Como personalizar a barra de rolagem no WordPress
Publicados: 2022-10-23Supondo que você queira um plugin: há muitas maneiras de mudar a aparência de um site WordPress. Uma maneira é personalizar a barra de rolagem. A barra de rolagem é a parte da tela que permite rolar para cima e para baixo. Existem algumas maneiras de personalizar a barra de rolagem no WordPress. Uma maneira é usar um plugin. Existem muitos plugins disponíveis que permitem alterar a cor, o tamanho e o estilo da barra de rolagem. Outra maneira de personalizar a barra de rolagem é adicionar uma regra CSS personalizada. Isso pode ser feito na folha de estilo do tema ou no Personalizador. Adicionar uma regra CSS personalizada é a maneira recomendada de alterar a barra de rolagem, pois ela não será substituída quando o tema for atualizado. Para adicionar uma regra CSS personalizada, você precisará usar o ! declaração importante. Isso garantirá que sua regra tenha precedência sobre os estilos padrão do tema . Por exemplo, para alterar a cor da barra de rolagem para vermelho, você adicionaria a seguinte regra: ::-webkit-scrollbar { background-color: red ! importante; } ::-webkit-scrollbar-thumb { background-color: red ! importante; } ::-webkit-scrollbar-track { background-color: red ! importante; } Se você quiser saber mais sobre como personalizar a barra de rolagem no WordPress, temos um artigo que aborda o assunto com mais profundidade.
Você poderá ver o esforço se fizer alterações na barra de rolagem do seu site WordPress. Você pode usar a barra de rolagem personalizada (bem feita) para mostrar seu profissionalismo. Depois de clicar em Aparência –> Editor de Temas, você será levado para a página inicial do plugin. Essas alterações serão visíveis apenas para os visitantes do seu site, que é alimentado pelo mecanismo de renderização WebKit. No código CSS abaixo, você encontrará uma maneira de personalizar a barra de rolagem do seu site WordPress. Nossa barra de rolagem pode ser encontrada nessas cores. Ao alterar os valores hexadecimais na barra de rolagem, você pode torná-la mais útil para o seu site; por exemplo, altere os valores da barra de rolagem para as cores do texto principal do site. O plugin Scrollbar é simples de entender e leve, por isso recomendamos.
O CSS Scrollbars definiu especificações sobre como personalizar a aparência das barras de rolagem em setembro de 2018, de acordo com o W3C. A partir de 2020, 96% dos usuários da Internet ativaram o estilo CSS Scrollbar em seus navegadores. Para usar o Blink e o WebKit e o Firefox, você precisará criar dois conjuntos de regras CSS.
Como faço para criar uma barra de rolagem personalizada?

O processo para criar uma barra de rolagem personalizada varia de acordo com o software que você está usando, mas geralmente você precisará criar uma nova camada para a barra de rolagem e, em seguida, usar a ferramenta caneta para criar a forma desejada. Depois de ter a forma básica, você pode adicionar cores e outros efeitos para torná-la mais realista.
Alterar algumas das propriedades CSS da barra de rolagem do seu navegador pode permitir que você altere a aparência e a sensação da barra de rolagem. Neste artigo, mostraremos como ocultar a barra de rolagem padrão e fazê-la parecer uma barra de rolagem personalizável. Suponha que a altura ou altura máxima do nosso elemento de destino seja definida com base em sua altura ou estilo de altura máxima. No caso do elemento thumb, devemos ajustar sua posição assim que o usuário o arrastar e rolar o elemento content. Ao clicar em um ponto específico no elemento track, o usuário pode pular de um ponto para o próximo. Espero que este post não seja muito longo, e você poderá lê-lo aqui.
Se você quiser uma barra de rolagem horizontal, basta pressionar o style=”overflow-x:auto;” link. As opções de estouro serão habilitadas por padrão, mas você pode desmarcá-las ou configurá-las adicionando o style=overflow:none; rótulo para a tag div.

Como faço um menu de rolagem no WordPress?

Não há uma resposta única para essa pergunta, pois a melhor maneira de criar um menu de rolagem no WordPress varia de acordo com o tema que você está usando e os recursos específicos que você está procurando. No entanto, existem algumas dicas gerais que você pode ter em mente ao criar um menu de rolagem no WordPress: 1. Certifique-se de que seu tema suporta menus personalizados. Esta é normalmente uma opção que pode ser habilitada nas configurações do tema . 2. Use um plugin como Advanced Custom Menus para criar um menu personalizado com os recursos específicos que você precisa. 3. Se o seu tema não suporta menus personalizados, você ainda pode criar um menu de rolagem adicionando um pouco de código ao arquivo functions.php do seu tema.
Como muitos modais de negócios podem ser preenchidos com um tipo de menu de página única (menu de rolagem), o WordPress sempre foi mais popular dessa maneira. Você pode rolar para baixo no menu e clicar em um item na seção Sobre clicando no item de menu Sobre no cabeçalho. Neste artigo, veremos as especificidades do caso, bem como capturas de tela e vídeos adicionais. Como fazer um menu de uma página O que é um exemplo de um tema WordPress Elementor ? Digamos que você tenha um site WordPress de uma página. Você pode alterar qualquer uma das seções criadas clicando em cada uma dessas etapas; as três seções que escolhemos são as que escolhemos. Quer conferir nosso perfil ThemeForest?
Para ver nossos outros temas WordPress, visite nosso perfil. Se você deseja navegar entre as seções na mesma página, deve primeiro seguir as duas etapas abaixo. A ferramenta elementor pode ser usada para fazer a primeira edição em sua página. Na segunda etapa, o ID do CSS deve incluir um nome exclusivo. Basta clicar no botão e preencher o formulário para obter um pacote que atenda aos seus requisitos para um servidor WordPress acessível, confiável e rápido.
Como faço um menu de rolagem no WordPress?
Role para baixo até a parte inferior da tela para acessar a seção Opções de tela. Esta caixa deve ser marcada para ver se as classes são específicas de CSS. Você pode então ir para os nomes dos submenus em seu menu e clicar no botão abrir para selecionar SubMenu1, que incluirá rolagem para o primeiro menu e rolagem para o segundo menu; você também pode selecionar SubMenu2 para o segundo menu.
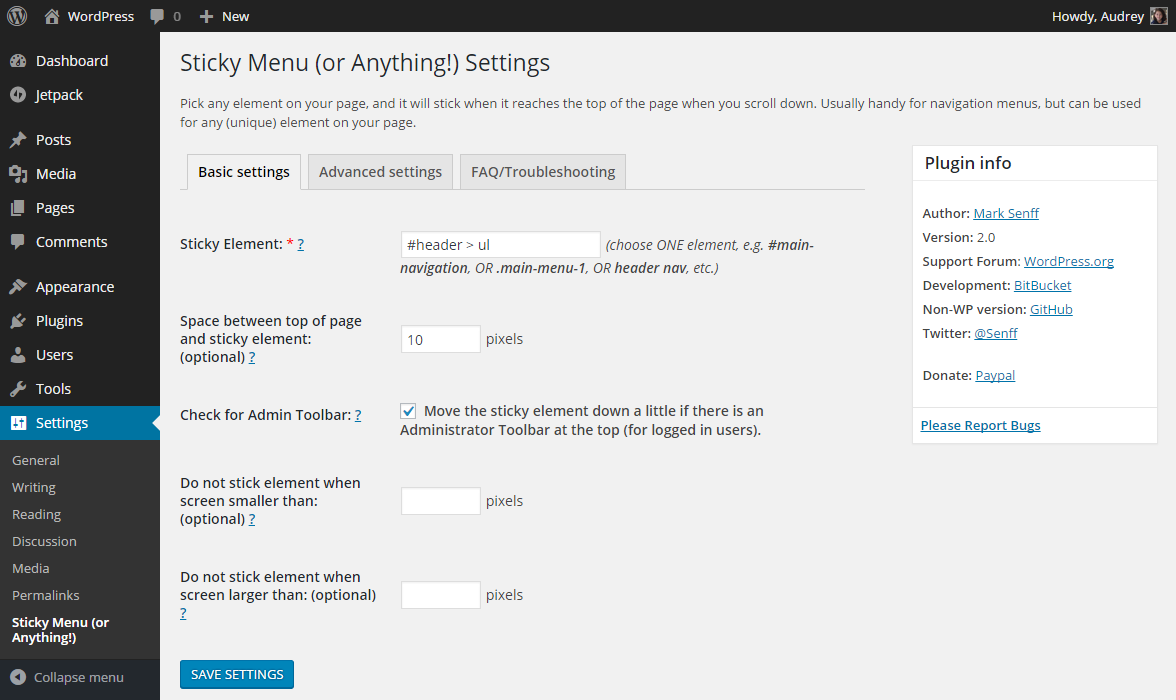
Como usar o menu fixo do WordPress
O WordPress tem um menu fixo que pode ser adicionado ao personalizador. Configurações Depois disso, você precisará codificar algumas linhas de código no arquivo functions.php do seu tema para habilitar o menu fixo. Ao abrir o arquivo em seu editor de texto e inserir o código a seguir, você pode fazer isso. Add_action ('WP_enqueue_scripts','sticky_menu_enqueue); Add_action('wp_enqueue_style','sticky_menu_enqueue'); Você deve incluir essas duas funções em seu tema para ativar o menu fixo. Para usar o menu fixo, você deve primeiro criar um novo item de menu em seu tema. Ao acessar Aparência > Menus, você pode adicionar um novo item de menu ao seu tema. Depois de adicionar um item de menu, você precisará alterar seu modo de exibição para Fixo. Ao acessar Configurações e selecionar Configurações, você pode alterar o item de menu que deseja alterar. Quando você rola para baixo, o menu fixo aparece; basta clicar nele depois que ele for exibido. Ele ficará visível para os usuários, mesmo que eles não rolem a tela para baixo.
