WordPress テーマの字幕フォーマットを変更するための 3 つのヒント
公開: 2022-10-20WordPress テーマの字幕フォーマットを変更したい場合、考慮すべき点がいくつかあります。 まず、テーマが字幕をサポートしていることを確認する必要があります。 そうでない場合は、そうするテーマを見つけるか、自分でコードを編集してみてください。 コードを編集する場合は、HTML と CSS に精通している必要があります。 字幕をサポートするテーマを見つけたら、使用する形式を決定する必要があります。 選択できる形式はいくつかありますので、ニーズに最も適したものを選択してください。 フォーマットを選択したら、コードの編集を開始できます。 HTML や CSS に慣れていない場合は、このプロセスを支援する開発者を雇うことを検討してください。 ただし、コードの編集に慣れている場合は、自分で編集できるはずです。 作品を公開する前に、時間をかけて再確認することを忘れないでください。
テーマに固有の質問に対する答えを見つけるのに苦労しています。 http://theme.com/themes/mckinley/ にある McKinley テーマを使用していますが、サブタイトルは常にグレーのままです。 タイトルの色は選択できましたが、まだサブタイトルです。 カスタム デザインのアップグレードをプレビューすることを選択した場合、使用している設定の一部がそのモードで保存される場合があります。 アップグレードを購入しない限り、フロント エンドでそれらを表示することはできません。 アップグレードしなくても、ダッシュボードからこれらすべての機能にアクセスできます。 カスタム設計ツールは必要ありません。
WordPressで字幕を変更するにはどうすればよいですか?

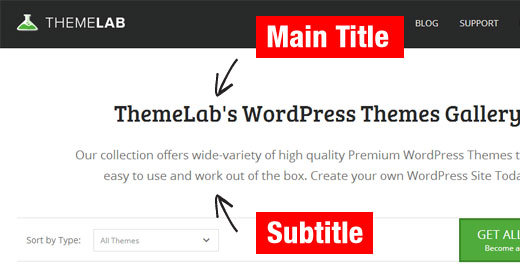
WordPress で字幕を変更するプロセスは、使用しているテーマやプラグインによって異なるため、この質問に対する万能の答えはありません。 ただし、一般的には、テーマのカスタマイザー ツールにアクセスし、字幕要素の設定を調整することで、WordPress の字幕を変更できます。 または、テーマにカスタマイザー ツールがない場合は、テーマのテンプレートで字幕要素のコードを編集することにより、WordPress で字幕を変更できます。
WordPressでテキストスタイルを変更するにはどうすればよいですか?

WordPress でテキスト スタイルを変更するには、いくつかの方法があります。 1 つの方法は、組み込みの WordPress エディターを使用して変更するテキストを選択し、ドロップダウン メニューを使用して目的のテキスト スタイルを選択することです。 もう 1 つの方法は、TinyMCE Advanced などの WordPress プラグインを使用して、WordPress エディターにテキスト スタイルを追加することです。
タイポグラフィを少し変更するだけで、デザインが大きく変わるのは驚くべきことです。 フォントは、デザインの文字と数字を表現したもので、スタイルの詳細が含まれています。 MS Word または Google ドキュメントのテキストを太字、斜体、または太字の斜体に変更すると、はるかに簡単になります。 これら 4 つのファイル タイプのそれぞれが、Web フォントで正常に読み込まれる必要があります。 TrueType ファイル、EOT ファイル、WOFF ファイル、および SVG ファイルも存在します。 ローカル ホスト フォントは、ローカル システムで使用できるフォントです。 Web セーフ フォントを使用すると、すべての画面で同じように Web サイトを表示できます。
何もダウンロードまたはインストールする必要はありません。 Font Awesome を使用するには、次のコードをページの >head> セクションに追加します。 アイコンは、フォント サイズや色など、さまざまな要因に応じて変化します。 このセクションでは、Gutenberg の基本的なエディターと、Brizy や Elementor などのページ ビルダーについて説明します。 Elementor で変更する投稿またはページを選択し、[フォントの変更] ボタンをクリックします。 タイポグラフィ アイコンをクリックすると、[スタイル] タブにアクセスできます。 Elementor ページ ビルダーを使用すると、さまざまな方法でテキストを変更できます。
多数のフォント、サイズ、太さ、行の高さ、間隔のオプションにアクセスできます。 フォント プラグインを使用すると、何もコーディングせずに WordPress のフォントを簡単に変更できます。 WordPress カスタマイザーを使用すると、加えられた変更をリアルタイムでプレビューできます。 Easy Google Fonts プラグインを使用すると、テキストや見出しタグのデフォルト要素を簡単に変更できます。 コンテナーのフォントを右クリックし、Web ページをロードしてコンテナー名を見つけるだけです。 コードの記述に慣れている場合は、コードを変更することなく、WordPress サイト内の任意の要素のフォントを簡単に変更できます。 WordPress では、WordPress カスタマイザーを使用してフォントを変更することもできます。
Elementor ページ ビルダーを使用して Web サイトにフォントを追加する方法を紹介します。 あなたのウェブサイトは、Google フォントやその他の外部書体をホストしていません。 ブラウザは、ユーザーがページにアクセスするたびに、Google またはフォント ホストに HTTP リクエストをリクエストする必要があります。 ブラウザーはフォント ファイルをホストしているため、追加の要求を行うことなく、ページからフォント ファイルをダウンロードできます。 読み込みプロセスを高速化することで、ページを高速化でき、検索エンジンのランキングが高くなり、訪問者の満足度が向上します. Google フォントは、通常のフォントによってホストされるため、WordPress によってローカルにホストされます。 WordPress サイトに必要な実際の CSS コードを生成する無料のツールがあれば、プロセスはさらに簡単になります。

今後は、Google からすべてのフォント データを収集してサーバーに保存する Google Font API リクエストを 1 つだけ送信します。 WordPress サイトは、カスタム フォントを使用してカスタム フォント ファイルを埋め込むことができるため、独自のフォントを簡単に作成できます。 このプラグインは、Elementor、Beaver Builder、またはAstra テーマで使用できます。 WP Google フォントを使用すると、Google の無料で高品質なフォントを Web サイトに簡単に組み込むことができます。 テキストを大文字にすることは問題なく機能しますが、テキスト全体を大文字にするとうまく機能しません。 フォントを 1 つだけ使用することで、1 ページのフォント数を減らすことができます。 サイトで多くのフォントを使用している場合、あなたは専門家ではありません。
すべての要素のフォントを変更するなど、さまざまな方法でヘッダーをデザインできます。 WordPress カスタマイザーを使用して、フォントをリアルタイムでプレビューできます。 ウェブサイトの見栄えを良くしたい場合は、フォントを使用する必要があります。 WordPress では簡単に変更できるため、Web サイトで使用できるフォントに制限はありません。 この記事では、WordPress のフォントを Google フォントから Roboto に変更する方法について説明します。
スタイル シートは、フォント スタイルを定義するために使用されます。 CSS スタイル シートを使用して、使用するテーマのフォント プロパティを見つけることができます。 適切に設定されていれば、以下にリストされているフォント プロパティを使用できます。 フォント サイズの変更に加えて、font-size プロパティを使用できます。 このフォントのファミリは「Helvetica Neue」と呼ばれています。 通常、フォントは通常です。 通常のフォントの太さ。 font-size プロパティを使用してフォントのサイズを変更することもできます。
WordPress の投稿タイトルのフォントを変更するにはどうすればよいですか?

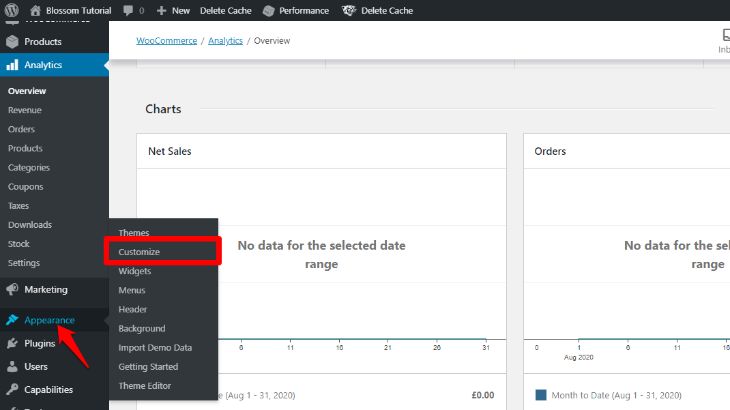
テーマをカスタマイズするには、[個人用サイト] に移動し、[テーマ] の横にあるカスタマイズ ボタンをクリックします。 キーボードでは、フォントを選択できます。 見出しの下で、フォントを変更できます。 この方法で、サイトのタイトルと他のすべての見出しのフォントを変更します。
ブログ投稿のフォント サイズを変更する方法
[設定] で、[タイトル] タブを選択し、続いて見出しを選択して、ブログ投稿のフォント サイズを変更します。 [タイトル] ボックスに新しいタイトルを入力し、続いて [見出し] ボックスに新しい見出しを入力します。 フォントサイズと呼ばれるスライダーに入ると、フォントサイズを変更できます。
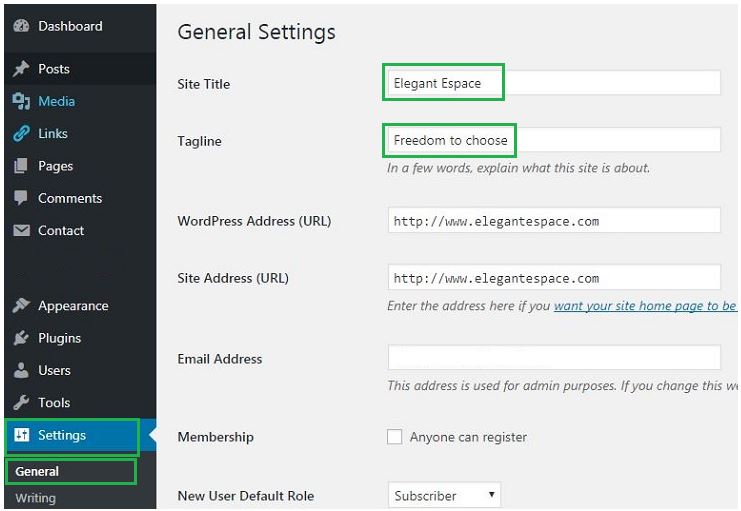
ウェブサイト名
サイトのタイトルは、自分の名前、自分のブランド、または選択したビジネス、ブログ、または個人のブランドの名前にすることができます. ヘッダーまたはトップバーからサイトのページにアクセスすると、通常、サイトのタイトルが表示されます。 必要に応じて、ロゴに置き換えることができます。
ユーザーがあなたのウェブサイトを訪れたとき、最初に頭に浮かぶのはタイトルです。 目安として、ウェブサイトのタイトルの長さは 50 ~ 65 文字にすることをお勧めします。 Web ページのコンテンツの説明により、Web ユーザーはそれを簡単に見つけることができます。 さらに、検索エンジンは、入力された検索語に基づいて、サイトが検索語またはキーワードに関連しているかどうかを判断できます。 ページが最初の 5 つの結果でまだランク付けされていない場合、そのタイトルはクリックを引き付ける可能性が高くなります。 Web サイトのタイトルに関しては、検索エンジンは Web サイトのコンテンツの関連性を考慮します。 Google ボットは、タイトル タグでターゲット キーワードを使用して、ウェブサイトの情報と訪問者が探しているものを組み合わせることができます。
Web サイトのタイトルは特定のフレーズに合わせて最適化する必要があり、そのフレーズはタイトルの一部であるかのように表示される必要があります。 すべて大文字の Web サイトのタイトルは専門的ではなく、スパムのように見えるかもしれませんが、全体的に悪い形と見なされます。 Web サイトの各ページは、特定のページにあるコンテンツを反映する必要があります。 検索エンジン最適化スキームでは、ロボットはページを区別するのではなく、ページ間の違いを無視するようにプログラムされているため、検索エンジンにとって不利なランキングになります。 内容やタイトルが似ているページが 2 つ以上ある場合は、それらを区別する唯一の要素であるページの URL に注意してください。
