更改 WordPress 主题字幕格式的 3 个技巧
已发表: 2022-10-20如果您想更改WordPress 主题的字幕格式,您需要考虑一些事项。 首先,您需要确保您的主题支持字幕。 如果没有,您可以找到一个主题或尝试自己编辑代码。 如果要编辑代码,则需要熟悉 HTML 和 CSS。 找到支持字幕的主题后,您需要决定要使用的格式。 您可以选择几种不同的格式,因此请确保选择最适合您需求的格式。 选择格式后,您可以开始编辑代码。 如果您不熟悉 HTML 或 CSS,您可能需要考虑聘请开发人员来帮助您完成此过程。 但是,如果您对编辑代码感到满意,您应该能够自己完成。 请记住在发布之前花点时间仔细检查您的作品。
我很难找到针对某个主题的特定问题的答案。 我正在使用 McKinley 主题,可以在 http://theme.com/themes/mckinley/ 找到,但字幕始终保持灰色。 我已经能够选择标题颜色,但仍然是副标题。 如果您选择预览自定义设计升级,您正在使用的某些设置可能会保存在该模式下。 除非您购买升级,否则您将无法在前端看到它们。 您可以从仪表板访问所有这些功能,而无需升级; 无需定制设计工具。
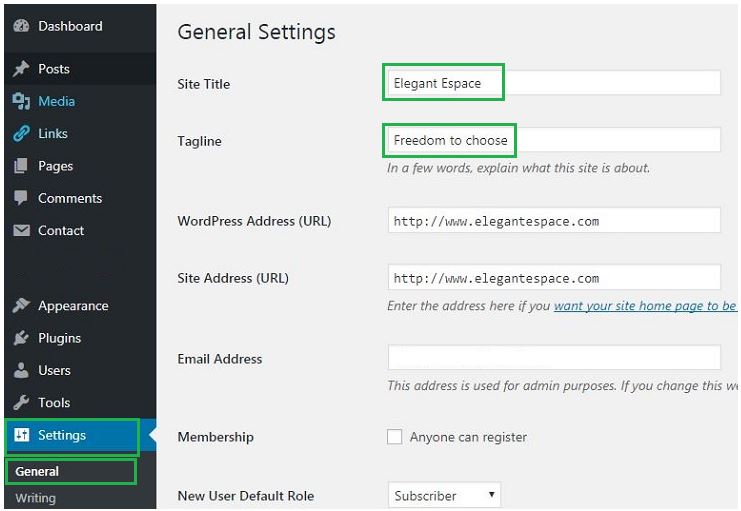
如何更改 WordPress 中的字幕?

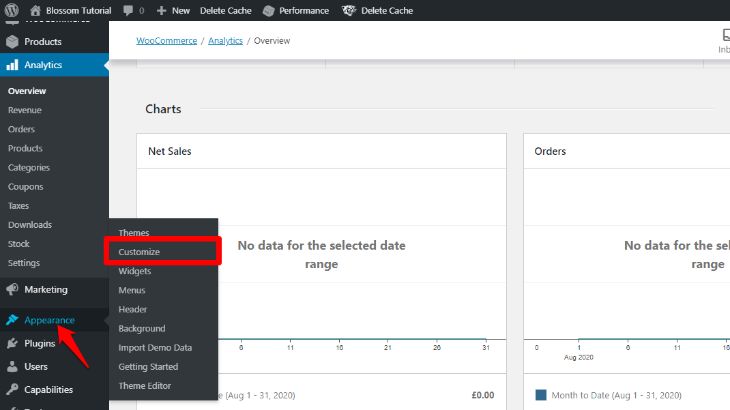
这个问题没有万能的答案,因为在 WordPress 中更改字幕的过程因您使用的主题和插件而异。 但是,一般来说,您可以通过访问主题的定制工具并调整字幕元素的设置来更改 WordPress 中的字幕。 或者,如果您的主题没有定制工具,您可以通过在主题模板中编辑字幕元素的代码来更改 WordPress 中的字幕。
如何更改 WordPress 中的文本样式?

有几种不同的方法可以更改 WordPress 中的文本样式。 一种方法是使用内置的 WordPress 编辑器选择要更改的文本,然后使用下拉菜单选择所需的文本样式。 另一种方法是使用 TinyMCE Advanced 之类的 WordPress 插件向 WordPress 编辑器添加更多文本样式。
令人惊讶的是,一个简单的排版更改可以对您的设计产生重大影响。 字体是设计的字母和数字的表示,它包括其样式细节。 将 MS Word 或 Google Docs 中的文本更改为粗体、斜体或什至粗斜体会更容易。 这四种文件类型中的每一种都必须以 Web 字体成功加载。 TrueType 文件、EOT 文件、WOFF 文件和 SVG 文件也存在。 本地托管字体是本地系统上可用的字体。 您可以使用网络安全字体确保您的网站在每个屏幕上都显示相同。
无需下载或安装任何东西。 要使用 Font Awesome,请将以下代码添加到页面的 >head> 部分。 图标将根据各种因素而变化,包括字体大小和颜色。 在本节中,我们将介绍 Gutenberg 的基本编辑器,以及 Brizy 和 Elementor 等页面构建器。 选择要使用 Elementor 更改的帖子或页面,然后单击更改字体按钮。 通过单击排版图标,您可以访问样式选项卡。 Elementor 页面构建器允许您以多种方式更改文本。
您可以访问许多字体、大小、粗细、行高和间距选项。 字体插件使更改 WordPress 中的字体变得简单,而无需编写任何代码。 WordPress 定制器允许您实时预览所做的更改。 Easy Google Fonts 插件使更改文本和标题标签的默认元素变得简单。 只需右键单击容器的字体,然后加载网页以查找容器名称。 如果您对编写代码感到满意,则可以轻松更改 WordPress 站点中任何元素的字体,而无需修改代码。 在 WordPress 中,您还可以使用 WordPress Customizer 更改字体。
我们将向您展示如何使用 Elementor 页面构建器向您的网站添加字体。 您的网站不托管 Google 字体和其他外部字体。 每当用户访问页面时,浏览器必须向 Google 或字体主机请求 HTTP 请求。 因为浏览器托管字体文件,它可以从页面下载它,而无需发出任何额外的请求。 通过加快加载过程,您可以使您的页面更快,从而获得更高的搜索引擎排名和更快乐的访问者。 Google 字体由 WordPress 本地托管,因为它们由常规字体托管。 由于您拥有一个免费工具,可以生成 WordPress 网站所需的实际 CSS 代码,因此该过程变得更加容易。

以后,您只需发送一个 Google Font API 请求,该请求将从 Google 收集所有字体数据并将其存储在您的服务器上。 WordPress 网站可以使用自定义字体嵌入自定义字体文件,这使得创建自己的字体变得简单。 您可以将插件与 Elementor、Beaver Builder 或Astra 主题一起使用。 WP Google 字体可以轻松地将 Google 的免费和高质量字体整合到您的网站中。 将文本大写效果很好,但当整个文本都大写时效果不佳。 您可以通过仅使用一种来减少单个页面上的字体数量。 如果您在网站上使用大量字体,您就是不专业的。
您可以通过多种方式设计标题,包括更改所有元素的字体。 您可以使用 WordPress 定制器实时预览您的字体。 如果您希望您的网站看起来不错,则应该使用字体。 您可以为您的网站使用的字体没有任何限制,因为 WordPress 可以轻松更改它。 本文讨论如何更改 WordPress 字体,从使用 Google 字体到 Roboto。
样式表用于定义字体样式。 使用您的 CSS 样式表,您可以找到要使用的主题的字体属性。 只要正确设置,您就可以使用下面列出的任何字体属性。 除了更改字体大小之外,您还可以使用 font-size 属性。 这种字体的家族被称为“Helvetica Neue”。 通常,字体是正常的。 正常字体粗细。 您还可以使用 font-size 属性更改字体的大小。
如何更改我的 WordPress 帖子标题上的字体?

要自定义您的主题,请转到我的网站,然后单击主题旁边的自定义按钮。 在键盘上,您可以选择字体。 在标题下,您可以更改字体。 以这种方式更改站点标题以及所有其他标题的字体。
如何更改博客文章的字体大小
在设置下,选择标题选项卡,然后选择标题,以更改博客文章的字体大小。 在标题框中输入新标题,然后在标题框中输入新标题。 通过输入称为字体大小的滑块,您可以更改字体大小。
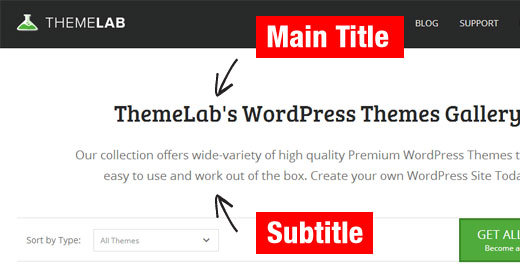
网站标题
站点标题可以是您自己的名字、您自己的品牌或您选择的任何企业、博客或个人品牌的名称。 当通过标题或顶栏访问您网站的页面时,通常会显示网站标题。 如果需要,可以将其替换为徽标。
当用户访问您的网站时,他或她首先想到的是标题。 一个好的经验法则是使网站的标题长度为 50 到 65 个字符。 网页内容的描述可以为网络用户提供一种易于使用的查找方式。 此外,它允许搜索引擎根据输入的搜索词来确定网站是否与搜索词或关键字相关。 当一个页面还没有排在前五个结果中时,它的标题将更有可能吸引点击。 当涉及到网站标题时,搜索引擎会考虑您网站内容的相关性。 Google 漫游器可以通过在标题标签中使用目标关键字,将您网站的信息与访问者正在寻找的内容配对。
网站标题应针对特定短语进行优化,并且该短语应显示为好像它是标题的一部分。 虽然全大写网站的标题可能看起来不专业和垃圾邮件,但它们总体上被视为糟糕的形式。 网站的每个页面都必须反映在其特定页面上找到的内容。 在搜索引擎优化方案中,机器人被编程为忽略页面之间的差异而不是区分它们,从而导致对搜索引擎不利的排名。 当您看到两个或多个具有相似内容和标题的页面时,请留意页面的 URL,这是唯一能区分它们的东西。
