更改 WordPress 主題字幕格式的 3 個技巧
已發表: 2022-10-20如果您想更改WordPress 主題的字幕格式,您需要考慮一些事項。 首先,您需要確保您的主題支持字幕。 如果沒有,您可以找到一個主題或嘗試自己編輯代碼。 如果要編輯代碼,則需要熟悉 HTML 和 CSS。 找到支持字幕的主題後,您需要決定要使用的格式。 您可以選擇幾種不同的格式,因此請確保選擇最適合您需求的格式。 選擇格式後,您可以開始編輯代碼。 如果您不熟悉 HTML 或 CSS,您可能需要考慮聘請開發人員來幫助您完成此過程。 但是,如果您對編輯代碼感到滿意,您應該能夠自己完成。 請記住在發布之前花點時間仔細檢查您的作品。
我很難找到針對某個主題的特定問題的答案。 我正在使用 McKinley 主題,可以在 http://theme.com/themes/mckinley/ 找到,但字幕始終保持灰色。 我已經能夠選擇標題顏色,但仍然是副標題。 如果您選擇預覽自定義設計升級,您正在使用的某些設置可能會保存在該模式下。 除非您購買升級,否則您將無法在前端看到它們。 您可以從儀表板訪問所有這些功能,而無需升級; 無需定制設計工具。
如何更改 WordPress 中的字幕?

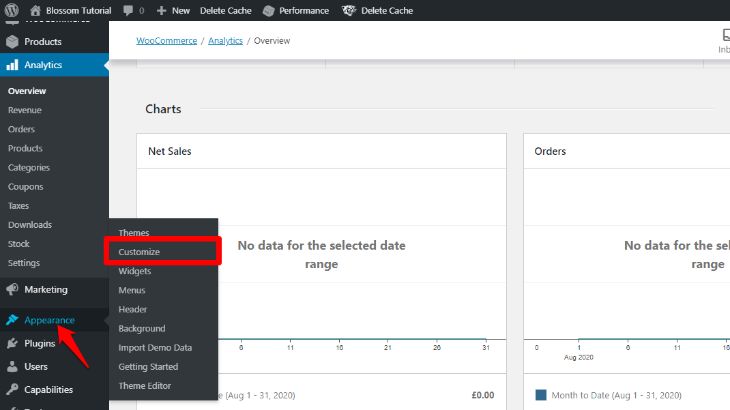
這個問題沒有萬能的答案,因為在 WordPress 中更改字幕的過程因您使用的主題和插件而異。 但是,一般來說,您可以通過訪問主題的定制工具並調整字幕元素的設置來更改 WordPress 中的字幕。 或者,如果您的主題沒有定制工具,您可以通過在主題模板中編輯字幕元素的代碼來更改 WordPress 中的字幕。
如何更改 WordPress 中的文本樣式?

有幾種不同的方法可以更改 WordPress 中的文本樣式。 一種方法是使用內置的 WordPress 編輯器選擇要更改的文本,然後使用下拉菜單選擇所需的文本樣式。 另一種方法是使用 TinyMCE Advanced 之類的 WordPress 插件向 WordPress 編輯器添加更多文本樣式。
令人驚訝的是,一個簡單的排版更改可以對您的設計產生重大影響。 字體是設計的字母和數字的表示,它包括其樣式細節。 將 MS Word 或 Google Docs 中的文本更改為粗體、斜體或什至粗斜體會更容易。 這四種文件類型中的每一種都必須以 Web 字體成功加載。 TrueType 文件、EOT 文件、WOFF 文件和 SVG 文件也存在。 本地託管字體是本地系統上可用的字體。 您可以使用網絡安全字體確保您的網站在每個屏幕上都顯示相同。
無需下載或安裝任何東西。 要使用 Font Awesome,請將以下代碼添加到頁面的 >head> 部分。 圖標將根據各種因素而變化,包括字體大小和顏色。 在本節中,我們將介紹 Gutenberg 的基本編輯器,以及 Brizy 和 Elementor 等頁面構建器。 選擇要使用 Elementor 更改的帖子或頁面,然後單擊更改字體按鈕。 通過單擊排版圖標,您可以訪問樣式選項卡。 Elementor 頁面構建器允許您以多種方式更改文本。
您可以訪問許多字體、大小、粗細、行高和間距選項。 字體插件使更改 WordPress 中的字體變得簡單,而無需編寫任何代碼。 WordPress 定制器允許您實時預覽所做的更改。 Easy Google Fonts 插件使更改文本和標題標籤的默認元素變得簡單。 只需右鍵單擊容器的字體,然後加載網頁以查找容器名稱。 如果您對編寫代碼感到滿意,則可以輕鬆更改 WordPress 站點中任何元素的字體,而無需修改代碼。 在 WordPress 中,您還可以使用 WordPress Customizer 更改字體。
我們將向您展示如何使用 Elementor 頁面構建器向您的網站添加字體。 您的網站不託管 Google 字體和其他外部字體。 每當用戶訪問頁面時,瀏覽器必須向 Google 或字體主機請求 HTTP 請求。 因為瀏覽器託管字體文件,它可以從頁面下載它,而無需發出任何額外的請求。 通過加快加載過程,您可以使您的頁面更快,從而獲得更高的搜索引擎排名和更快樂的訪問者。 Google 字體由 WordPress 本地託管,因為它們由常規字體託管。 由於您擁有一個免費工具,可以生成 WordPress 網站所需的實際 CSS 代碼,因此該過程變得更加容易。

以後,您只需發送一個 Google Font API 請求,該請求將從 Google 收集所有字體數據並將其存儲在您的服務器上。 WordPress 網站可以使用自定義字體嵌入自定義字體文件,這使得創建自己的字體變得簡單。 您可以將插件與 Elementor、Beaver Builder 或Astra 主題一起使用。 WP Google 字體可以輕鬆地將 Google 的免費和高質量字體整合到您的網站中。 將文本大寫效果很好,但當整個文本都大寫時效果不佳。 您可以通過僅使用一種來減少單個頁面上的字體數量。 如果您在網站上使用大量字體,您就是不專業的。
您可以通過多種方式設計標題,包括更改所有元素的字體。 您可以使用 WordPress 定制器實時預覽您的字體。 如果您希望您的網站看起來不錯,則應該使用字體。 您可以為您的網站使用的字體沒有任何限制,因為 WordPress 可以輕鬆更改它。 本文討論如何更改 WordPress 字體,從使用 Google 字體到 Roboto。
樣式表用於定義字體樣式。 使用您的 CSS 樣式表,您可以找到要使用的主題的字體屬性。 只要正確設置,您就可以使用下面列出的任何字體屬性。 除了更改字體大小之外,您還可以使用 font-size 屬性。 這種字體的家族被稱為“Helvetica Neue”。 通常,字體是正常的。 正常字體粗細。 您還可以使用 font-size 屬性更改字體的大小。
如何更改我的 WordPress 帖子標題上的字體?

要自定義您的主題,請轉到我的網站,然後單擊主題旁邊的自定義按鈕。 在鍵盤上,您可以選擇字體。 在標題下,您可以更改字體。 以這種方式更改站點標題以及所有其他標題的字體。
如何更改博客文章的字體大小
在設置下,選擇標題選項卡,然後選擇標題,以更改博客文章的字體大小。 在標題框中輸入新標題,然後在標題框中輸入新標題。 通過輸入稱為字體大小的滑塊,您可以更改字體大小。
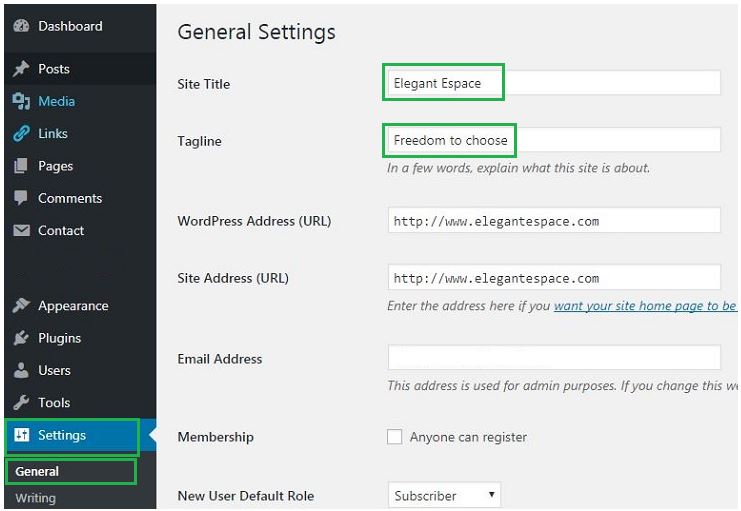
網站標題
站點標題可以是您自己的名字、您自己的品牌或您選擇的任何企業、博客或個人品牌的名稱。 當通過標題或頂欄訪問您網站的頁面時,通常會顯示網站標題。 如果需要,可以將其替換為徽標。
當用戶訪問您的網站時,他或她首先想到的是標題。 一個好的經驗法則是使網站的標題長度為 50 到 65 個字符。 網頁內容的描述可以為網絡用戶提供一種易於使用的查找方式。 此外,它允許搜索引擎根據輸入的搜索詞來確定網站是否與搜索詞或關鍵字相關。 當一個頁面還沒有排在前五個結果中時,它的標題將更有可能吸引點擊。 當涉及到網站標題時,搜索引擎會考慮您網站內容的相關性。 Google 漫遊器可以通過在標題標籤中使用目標關鍵字,將您網站的信息與訪問者正在尋找的內容配對。
網站標題應針對特定短語進行優化,並且該短語應顯示為好像它是標題的一部分。 雖然全大寫網站的標題可能看起來不專業和垃圾郵件,但它們總體上被視為糟糕的形式。 網站的每個頁面都必須反映在其特定頁面上找到的內容。 在搜索引擎優化方案中,機器人被編程為忽略頁面之間的差異而不是區分它們,從而導致對搜索引擎不利的排名。 當您看到兩個或多個具有相似內容和標題的頁面時,請留意頁面的 URL,這是唯一能區分它們的東西。
