3 conseils pour changer le format des sous-titres sur votre thème WordPress
Publié: 2022-10-20Si vous souhaitez modifier le format des sous-titres sur votre thème WordPress , il y a quelques éléments dont vous devez tenir compte. Tout d'abord, vous devez vous assurer que votre thème prend en charge les sous-titres. Si ce n'est pas le cas, vous pouvez soit trouver un thème qui le fasse, soit essayer de modifier le code vous-même. Si vous souhaitez modifier le code, vous devrez être familiarisé avec HTML et CSS. Une fois que vous avez trouvé un thème qui prend en charge les sous-titres, vous devrez décider du format que vous souhaitez utiliser. Vous pouvez choisir parmi plusieurs formats, alors assurez-vous de choisir celui qui correspond le mieux à vos besoins. Après avoir choisi un format, vous pouvez alors commencer à modifier le code. Si vous n'êtes pas familier avec HTML ou CSS, vous pouvez envisager d'embaucher un développeur pour vous aider dans ce processus. Cependant, si vous êtes à l'aise avec l'édition de code, vous devriez pouvoir le faire vous-même. N'oubliez pas de prendre votre temps et de vérifier votre travail avant de le publier.
J'ai du mal à trouver ma réponse à la question qui est assez spécifique à un thème. J'utilise le thème McKinley, qui peut être trouvé à http://theme.com/themes/mckinley/, mais le sous-titre reste toujours gris. J'ai pu sélectionner la couleur du titre mais toujours le sous-titre. Si vous choisissez de prévisualiser la mise à niveau de la conception personnalisée, certains des paramètres que vous utilisez peuvent être enregistrés dans ce mode. À moins que vous n'achetiez la mise à niveau, vous ne pourrez pas les voir sur le front-end. Vous pouvez accéder à toutes ces fonctions depuis le tableau de bord sans avoir à effectuer de mise à niveau ; aucun outil de conception personnalisé n'est requis.
Comment changer les sous-titres dans WordPress ?

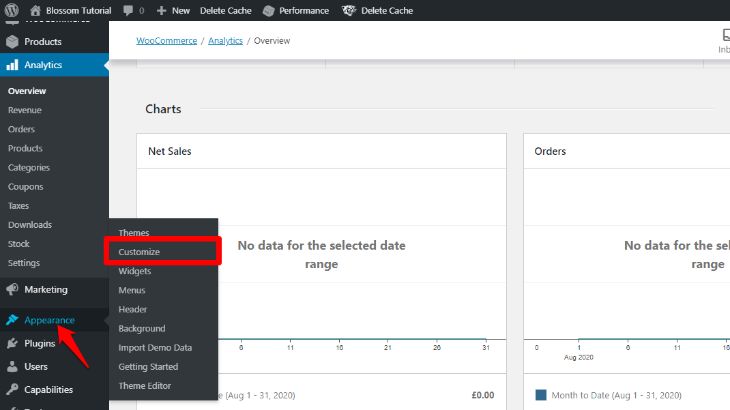
Il n'y a pas de réponse unique à cette question, car le processus de modification des sous-titres dans WordPress varie en fonction du thème et des plugins que vous utilisez. Cependant, en général, vous pouvez modifier les sous-titres dans WordPress en accédant à l'outil de personnalisation du thème et en ajustant les paramètres de l' élément de sous -titre. Alternativement, si votre thème n'a pas d'outil de personnalisation, vous pouvez modifier les sous-titres dans WordPress en modifiant le code de l'élément de sous-titre dans les modèles de votre thème.
Comment changer le style de texte dans WordPress ?

Il existe plusieurs façons de modifier le style de texte dans WordPress. Une façon consiste à utiliser l'éditeur WordPress intégré pour sélectionner le texte que vous souhaitez modifier, puis à utiliser le menu déroulant pour sélectionner le style de texte souhaité. Une autre façon consiste à utiliser un plugin WordPress comme TinyMCE Advanced pour ajouter plus de styles de texte à l'éditeur WordPress.
Il est étonnant de voir comment un simple changement de typographie peut faire une grande différence dans votre conception. Une police est une représentation des lettres et des chiffres d'un dessin, et elle inclut ses détails de style. Changer le texte dans MS Word ou Google Docs en gras, en italique ou même en italique gras le rend beaucoup plus facile. Chacun de ces quatre types de fichiers doit être chargé avec succès dans les polices Web. Les fichiers TrueType, les fichiers EOT, les fichiers WOFF et les fichiers SVG sont également présents. Les polices hébergées localement sont celles qui sont disponibles sur votre système local. Vous pouvez vous assurer que votre site Web s'affiche de la même manière sur tous les écrans grâce à des polices sécurisées pour le Web.
Il n'est pas nécessaire de télécharger ou d'installer quoi que ce soit. Pour utiliser Font Awesome, ajoutez le code suivant à la section >head> de votre page. L'icône changera en réponse à une variété de facteurs, y compris la taille et la couleur de la police. Dans cette section, nous passerons en revue l'éditeur de base de Gutenberg, ainsi que les constructeurs de pages comme Brizy et Elementor. Choisissez une publication ou une page que vous souhaitez modifier avec Elementor, puis cliquez sur le bouton Modifier la police. En cliquant sur l'icône Typographie, vous accédez à l'onglet Style. Le générateur de pages Elementor vous permet de modifier le texte de différentes manières.
Vous avez accès à un certain nombre de polices, de tailles, de poids, de hauteurs de ligne et d'options d'espacement. Un plugin de police facilite le changement de police dans WordPress sans avoir à coder quoi que ce soit. Le personnalisateur WordPress vous permet de prévisualiser les modifications apportées en temps réel. Le plug-in Easy Google Fonts simplifie la modification des éléments par défaut des balises de texte et d'en-tête. Faites simplement un clic droit sur la police du conteneur, puis chargez une page Web pour trouver le nom du conteneur. Si vous êtes à l'aise avec l'écriture de code, vous pouvez facilement changer la police de n'importe quel élément de votre site WordPress sans avoir à modifier le code. Dans WordPress, vous pouvez également utiliser WordPress Customizer pour changer la police.
Nous vous montrerons comment ajouter des polices à votre site Web en utilisant un constructeur de page Elementor. Votre site Web n'héberge pas de polices Google ni d'autres polices de caractères externes. Le navigateur doit demander une requête HTTP à Google ou à l'hébergeur de la police chaque fois qu'un utilisateur visite une page. Étant donné que le navigateur héberge les fichiers de polices, il peut les télécharger à partir de la page sans avoir à faire de requêtes supplémentaires. En accélérant le processus de chargement, vous pouvez rendre votre page plus rapide, ce qui se traduit par un meilleur classement dans les moteurs de recherche et des visiteurs plus satisfaits. Les polices Google sont hébergées localement par WordPress, car elles sont hébergées par des polices régulières. Le processus est encore plus simple maintenant que vous disposez d'un outil gratuit qui génère le code CSS réel requis pour votre site WordPress.

À l'avenir, vous n'enverrez qu'une seule demande d'API Google Font, qui rassemblera toutes les données de police de Google et les stockera sur votre serveur. Les sites WordPress peuvent intégrer des fichiers de polices personnalisés avec des polices personnalisées, ce qui facilite la création des vôtres. Vous pouvez utiliser le plugin avec Elementor, Beaver Builder ou le thème Astra . Les polices WP Google simplifient l'intégration des polices gratuites et de haute qualité de Google dans votre site Web. La mise en majuscule de votre texte fonctionne très bien, mais elle ne fonctionne pas bien lorsque tout le texte est en majuscule. Vous pouvez réduire le nombre de polices sur une seule page en n'en utilisant qu'une seule. Vous n'êtes pas professionnel si vous utilisez beaucoup de polices sur un site.
Vous pouvez concevoir votre en-tête de différentes manières, notamment en modifiant la police de tous vos éléments. Vous pouvez prévisualiser vos polices en temps réel avec le personnalisateur WordPress. Vous devez utiliser des polices si vous voulez que votre site Web soit beau. Il n'y a aucune restriction quant à la police que vous pouvez utiliser pour votre site Web, car WordPress facilite sa modification. Cet article explique comment changer les polices WordPress, de l'utilisation de Google Fonts à Roboto.
Les feuilles de style sont utilisées pour définir les styles de police. À l'aide de votre feuille de style CSS, vous pouvez trouver la propriété de police du thème que vous souhaitez utiliser. Vous pouvez utiliser n'importe laquelle des propriétés de police répertoriées ci-dessous tant qu'elles sont correctement configurées. En plus de changer la taille de la police, vous pouvez utiliser la propriété font-size. La famille de cette police s'appelle "Helvetica Neue". Normalement, les polices sont normales. Épaisseur de police normale. Vous pouvez également modifier la taille de la police à l'aide de la propriété font-size.
Comment changer la police du titre de mon article WordPress ?

Pour personnaliser votre thème, accédez à Mes sites, puis cliquez sur le bouton de personnalisation à côté de Thèmes. Sur le clavier, vous pouvez sélectionner les polices. Sous Titres, vous pouvez modifier la police. Modifiez la police du titre du site, ainsi que tous les autres titres, de cette manière.
Comment changer la taille de la police sur un article de blog
Sous Paramètres, sélectionnez l'onglet Titre, suivi du titre, pour modifier la taille de la police d'un article de blog. Saisissez le nouveau titre dans la zone Titre, suivi du nouveau titre dans la zone Titre. En entrant dans le curseur appelé taille de police, vous pouvez modifier la taille de la police.
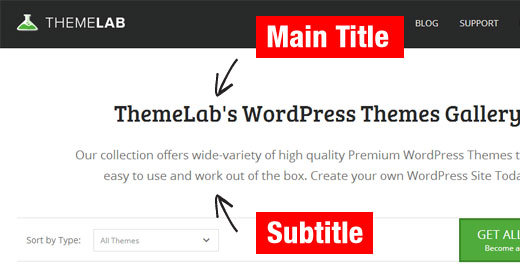
Titre du site
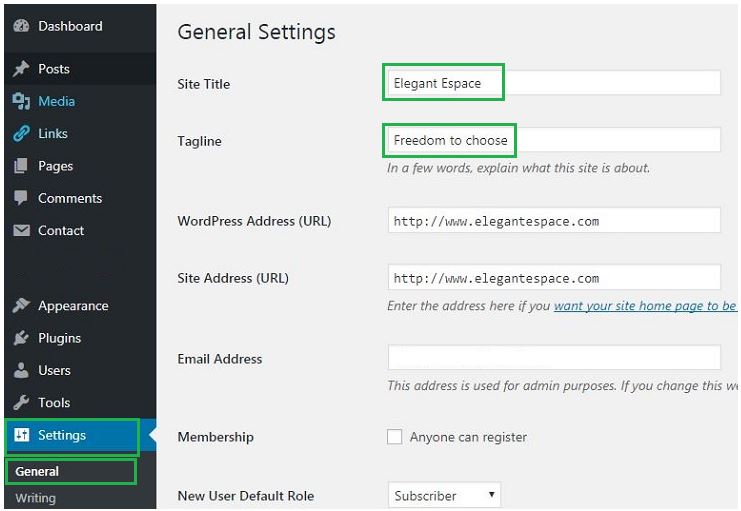
Le titre du site peut être votre propre nom, votre propre marque ou le nom d'une entreprise, d'un blog ou d'une marque personnelle de votre choix. Lorsqu'une page de votre site est accessible via un en-tête ou une barre supérieure, le titre du site est généralement affiché. Si vous le souhaitez, vous pouvez le remplacer par un logo.
Lorsqu'un utilisateur visite votre site Web, il voit le titre comme la première chose qui lui vient à l'esprit. Une bonne règle de base consiste à faire en sorte que le titre du site Web contienne 50 à 65 caractères. Une description du contenu d'une page Web peut fournir aux internautes un moyen simple de le trouver. En outre, il permet aux moteurs de recherche de déterminer si un site est pertinent pour un terme de recherche ou un mot-clé en fonction du terme de recherche saisi. Lorsqu'une page n'est pas encore classée dans les cinq premiers résultats, son titre sera plus susceptible d'attirer des clics. En ce qui concerne les titres de sites Web, les moteurs de recherche tiennent compte de la pertinence du contenu de votre site Web. Les robots Google peuvent associer les informations de votre site Web à ce que vos visiteurs recherchent en utilisant un mot-clé cible dans la balise de titre .
Un titre de site Web doit être optimisé pour une phrase spécifique, et la phrase doit apparaître comme si elle faisait partie du titre. Bien que les titres des sites Web en majuscules puissent sembler non professionnels et spammés, ils sont généralement considérés comme de mauvaise forme. Chaque page d'un site Web doit refléter le contenu trouvé sur sa page spécifique. Dans un schéma d'optimisation des moteurs de recherche, les robots sont programmés pour ignorer les différences entre les pages plutôt que de les distinguer, ce qui entraîne des classements défavorables aux moteurs de recherche. Lorsque vous voyez deux pages ou plus avec un contenu et des titres similaires, gardez un œil sur les URL des pages, qui sont la seule chose qui les distingue.
