Comment changer la couleur d'arrière-plan dans le thème WordPress Californie
Publié: 2022-10-20Pour changer la couleur de fond du thème California WordPress, vous devrez accéder au Customizer. Pour ce faire, accédez à Apparence > Personnaliser dans la barre latérale gauche du tableau de bord WordPress. Une fois dans le Customizer, cliquez sur l' onglet Couleurs . À partir de là, vous pouvez changer la couleur d'arrière-plan en n'importe quelle couleur que vous aimez. Cliquez simplement sur la couleur que vous souhaitez utiliser, puis cliquez sur le bouton Enregistrer et publier pour enregistrer vos modifications.
À l'aide des options WordPress intégrées, vous pouvez modifier la couleur et l'image de l'arrière-plan de votre site Web. Pour accéder à l'option Arrière-plan, accédez au tableau de bord dans certains thèmes sous Apparence (Apparence). L'image peut ensuite être utilisée comme arrière-plan. Pour appliquer les modifications, cliquez sur le bouton Publier (flèche rouge) à l'écran. Cette section vous guidera tout au long du processus de modification sélective de la couleur d'arrière-plan de WordPress. Il s'agit de la première démonstration d'un plugin appelé Changer la couleur d'arrière-plan pour les pages, les publications et les widgets. Une option de couleur d'arrière-plan peut également être trouvée dans le menu du tableau de bord.
En suivant ces étapes et la capture d'écran ci-dessous, vous pouvez personnaliser vos arrière-plans. En ce qui concerne la couleur de fond de votre site Web, il est essentiel que les visiteurs comprennent ce que vous essayez de transmettre. Il est essentiel de séparer le contenu et l'arrière-plan, en particulier pour les visiteurs malvoyants. Pour modifier l'arrière-plan de certains de vos thèmes, assurez-vous qu'ils incluent des menus personnalisés. Les menus de personnalisation ou du tableau de bord sont généralement situés sur le tableau de bord.
Comment changer la couleur de fond d'un thème ?

Il existe plusieurs façons de modifier la couleur d'arrière-plan d'un thème. Une façon consiste à utiliser une image d'arrière -plan. Une autre façon consiste à utiliser une couleur de fond.
La majorité d'entre nous ne veulent pas voir nos blogs avec des arrière-plans blancs ternes . Une grande partie d'entre nous peut souhaiter que l'arrière-plan soit complètement modifié ou même qu'une image soit ajoutée en arrière-plan. Dans ce guide, vous apprendrez comment changer la couleur de fond d'un site WordPress.
Comment changer la couleur de votre thème WordPress
Pour changer la couleur de votre thème WordPress, vous pouvez le faire de différentes manières. La couleur peut être personnalisée en sélectionnant Apparence. De plus, vous pouvez changer la couleur d'un thème WordPress en utilisant une variété de méthodes.
Comment changer la couleur de fond de mon en-tête WordPress ?

La couleur de l'arrière-plan de l'en-tête peut être modifiée en accédant à Personnaliser > en-tête > en-tête > couleur d'arrière-plan de l'en-tête. Vous pouvez changer la couleur de la barre supérieure en allant sur Personnaliser. En allant sur Personnaliser > Pied de page, vous pouvez modifier la Couleur du pied de page.
Le menu d'en-tête d'un site WordPress est extrêmement personnalisé. Lors de la sélection d'un thème, il est possible de spécifier la couleur du fond. Le CSS personnalisé est utilisé pour l'ajouter lorsque le thème ne le fait pas. Le moyen le plus simple de modifier la couleur de l'en-tête de votre menu consiste à ajouter un CSS personnalisé. Le code suivant sera collé dans l' éditeur CSS . Remplacez #F0F1F8 par le code hexadécimal de la couleur d'arrière-plan souhaitée. Dans le cas d'une classe d'en-tête de site différente, remplacez-la par la nouvelle. En cliquant sur "Publier", vous pouvez enregistrer vos modifications. Dans une variété de thèmes, vous pouvez également modifier la couleur d'arrière-plan des menus à l'aide de la classe CSS menu.

Comment changer la couleur de fond de mon en-tête en CSS ?
Si vous avez créé votre site avec l'éditeur Square Online, accédez à la page de style de section et sélectionnez Style de section dans les sections d'en-tête et de pied de page. L'arrière-plan peut être changé du gris à une couleur ou une image (ou du gris à une couleur transparente s'il fait partie de la section d'en-tête).
Comment changer la couleur de l'en-tête du tableau en CSS
En CSS, utilisez *br pour changer la couleur de l'en-tête du tableau. Les fichiers CSS se trouvent dans le dossier CSS. Veuillez copier et coller la ligne de code CSS suivante en haut du fichier : Si l'option.table-header n'est pas sélectionnée, un.table-header est généré. Une fois que 'background-color' a été sélectionné pour l'en-tête du tableau, 'rgba(255,255,255,1)' peut être ajouté. Si vous souhaitez modifier la couleur d'arrière-plan de l'en-tête du tableau, ajoutez 'rgba(0,0,0,0.5)' après 'background-color.' Lors de la modification de la couleur du texte de l'en-tête du tableau, 'rgba(255,255,255, 0.5)' doit être ajouté après 'text-color.' L'option 'rgba(0,0,0,0.5)' sera utilisée si vous voulez changer la couleur du fond de l'en-tête du tableau. Après 'text-color', vous pouvez changer la couleur du texte de l'en-tête de table par 'rgba(255,255,255, 0.5)'.
Comment changer la couleur de la barre supérieure dans WordPress ?
Ensuite, choisissez l'éditeur et changez les couleurs. Sélectionnez le code de couleur que vous souhaitez modifier dans la feuille de style (style.css), puis collez-le dans le nouveau code hexadécimal. Le changement prendra environ dix minutes. Espérons que cela aidera à la résolution de ce problème.
Comment changer l'apparence de vos widgets
Sélectionnez Menus dans le menu déroulant du menu. Sur la page Menus, il y a quatre sections : l'en-tête, le menu, l'arrière-plan et la zone des widgets. Vous pouvez modifier un en-tête, un menu ou un arrière-plan en le sélectionnant dans la section appropriée, puis en cliquant sur l'élément souhaité. Pour modifier la zone de widget, cliquez sur le signe plus à côté, puis sur le thème que vous souhaitez modifier. Lorsque vous avez terminé de modifier la page, cliquez sur le bouton Enregistrer en haut de la page.
Vous pouvez modifier l'apparence de vos widgets en cliquant dessus dans la barre latérale du tableau de bord. Le pied de page, la barre latérale et la zone des widgets sont séparés par six sections sur la page Widgets : en-tête, menu, arrière-plan, pied de page, barre latérale et zone des widgets. Pour modifier l'en-tête, le menu, l'arrière-plan, le pied de page, la barre latérale ou la zone du widget, cliquez sur la section appropriée, puis sélectionnez l'élément que vous souhaitez modifier.
Changer la couleur de fond WordPress CSS
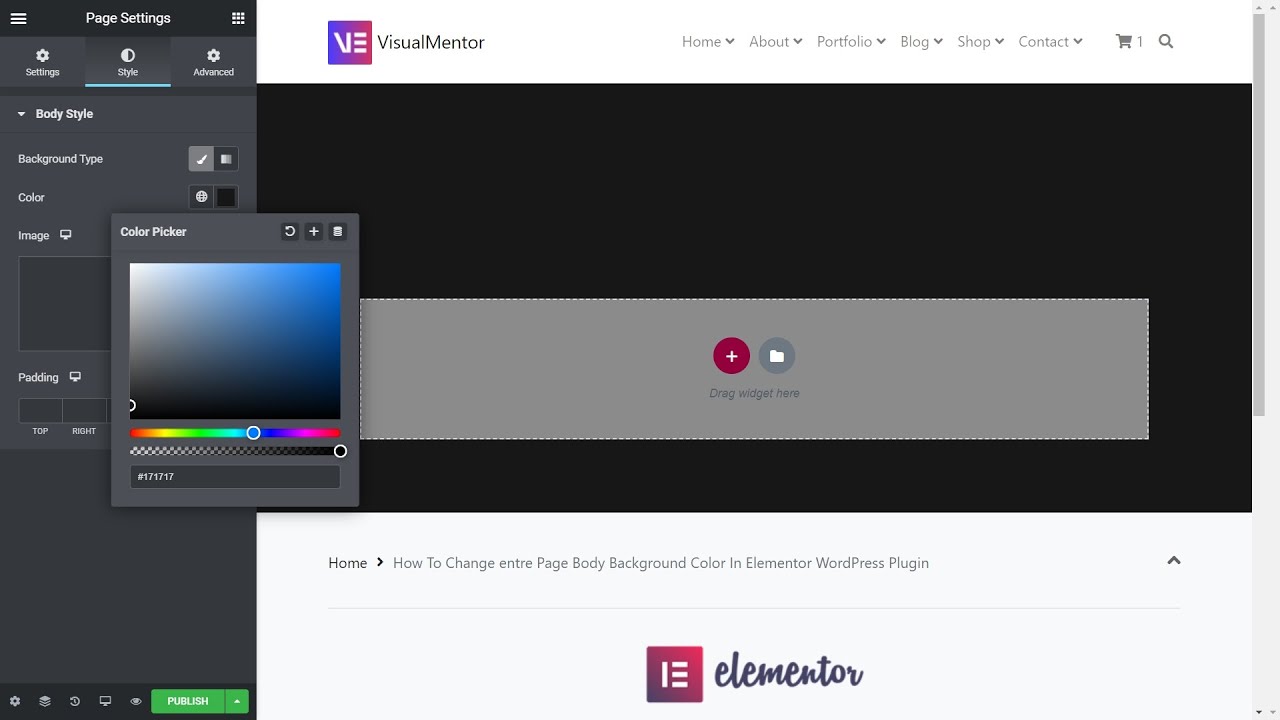
Il existe plusieurs façons de changer la couleur d'arrière-plan dans WordPress. Vous pouvez soit le faire via le Customizer, soit en ajoutant du CSS à votre thème enfant . Si vous utilisez un thème enfant, vous pouvez ajouter du CSS au fichier style.css de votre thème enfant. Si vous utilisez l'outil de personnalisation, vous pouvez accéder à Apparence > Personnaliser > Couleurs et choisir une couleur d'arrière-plan.
Chaque site WordPress est construit avec différentes balises HTML. Pour personnaliser un thème, vous devez en avoir une compréhension de base. Cependant, il peut y avoir des moments où il est avantageux de consulter un professionnel et vous pourrez peut-être obtenir ce dont vous avez besoin. Vous pouvez modifier la couleur d'arrière-plan de votre site Web à l'aide de CSS Hero. Vous ne pouvez voir les modifications que vous apportez que lorsque vous cliquez sur le bouton Enregistrer en bas de la page. Vos modifications sont ensuite publiées en direct sur le site pour être vues par tout le monde.
