WordPress'te Üstbilgi ve Altbilgi Nasıl Değiştirilir
Yayınlanan: 2022-10-20WordPress şablonunuzdaki üstbilgi ve altbilgiyi değiştirmek istiyorsanız, öncelikle her bir öğenin ne olduğunu ve nasıl çalıştığını anlamanız gerekir. Başlık, web sitenizin en üst kısmıdır ve genellikle logonuzu veya site adınızı içerir. Altbilgi, sitenizin en altındadır ve genellikle iletişim bilgilerini, sosyal medya profillerinize bağlantılar ve telif hakkı bilgilerini içerir. Başlığı değiştirmek için, WordPress temanızdaki header.php dosyasını düzenlemeniz gerekir. Altbilgiyi değiştirmek için, WordPress temanızdaki footer.php dosyasını düzenlemeniz gerekir. Üstbilgiyi veya altbilgiyi değiştirmek nispeten basit bir işlemdir, ancak kodlamaya aşina değilseniz zaman alabilir. Kodu düzenleme konusunda rahat değilseniz, sitenizde değişiklik yapmanıza yardımcı olması için bir WordPress geliştiricisi tutmanızı öneririz.
Çoğu WordPress destekli web sitesinde, sol üst köşede bir üst bilgi ve alt bilgi bulunur. Web sitenizin iki bölümü önemlidir çünkü sizin hakkınızda kritik bilgiler içerirler. Bir web sitesinin başlığı, çoğu ziyaretçinin ekranında ilk olarak görünecektir. Bu eğitimde TwentyThirteen temasının başlığına nasıl özel bir logo ekleyeceğinizi göstereceğiz. Bu öğreticinin amacı, WordPress'in üstbilgisini ve altbilgisini nasıl düzenleyeceğiniz konusunda size yol göstermektir. Sitenin başlık metnini gizlemek için basit bir numara kullanacağız. Farklı bir temanın başlık ve şablon dosyaları, onu seçerseniz düzenlenecektir. Bir bilgisayarda tema dosyalarını nasıl düzenlersiniz?
WordPress'te Başlıkları Nasıl Değiştirirsiniz?

WordPress'te başlığı değiştirmek için Görünüm > Başlık'a gidin. Başlık sekmesinde , başlığınız için resmi, rengi ve diğer ayarları değiştirebilirsiniz. Yeni bir başlık resmi eklemek istiyorsanız, “Yeni Resim Ekle” düğmesini tıklayın.
WordPress web sitenizin ana gövdesi ön uç, alt bilgi ise üst gövdedir. İçeriğini içeren dosyalar, aktif tema klasöründe bulunanheader.php adlı bir klasörde bulunur. WP-content/themes'e giderek dosyayı bulabilir ve düzenleyebilirsiniz. Kod düzenleyici, dosyayı uygun gördüğünüz herhangi bir şekilde değiştirmenize izin verecektir. Mevcut bir aktif temayı bulmanın en iyi yolu sağ kenar çubuğunu kontrol etmektir: header.php, bulmayı kolaylaştırmak için Tema başlığı olarak etiketlenecektir. Dosyayı Güncelle'yi seçerek gerekli değişiklikleri yapabilirsiniz. WordPress'in hızlı PHP kontrolünü kullanarak, herhangi bir kod değişikliğinin herhangi bir soruna neden olmadığından emin olabilirsiniz.
WordPress Elementor'da Üstbilgi ve Altbilgi Nasıl Düzenlenir

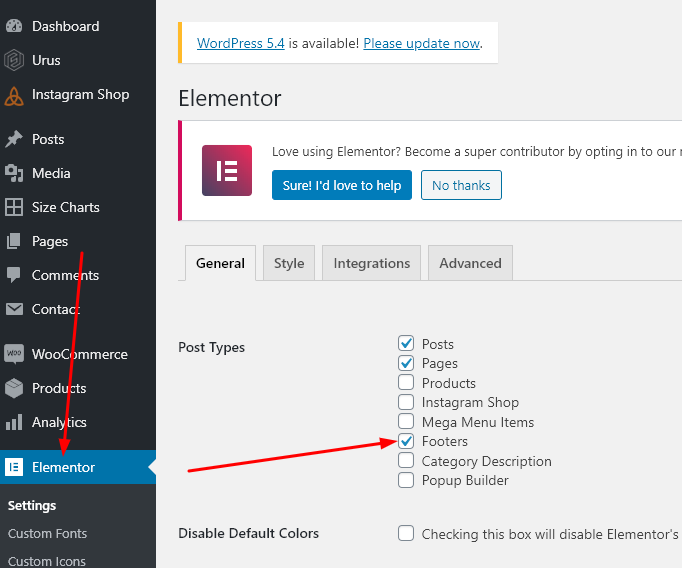
WordPress'te üstbilgi ve altbilgi genellikle temanız tarafından kontrol edilir. Ancak, üstbilgiyi veya altbilgiyi doğrudan düzenlemeniz gerekebileceği zamanlar vardır. Elementor sayfa oluşturucu kullanıyorsanız, WordPress sitenizin üstbilgisini ve altbilgisini kolayca düzenleyebilirsiniz. Düzenlemek istediğiniz bölüme tıklayın ve ardından kenar çubuğunda değişikliklerinizi yapın. Üstbilginizi ve altbilginizi düzenlemek için WordPress Özelleştirici'yi de kullanabilirsiniz. Basitçe Görünüm > Özelleştir'e gidin ve ardından canlı önizlemede değişikliklerinizi yapabilirsiniz.
Her düzen, üstbilgi ve altbilgi etrafında oluşturulur. Bu araçların kullanımı, okuyucuların bir makalenin, bölümün veya sayfanın editoryal amacını ve önemini anlamalarını sağlar. Yerleşik WordPress sayfa düzenleyicisi, üstbilgi ve altbilgi oluşturmak için kullanılabilir. Ancak Elementor'un yardımıyla bu öğeler basitleştirilebilir. ElementsKit eklentisi, bir öğe veya üstbilgi ve altbilgi oluşturmayı kolaylaştırır. Kullanmak için önce Elementkit eklentisini yüklemelisiniz. WordPress panosuna gidin ve Yeni Ekle'yi seçin.
Üstbilgi ve altbilgi seçeneklerini üzerine tıklayarak görüntüleyebilirsiniz. Ziyaret edeceğiniz ilk sayfa, yeni bir üstbilgi veya altbilgi eklemenize izin verecektir. WP-config.php dosyasını düzenleyerek WordPress bellek sınırını artırabilirsiniz. Maksimum performansı sağlamak için en az 256 MB bellek yükleyin. Yüklü birçok eklentiniz varsa, bellek kapasitenizi en az 512 MB'a çıkarmanız önerilir. Elementor Canvas etkinleştirilirse, ana sayfa ayarları buna ayarlanmalıdır. Ana sayfa ayarlarınızın doğru olup olmadığını kontrol edin ve doğruysa Elementor Canvas sayfa düzeninin aynı şekilde ayarlandığından emin olun.

Elementor ve ElementsKit eklentileri, WordPress'in üstbilgisini ve altbilgisini düzenlemeyi kolaylaştırır. WordPress bellek limitini artırmak için WP-config.php dosyası değiştirilmelidir. Sisteminizde yüklü çok sayıda eklenti varsa, belleğinizi en az 512MB'a çıkarmalısınız.
WordPress'te Altbilgi Logosu Nasıl Değiştirilir

WordPress'te altbilgi logosunu değiştirmek için Görünüm > Özelleştir > Site Kimliği bölümüne gidin ve Logo Seç düğmesine tıklayın. Ardından, istediğiniz logo resmini yükleyin ve Kaydet ve Yayınla düğmesine tıklayın.
Altbilgiden logoyu nasıl kaldırırım? Toplam 14 yanıt alındı (toplam 14 yanıtın her biri için bir tane). İhtiyacınız olanı görüntülemek ve ardından gizlemek için tarayıcı geliştirme araçlarınızı (F12) kullanarak biraz css öğrenebilirsiniz. Bu durumda yardıma ihtiyacınız olursa, her zaman bir tema veya eklenti geliştiricisine güvenmeniz gerekecektir.
Sitenize Logo Ekleme
Bir logo eklemek için Öğe Ekle düğmesini tıklayın ve ardından listeden Logo'yu seçin. Daha fazla bilgi girmeniz gerekiyorsa (örneğin, ad, URL veya başka bir şey), Kaydet düğmesini tıklayın.
WordPress'te Altbilgi Nasıl Düzenlenir
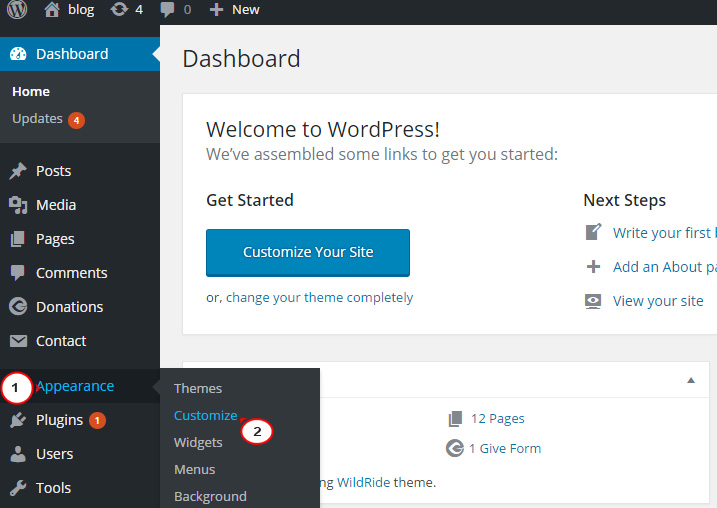
Altbilgiyi WordPress'te düzenlemek için tema düzenleyiciye erişmeniz gerekir. Bunu yapmak için Görünüm > Düzenleyici'ye gidin.
Tema düzenleyicisine girdikten sonra footer.php dosyasını bulun. Altbilgide değişikliklerinizi yapacağınız yer burasıdır.
Değişikliklerinizi yapmayı bitirdiğinizde, Dosyayı Güncelle düğmesine tıklayın. Değişiklikleriniz artık web sitenizde yayınlanacak.
Altbilgiler, bir web sitesinin alt kısmında bulunan bölümleridir. Site hakkında ek bilgiler ve ziyaretçiler için faydalı olabilecek bazı sayfalara bağlantılar listelenmiştir. Altbilgi içeriği, WordPress temasının HTML veya CSS tabanlı footer.php dosyasında bulunabilir. Bir WordPress alt bilgisi, widget'lar, WordPress Özelleştirici veya WordPress eklentileri kullanılarak da düzenlenebilir. Widget alanına Görünüm menüsünden Görünüm üzerine gelip kullanmak istediğiniz widget'ları seçerek erişilebilir. Ancak, kullandığınız temanın burada gösterilenden farklı altbilgi alanlarına sahip olabileceğini unutmamalısınız. Ayrıca, WordPress'te yerleşik özel bir özelleştirici, kullanıcıların altbilginin görsel yönlerini değiştirmesine olanak tanır.
Altbilgiden “Powered by WordPress” mesajını değiştirmenin veya kaldırmanın iki yolu vardır. Altbilgideki blokları yeniden düzenlemek için ekranın sol üst köşesine gidin ve liste simgesini seçin. WordPress temasının PHP dosyalarını düzenlerseniz, özel komut dosyalarını manuel olarak ekleyebilirsiniz. HTML, CSS, JavaScript ve web tasarım ve geliştirme becerilerine ek olarak HTML, CSS, JavaScript ve web tasarım ve geliştirme becerilerine sahip olmalısınız. InsertHeaders ve Footers'ta, tema dosyalarını düzenlemek zorunda kalmadan kod ve komut dosyaları ekleyebilirsiniz. Bu eklentinin arayüzü son derece basittir, bu da onu eklentilere yeni başlayanlar için mükemmel bir seçim haline getirir. Google AdSense gibi herhangi bir hizmetten gelen özel CSS, HTML ve JavaScript kodları desteklenir.
Altbilgi widget'ları , Footer Mega Grid Columns eklentisinde yatay bir ızgarada görüntülenir ve altbilginizin içeriğini sütunlar halinde düzenlemenize olanak tanır. Izgara görünümünde, alt bilgideki içerik, bir sürükle ve bırak widget'ı kullanılarak görüntülenebilir. Ayrıca, renk seçenekleri, çoklu ızgaralar ve özel bir CSS düzenleyici gibi ek özelliklere yılda 119 ABD Doları karşılığında sahip olabilirsiniz.
2. 'Kaydet' Düğmesine tıklayın. Üstbilgi ve Altbilgi Eklentisi
*br> kullanarak bir gönderiye veya sayfaya sayfa altbilgisi veya üstbilgisi ekleyebilirsiniz. Üstbilgi ve altbilgi için eklentiler şimdi etkinleştirilmelidir. Kod Parçacıkları Kaynaklar bölümünde bulunabilir. Altbilgi, WordPress yönetici panelinde bulunabilir. Kutulardan birine kodu yapıştırın. 'Kaydet' butonuna tıklayarak dosyayı kaydedebilirsiniz. Bir gönderiden veya sayfadan altbilgiyi veya üstbilgiyi kaldırmanız gerekir. Üç kutudan birinden yeni bir kod yapın.
