WordPress 테마의 자막 형식 변경을 위한 3가지 팁
게시 됨: 2022-10-20WordPress 테마 의 자막 형식을 변경하려면 고려해야 할 몇 가지 사항이 있습니다. 우선 테마가 자막을 지원하는지 확인해야 합니다. 그렇지 않은 경우 해당 테마를 찾거나 직접 코드를 편집할 수 있습니다. 코드를 편집하려면 HTML과 CSS에 익숙해야 합니다. 자막을 지원하는 테마를 찾으면 사용할 형식을 결정해야 합니다. 선택할 수 있는 몇 가지 형식이 있으므로 필요에 가장 적합한 형식을 선택해야 합니다. 형식을 선택한 후 코드 편집을 시작할 수 있습니다. HTML 또는 CSS에 익숙하지 않은 경우 이 프로세스를 도와줄 개발자를 고용하는 것이 좋습니다. 그러나 코드 편집에 익숙하다면 스스로 할 수 있어야 합니다. 게시하기 전에 시간을 내어 작업을 다시 확인하는 것을 잊지 마십시오.
특정 주제와 관련된 질문에 대한 답을 찾는 데 문제가 있습니다. http://theme.com/themes/mckinley/에서 찾을 수 있는 McKinley 테마를 사용하고 있지만 자막은 항상 회색으로 유지됩니다. 제목 색상 을 선택할 수 있었지만 여전히 부제목입니다. 사용자 정의 디자인 업그레이드를 미리 보기로 선택하면 사용 중인 일부 설정이 해당 모드에 저장될 수 있습니다. 업그레이드를 구매하지 않으면 프런트 엔드에서 볼 수 없습니다. 업그레이드할 필요 없이 대시보드에서 이러한 모든 기능에 액세스할 수 있습니다. 사용자 정의 디자인 도구가 필요하지 않습니다.
WordPress에서 자막을 어떻게 변경합니까?

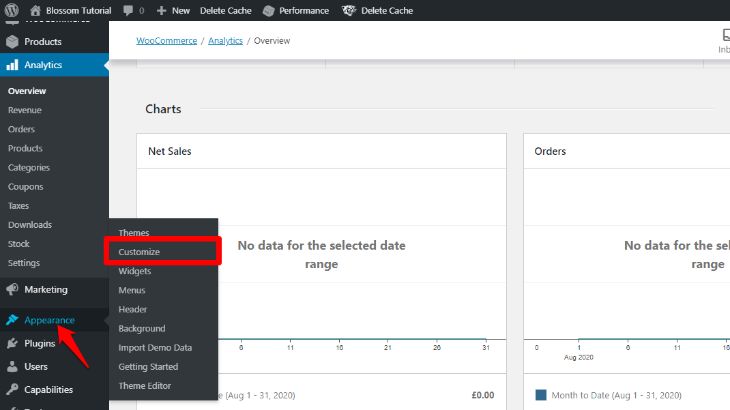
WordPress에서 자막을 변경하는 프로세스는 사용 중인 테마와 플러그인에 따라 다르기 때문에 이 질문에 대한 모든 정답은 없습니다. 그러나 일반적으로 테마의 사용자 지정 도구에 액세스하고 자막 요소 에 대한 설정을 조정하여 WordPress에서 자막을 변경할 수 있습니다. 또는 테마에 사용자 지정 도구가 없는 경우 테마 템플릿에서 자막 요소에 대한 코드를 편집하여 WordPress에서 자막을 변경할 수 있습니다.
WordPress에서 텍스트 스타일을 어떻게 변경합니까?

WordPress에서 텍스트 스타일 을 변경할 수 있는 몇 가지 다른 방법이 있습니다. 한 가지 방법은 내장된 WordPress 편집기를 사용하여 변경할 텍스트를 선택한 다음 드롭다운 메뉴를 사용하여 원하는 텍스트 스타일을 선택하는 것입니다. 또 다른 방법은 TinyMCE Advanced와 같은 WordPress 플러그인을 사용하여 WordPress 편집기에 더 많은 텍스트 스타일을 추가하는 것입니다.
타이포그래피의 간단한 변경이 디자인에 큰 변화를 줄 수 있다는 것은 놀랍습니다. 글꼴은 디자인의 문자와 숫자를 나타내며 스타일 세부 사항을 포함합니다. MS Word 또는 Google 문서도구의 텍스트를 굵게, 기울임꼴 또는 굵게 기울임꼴로 변경하면 훨씬 쉬워집니다. 이 네 가지 파일 형식은 각각 웹 글꼴로 성공적으로 로드되어야 합니다. TrueType 파일, EOT 파일, WOFF 파일 및 SVG 파일도 있습니다. 로컬 호스팅 글꼴은 로컬 시스템에서 사용할 수 있는 글꼴입니다. 웹에 적합한 글꼴을 사용하면 웹 사이트가 모든 화면에서 동일하게 표시되도록 할 수 있습니다.
아무것도 다운로드하거나 설치할 필요가 없습니다. Font Awesome을 사용하려면 페이지의 >head> 섹션에 다음 코드를 추가하세요. 아이콘은 글꼴 크기 및 색상을 비롯한 다양한 요인에 따라 변경됩니다. 이 섹션에서는 Brizy 및 Elementor와 같은 페이지 빌더뿐만 아니라 Gutenberg의 기본 편집기를 살펴보겠습니다. Elementor로 변경하고 싶은 글이나 페이지를 선택한 후, 글꼴 변경 버튼을 클릭하세요. 타이포그래피 아이콘을 클릭하면 스타일 탭에 액세스할 수 있습니다. Elementor 페이지 빌더를 사용하면 다양한 방법으로 텍스트를 변경할 수 있습니다.
다양한 글꼴, 크기, 두께, 줄 높이 및 간격 옵션에 액세스할 수 있습니다. 글꼴 플러그인을 사용하면 코딩할 필요 없이 WordPress에서 글꼴을 간단하게 변경할 수 있습니다. WordPress 사용자 정의 프로그램을 사용하면 실시간으로 변경 사항을 미리 볼 수 있습니다. Easy Google Fonts 플러그인을 사용하면 텍스트 및 제목 태그의 기본 요소를 간단하게 변경할 수 있습니다. 컨테이너의 글꼴을 마우스 오른쪽 버튼으로 클릭한 다음 웹 페이지를 로드하여 컨테이너 이름을 찾으면 됩니다. 코드 작성에 익숙하다면 코드를 수정하지 않고도 WordPress 사이트의 모든 요소의 글꼴을 쉽게 변경할 수 있습니다. WordPress에서는 WordPress Customizer를 사용하여 글꼴을 변경할 수도 있습니다.
Elementor 페이지 빌더를 사용하여 웹사이트에 글꼴을 추가하는 방법을 보여드리겠습니다. 귀하의 웹사이트는 Google 글꼴 및 기타 외부 서체를 호스팅하지 않습니다. 브라우저는 사용자가 페이지를 방문할 때마다 Google 또는 글꼴 호스트에서 HTTP 요청을 요청해야 합니다. 브라우저는 글꼴 파일을 호스팅하기 때문에 추가 요청 없이 페이지에서 다운로드할 수 있습니다. 로딩 프로세스의 속도를 높임으로써 페이지를 더 빠르게 만들 수 있으며 결과적으로 더 높은 검색 엔진 순위와 더 행복한 방문자를 얻을 수 있습니다. Google 글꼴은 일반 글꼴로 호스팅되므로 WordPress에서 로컬로 호스팅합니다. WordPress 사이트에 필요한 실제 CSS 코드를 생성하는 무료 도구가 있으므로 프로세스가 훨씬 쉬워졌습니다.

앞으로는 Google에서 모든 글꼴 데이터를 수집하여 서버에 저장하는 Google 글꼴 API 요청을 하나만 보낼 것입니다. WordPress 사이트는 사용자 정의 글꼴을 사용하여 사용자 정의 글꼴 파일을 포함할 수 있으므로 사용자 정의 글꼴을 간단하게 만들 수 있습니다. Elementor, Beaver Builder 또는 Astra 테마 와 함께 플러그인을 사용할 수 있습니다. WP Google 글꼴을 사용하면 Google의 무료 고품질 글꼴을 웹사이트에 간편하게 통합할 수 있습니다. 텍스트를 대문자로 쓰면 잘 되지만 전체 텍스트를 대문자로 쓰면 제대로 작동하지 않습니다. 하나만 사용하여 한 페이지의 글꼴 수를 줄일 수 있습니다. 사이트에서 많은 글꼴을 사용하면 전문가가 아닙니다.
모든 요소의 글꼴 변경을 포함하여 다양한 방법으로 헤더를 디자인할 수 있습니다. WordPress 사용자 정의 도구를 사용하여 실시간으로 글꼴을 미리 볼 수 있습니다. 웹사이트를 보기 좋게 만들고 싶다면 글꼴을 사용해야 합니다. WordPress를 사용하면 글꼴을 쉽게 변경할 수 있으므로 웹사이트에 사용할 수 있는 글꼴에는 제한이 없습니다. 이 기사에서는 Google 글꼴 사용에서 Roboto로 WordPress 글꼴을 변경하는 방법에 대해 설명합니다.
스타일 시트는 글꼴 스타일을 정의하는 데 사용됩니다. CSS 스타일 시트를 사용하여 사용하려는 테마의 글꼴 속성 을 찾을 수 있습니다. 아래 나열된 글꼴 속성이 올바르게 설정되어 있으면 사용할 수 있습니다. 글꼴 크기를 변경하는 것 외에도 font-size 속성을 사용할 수 있습니다. 이 글꼴의 패밀리 이름은 'Helvetica Neue'입니다. 일반적으로 글꼴은 정상입니다. 일반 글꼴 두께. font-size 속성을 사용하여 글꼴 크기를 변경할 수도 있습니다.
내 WordPress 게시물 제목의 글꼴을 어떻게 변경합니까?

테마를 사용자 지정하려면 내 사이트로 이동한 다음 테마 옆에 있는 사용자 지정 버튼을 클릭합니다. 키보드에서 글꼴을 선택할 수 있습니다. 제목 아래에서 글꼴을 변경할 수 있습니다. 이러한 방식으로 사이트 제목의 글꼴과 다른 모든 제목을 변경합니다.
블로그 게시물에서 글꼴 크기를 변경하는 방법
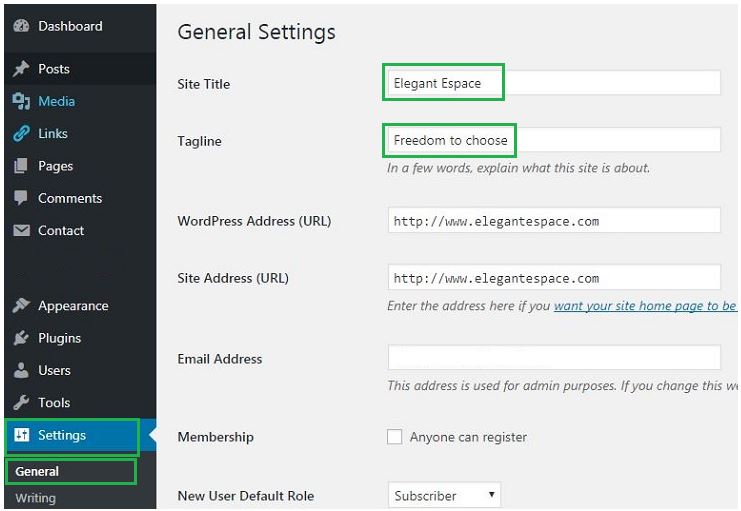
설정에서 제목 탭을 선택한 다음 제목을 선택하여 블로그 게시물의 글꼴 크기를 변경합니다. 제목 상자에 새 제목을 입력한 다음 제목 상자에 새 제목을 입력합니다. 글꼴 크기라는 슬라이더를 입력하여 글꼴 크기를 변경할 수 있습니다.
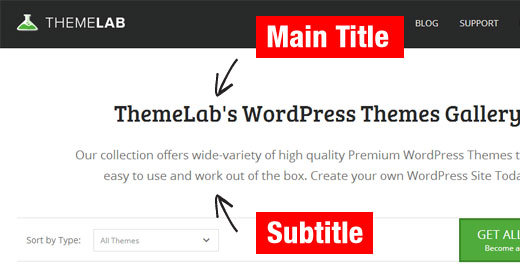
사이트 제목
사이트 제목 은 귀하의 이름, 귀하의 브랜드 또는 귀하가 선택한 비즈니스, 블로그 또는 개인 브랜드의 이름이 될 수 있습니다. 헤더 또는 상단 표시줄을 통해 사이트 페이지에 액세스하면 일반적으로 사이트 제목이 표시됩니다. 원하는 경우 로고로 대체할 수 있습니다.
사용자가 웹사이트를 방문할 때 가장 먼저 떠오르는 것은 제목을 봅니다. 좋은 경험 법칙은 웹사이트의 제목을 50~65자 길이로 만드는 것입니다. 웹 페이지의 내용에 대한 설명은 웹 사용자가 쉽게 찾을 수 있는 방법을 제공할 수 있습니다. 또한, 검색 엔진은 입력된 검색어를 기반으로 사이트가 검색어 또는 키워드와 관련이 있는지 여부를 결정할 수 있습니다. 페이지가 처음 5개 결과에서 아직 순위가 지정되지 않은 경우 해당 제목이 클릭을 유도할 가능성이 더 높습니다. 웹사이트 제목과 관련하여 검색 엔진은 웹사이트 콘텐츠의 관련성을 고려합니다. Google 봇은 제목 태그 의 대상 키워드를 사용하여 방문자가 찾고 있는 정보와 웹사이트 정보를 연결할 수 있습니다.
웹사이트 제목 은 특정 문구에 최적화되어야 하며 문구는 제목의 일부인 것처럼 나타나야 합니다. 대문자로 된 웹사이트의 제목은 비전문적이고 스팸처럼 보일 수 있지만 전반적으로 나쁜 형식으로 간주됩니다. 웹사이트의 각 페이지는 특정 페이지에서 찾은 콘텐츠를 반영해야 합니다. 검색 엔진 최적화 방식에서 로봇은 페이지를 구분하지 않고 페이지 간의 차이점을 무시하도록 프로그래밍되어 검색 엔진에 불리한 순위가 지정됩니다. 유사한 콘텐츠와 제목을 가진 두 개 이상의 페이지가 표시되면 페이지를 구별하는 유일한 URL인 페이지의 URL에 주의하십시오.
