California WordPress Temasında Arka Plan Rengi Nasıl Değiştirilir
Yayınlanan: 2022-10-20California WordPress temasında arka plan rengini değiştirmek için Özelleştiriciye erişmeniz gerekir. Bunu yapmak için WordPress panosunun sol kenar çubuğundan Görünüm > Özelleştir'e gidin. Özelleştiriciye girdikten sonra Renkler sekmesine tıklayın . Buradan arka plan rengini istediğiniz renge değiştirebilirsiniz. Sadece kullanmak istediğiniz renge tıklayın ve ardından değişikliklerinizi kaydetmek için Kaydet ve Yayınla düğmesine tıklayın.
Yerleşik WordPress seçeneklerini kullanarak web sitenizin arka planının rengini ve görüntüsünü değiştirebilirsiniz. Arka Plan seçeneğine erişmek için, Görünüm (Görünüm) altındaki bazı temalarda panoya gidin. Görüntü daha sonra arka plan olarak kullanılabilir. Değişiklikleri uygulamak için ekrandaki Yayınla düğmesini (Kırmızı ok) tıklayın. Bu bölüm, WordPress'in arka plan rengini seçmeli olarak değiştirme sürecinde size yol gösterecektir. Bu, Sayfalar, Gönderiler ve Widget'lar için Arka Plan Rengini Değiştir adlı bir eklentinin ilk gösterimidir. Gösterge panelinin menüsünde bir arka plan rengi seçeneği de bulunabilir.
Bu adımları ve aşağıda verilen ekran görüntüsünü izleyerek arka planlarınızı özelleştirebilirsiniz. Web sitenizin arka planının rengi söz konusu olduğunda, ziyaretçilerin ne iletmeye çalıştığınızı anlamaları çok önemlidir. İçeriği ve arka planı özellikle görme engelli ziyaretçiler için ayrı tutmak çok önemlidir. Bazı temalarınızın arka planını değiştirmek için özel menüler içerdiklerinden emin olun. Özelleştirme veya gösterge tablosu menüleri genellikle gösterge tablosunda bulunur.
Bir Temanın Arka Plan Rengini Nasıl Değiştirirsiniz?

Bir temanın arka plan rengini değiştirmenin birkaç yolu vardır. Bir yol, bir arka plan resmi kullanmaktır. Başka bir yol, bir arka plan rengi kullanmaktır.
Çoğumuz bloglarımızı donuk beyaz arka plana sahip görmek istemiyoruz. Büyük bir kısmımız arka planın tamamen değiştirilmesini hatta arka plan olarak bir resmin eklenmesini isteyebilir. Bu kılavuzda, bir WordPress sitesinin arka plan rengini nasıl değiştireceğinizi öğreneceksiniz.
WordPress Temanızın Rengi Nasıl Değiştirilir
WordPress temanızın rengini değiştirmek için bunu çeşitli şekillerde yapabilirsiniz. Görünüm seçilerek renk özelleştirilebilir. Ayrıca, çeşitli yöntemler kullanarak bir WordPress temasının rengini değiştirebilirsiniz.
WordPress Başlığımın Arka Plan Rengini Nasıl Değiştiririm?

Başlık arka planının rengi, Özelleştir > başlık > başlık > başlık arka plan rengi'ne gidilerek değiştirilebilir. Özelleştir'e giderek üst çubuğun rengini değiştirebilirsiniz. Özelleştir > Alt Bilgi seçeneğine giderek Alt Bilgi Rengini değiştirebilirsiniz.
Bir WordPress sitesinin başlık menüsü son derece özelleştirilmiştir. Bir tema seçerken arka planın hangi renk olacağını belirtmek mümkündür. Tema olmadığında eklemek için özel CSS kullanılır. Menü başlığınızın rengini değiştirmenin en basit yolu, özel CSS eklemektir. Aşağıdaki kod CSS düzenleyicisine yapıştırılacaktır. #F0F1F8'i istediğiniz arka plan renginin onaltılı koduyla değiştirin. Farklı bir site üstbilgi sınıfı olması durumunda, onu yenisiyle değiştirin. 'Yayınla'yı tıklayarak değişikliklerinizi kaydedebilirsiniz. Çeşitli temalarda, menü CSS sınıfını kullanarak menülerin arka plan rengini de değiştirebilirsiniz.

Css'de Başlığımın Arka Plan Rengini Nasıl Değiştiririm?
Sitenizi Square Online düzenleyicisiyle oluşturduysanız, bölüm stili sayfasına gidin ve üstbilgi ve altbilgi bölümlerinden Bölüm stili'ni seçin. Arka plan griden bir renge veya görüntüye (veya başlık bölümünün bir parçasıysa griden saydam renge) değiştirilebilir.
Css'de Tablo Başlık Rengi Nasıl Değiştirilir
CSS'de, Tablo Başlığının rengini değiştirmek için *br kullanın. CSS dosyaları, CSS klasöründe bulunabilir. Lütfen aşağıdaki CSS kodunu kopyalayıp dosyanın üstüne yapıştırın:.table-header seçeneği seçili değilse, bir.table-header oluşturulur. Tablo Başlığı için 'background-color' seçildikten sonra 'rgba(255,255,255,1)' eklenebilir. Tablo Başlığının arka plan rengini değiştirmek istiyorsanız, 'background-color'dan sonra 'rgba(0,0,0,0.5)' ekleyin. Tablo başlık metninin rengini değiştirirken, 'metin rengi'nden sonra 'rgba(255,255,255, 0.5)' eklenmelidir. Tablo başlığının arka plan rengini değiştirmek isterseniz 'rgba(0,0,0,0.5)' seçeneği kullanılacaktır. 'Metin rengi'nden sonra, tablo başlığı metninin rengini 'rgba(255,255,255, 0,5)' ile değiştirebilirsiniz.
WordPress'te Üst Çubuğun Rengini Nasıl Değiştiririm?
Ardından düzenleyiciyi seçin ve renkleri değiştirin. Stil Sayfasından (style.css) değiştirmek istediğiniz renk kodunu seçin ve ardından yeni hex koduna yapıştırın. Değişikliğin tamamlanması yaklaşık on dakika sürecektir. Umarım bu, bu sorunun çözümüne yardımcı olacaktır.
Widget'larınızın Görünümünü Nasıl Değiştirirsiniz?
Menü açılır menüsünden Menüler'i seçin. Menüler sayfasında dört bölüm vardır: başlık, menü, arka plan ve widget alanı. Bir başlığı, menüyü veya arka planı uygun bölümden seçip ardından istediğiniz öğeye tıklayarak değiştirebilirsiniz. Widget Alanını değiştirmek için yanındaki artı işaretine ve ardından değiştirmek istediğiniz temaya tıklayın. Sayfayı değiştirmeyi tamamladığınızda, sayfanın üst kısmındaki Kaydet düğmesini tıklayın.
Gösterge panelinin kenar çubuğunda üzerlerine tıklayarak widget'larınızın görünümünü değiştirebilirsiniz. Altbilgi, kenar çubuğu ve pencere öğesi alanı, Pencere Öğeleri sayfasında altı bölümle ayrılır: üstbilgi, menü, arka plan, altbilgi, kenar çubuğu ve pencere öğesi alanı. Üstbilgi, menü, arka plan, altbilgi, kenar çubuğu veya widget alanını değiştirmek için ilgili bölüme tıklayın ve ardından değiştirmek istediğiniz öğeyi seçin.
Arka Plan Rengini Değiştirin WordPress Css
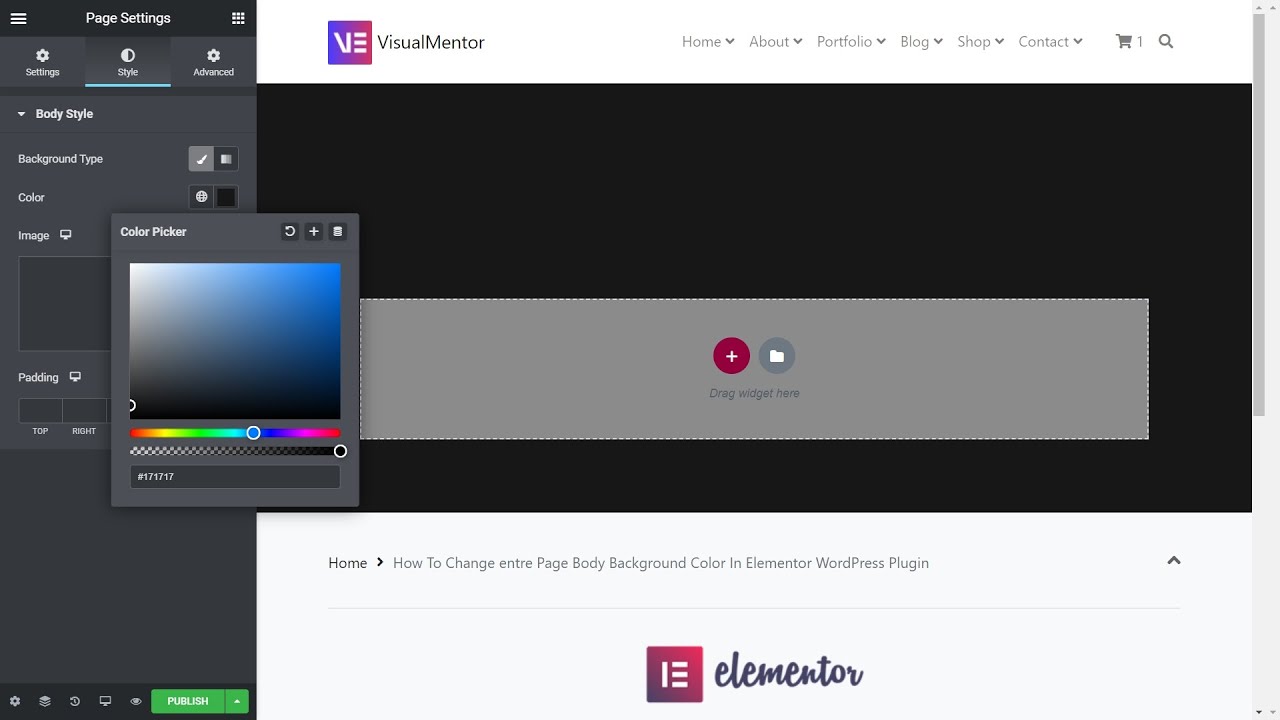
WordPress'te arka plan rengini değiştirmenin birkaç yolu vardır. Bunu Özelleştirici aracılığıyla veya alt temanıza CSS ekleyerek yapabilirsiniz. Bir alt tema kullanıyorsanız, alt temanızın style.css dosyasına CSS ekleyebilirsiniz. Özelleştirici kullanıyorsanız, Görünüm > Özelleştir > Renkler'e gidebilir ve bir arka plan rengi seçebilirsiniz.
Her WordPress sitesi farklı HTML etiketleri ile oluşturulmuştur. Bir temayı özelleştirmek için, onun hakkında temel bir anlayışa sahip olmanız gerekir. Bununla birlikte, bir uzmana danışmanın avantajlı olduğu zamanlar olabilir ve ihtiyacınız olanı elde edebilirsiniz. CSS Hero kullanarak web sitenizin arka plan rengini değiştirebilirsiniz. Yaptığınız değişiklikleri yalnızca sayfanın alt kısmındaki Kaydet düğmesini tıklatana kadar görebilirsiniz. Değişiklikleriniz daha sonra herkesin görmesi için sitede canlı olarak yayınlanır.
