วิธีการเปลี่ยนส่วนหัวและส่วนท้ายใน WordPress
เผยแพร่แล้ว: 2022-10-20หากคุณต้องการเปลี่ยนส่วนหัวและส่วนท้ายในเทมเพลต WordPress คุณต้องเข้าใจก่อนว่าองค์ประกอบแต่ละอย่างคืออะไรและทำงานอย่างไร ส่วนหัวจะอยู่ด้านบนสุดของเว็บไซต์ของคุณ และมักจะมีโลโก้หรือชื่อเว็บไซต์ของคุณ ส่วนท้ายอยู่ด้านล่างสุดของไซต์ของคุณ และโดยทั่วไปจะมีข้อมูลติดต่อ ลิงก์ไปยังโปรไฟล์โซเชียลมีเดีย และข้อมูลลิขสิทธิ์ ในการเปลี่ยนส่วนหัว คุณต้องแก้ไขไฟล์ header.php ใน ธีม WordPress ของคุณ หากต้องการเปลี่ยนส่วนท้าย คุณต้องแก้ไขไฟล์ footer.php ในธีม WordPress ของคุณ การเปลี่ยนส่วนหัวหรือส่วนท้ายเป็นกระบวนการที่ค่อนข้างง่าย แต่อาจใช้เวลานานหากคุณไม่คุ้นเคยกับการเขียนโค้ด หากคุณไม่สะดวกที่จะแก้ไขโค้ด เราขอแนะนำให้คุณจ้างนักพัฒนา WordPress เพื่อช่วยคุณทำการเปลี่ยนแปลงในไซต์ของคุณ
ในเว็บไซต์ที่ใช้ WordPress ส่วนใหญ่ ส่วนหัวและส่วนท้ายจะอยู่ที่มุมซ้ายบน สองส่วนของเว็บไซต์ของคุณมีความสำคัญเนื่องจากมีข้อมูลที่สำคัญเกี่ยวกับคุณ ส่วนหัวของเว็บไซต์จะปรากฏเป็นอันดับแรกบนหน้าจอของผู้เยี่ยมชมส่วนใหญ่ เราจะแสดงวิธีเพิ่มโลโก้ที่กำหนดเองให้กับส่วนหัวของธีม TwentyThirteen ในบทช่วยสอนนี้ เป้าหมายของบทช่วยสอนนี้คือการแนะนำวิธีการแก้ไขส่วนหัวและส่วนท้ายของ WordPress เพื่อปกปิดข้อความชื่อเว็บไซต์ เราจะใช้เคล็ดลับง่ายๆ ไฟล์ส่วนหัวและเทมเพลตของธีมอื่นจะได้รับการแก้ไขหากคุณเลือก คุณจะแก้ไข ไฟล์ธีม บนคอมพิวเตอร์ได้อย่างไร?
คุณเปลี่ยนส่วนหัวใน WordPress ได้อย่างไร?

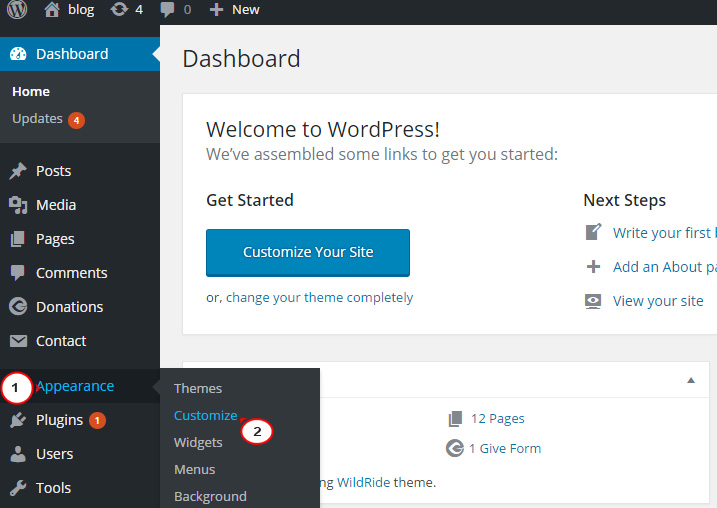
หากต้องการเปลี่ยนส่วนหัวใน WordPress ให้ไปที่ ลักษณะที่ปรากฏ > ส่วนหัว บน แท็บ ส่วนหัว คุณสามารถเปลี่ยนรูปภาพ สี และการตั้งค่าอื่นๆ สำหรับส่วนหัวของคุณได้ หากคุณต้องการเพิ่มรูปภาพส่วนหัวใหม่ ให้คลิกปุ่ม "เพิ่มรูปภาพใหม่"
เนื้อหาหลักของเว็บไซต์ WordPress ของคุณคือส่วนหน้าและส่วนท้ายคือส่วนบน ไฟล์ที่มีเนื้อหาอยู่ในโฟลเดอร์ชื่อheader.php ซึ่งอยู่ในโฟลเดอร์ธีมที่ใช้งานอยู่ ไปที่ WP-content/themes เพื่อค้นหาและแก้ไขไฟล์ โปรแกรมแก้ไขโค้ดจะช่วยให้คุณสามารถแก้ไขไฟล์ได้ตามที่เห็นสมควร วิธีที่ดีที่สุดในการค้นหาธีมที่ใช้งานอยู่ในปัจจุบันคือการตรวจสอบแถบด้านข้างทางขวา: header.php จะมีป้ายกำกับว่าส่วนหัวของธีมเพื่อให้ค้นหาได้ง่ายขึ้น เมื่อเลือกอัปเดตไฟล์ คุณจะทำการเปลี่ยนแปลงที่จำเป็นได้ การใช้การตรวจสอบ PHP อย่างรวดเร็วของ WordPress คุณสามารถมั่นใจได้ว่าการเปลี่ยนแปลงโค้ดจะไม่ทำให้เกิดปัญหาใดๆ
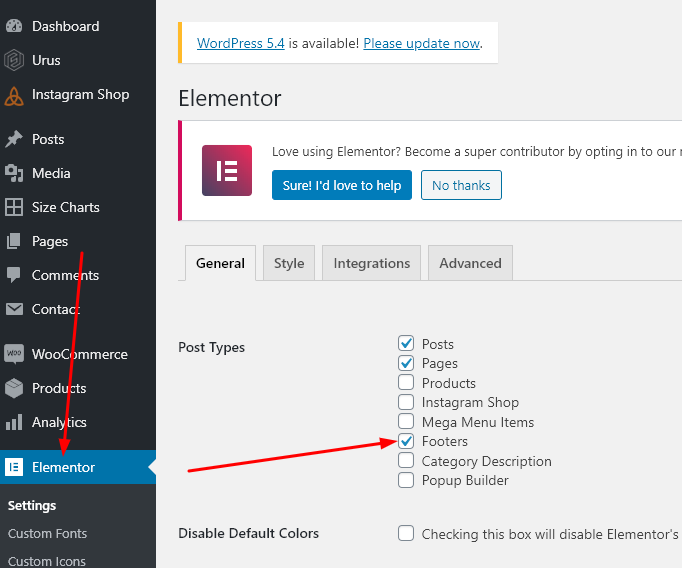
วิธีแก้ไขส่วนหัวและส่วนท้ายใน WordPress Elementor

ใน WordPress ส่วนหัวและส่วนท้ายมักจะถูกควบคุมโดยธีมของคุณ อย่างไรก็ตาม มีบางครั้งที่คุณอาจต้องแก้ไขส่วนหัวหรือส่วนท้ายโดยตรง หากคุณกำลังใช้ตัวสร้างหน้า Elementor คุณสามารถแก้ไขส่วนหัวและส่วนท้ายของไซต์ WordPress ของคุณได้อย่างง่ายดาย เพียงคลิกที่ส่วนที่คุณต้องการแก้ไข แล้วทำการเปลี่ยนแปลงในแถบด้านข้าง คุณยังสามารถใช้ WordPress Customizer เพื่อแก้ไขส่วนหัวและส่วนท้ายของคุณ เพียงไปที่ ลักษณะที่ปรากฏ > ปรับแต่ง จากนั้นคุณจะสามารถทำการเปลี่ยนแปลงในการแสดงตัวอย่างแบบสดได้
ทุกเลย์เอาต์ถูกสร้างขึ้นรอบๆ ส่วนหัวและส่วนท้าย การใช้เครื่องมือเหล่านี้ช่วยให้ผู้อ่านเข้าใจเจตนารมณ์ด้านบรรณาธิการและความสำคัญของบทความ ส่วนหรือหน้า ตัวแก้ไขหน้า WordPress ในตัวสามารถใช้สร้างส่วนหัวและส่วนท้ายได้ อย่างไรก็ตาม ด้วยความช่วยเหลือของ Elementor องค์ประกอบเหล่านี้สามารถทำให้ง่ายขึ้นได้ ปลั๊กอิน ElementsKit ทำให้ง่ายต่อการสร้าง ส่วนหัวและส่วนท้ายของ elementor คุณต้องติดตั้งปลั๊กอิน Elementkit ก่อนจึงจะใช้งานได้ ไปที่แดชบอร์ด wordpress และเลือกเพิ่มใหม่
คุณสามารถดูตัวเลือกส่วนหัวและส่วนท้ายได้โดยคลิกที่ตัวเลือก หน้าแรกที่คุณจะเข้าชมจะช่วยให้คุณสามารถเพิ่มส่วนหัวหรือส่วนท้ายใหม่ได้ คุณสามารถเพิ่มขีด จำกัด หน่วยความจำของ WordPress ได้โดยแก้ไขไฟล์ WP-config.php ติดตั้งหน่วยความจำอย่างน้อย 256MB เพื่อประสิทธิภาพสูงสุด ขอแนะนำให้เพิ่มความจุหน่วยความจำเป็นอย่างน้อย 512MB หากคุณติดตั้งปลั๊กอินไว้หลายตัว หากเปิดใช้งาน Elementor Canvas ควรตั้งค่าหน้าแรก ตรวจสอบเพื่อดูว่าการตั้งค่าหน้าแรกของคุณถูกต้องหรือไม่ และถ้าใช่ ตรวจสอบให้แน่ใจว่าเค้าโครงหน้า Elementor Canvas ถูกตั้งค่าเป็นแบบเดียวกัน

ปลั๊กอิน Elementor และ ElementsKit ทำให้ง่ายต่อการแก้ไขส่วนหัวและส่วนท้ายของ WordPress ในการเพิ่มขีด จำกัด หน่วยความจำ WordPress จะต้องเปลี่ยนไฟล์ WP-config.php หากคุณมีปลั๊กอินจำนวนมากติดตั้งอยู่ในระบบ คุณควรเพิ่มหน่วยความจำเป็นอย่างน้อย 512MB
วิธีเปลี่ยนโลโก้ส่วนท้ายใน WordPress

หากต้องการเปลี่ยน โลโก้ส่วนท้าย ใน WordPress ให้ไปที่ส่วน ลักษณะที่ปรากฏ > ปรับแต่ง > ข้อมูลประจำตัวของไซต์ แล้วคลิกปุ่ม เลือกโลโก้ จากนั้นอัปโหลดภาพโลโก้ที่คุณต้องการแล้วคลิกปุ่มบันทึกและเผยแพร่
ฉันจะลบโลโก้ออกจากส่วนท้ายได้อย่างไร ได้รับการตอบกลับทั้งหมด 14 รายการ (หนึ่งรายการสำหรับทั้งหมด 14 รายการ) คุณสามารถเรียนรู้ css บางส่วนได้โดยใช้เครื่องมือพัฒนาเบราว์เซอร์ (F12) เพื่อดูและซ่อนสิ่งที่คุณต้องการ หากคุณต้องการความช่วยเหลือในกรณีนี้ คุณจะต้องพึ่งพาผู้พัฒนาธีมหรือปลั๊กอินเสมอ
การเพิ่มโลโก้ในเว็บไซต์ของคุณ
หากต้องการเพิ่มโลโก้ ให้คลิกปุ่มเพิ่มองค์ประกอบแล้วเลือกโลโก้จากรายการ หากคุณต้องการป้อนข้อมูลเพิ่มเติม (เช่น ชื่อ URL หรืออย่างอื่น) ให้คลิกปุ่มบันทึก
วิธีแก้ไขส่วนท้ายใน WordPress
ในการแก้ไขส่วนท้ายใน WordPress คุณจะต้องเข้าถึงตัวแก้ไขธีม เมื่อต้องการทำเช่นนี้ ไปที่ ลักษณะที่ปรากฏ > ตัวแก้ไข
เมื่อคุณอยู่ในเครื่องมือแก้ไขธีมแล้ว ให้ค้นหาไฟล์ footer.php นี่คือที่ที่คุณจะทำการเปลี่ยนแปลงในส่วนท้าย
เมื่อคุณทำการเปลี่ยนแปลงเสร็จแล้ว ให้คลิกที่ปุ่ม อัปเดตไฟล์ การเปลี่ยนแปลงของคุณจะเผยแพร่บนเว็บไซต์ของคุณ
ส่วนท้ายคือส่วนของเว็บไซต์ที่อยู่ด้านล่าง ข้อมูลเพิ่มเติมเกี่ยวกับไซต์แสดงไว้ เช่นเดียวกับลิงก์ไปยังบางหน้าที่อาจเป็นประโยชน์ต่อผู้เยี่ยมชม เนื้อหาส่วนท้ายสามารถพบได้ในไฟล์ footer.php ของธีม WordPress ซึ่งใช้ HTML หรือ CSS ส่วนท้ายของ WordPress สามารถแก้ไขได้โดยใช้วิดเจ็ต WordPress Customizer หรือปลั๊กอิน WordPress พื้นที่วิดเจ็ตสามารถเข้าถึงได้จากเมนูลักษณะที่ปรากฏโดยวางเมาส์เหนือลักษณะที่ปรากฏและเลือกวิดเจ็ตที่คุณต้องการใช้ อย่างไรก็ตาม คุณควรจำไว้ว่าธีมที่คุณใช้อาจมี ส่วนท้ายที่แตกต่าง จากที่แสดงไว้ที่นี่ นอกจากนี้ ตัวปรับแต่งแบบกำหนดเองที่สร้างขึ้นใน WordPress ยังช่วยให้ผู้ใช้ปรับเปลี่ยนรูปลักษณ์ของส่วนท้ายได้
มีสองวิธีในการเปลี่ยนหรือลบข้อความ “ขับเคลื่อนโดย WordPress” ออกจากส่วนท้าย หากต้องการจัดเรียงบล็อกใหม่ในส่วนท้าย ให้ไปที่มุมบนซ้ายของหน้าจอแล้วเลือกไอคอนรายการ หากคุณแก้ไขไฟล์ PHP ของธีม WordPress คุณสามารถเพิ่มสคริปต์ที่กำหนดเองได้ คุณต้องมี HTML, CSS, JavaScript และทักษะการออกแบบและพัฒนาเว็บ นอกเหนือจากทักษะ HTML, CSS, JavaScript และการออกแบบเว็บและการพัฒนา ใน InsertHeaders and Footers คุณสามารถเพิ่มโค้ดและสคริปต์โดยไม่ต้องแก้ไขไฟล์ของธีม อินเทอร์เฟซของปลั๊กอินนี้เรียบง่ายมาก ทำให้เป็นตัวเลือกที่ยอดเยี่ยมสำหรับผู้ที่เพิ่งเริ่มใช้ปลั๊กอิน รองรับโค้ด CSS, HTML และ JavaScript ที่กำหนดเองจากบริการใดๆ เช่น Google AdSense
วิดเจ็ตส่วนท้าย จะแสดงเป็นตารางแนวนอนบนปลั๊กอิน Footer Mega Grid Columns ซึ่งช่วยให้คุณจัดระเบียบเนื้อหาของส่วนท้ายในคอลัมน์ได้ ในมุมมองตาราง เนื้อหาในส่วนท้ายสามารถดูได้โดยใช้วิดเจ็ตแบบลากและวาง คุณยังสามารถรับคุณสมบัติเพิ่มเติม เช่น ตัวเลือกสี กริดหลายแบบ และตัวแก้ไข CSS แบบกำหนดเองได้ในราคา $119 ต่อปี
2. คลิกปุ่ม 'บันทึก' ปลั๊กอินส่วนหัวและส่วนท้าย
คุณสามารถเพิ่ม ส่วนท้าย หรือส่วนหัวของหน้าในโพสต์หรือหน้าโดยใช้ *br> ต้องเปิดใช้งานปลั๊กอินสำหรับส่วนหัวและส่วนท้าย ข้อมูลโค้ดสามารถพบได้ในส่วนทรัพยากร ส่วนท้ายสามารถพบได้ในแผงผู้ดูแลระบบ WordPress วางโค้ดลงในกล่องใดกล่องหนึ่ง โดยคลิกที่ปุ่ม 'บันทึก' คุณสามารถบันทึกไฟล์ได้ คุณต้องลบส่วนท้ายหรือส่วนหัวออกจากโพสต์หรือเพจ สร้างรหัสใหม่จากหนึ่งในสามกล่อง
