如何在 WordPress 中自定义滚动条
已发表: 2022-10-23假设你想要一个插件:有很多方法可以改变 WordPress 网站的外观。 一种方法是自定义滚动条。 滚动条是屏幕的一部分,可让您上下滚动。 有几种方法可以自定义 WordPress 中的滚动条。 一种方法是使用插件。 有许多可用的插件可让您更改滚动条的颜色、大小和样式。 自定义滚动条的另一种方法是添加自定义 CSS 规则。 这可以在主题的样式表或定制器中完成。 添加自定义 CSS 规则是更改滚动条的推荐方法,因为更新主题时它不会被覆盖。 要添加自定义 CSS 规则,您需要使用 ! 重要声明。 这将确保您的规则优先于主题的默认样式。 例如,要将滚动条的颜色更改为红色,您可以添加以下规则: ::-webkit-scrollbar { background-color: red ! 重要的; } ::-webkit-scrollbar-thumb { 背景颜色:红色! 重要的; } ::-webkit-scrollbar-track { 背景颜色:红色! 重要的; 如果您想了解有关如何在 WordPress 中自定义滚动条的更多信息,我们有一篇文章更深入地介绍了该主题。
如果您对 WordPress 网站的滚动条进行更改,您将能够看到所付出的努力。 您可以使用自定义(制作精良)滚动条来炫耀您的专业精神。 单击外观-> 主题编辑器后,您将被带到插件的主页。 这些更改仅对您网站的访问者可见,该网站由 WebKit 渲染引擎提供支持。 在下面的CSS 代码中,您将找到一种自定义 WordPress 网站滚动条的方法。 我们的滚动条可以在这些颜色中找到。 通过更改滚动条中的十六进制值,您可以使其对您的网站更有用; 例如,将滚动条中的值更改为网站正文中的颜色。 Scrollbar 插件易于理解且重量轻,因此我们推荐它。
据 W3C 称,CSS 滚动条在 2018 年 9 月定义了如何自定义滚动条外观的规范。 截至 2020 年,96% 的互联网用户已在其浏览器中启用 CSS 滚动条样式。 要同时使用 Blink 和 WebKit 以及 Firefox,您需要创建两组 CSS 规则。
如何创建自定义滚动条?

创建自定义滚动条的过程会因您使用的软件而异,但通常,您需要为滚动条创建一个新图层,然后使用钢笔工具创建所需的形状。 一旦你有了基本的形状,你就可以添加颜色和其他效果,让它看起来更逼真。
更改浏览器滚动条的某些CSS 属性可以让您更改滚动条的外观和感觉。 在本文中,我们将向您展示如何隐藏默认滚动条并使其看起来像可自定义的滚动条。 假设我们的目标元素的高度或最大高度是根据其高度或最大高度样式设置的。 在拇指元素的情况下,我们必须在用户拖动它以及滚动内容元素时立即调整它的位置。 通过单击 track 元素中的特定点,用户可以从一个点跳转到下一个点。 希望这篇文章不会太长,您可以在这里阅读。
如果你想要一个水平滚动条,只需按下 style=”overflow-x:auto;” 关联。 溢出选项将默认启用,但您可以通过添加 style=overflow:none; 取消选中或设置它们标签到 div 标签。
如何在 WordPress 中制作滚动菜单?

这个问题没有万能的答案,因为在 WordPress 中创建滚动菜单的最佳方式会因您使用的主题和您正在寻找的特定功能而异。 但是,在 WordPress 中创建滚动菜单时,您可以记住一些一般提示: 1. 确保您的主题支持自定义菜单。 这通常是可以在主题设置中启用的选项。 2. 使用像 Advanced Custom Menus 这样的插件来创建具有您需要的特定功能的自定义菜单。 3. 如果您的主题不支持自定义菜单,您仍然可以通过在主题的functions.php 文件中添加一些代码来创建滚动菜单。

因为很多业务模态可以用单页菜单类型(滚动菜单)来填充,所以 WordPress 一直以这种方式流行。 您可以向下滚动菜单并通过单击标题上的“关于”菜单项来单击“关于”部分中的项目。 在本文中,我们将介绍案例的细节,以及其他屏幕截图和视频。 如何制作单页菜单Elementor WordPress 主题的示例是什么? 假设您有一个单页 WordPress 网站。 您可以更改通过单击每个步骤创建的任何部分; 我们选择的三个部分就是我们选择的部分。 您想查看我们的 ThemeForest 个人资料吗?
要查看我们的其他 WordPress 主题,请访问我们的个人资料。 如果您想在同一页面上的各个部分之间导航,您必须首先执行以下两个步骤。 elementor 工具可用于在您的页面上进行第一次编辑。 第二步,CSS ID 必须包含一个唯一的名称。 只需单击按钮并填写表格,即可获得满足您对负担得起、可靠且快速的 WordPress 服务器要求的软件包。
如何在 WordPress 中制作滚动菜单?
向下滚动到屏幕底部以访问“屏幕选项”部分。 应选中此框以查看类是否特定于 CSS。 然后您可以转到菜单中的子菜单名称并单击打开按钮以选择 SubMenu1,其中将包括滚动第一个菜单和滚动第二个菜单; 您也可以为第二个菜单选择 SubMenu2。
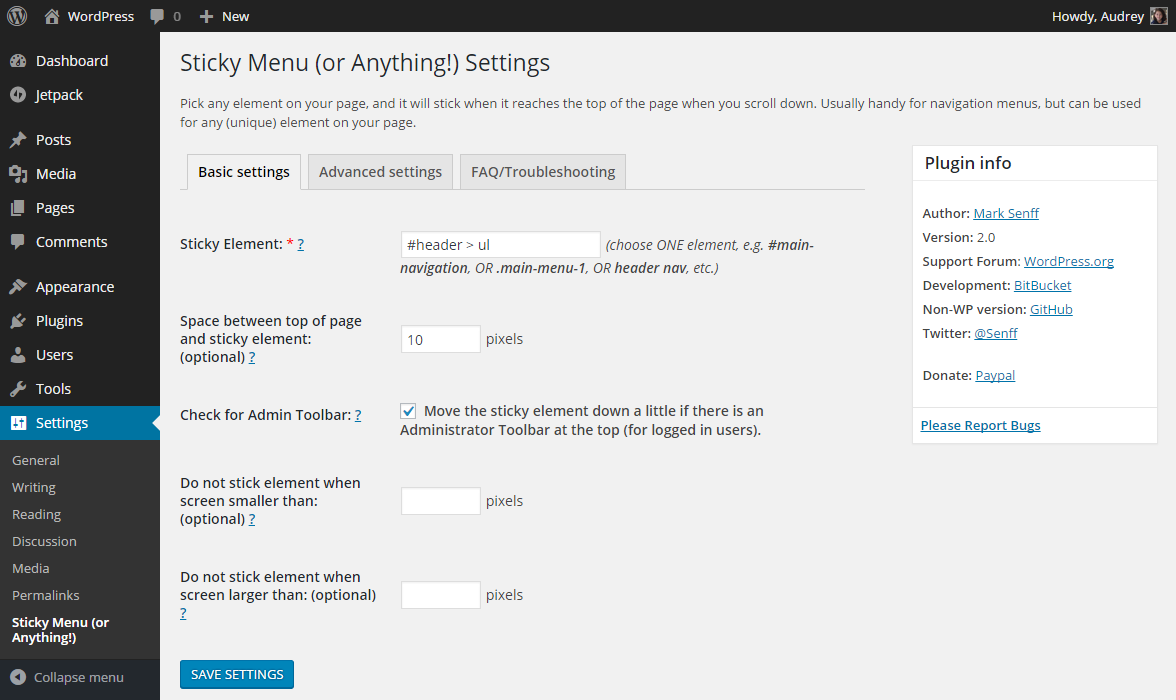
如何使用 WordPress 的粘性菜单
WordPress 有一个粘性菜单,可以添加到定制器中。 设置 之后,您需要在主题的 functions.php 文件中编写几行代码来启用粘性菜单。 通过在文本编辑器中打开文件并输入以下代码,您可以完成此操作。 add_action ('WP_enqueue_scripts','sticky_menu_enqueue); add_action('wp_enqueue_style','sticky_menu_enqueue'); 您必须在主题中包含这两个功能才能启用粘性菜单。 要使用粘性菜单,您必须首先在主题中创建一个新菜单项。 通过转到外观 > 菜单,您可以将新菜单项添加到您的主题中。 添加菜单项后,您需要将其显示模式更改为粘滞。 通过转到设置并选择设置,您可以更改要更改的菜单项。 向下滚动时,会出现粘性菜单; 显示后只需单击它即可。 即使用户不向下滚动屏幕,它也会对用户可见。
