Come cambiare il colore di sfondo nel tema WordPress California
Pubblicato: 2022-10-20Per cambiare il colore di sfondo nel tema California WordPress, dovrai accedere al Customizer. Per fare ciò, vai su Aspetto > Personalizza dalla barra laterale sinistra della dashboard di WordPress. Una volta nel Customizer, fai clic sulla scheda Colori . Da qui, puoi cambiare il colore di sfondo in qualsiasi colore ti piace. Basta fare clic sul colore che si desidera utilizzare, quindi fare clic sul pulsante Salva e pubblica per salvare le modifiche.
Usando le opzioni integrate di WordPress, puoi cambiare il colore e l'immagine dello sfondo del tuo sito web. Per accedere all'opzione Sfondo, vai alla dashboard in alcuni temi in Aspetto (Aspetto). L'immagine può quindi essere utilizzata come sfondo. Per applicare le modifiche, fare clic sul pulsante Pubblica (freccia rossa) sullo schermo. Questa sezione ti guiderà attraverso il processo di modifica selettiva del colore di sfondo di WordPress. Questa è la prima dimostrazione di un plugin chiamato Cambia colore di sfondo per pagine, post e widget. È inoltre possibile trovare un'opzione per il colore di sfondo nel menu della dashboard.
Seguendo questi passaggi e lo screenshot fornito di seguito, puoi personalizzare i tuoi sfondi. Quando si tratta del colore dello sfondo del tuo sito web, è fondamentale che i visitatori capiscano cosa stai cercando di trasmettere. È fondamentale mantenere separati il contenuto e lo sfondo, soprattutto per i visitatori con disabilità visive. Per cambiare lo sfondo di alcuni dei tuoi temi, assicurati che includano menu personalizzati. I menu di personalizzazione o dashboard si trovano in genere sul dashboard.
Come si cambia il colore di sfondo di un tema?

Ci sono alcuni modi per cambiare il colore di sfondo di un tema. Un modo è usare un'immagine di sfondo . Un altro modo è usare un colore di sfondo.
La maggior parte di noi non vuole vedere i nostri blog con uno sfondo bianco opaco . Gran parte di noi potrebbe voler cambiare completamente lo sfondo o addirittura aggiungere un'immagine come sfondo. In questa guida imparerai come cambiare il colore di sfondo di un sito WordPress.
Come cambiare il colore del tuo tema WordPress
Per cambiare il colore del tuo tema WordPress, puoi farlo in vari modi. Il colore può essere personalizzato selezionando Aspetto. Inoltre, puoi cambiare il colore di un tema WordPress usando una varietà di metodi.
Come posso cambiare il colore di sfondo della mia intestazione di WordPress?

Il colore dello sfondo dell'intestazione può essere modificato andando su Personalizza > intestazione > intestazione > colore di sfondo dell'intestazione. Puoi cambiare il colore della barra in alto andando su Personalizza. Andando su Personalizza > Piè di pagina, puoi cambiare il Colore del piè di pagina.
Il menu di intestazione di un sito WordPress è estremamente personalizzato. Quando si seleziona un tema, è possibile specificare di che colore sarà lo sfondo. Il CSS personalizzato viene utilizzato per aggiungerlo quando il tema non lo fa. Il modo più semplice per cambiare il colore dell'intestazione del menu è aggiungere CSS personalizzato. Il codice seguente verrà incollato nell'editor CSS . Sostituisci #F0F1F8 con il codice esadecimale del colore di sfondo desiderato. Nel caso di una classe di intestazione del sito diversa, sostituirla con quella nuova. Facendo clic su "Pubblica", puoi salvare le modifiche. In una varietà di temi, puoi anche cambiare il colore di sfondo dei menu usando la classe menu CSS.
Come posso cambiare il colore di sfondo della mia intestazione in CSS?
Se hai creato il tuo sito con l'editor Square Online, vai alla pagina dello stile della sezione e seleziona Stile della sezione dalle sezioni dell'intestazione e del piè di pagina. Lo sfondo può essere cambiato da grigio a colore o immagine (o da grigio a colore trasparente se fa parte della sezione dell'intestazione).

Come modificare il colore dell'intestazione della tabella in Css
In CSS, usa *br per cambiare il colore dell'intestazione della tabella. I file CSS possono essere trovati nella cartella CSS. Copia e incolla la seguente riga di codice CSS nella parte superiore del file: Se l'opzione.table-header non è selezionata, viene generata una.table-header. Dopo aver selezionato 'background-color' per l'intestazione della tabella, è possibile aggiungere 'rgba(255,255,255,1)'. Se vuoi cambiare il colore di sfondo dell'intestazione della tabella, aggiungi 'rgba(0,0,0,0.5)' dopo 'background-color.' Quando si modifica il colore del testo dell'intestazione della tabella, è necessario aggiungere 'rgba(255,255,255, 0.5)' dopo 'text-color.' L'opzione 'rgba(0,0,0,0.5)' sarà usata se vuoi cambiare il colore dello sfondo dell'intestazione della tabella. Dopo "text-color", puoi cambiare il colore del testo dell'intestazione della tabella con "rgba(255,255,255, 0.5)".
Come posso cambiare il colore della barra superiore in WordPress?
Quindi, scegli l'editor e cambia i colori. Seleziona il codice colore che desideri modificare dal foglio di stile (style. css) e incollalo nel nuovo codice esadecimale. Il completamento della modifica richiederà circa dieci minuti. Si spera che questo aiuterà nella risoluzione di questo problema.
Come cambiare l'aspetto dei tuoi widget
Selezionare Menu dal menu a discesa del menu. Nella pagina Menu sono presenti quattro sezioni: l'intestazione, il menu, lo sfondo e l'area dei widget. È possibile modificare un'intestazione, un menu o uno sfondo selezionandolo dalla sezione appropriata e facendo clic sull'elemento desiderato. Per modificare l'Area Widget, fai clic sul segno più accanto ad essa e poi sul tema che desideri modificare. Quando hai finito di modificare la pagina, fai clic sul pulsante Salva nella parte superiore della pagina.
Puoi modificare l'aspetto dei tuoi widget facendo clic su di essi nella barra laterale della dashboard. Il piè di pagina, la barra laterale e l'area dei widget sono separati da sei sezioni nella pagina dei widget: intestazione, menu, sfondo, piè di pagina, barra laterale e area dei widget. Per modificare l'intestazione, il menu, lo sfondo, il piè di pagina, la barra laterale o l'area del widget, fai clic sulla sezione pertinente e seleziona l'elemento che desideri modificare.
Cambia colore di sfondo WordPress CSS
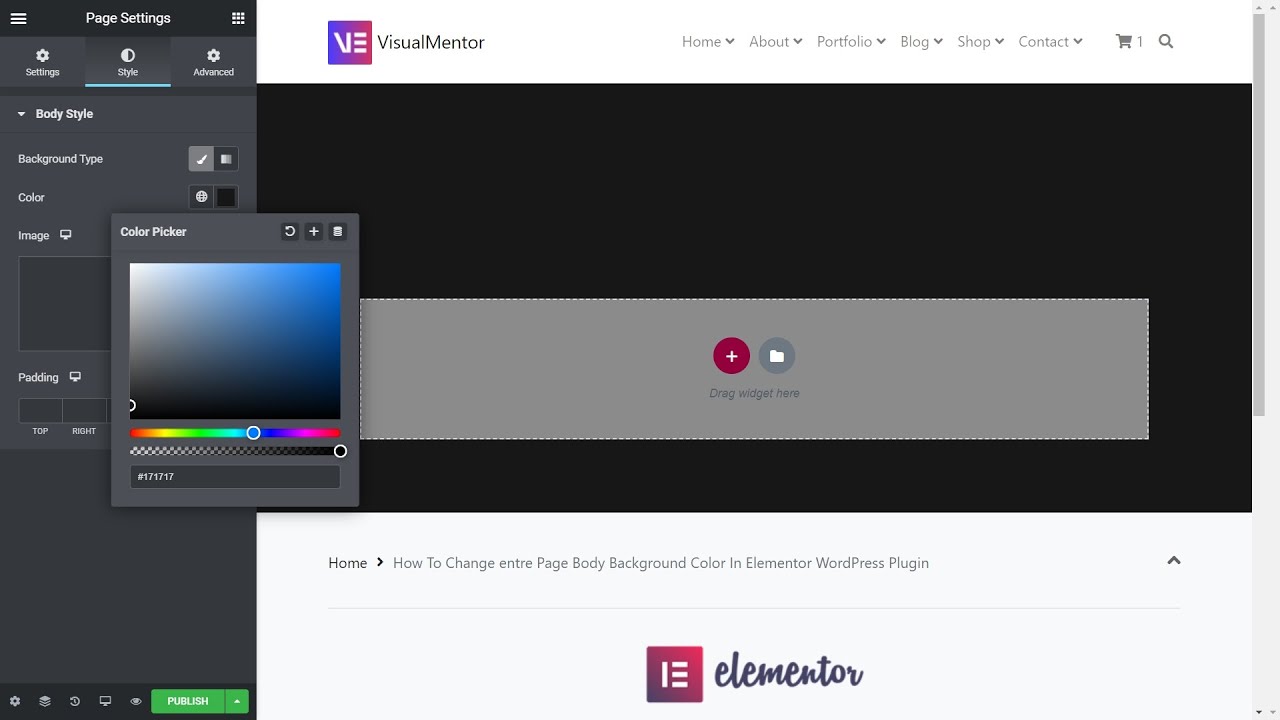
Ci sono alcuni modi per cambiare il colore di sfondo in WordPress. Puoi farlo tramite il Customizer o aggiungendo CSS al tuo tema figlio . Se stai utilizzando un tema figlio, puoi aggiungere CSS al file style.css del tuo tema figlio. Se stai usando il Customizer, puoi andare su Aspetto > Personalizza > Colori e scegliere un colore di sfondo.
Ogni sito WordPress è costruito con diversi tag HTML. Per personalizzare un tema, devi averne una conoscenza di base. Tuttavia, ci possono essere momenti in cui è vantaggioso consultare un professionista e potresti essere in grado di ottenere ciò di cui hai bisogno. Puoi cambiare il colore dello sfondo del tuo sito web usando CSS Hero. Puoi vedere le modifiche apportate solo fino a quando non fai clic sul pulsante Salva nella parte inferiore della pagina. Le tue modifiche vengono quindi pubblicate dal vivo sul sito per essere visualizzate da tutti.
