3 sfaturi pentru a schimba formatul subtitrarilor pe tema dvs. WordPress
Publicat: 2022-10-20Dacă doriți să schimbați formatul de subtitrări pe tema dvs. WordPress , există câteva lucruri de care trebuie să țineți cont. În primul rând, trebuie să vă asigurați că tema dvs. acceptă subtitrări. Dacă nu, puteți fie să găsiți o temă care o face, fie să încercați să editați singur codul. Dacă doriți să editați codul, va trebui să vă familiarizați cu HTML și CSS. După ce ați găsit o temă care acceptă subtitrări, va trebui să decideți ce format doriți să utilizați. Există câteva formate diferite din care puteți alege, așa că asigurați-vă că îl alegeți pe cel care se potrivește cel mai bine nevoilor dvs. După ce ați ales un format, puteți începe să editați codul. Dacă nu sunteți familiarizat cu HTML sau CSS, poate doriți să luați în considerare angajarea unui dezvoltator care să vă ajute în acest proces. Cu toate acestea, dacă vă simțiți confortabil cu editarea codului, ar trebui să puteți face acest lucru singur. Nu uitați să vă faceți timp și să vă verificați munca înainte de a o publica.
Întâmpin probleme în a găsi răspunsul meu la întrebarea care este destul de specifică unei teme. Folosesc tema McKinley, care poate fi găsită la http://theme.com/themes/mckinley/, dar subtitrarea rămâne întotdeauna gri. Am reușit să selectez culoarea titlului, dar totuși subtitrarea. Dacă alegeți să previzualizați upgrade-ul de design personalizat, unele dintre setările pe care le utilizați se pot salva în acel mod. Dacă nu cumpărați upgrade-ul, nu le veți putea vedea pe front-end. Puteți accesa toate aceste funcții din tabloul de bord fără a fi nevoie să faceți upgrade; nu sunt necesare instrumente de proiectare personalizate.
Cum schimb subtitrările în WordPress?

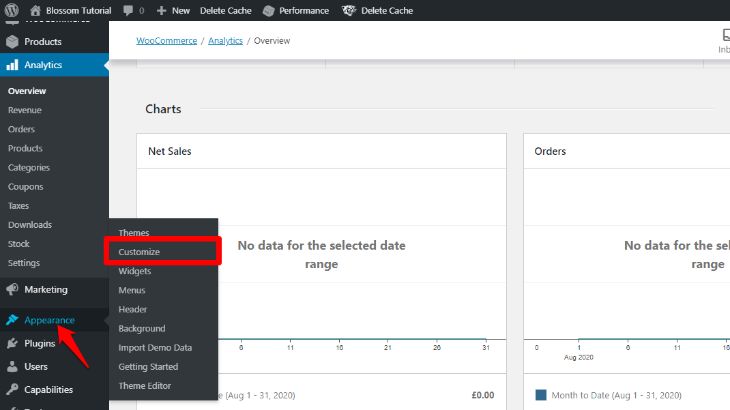
Nu există un răspuns unic la această întrebare, deoarece procesul de schimbare a subtitrărilor în WordPress variază în funcție de tema și pluginurile pe care le utilizați. Cu toate acestea, în general, puteți schimba subtitrările în WordPress accesând instrumentul de personalizare a temei și ajustând setările pentru elementul de subtitrare . Alternativ, dacă tema dvs. nu are un instrument de personalizare, puteți schimba subtitrările în WordPress prin editarea codului pentru elementul de subtitrare din șabloanele temei dvs.
Cum schimb stilul textului în WordPress?

Există câteva moduri diferite prin care puteți schimba stilul textului în WordPress. O modalitate este să utilizați editorul WordPress încorporat pentru a selecta textul pe care doriți să îl modificați și apoi să utilizați meniul derulant pentru a selecta stilul de text dorit. O altă modalitate este să utilizați un plugin WordPress precum TinyMCE Advanced pentru a adăuga mai multe stiluri de text în editorul WordPress.
Este uimitor cum o simplă schimbare a tipografiei poate face o mare diferență în designul tău. Un font este o reprezentare a literelor și numerelor unui design și include detaliile stilului acestuia. Schimbarea textului în MS Word sau Google Docs în aldine, cursive sau chiar cursive aldine face mult mai ușor. Fiecare dintre aceste patru tipuri de fișiere trebuie să fie încărcat cu succes în fonturi web. Fișierele TrueType, fișierele EOT, fișierele WOFF și fișierele SVG sunt de asemenea prezente. Fonturile găzduite locale sunt cele care sunt disponibile pe sistemul dvs. local. Vă puteți asigura că site-ul dvs. web apare la fel pe fiecare ecran cu fonturi sigure pentru web.
Nu este necesar să descărcați sau să instalați nimic. Pentru a utiliza Font Awesome, adăugați următorul cod în secțiunea >head> a paginii dvs. Pictograma se va schimba ca răspuns la o varietate de factori, inclusiv dimensiunea și culoarea fontului. În această secțiune, vom trece peste editorul de bază pentru Gutenberg, precum și pe creatorii de pagini precum Brizy și Elementor. Alegeți o postare sau o pagină pe care doriți să o modificați cu Elementor, apoi faceți clic pe butonul Schimbați fontul. Făcând clic pe pictograma Tipografie, puteți accesa fila Stil. Generatorul de pagini Elementor vă permite să schimbați textul într-o varietate de moduri.
Aveți acces la o serie de fonturi, dimensiuni, greutăți, înălțimi de linii și opțiuni de spațiere. Un plugin pentru fonturi simplifică schimbarea fontului în WordPress fără a fi nevoie să codificați nimic. Personalizatorul WordPress vă permite să previzualizați modificările făcute în timp real. Pluginul Easy Google Fonts simplifică schimbarea elementelor implicite ale textului și etichetelor de titlu. Pur și simplu faceți clic dreapta pe fontul containerului și apoi încărcați o pagină web pentru a găsi numele containerului. Dacă vă simțiți confortabil să scrieți cod, puteți schimba cu ușurință fontul oricărui element din site-ul dvs. WordPress, fără a fi nevoie să modificați codul. În WordPress, puteți utiliza și Personalizatorul WordPress pentru a schimba fontul.
Vă vom arăta cum să adăugați fonturi pe site-ul dvs. utilizând un generator de pagini Elementor. Site-ul dvs. web nu găzduiește fonturi Google și alte fonturi externe. Browserul trebuie să solicite o solicitare HTTP de la Google sau de la gazda fonturilor ori de câte ori un utilizator vizitează o pagină. Deoarece browserul găzduiește fișierele cu fonturi, le poate descărca de pe pagină fără a fi nevoie să facă solicitări suplimentare. Accelerând procesul de încărcare, vă puteți face pagina mai rapidă, rezultând o poziție mai ridicată în motoarele de căutare și vizitatori mai fericiți. Fonturile Google sunt găzduite local de WordPress, deoarece sunt găzduite de fonturi obișnuite. Procesul este și mai ușor acum că aveți un instrument gratuit care generează codul CSS real necesar pentru site-ul dvs. WordPress.

În viitor, veți trimite o singură solicitare Google Font API, care va aduna toate datele despre fonturi de la Google și le va stoca pe serverul dvs. Site-urile WordPress pot încorpora fișiere cu fonturi personalizate cu fonturi personalizate, ceea ce simplifică crearea propriei dvs. Puteți utiliza pluginul cu Elementor, Beaver Builder sau tema Astra . Fonturile WP Google simplifică încorporarea fonturilor Google gratuite și de înaltă calitate în site-ul dvs. web. Scrierea cu majuscule a textului funcționează bine, dar nu funcționează bine când întregul text este scris cu majuscule. Puteți reduce numărul de fonturi dintr-o singură pagină folosind doar una. Nu ești profesionist dacă folosești multe fonturi pe un site.
Vă puteți proiecta antetul într-o varietate de moduri, inclusiv prin schimbarea fontului tuturor elementelor dvs. Vă puteți previzualiza fonturile în timp real cu personalizarea WordPress. Ar trebui să utilizați fonturi dacă doriți ca site-ul dvs. să arate bine. Nu există restricții cu privire la fontul pe care îl puteți utiliza pentru site-ul dvs., deoarece WordPress simplifică schimbarea acestuia. Acest articol discută cum să schimbați fonturile WordPress, de la utilizarea Fonturilor Google la Roboto.
Foile de stil sunt folosite pentru a defini stilurile de font. Folosind foaia de stil CSS, puteți găsi proprietatea fontului temei pe care doriți să o utilizați. Puteți utiliza oricare dintre proprietățile fontului enumerate mai jos, atâta timp cât acestea sunt configurate corect. Pe lângă schimbarea dimensiunii fontului, puteți utiliza proprietatea font-size. Familia acestui font este numită „Helvetica Neue”. În mod normal, fonturile sunt normale. Greutate normală a fontului. De asemenea, puteți modifica dimensiunea fontului folosind proprietatea font-size.
Cum schimb fontul de pe titlul postării mele WordPress?

Pentru a vă personaliza tema, accesați Site-urile mele, apoi faceți clic pe butonul de personalizare de lângă Teme. Pe tastatură, puteți selecta fonturile. Sub Titluri, puteți schimba fontul. Schimbați fontul titlului site-ului, precum și toate celelalte titluri, în acest mod.
Cum să schimbați dimensiunea fontului pe o postare de blog
Sub Setări, selectați fila Titlu, urmată de titlu, pentru a modifica dimensiunea fontului unei postări de blog. Introduceți noul titlu în caseta Titlu, urmat de noul titlu în caseta Titlu. Introducând glisorul numit dimensiunea fontului, puteți modifica dimensiunea fontului.
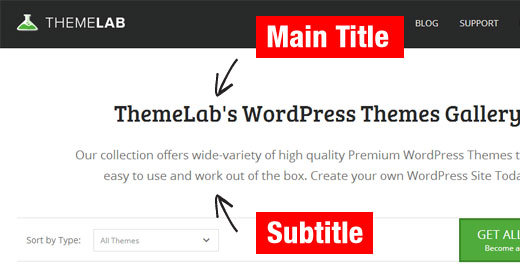
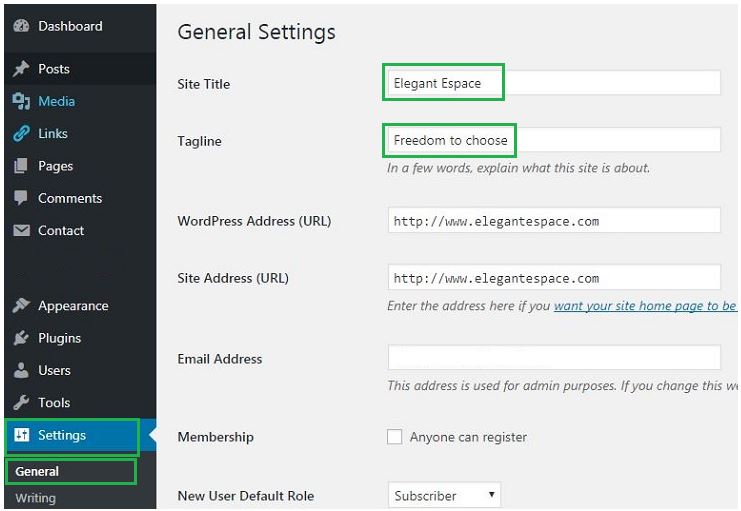
Titlul Site-ului
Titlul site -ului poate fi numele dvs. propriu, marca dvs. sau numele oricărei afaceri, blog sau marcă personală pe care o alegeți. Când o pagină a site-ului dvs. este accesată printr-un antet sau o bară de sus, titlul site-ului este de obicei afișat. Dacă doriți, îl puteți înlocui cu un logo.
Când un utilizator vă vizitează site-ul web, el sau ea vede titlul ca primul lucru care îi vine în minte. O regulă de bază bună este ca titlul site-ului să aibă o lungime de 50 până la 65 de caractere. O descriere a conținutului unei pagini web poate oferi utilizatorilor web o modalitate ușor de utilizat de a o găsi. În plus, permite motoarelor de căutare să determine dacă un site este relevant pentru un termen de căutare sau cuvânt cheie pe baza termenului de căutare introdus. Când o pagină nu este încă clasată în primele cinci rezultate, titlul ei va avea mai multe șanse să atragă clicuri. Când vine vorba de titlurile site-urilor web, motoarele de căutare țin cont de relevanța conținutului site-ului dvs. Boții Google pot asocia informațiile site-ului dvs. cu ceea ce caută vizitatorii dvs. utilizând un cuvânt cheie țintă în eticheta title .
Titlul unui site ar trebui optimizat pentru o anumită expresie, iar expresia ar trebui să apară ca și cum ar fi parte din titlu. Deși titlurile site-urilor web cu majuscule pot părea neprofesionale și spam, în general, ele sunt considerate ca fiind proaste. Fiecare pagină a unui site trebuie să reflecte conținutul găsit pe cel specific. Într-o schemă de optimizare a motoarelor de căutare, roboții sunt programați să ignore diferențele dintre pagini, mai degrabă decât să facă distincție între ele, rezultând în clasamente nefavorabile pentru motoarele de căutare. Când vezi două sau mai multe pagini cu conținut și titluri similare, fii atent la adresele URL ale paginilor, care sunt singurul lucru care le diferențiază.
