Farbe der Bildlaufleiste in Rot zu ändern, würden Sie die folgende Regel hinzufügen: ::-webkit-scrollbar { background-color: red ! wichtig; } ::-webkit-scrollbar-thumb { Hintergrundfarbe: rot ! wichtig; } ::-webkit-scrollbar-track { Hintergrundfarbe: rot ! wichtig; } Wenn Sie mehr darüber erfahren möchten, wie Sie die Bildlaufleiste in WordPress anpassen können, haben wir einen Artikel, der das Thema ausführlicher behandelt.
Sie können den Aufwand sehen, wenn Sie Änderungen an der Scrollbar Ihrer WordPress-Website vornehmen. Sie können die benutzerdefinierte (gut gemachte) Bildlaufleiste verwenden, um Ihre Professionalität zu demonstrieren. Nachdem Sie auf Darstellung – > Themen-Editor geklickt haben, werden Sie zur Startseite des Plugins weitergeleitet. Diese Änderungen sind nur für Besucher Ihrer Website sichtbar, die von der WebKit-Rendering-Engine unterstützt wird. Im folgenden CSS-Code finden Sie eine Möglichkeit, die Bildlaufleiste Ihrer WordPress-Website anzupassen. Unsere Scrollbar finden Sie in diesen Farben. Indem Sie die Hex-Werte in Ihrer Bildlaufleiste ändern, können Sie sie für Ihre Website benutzerfreundlicher machen; Ändern Sie beispielsweise die Werte in Ihrer Bildlaufleiste in die Farben im Haupttext Ihrer Website. Das Scrollbar-Plugin ist einfach zu verstehen und leichtgewichtig, daher empfehlen wir es.
CSS Scrollbars definierte laut W3C im September 2018 Spezifikationen, wie das Erscheinungsbild von Scrollbars angepasst werden kann. Bis 2020 haben 96 % der Internetnutzer das CSS-Bildlaufleisten-Design in ihren Browsern aktiviert. Um sowohl Blink als auch WebKit und Firefox zu verwenden, müssen Sie zwei Sätze von CSS-Regeln erstellen.
Wie erstelle ich eine benutzerdefinierte Bildlaufleiste?

Der Prozess zum Erstellen einer benutzerdefinierten Bildlaufleiste variiert je nach verwendeter Software, aber im Allgemeinen müssen Sie eine neue Ebene für die Bildlaufleiste erstellen und dann das Stiftwerkzeug verwenden, um die gewünschte Form zu erstellen. Sobald Sie die Grundform haben, können Sie Farbe und andere Effekte hinzufügen, um sie realistischer aussehen zu lassen.
Wenn Sie einige der CSS-Eigenschaften der Bildlaufleiste Ihres Browsers ändern, können Sie das Aussehen und Verhalten der Bildlaufleiste ändern. In diesem Artikel zeigen wir Ihnen, wie Sie die Standard-Bildlaufleiste ausblenden und wie eine anpassbare Bildlaufleiste aussehen lassen. Angenommen, die Höhe oder maximale Höhe unseres Zielelements wird basierend auf seinem Stil für Höhe oder maximale Höhe festgelegt. Im Falle des Thumb-Elements müssen wir seine Position anpassen, sobald der Benutzer es zieht und das Inhaltselement scrollt. Durch Klicken auf einen bestimmten Punkt im Streckenelement kann der Benutzer von einem Punkt zum nächsten springen. Hoffentlich ist dieser Beitrag nicht zu lang und Sie können ihn gleich hier lesen.
Wenn Sie eine horizontale Bildlaufleiste wünschen, drücken Sie einfach style="overflow-x:auto;" Verknüpfung. Die Überlaufoptionen sind standardmäßig aktiviert, aber Sie können sie deaktivieren oder festlegen, indem Sie style=overflow:none; Label zum div-Tag.

Wie erstelle ich ein scrollendes Menü in WordPress?

Auf diese Frage gibt es keine allgemeingültige Antwort, da die beste Methode zum Erstellen eines Bildlaufmenüs in WordPress je nach verwendetem Thema und den spezifischen Funktionen, nach denen Sie suchen, unterschiedlich ist. Es gibt jedoch ein paar allgemeine Tipps, die Sie beim Erstellen eines Bildlaufmenüs in WordPress beachten können: 1. Stellen Sie sicher, dass Ihr Design benutzerdefinierte Menüs unterstützt. Dies ist normalerweise eine Option, die in den Designeinstellungen aktiviert werden kann. 2. Verwenden Sie ein Plugin wie Advanced Custom Menus, um ein benutzerdefiniertes Menü mit den spezifischen Funktionen zu erstellen, die Sie benötigen. 3. Wenn Ihr Design keine benutzerdefinierten Menüs unterstützt, können Sie dennoch ein Bildlaufmenü erstellen, indem Sie der Datei functions.php Ihres Designs ein wenig Code hinzufügen.
Da viele Geschäftsmodalitäten mit einem einzigen Seitenmenütyp (Scrolling-Menü) gefüllt werden können, war WordPress auf diese Weise schon immer beliebter. Sie können im Menü nach unten scrollen und auf ein Element im Bereich „Info“ klicken, indem Sie auf das Menüelement „Info“ in der Kopfzeile klicken. In diesem Artikel gehen wir auf die Besonderheiten des Falls sowie auf zusätzliche Screenshots und Videos ein. So erstellen Sie ein einseitiges Menü Was ist ein Beispiel für ein Elementor-WordPress-Thema ? Angenommen, Sie haben eine einseitige WordPress-Site. Sie können jeden der erstellten Abschnitte ändern, indem Sie auf jeden dieser Schritte klicken; Die drei Abschnitte, die wir ausgewählt haben, sind diejenigen, die wir ausgewählt haben. Möchten Sie sich unser ThemeForest-Profil ansehen?
Um unsere anderen WordPress-Themes anzuzeigen, besuchen Sie bitte unser Profil. Wenn Sie zwischen Abschnitten auf derselben Seite navigieren möchten, müssen Sie zuerst die beiden folgenden Schritte ausführen. Das Elementor-Tool kann verwendet werden, um die erste Änderung auf Ihrer Seite vorzunehmen. Im zweiten Schritt muss die CSS-ID einen eindeutigen Namen enthalten. Klicken Sie einfach auf die Schaltfläche und füllen Sie das Formular aus, um ein Paket zu erhalten, das Ihren Anforderungen an einen erschwinglichen, zuverlässigen und schnellen WordPress-Server entspricht.
Wie erstelle ich ein scrollendes Menü in WordPress?
Scrollen Sie zum unteren Rand des Bildschirms, um auf den Abschnitt Bildschirmoptionen zuzugreifen. Dieses Kontrollkästchen sollte aktiviert werden, um festzustellen, ob Klassen CSS-spezifisch sind. Sie können dann zu den Untermenünamen in Ihrem Menü gehen und auf die Schaltfläche Öffnen klicken, um Untermenü1 auszuwählen, was das Scrollen für das erste Menü und das Scrollen für das zweite Menü beinhaltet; Sie können auch SubMenu2 für das zweite Menü auswählen.
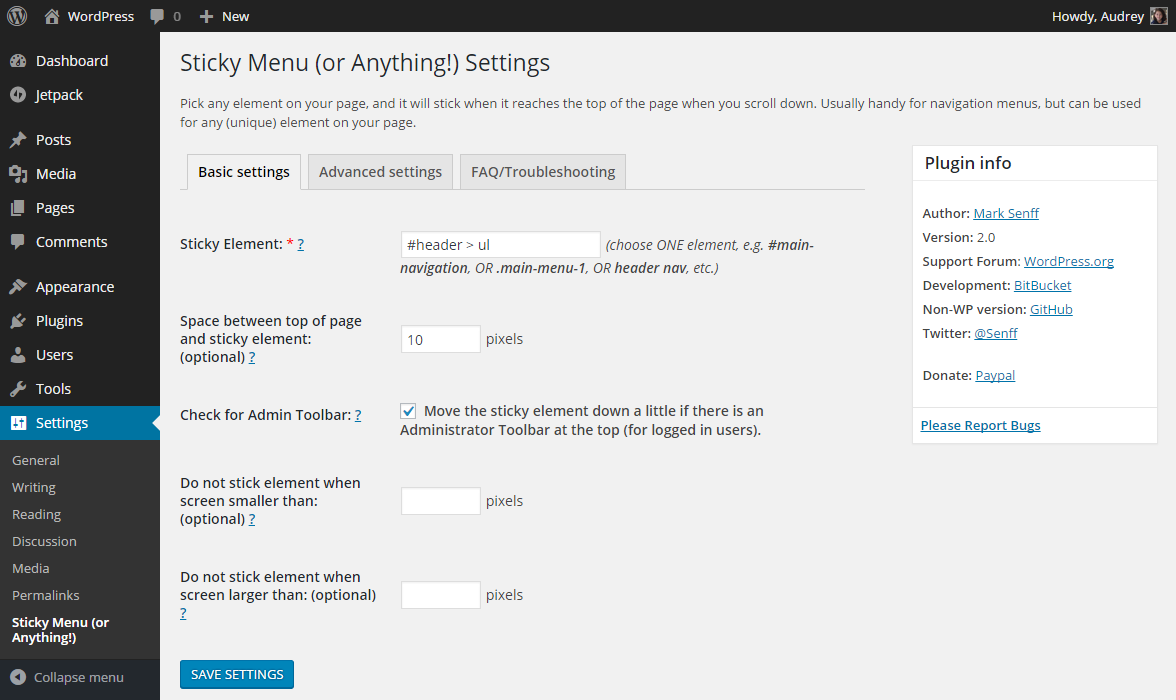
So verwenden Sie das Sticky-Menü von WordPress
WordPress hat ein Sticky-Menü , das dem Customizer hinzugefügt werden kann. Einstellungen Anschließend müssen Sie ein paar Codezeilen in die Datei functions.php Ihres Themes schreiben, um das Sticky-Menü zu aktivieren. Indem Sie die Datei in Ihrem Texteditor öffnen und den folgenden Code eingeben, können Sie dies erreichen. Add_action ('WP_enqueue_scripts','sticky_menu_enqueue); Add_action('wp_enqueue_style','sticky_menu_enqueue'); Sie müssen diese beiden Funktionen in Ihr Design aufnehmen, um das Sticky-Menü zu aktivieren. Um das Sticky-Menü zu verwenden, müssen Sie zunächst einen neuen Menüpunkt in Ihrem Design erstellen. Unter Darstellung > Menüs können Sie Ihrem Design einen neuen Menüpunkt hinzufügen. Nachdem Sie ein Menüelement hinzugefügt haben, müssen Sie seinen Anzeigemodus in Sticky ändern. Indem Sie zu Einstellungen gehen und Einstellungen auswählen, können Sie den Menüpunkt ändern, den Sie ändern möchten. Wenn Sie nach unten scrollen, erscheint das Sticky-Menü; Klicken Sie einfach darauf, nachdem es angezeigt wurde. Es ist für Benutzer sichtbar, auch wenn sie nicht auf dem Bildschirm nach unten scrollen.
