如何在 WordPress 中更改頁眉和頁腳
已發表: 2022-10-20如果要更改 WordPress 模板中的頁眉和頁腳,首先需要了解每個元素是什麼以及它是如何工作的。 標題是您網站的最頂部,通常包含您的徽標或網站名稱。 頁腳是您網站的最底部,通常包含聯繫信息、指向您的社交媒體資料的鏈接和版權信息。 要更改標題,您需要編輯WordPress 主題中的 header.php 文件。 要更改頁腳,您需要編輯 WordPress 主題中的 footer.php 文件。 更改頁眉或頁腳是一個相對簡單的過程,但如果您不熟悉編碼,這可能會很耗時。 如果您不習慣編輯代碼,我們建議您聘請 WordPress 開發人員來幫助您更改網站。
在大多數 WordPress 驅動的網站上,頁眉和頁腳位於左上角。 您網站的兩個部分必不可少,因為它們包含有關您的重要信息。 網站的標題將首先出現在大多數訪問者的屏幕上。 在本教程中,我們將向您展示如何將自定義徽標添加到 TwentyThirteen 主題的標題。 本教程的目標是引導您了解如何編輯 WordPress 的頁眉和頁腳。 為了隱藏網站的標題文本,我們將使用一個簡單的技巧。 如果您選擇它,將編輯不同主題的頭文件和模板文件。 如何在電腦上編輯主題文件?
如何在 WordPress 中更改標題?

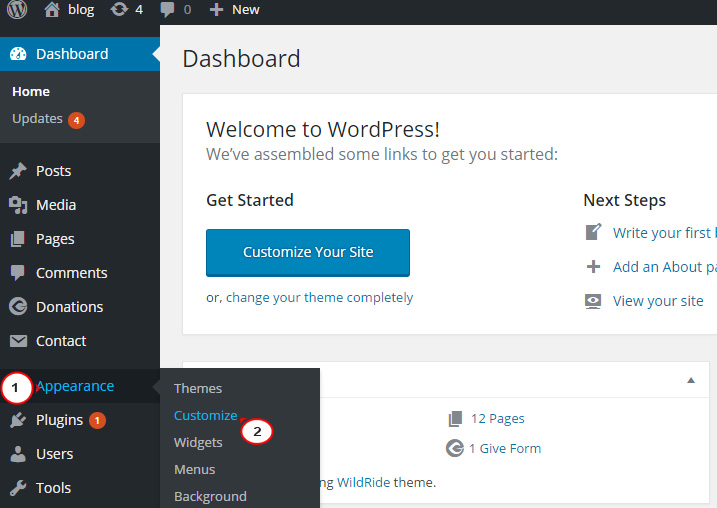
要更改 WordPress 中的標題,請轉到外觀 > 標題。 在頁眉選項卡上,您可以更改頁眉的圖像、顏色和其他設置。 如果要添加新的標題圖像,請單擊“添加新圖像”按鈕。
您的 WordPress 網站的主體是前端,頁腳是上半身。 包含其內容的文件包含在名為header.php 的文件夾中,該文件夾位於活動主題文件夾中。 通過轉到 WP-content/themes,您可以找到並編輯該文件。 代碼編輯器將允許您以任何您認為合適的方式修改文件。 查找當前活動主題的最佳方法是檢查右側邊欄:header.php 將被標記為主題標題,以便於查找。 通過選擇更新文件,您可以進行任何必要的更改。 使用 WordPress 的快速 PHP 檢查,您可以確保任何代碼更改都不會導致任何問題。
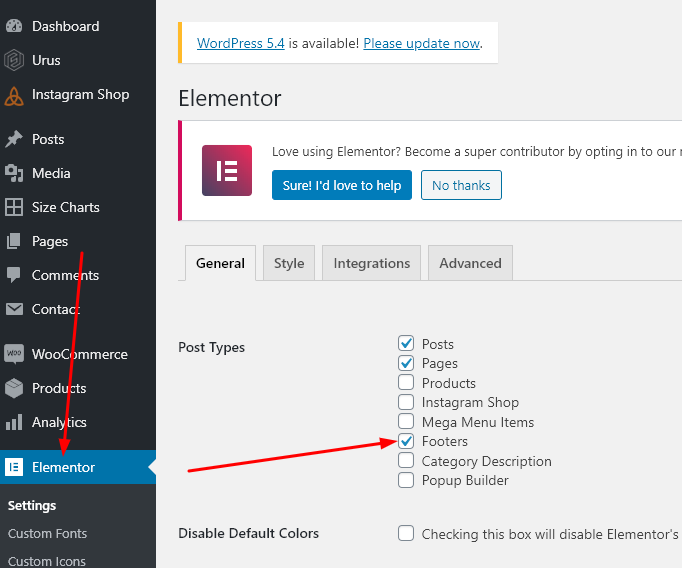
如何在 WordPress Elementor 中編輯頁眉和頁腳

在 WordPress 中,頁眉和頁腳通常由您的主題控制。 但是,有時您可能需要直接編輯頁眉或頁腳。 如果您使用的是 Elementor 頁面構建器,則可以輕鬆編輯 WordPress 網站的頁眉和頁腳。 只需單擊要編輯的部分,然後在邊欄中進行更改。 您還可以使用WordPress 定制器來編輯您的頁眉和頁腳。 只需轉到外觀 > 自定義,然後您就可以在實時預覽中進行更改。
每個佈局都是圍繞頁眉和頁腳構建的。 使用這些工具可以讓讀者理解文章、章節或頁面的編輯意圖和意義。 內置的 WordPress 頁面編輯器可用於創建頁眉和頁腳。 但是,在 Elementor 的幫助下,可以簡化這些元素。 ElementsKit 插件使創建元素或頁眉和頁腳變得簡單。 您必須先安裝 Elementkit 插件才能使用它。 導航到 wordpress 儀表板並選擇添加新的。
您可以通過單擊查看頁眉和頁腳選項。 您將訪問的第一頁將允許您添加新的頁眉或頁腳。 您可以通過編輯 WP-config.php 文件來增加 WordPress 內存限制。 安裝至少 256MB 內存以確保最佳性能。 如果您安裝了許多插件,建議您將內存容量增加到至少 512MB。 如果啟用了 Elementor Canvas,則應將主頁設置設置為它。 檢查您的主頁設置是否正確,如果正確,請確保 Elementor Canvas 頁面佈局設置為相同。

Elementor 和 ElementsKit 插件使編輯 WordPress 的頁眉和頁腳變得簡單。 要增加 WordPress 內存限制,必須更改 WP-config.php 文件。 如果您的系統上安裝了很多插件,您應該將內存增加到至少 512MB。
如何在 WordPress 中更改頁腳徽標

要更改 WordPress 中的頁腳徽標,請轉到外觀 > 自定義 > 站點標識部分,然後單擊選擇徽標按鈕。 然後,上傳您想要的徽標圖像並單擊“保存並發布”按鈕。
如何從頁腳中刪除徽標? 總共收到了 14 份答复(總共 14 份答复各一份)。 您可以通過使用瀏覽器開發工具 (F12) 查看並隱藏您需要的內容來學習一些 css。 如果您在這種情況下需要幫助,您將始終需要依賴主題或插件開發人員。
為您的網站添加徽標
要添加徽標,請單擊添加元素按鈕,然後從列表中選擇徽標。 如果您需要輸入更多信息(例如,名稱、URL 或其他信息),請單擊保存按鈕。
如何在 WordPress 中編輯頁腳
為了在 WordPress 中編輯頁腳,您需要訪問主題編輯器。 為此,請轉到外觀 > 編輯器。
進入主題編輯器後,找到 footer.php 文件。 這是您對頁腳進行更改的地方。
完成更改後,單擊更新文件按鈕。 您的更改現在將在您的網站上生效。
頁腳是位於底部的網站部分。 列出了有關該站點的其他信息,以及一些可能對訪問者有用的頁面的鏈接。 頁腳內容可以在 WordPress 主題的 footer.php 文件中找到,該文件是基於 HTML 或 CSS 的。 也可以使用小部件、WordPress 定制器或 WordPress 插件來編輯 WordPress 頁腳。 通過將鼠標懸停在外觀上並選擇要使用的小部件,可以從外觀菜單訪問小部件區域。 但是,您應該記住,您使用的主題可能具有與此處顯示的不同的頁腳區域。 此外,WordPress 內置的自定義定制器允許用戶修改頁腳的視覺方面。
有兩種方法可以從頁腳更改或刪除“由 WordPress 提供支持”的消息。 要重新排列頁腳上的塊,請轉到屏幕的左上角並選擇列表圖標。 如果您編輯 WordPress 主題的 PHP 文件,您可以手動添加自定義腳本。 除了 HTML、CSS、JavaScript 和網頁設計和開發技能外,您還必須具備 HTML、CSS、JavaScript 和網頁設計和開發技能。 在 InsertHeaders 和 Footers 中,您可以添加代碼和腳本,而無需編輯主題文件。 這個插件的界面非常簡單,對於那些剛接觸插件的人來說,它是一個很好的選擇。 支持來自任何服務(例如 Google AdSense)的自定義 CSS、HTML 和 JavaScript 代碼。
頁腳小部件顯示在頁腳 Mega Grid Columns 插件上的水平網格中,允許您在列中組織頁腳的內容。 在網格視圖中,可以使用拖放小部件查看頁腳上的內容。 您還可以獲得額外的功能,如顏色選項、多個網格和自定義 CSS 編輯器,每年只需 119 美元。
2. 單擊“保存”按鈕。 頁眉和頁腳插件
您可以使用 *br> 將頁腳或頁眉添加到帖子或頁面。 現在必須啟用頁眉和頁腳的插件。 代碼片段可以在參考資料部分找到。 頁腳可以在 WordPress 管理面板中找到。 在其中一個框中,粘貼代碼。 通過單擊“保存”按鈕,您可以保存文件。 您必須從帖子或頁面中刪除頁腳或頁眉。 從三個框中的一個中創建一個新代碼。
