3 dicas para alterar o formato das legendas no seu tema WordPress
Publicados: 2022-10-20Se você deseja alterar o formato das legendas no seu tema WordPress , há algumas coisas que você precisa levar em consideração. Antes de tudo, você precisa ter certeza de que seu tema suporta legendas. Se isso não acontecer, você pode encontrar um tema que faça isso ou tentar editar o código você mesmo. Se você quiser editar o código, precisará estar familiarizado com HTML e CSS. Depois de encontrar um tema que suporte legendas, você precisará decidir qual formato deseja usar. Existem alguns formatos diferentes que você pode escolher, portanto, certifique-se de escolher o que melhor se adapta às suas necessidades. Depois de escolher um formato, você pode começar a editar o código. Se você não estiver familiarizado com HTML ou CSS, considere contratar um desenvolvedor para ajudá-lo nesse processo. No entanto, se você estiver confortável com a edição de código, poderá fazê-lo sozinho. Apenas lembre-se de tomar seu tempo e verificar seu trabalho antes de publicá-lo.
Estou tendo problemas para encontrar minha resposta para a pergunta que é bastante específica para um tema. Estou usando o tema McKinley, que pode ser encontrado em http://theme.com/themes/mckinley/, mas a legenda sempre fica cinza. Consegui selecionar a cor do título, mas ainda a legenda. Se você optar por visualizar a atualização do Design personalizado, algumas das configurações que você está usando podem ser salvas nesse modo. A menos que você compre a atualização, você não poderá vê-los no front-end. Você pode acessar todas essas funções do painel sem precisar atualizar; não são necessárias ferramentas de design personalizadas.
Como faço para alterar as legendas no WordPress?

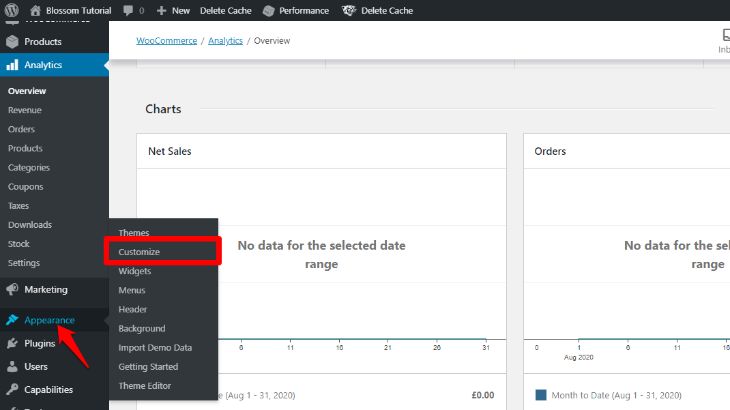
Não há uma resposta única para essa pergunta, pois o processo de alteração de legendas no WordPress varia de acordo com o tema e os plugins que você está usando. No entanto, em geral, você pode alterar as legendas no WordPress acessando a ferramenta Customizer do tema e ajustando as configurações do elemento de legenda . Como alternativa, se o seu tema não tiver uma ferramenta de personalização, você poderá alterar as legendas no WordPress editando o código do elemento de legenda nos modelos do seu tema.
Como faço para alterar o estilo do texto no WordPress?

Existem algumas maneiras diferentes de alterar o estilo do texto no WordPress. Uma maneira é usar o editor interno do WordPress para selecionar o texto que você deseja alterar e, em seguida, usar o menu suspenso para selecionar o estilo de texto desejado. Outra maneira é usar um plugin do WordPress como o TinyMCE Advanced para adicionar mais estilos de texto ao editor do WordPress.
É incrível como uma simples mudança na tipografia pode fazer uma grande diferença no seu design. Uma fonte é uma representação das letras e números de um design e inclui seus detalhes de estilo. Alterar o texto no MS Word ou Google Docs para negrito, itálico ou até negrito itálico facilita muito. Cada um desses quatro tipos de arquivo deve ser carregado com sucesso em fontes da web. Arquivos TrueType, arquivos EOT, arquivos WOFF e arquivos SVG também estão presentes. Fontes hospedadas locais são aquelas que estão disponíveis em seu sistema local. Você pode garantir que seu site apareça da mesma forma em todas as telas com fontes seguras para a web.
Não é necessário baixar ou instalar nada. Para usar o Font Awesome, adicione o seguinte código à seção >head> da sua página. O ícone mudará em resposta a vários fatores, incluindo tamanho e cor da fonte. Nesta seção, veremos o editor básico para Gutenberg, bem como construtores de páginas como Brizy e Elementor. Escolha uma postagem ou página que você deseja alterar com o Elementor e clique no botão Alterar fonte. Ao clicar no ícone Tipografia, você pode acessar a guia Estilo. O construtor de páginas Elementor permite alterar o texto de várias maneiras.
Você tem acesso a várias fontes, tamanhos, pesos, alturas de linha e opções de espaçamento. Um plug-in de fonte simplifica a alteração da fonte no WordPress sem precisar codificar nada. O personalizador do WordPress permite visualizar as alterações feitas em tempo real. O plug-in Easy Google Fonts simplifica a alteração dos elementos padrão de tags de texto e cabeçalho. Basta clicar com o botão direito do mouse na fonte do contêiner e carregar uma página da Web para encontrar o nome do contêiner. Se você se sente à vontade para escrever código, pode alterar facilmente a fonte de qualquer elemento em seu site WordPress sem precisar modificar o código. No WordPress, você também pode usar o WordPress Customizer para alterar a fonte.
Mostraremos como adicionar fontes ao seu site usando um construtor de páginas Elementor. Seu site não hospeda fontes do Google e outras fontes externas. O navegador deve solicitar uma solicitação HTTP do Google ou do host da fonte sempre que um usuário visitar uma página. Como o navegador está hospedando os arquivos de fonte, ele pode baixá-los da página sem precisar fazer solicitações adicionais. Ao acelerar o processo de carregamento, você pode tornar sua página mais rápida, resultando em classificações mais altas nos mecanismos de pesquisa e visitantes mais satisfeitos. As fontes do Google são hospedadas localmente pelo WordPress, pois são hospedadas por fontes comuns. O processo é ainda mais fácil agora que você tem uma ferramenta gratuita que gera o código CSS real necessário para o seu site WordPress.

No futuro, você enviará apenas uma solicitação de API do Google Font, que reunirá todos os dados de fonte do Google e os armazenará em seu servidor. Os sites do WordPress podem incorporar arquivos de fonte personalizados com fontes personalizadas, o que simplifica a criação do seu próprio. Você pode usar o plugin com Elementor, Beaver Builder ou o tema Astra . As fontes WP Google simplificam a incorporação de fontes gratuitas e de alta qualidade do Google em seu site. Capitalizar seu texto funciona bem, mas não funciona bem quando todo o texto está em maiúsculas. Você pode reduzir o número de fontes em uma única página usando apenas uma. Você não é profissional se usar muitas fontes em um site.
Você pode projetar seu cabeçalho de várias maneiras, inclusive alterando a fonte de todos os seus elementos. Você pode visualizar suas fontes em tempo real com o personalizador do WordPress. Você deve usar fontes se quiser que seu site tenha uma boa aparência. Não há restrições sobre qual fonte você pode usar para o seu site porque o WordPress simplifica a alteração. Este artigo discute como alterar as fontes do WordPress, do uso do Google Fonts para o Roboto.
As folhas de estilo são usadas para definir estilos de fonte. Usando sua folha de estilo CSS, você pode encontrar a propriedade font do tema que deseja usar. Você pode usar qualquer uma das propriedades de fonte listadas abaixo, desde que estejam configuradas corretamente. Além de alterar o tamanho da fonte, você pode usar a propriedade font-size. A família desta fonte é apelidada de 'Helvetica Neue'. Normalmente, as fontes são normais. Peso da fonte normal. Você também pode alterar o tamanho da fonte usando a propriedade font-size.
Como faço para alterar a fonte no título do meu post WordPress?

Para personalizar seu tema, vá para Meus Sites e clique no botão Personalizar ao lado de Temas. No teclado, você pode selecionar as fontes. Em Títulos, você pode alterar a fonte. Altere a fonte do título do site, bem como todos os outros títulos, desta forma.
Como alterar o tamanho da fonte em uma postagem no blog
Em Configurações, selecione a guia Título, seguida do título, para alterar o tamanho da fonte de uma postagem de blog. Insira o novo título na caixa Título, seguido pelo novo título na caixa Título. Ao inserir o controle deslizante chamado tamanho da fonte, você pode alterar o tamanho da fonte.
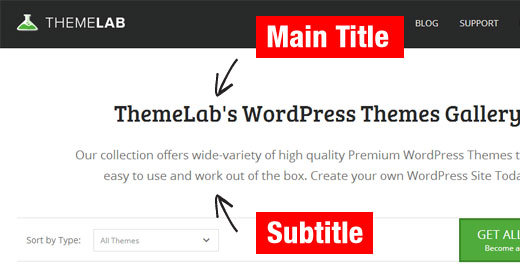
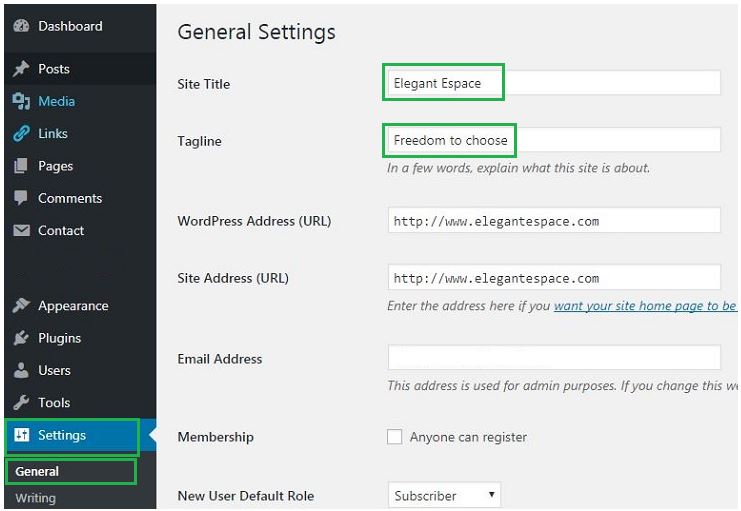
titulo do site
O título do site pode ser seu próprio nome, sua própria marca ou o nome de qualquer empresa, blog ou marca pessoal que você escolher. Quando uma página do seu site é acessada por meio de um cabeçalho ou barra superior, o título do site geralmente é exibido. Se desejar, você pode substituí-lo por um logotipo.
Quando um usuário visita seu site, ele vê o título como a primeira coisa que vem à mente. Uma boa regra geral é fazer com que o título do site tenha de 50 a 65 caracteres. Uma descrição do conteúdo de uma página da Web pode fornecer aos usuários da Web uma maneira fácil de encontrá-la. Além disso, permite que os mecanismos de pesquisa determinem se um site é relevante para um termo de pesquisa ou palavra-chave com base no termo de pesquisa inserido. Quando uma página ainda não está classificada nos cinco primeiros resultados, seu título terá mais chances de atrair cliques. Quando se trata de títulos de sites, os mecanismos de pesquisa levam em consideração a relevância do conteúdo do seu site. Os bots do Google podem emparelhar as informações do seu site com o que seus visitantes estão procurando usando uma palavra-chave de destino na tag de título .
O título de um site deve ser otimizado para uma frase específica, e a frase deve aparecer como se fosse parte do título. Embora os títulos de sites com letras maiúsculas possam parecer pouco profissionais e com spam, eles são vistos como ruins em geral. Cada página de um site deve refletir o conteúdo encontrado em sua página específica. Em um esquema de otimização de mecanismos de pesquisa, os robôs são programados para ignorar as diferenças entre as páginas em vez de distingui-las, resultando em classificações desfavoráveis aos mecanismos de pesquisa. Ao ver duas ou mais páginas com conteúdo e títulos semelhantes, fique atento aos URLs das páginas, que são a única coisa que as diferencia.
