3 consejos para cambiar el formato de los subtítulos en su tema de WordPress
Publicado: 2022-10-20Si desea cambiar el formato de los subtítulos en su tema de WordPress , hay algunas cosas que debe tener en cuenta. En primer lugar, debe asegurarse de que su tema admita subtítulos. Si no es así, puede encontrar un tema que lo haga o tratar de editar el código usted mismo. Si desea editar el código, deberá estar familiarizado con HTML y CSS. Una vez que haya encontrado un tema que admita subtítulos, deberá decidir qué formato desea utilizar. Hay algunos formatos diferentes entre los que puede elegir, así que asegúrese de elegir el que mejor se adapte a sus necesidades. Una vez que haya elegido un formato, puede comenzar a editar el código. Si no está familiarizado con HTML o CSS, puede considerar contratar a un desarrollador para que lo ayude con este proceso. Sin embargo, si se siente cómodo con la edición de código, debería poder hacerlo usted mismo. Solo recuerda tomarte tu tiempo y verificar dos veces tu trabajo antes de publicarlo.
Tengo problemas para encontrar mi respuesta a la pregunta que es bastante específica de un tema. Estoy usando el tema McKinley, que se puede encontrar en http://theme.com/themes/mckinley/, pero el subtítulo siempre permanece gris. He podido seleccionar el color del título pero aún así el subtítulo. Si elige obtener una vista previa de la actualización de Diseño personalizado, algunas de las configuraciones que está utilizando pueden guardarse en ese modo. A menos que compre la actualización, no podrá verlos en la interfaz. Puede acceder a todas estas funciones desde el tablero sin tener que actualizar; no se requieren herramientas de diseño personalizadas.
¿Cómo cambio los subtítulos en WordPress?

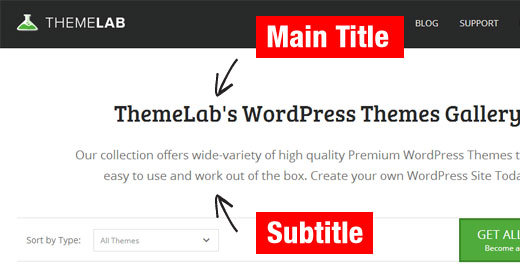
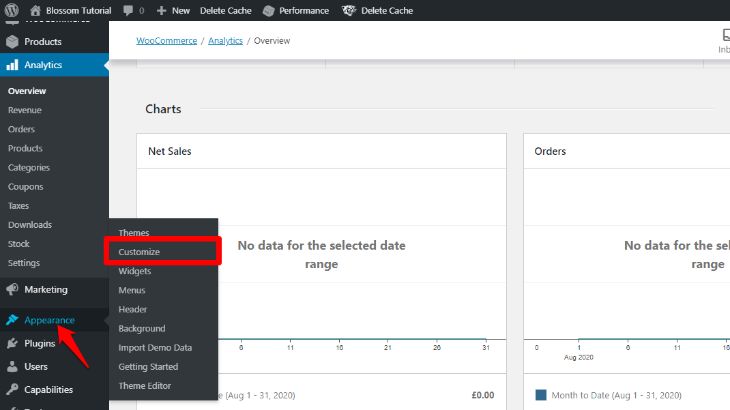
No hay una respuesta única para esta pregunta, ya que el proceso de cambio de subtítulos en WordPress varía según el tema y los complementos que esté utilizando. Sin embargo, en general, puede cambiar los subtítulos en WordPress accediendo a la herramienta de personalización del tema y ajustando la configuración del elemento de subtítulos . Alternativamente, si su tema no tiene una herramienta de personalización, puede cambiar los subtítulos en WordPress editando el código del elemento de subtítulos en las plantillas de su tema.
¿Cómo cambio el estilo del texto en WordPress?

Hay algunas formas diferentes de cambiar el estilo de texto en WordPress. Una forma es usar el editor de WordPress incorporado para seleccionar el texto que desea cambiar y luego usar el menú desplegable para seleccionar el estilo de texto deseado. Otra forma es usar un complemento de WordPress como TinyMCE Advanced para agregar más estilos de texto al editor de WordPress.
Es sorprendente cómo un simple cambio en la tipografía puede marcar una gran diferencia en tu diseño. Una fuente es una representación de las letras y los números de un diseño, e incluye sus detalles de estilo. Cambiar el texto en MS Word o Google Docs a negrita, cursiva o incluso negrita cursiva lo hace mucho más fácil. Cada uno de estos cuatro tipos de archivos debe cargarse correctamente en las fuentes web. También están presentes archivos TrueType, archivos EOT, archivos WOFF y archivos SVG. Las fuentes alojadas locales son aquellas que están disponibles en su sistema local. Puede asegurarse de que su sitio web aparezca igual en todas las pantallas con fuentes seguras para la web.
No es necesario descargar ni instalar nada. Para usar Font Awesome, agrega el siguiente código a la sección >head> de tu página. El ícono cambiará en respuesta a una variedad de factores, incluidos el tamaño y el color de la fuente. En esta sección, repasaremos el editor básico de Gutenberg, así como los creadores de páginas como Brizy y Elementor. Elija una publicación o página que desee cambiar con Elementor y luego haga clic en el botón Cambiar fuente. Al hacer clic en el ícono de Tipografía, puede acceder a la pestaña Estilo. El generador de páginas de Elementor le permite cambiar el texto de varias maneras.
Tiene acceso a una serie de fuentes, tamaños, pesos, alturas de línea y opciones de espaciado. Un complemento de fuente simplifica el cambio de fuente en WordPress sin tener que codificar nada. El personalizador de WordPress le permite obtener una vista previa de los cambios realizados en tiempo real. El complemento Easy Google Fonts simplifica el cambio de elementos predeterminados de texto y etiquetas de encabezado. Simplemente haga clic derecho en la fuente del contenedor y luego cargue una página web para encontrar el nombre del contenedor. Si se siente cómodo escribiendo código, puede cambiar fácilmente la fuente de cualquier elemento en su sitio de WordPress sin tener que modificar el código. En WordPress, también puede usar el Personalizador de WordPress para cambiar la fuente.
Le mostraremos cómo agregar fuentes a su sitio web utilizando un generador de páginas de Elementor. Su sitio web no aloja fuentes de Google ni otros tipos de letra externos. El navegador debe solicitar una solicitud HTTP de Google o del servidor de fuentes cada vez que un usuario visita una página. Debido a que el navegador aloja los archivos de fuentes, puede descargarlos de la página sin tener que realizar ninguna solicitud adicional. Al acelerar el proceso de carga, puede hacer que su página sea más rápida, lo que dará como resultado una clasificación más alta en los motores de búsqueda y visitantes más felices. Las fuentes de Google están alojadas localmente en WordPress, ya que están alojadas en fuentes normales. El proceso es aún más fácil ahora que tiene una herramienta gratuita que genera el código CSS real requerido para su sitio de WordPress.

En el futuro, solo enviará una solicitud a la API de fuentes de Google, que recopilará todos los datos de fuentes de Google y los almacenará en su servidor. Los sitios de WordPress pueden incrustar archivos de fuentes personalizadas con fuentes personalizadas, lo que simplifica la creación de las suyas propias. Puede usar el complemento con Elementor, Beaver Builder o el tema Astra . Las fuentes WP Google simplifican la incorporación de fuentes gratuitas y de alta calidad de Google en su sitio web. Usar mayúsculas en el texto funciona bien, pero no funciona bien cuando todo el texto está en mayúsculas. Puede reducir la cantidad de fuentes en una sola página usando solo una. No eres profesional si usas muchas fuentes en un sitio.
Puede diseñar su encabezado de varias maneras, incluido cambiar la fuente de todos sus elementos. Puede obtener una vista previa de sus fuentes en tiempo real con el personalizador de WordPress. Debe usar fuentes si desea que su sitio web se vea bien. No hay restricciones sobre qué fuente puede usar para su sitio web porque WordPress facilita el cambio. Este artículo analiza cómo cambiar las fuentes de WordPress, desde usar Google Fonts hasta Roboto.
Las hojas de estilo se utilizan para definir estilos de fuente. Usando su hoja de estilo CSS, puede encontrar la propiedad de fuente del tema que desea usar. Puede utilizar cualquiera de las propiedades de fuente enumeradas a continuación, siempre que estén configuradas correctamente. Además de cambiar el tamaño de la fuente, puede usar la propiedad font-size. La familia de esta fuente se llama 'Helvetica Neue'. Normalmente, las fuentes son normales. Peso de fuente normal. También puede cambiar el tamaño de la fuente utilizando la propiedad font-size.
¿Cómo cambio la fuente en el título de mi publicación de WordPress?

Para personalizar su tema, vaya a Mis sitios, luego haga clic en el botón personalizar junto a Temas. En el teclado, puede seleccionar las fuentes. En Títulos, puede cambiar la fuente. Cambie la fuente del título del sitio, así como todos los demás encabezados, de esta manera.
Cómo cambiar el tamaño de fuente en una publicación de blog
En Configuración, seleccione la pestaña Título, seguido del encabezado, para cambiar el tamaño de fuente de una publicación de blog. Introduzca el nuevo título en el cuadro Título, seguido del nuevo encabezado en el cuadro Encabezado. Al ingresar el control deslizante llamado tamaño de fuente, puede cambiar el tamaño de fuente.
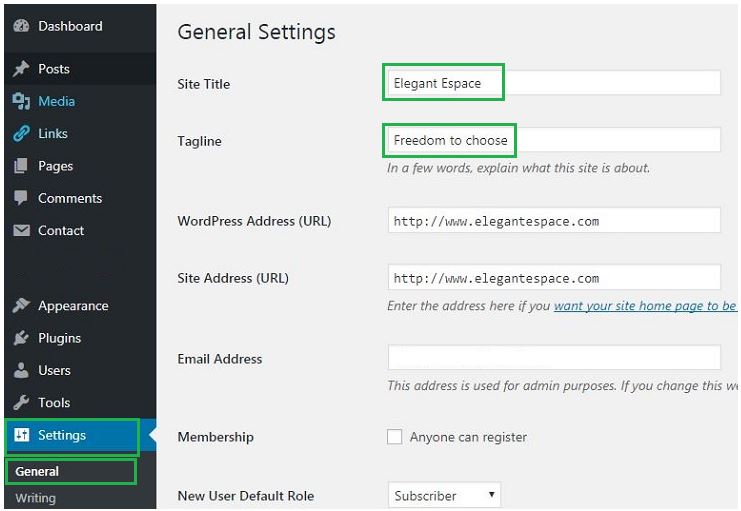
Título del sitio
El título del sitio puede ser su propio nombre, su propia marca o el nombre de cualquier empresa, blog o marca personal que elija. Cuando se accede a una página de su sitio a través de un encabezado o barra superior, generalmente se muestra el título del sitio. Si lo desea, puede reemplazarlo con un logotipo.
Cuando un usuario visita tu sitio web, ve el título como lo primero que le viene a la mente. Una buena regla general es hacer que el título del sitio web tenga entre 50 y 65 caracteres. Una descripción del contenido de una página web puede proporcionar a los usuarios web una forma fácil de encontrarla. Además, permite que los motores de búsqueda determinen si un sitio es relevante para un término de búsqueda o una palabra clave según el término de búsqueda ingresado. Cuando una página aún no está clasificada entre los primeros cinco resultados, es más probable que su título atraiga clics. Cuando se trata de títulos de sitios web, los motores de búsqueda tienen en cuenta la relevancia del contenido de su sitio web. Los bots de Google pueden emparejar la información de su sitio web con lo que buscan sus visitantes mediante el uso de una palabra clave de destino en la etiqueta del título .
El título de un sitio web debe optimizarse para una frase específica, y la frase debe aparecer como si fuera parte del título. Si bien los títulos de los sitios web en mayúsculas pueden parecer poco profesionales y spam, en general se consideran de mala calidad. Cada página de un sitio web debe reflejar el contenido que se encuentra en su página específica. En un esquema de optimización de motores de búsqueda, los robots están programados para ignorar las diferencias entre las páginas en lugar de distinguirlas, lo que da como resultado clasificaciones desfavorables para los motores de búsqueda. Cuando vea dos o más páginas con contenido y títulos similares, esté atento a las URL de las páginas, que es lo único que las distingue.
