カリフォルニアのWordPressテーマで背景色を変更する方法
公開: 2022-10-20カリフォルニア WordPress テーマの背景色を変更するには、カスタマイザーにアクセスする必要があります。 これを行うには、WordPress ダッシュボードの左側のサイドバーから [外観] > [カスタマイズ] に移動します。 カスタマイザーに入ったら、[色] タブをクリックします。 ここから、背景色を好きな色に変更できます。 使用する色をクリックし、[保存して公開] ボタンをクリックして変更を保存します。
組み込みの WordPress オプションを使用して、Web サイトの背景の色と画像を変更できます。 背景オプションにアクセスするには、外観 (外観) の下のいくつかのテーマのダッシュボードに移動します。 画像は背景として使用できます。 変更を適用するには、画面の [公開] ボタン (赤い矢印) をクリックします。 このセクションでは、WordPress の背景色を選択的に変更するプロセスについて説明します。 これは、ページ、投稿、およびウィジェットの背景色を変更するというプラグインの最初のデモです。 背景色のオプションは、ダッシュボードのメニューにもあります。
これらの手順と以下のスクリーンショットに従うことで、背景をカスタマイズできます。 Web サイトの背景色に関しては、訪問者が何を伝えようとしているのかを理解することが重要です。 特に視覚障害のある訪問者にとっては、コンテンツと背景を分けておくことが重要です。 一部のテーマの背景を変更するには、それらにカスタム メニューが含まれていることを確認してください。 カスタマイズまたはダッシュボード メニューは通常、ダッシュボードにあります。
テーマの背景色を変更するにはどうすればよいですか?

テーマの背景色を変更するには、いくつかの方法があります。 1 つの方法は、背景画像を使用することです。 もう 1 つの方法は、背景色を使用することです。
私たちの大半は、くすんだ白い背景のブログを見たくありません。 私たちの大部分は、背景を完全に変更したり、背景として画像を追加したりすることを望んでいるかもしれません. このガイドでは、WordPress サイトの背景色を変更する方法を学びます。
WordPressテーマの色を変更する方法
WordPress テーマの色を変更するには、さまざまな方法があります。 色は外観を選択してカスタマイズできます。 さらに、さまざまな方法を使用して WordPress テーマの色を変更できます。
WordPress ヘッダーの背景色を変更するにはどうすればよいですか?

ヘッダーの背景色は、[カスタマイズ] > [ヘッダー] > [ヘッダー] > [ヘッダーの背景色] で変更できます。 [カスタマイズ] に移動して、トップバーの色を変更できます。 [カスタマイズ] > [フッター] に移動すると、[フッターの色]を変更できます。
WordPress サイトのヘッダー メニューは非常にカスタマイズされています。 テーマを選択する際に、背景の色を指定することができます。 テーマにない場合は、カスタム CSS を使用して追加します。 メニュー ヘッダーの色を変更する最も簡単な方法は、カスタム CSS を追加することです。 次のコードがCSS エディターに貼り付けられます。 #F0F1F8 を目的の背景色の 16 進コードに置き換えます。 別のサイト ヘッダー クラスの場合は、新しいものに置き換えます。 [公開] をクリックすると、変更を保存できます。 さまざまなテーマで、menu CSS クラスを使用してメニューの背景色を変更することもできます。

CSS でヘッダーの背景色を変更するにはどうすればよいですか?
Square Online エディターでサイトを作成した場合は、セクション スタイル ページに移動し、ヘッダー セクションとフッター セクションから [セクション スタイル] を選択します。 背景は、灰色から色または画像に変更できます (ヘッダー セクションの一部である場合は、灰色から透明色に変更できます)。
Css でテーブル ヘッダーの色を変更する方法
CSS では、*br を使用してテーブル ヘッダーの色を変更します。 CSS ファイルは、CSS フォルダーにあります。 次のCSS コード行をコピーして、ファイルの先頭に貼り付けてください: .table-header オプションが選択されていない場合、.table-header が生成されます。 テーブル ヘッダーに「background-color」を選択した後、「rgba(255,255,255,1)」を追加できます。 テーブル ヘッダーの背景色を変更する場合は、「背景色」の後に「rgba(0,0,0,0.5)」を追加します。 テーブル ヘッダー テキストの色を変更する場合、「rgba(255,255,255, 0.5)」を「text-color」の後に追加する必要があります。 テーブル ヘッダーの背景色を変更する場合は、「rgba(0,0,0,0.5)」オプションが使用されます。 'text-color' の後に、'rgba(255,255,255, 0.5)' で表ヘッダーのテキストの色を変更できます。
WordPress のトップバーの色を変更するにはどうすればよいですか?
次に、エディタを選択して色を変更します。 スタイルシート (style.css) から変更するカラー コードを選択し、新しい 16 進コードに貼り付けます。 変更が完了するまでに約 10 分かかります。 これがこの問題の解決に役立つことを願っています。
ウィジェットの外観を変更する方法
メニュー ドロップダウン メニューから [メニュー] を選択します。 [メニュー] ページには、ヘッダー、メニュー、背景、およびウィジェット領域の 4 つのセクションがあります。 ヘッダー、メニュー、または背景を適切なセクションから選択し、目的の要素をクリックして変更できます。 ウィジェット エリアを変更するには、横にあるプラス記号をクリックしてから、変更するテーマをクリックします。 ページの変更が完了したら、ページの上部にある [保存] ボタンをクリックします。
ダッシュボードのサイドバーでウィジェットをクリックすると、ウィジェットの外観を変更できます。 フッター、サイドバー、およびウィジェット領域は、ウィジェット ページの 6 つのセクション (ヘッダー、メニュー、背景、フッター、サイドバー、およびウィジェット領域) で区切られています。 ヘッダー、メニュー、背景、フッター、サイドバー、またはウィジェット領域を変更するには、関連するセクションをクリックしてから、変更する要素を選択します。
背景色を変更する WordPress Css
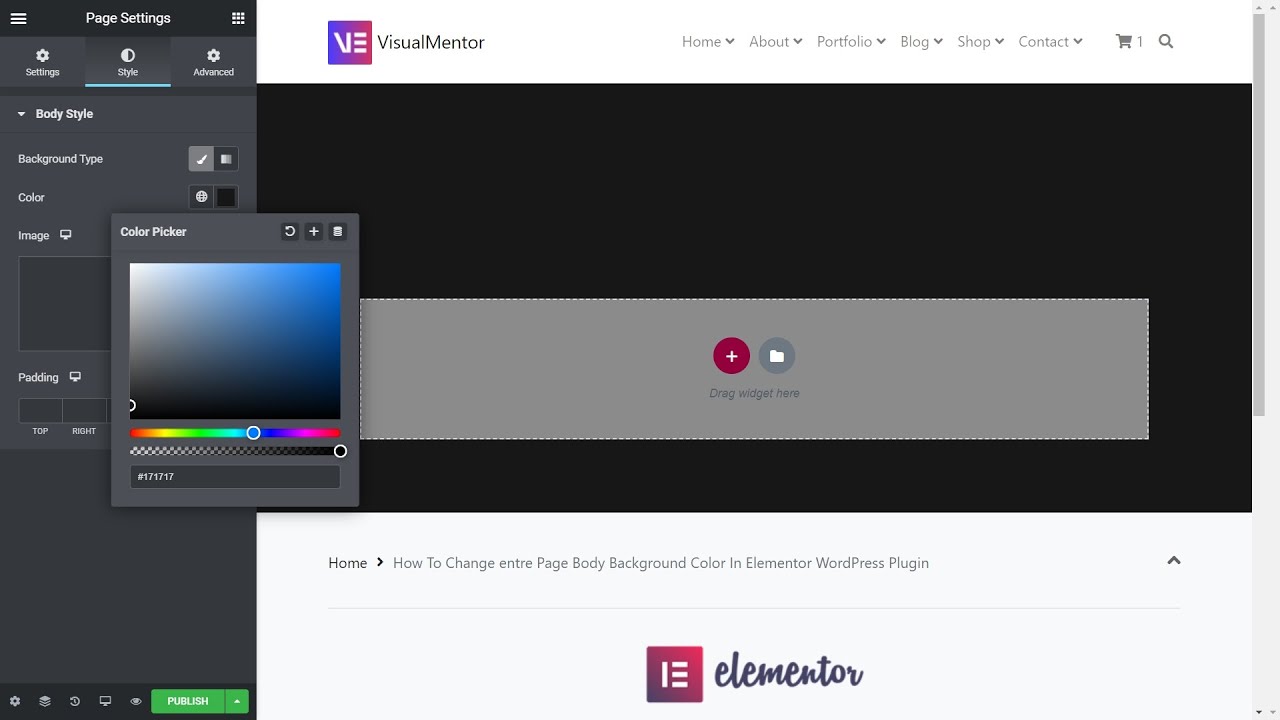
WordPress で背景色を変更する方法はいくつかあります。 カスタマイザーを使用するか、子テーマに CSS を追加することで、これを行うことができます。 子テーマを使用している場合は、子テーマの style.css ファイルに CSS を追加できます。 カスタマイザーを使用している場合は、[外観] > [カスタマイズ] > [色] に移動して、背景色を選択できます。
すべての WordPress サイトは、さまざまな HTML タグで構築されています。 テーマをカスタマイズするには、テーマの基本を理解している必要があります。 しかし、専門家に相談した方が有利な場合もあり、希望通りのものが手に入るかもしれません。 CSS Hero を使用して、Web サイトの背景色を変更できます。 ページの下部にある [保存] ボタンをクリックするまで、行った変更のみを確認できます。 変更内容はサイトにライブで投稿され、誰もが見ることができます。
