3 نصائح لتغيير تنسيق الترجمة على موضوع WordPress الخاص بك
نشرت: 2022-10-20إذا كنت تريد تغيير تنسيق الترجمة في قالب WordPress الخاص بك ، فهناك بعض الأشياء التي تحتاج إلى أخذها في الاعتبار. بادئ ذي بدء ، تحتاج إلى التأكد من أن المظهر الخاص بك يدعم الترجمة. إذا لم يحدث ذلك ، يمكنك إما العثور على سمة تعمل أو تحاول تعديل الكود بنفسك. إذا كنت تريد تحرير التعليمات البرمجية ، فستحتاج إلى أن تكون على دراية بـ HTML و CSS. بمجرد العثور على سمة تدعم الترجمة ، ستحتاج إلى تحديد التنسيق الذي تريد استخدامه. هناك عدد قليل من التنسيقات المختلفة التي يمكنك الاختيار من بينها ، لذا تأكد من اختيار أفضل تنسيق يناسب احتياجاتك. بعد أن تختار التنسيق ، يمكنك حينئذٍ البدء في تعديل الكود. إذا لم تكن معتادًا على استخدام HTML أو CSS ، فقد ترغب في التفكير في الاستعانة بمطور لمساعدتك في هذه العملية. ومع ذلك ، إذا كنت مرتاحًا لتحرير التعليمات البرمجية ، فيجب أن تكون قادرًا على القيام بذلك بنفسك. فقط تذكر أن تأخذ وقتك وتحقق جيدًا من عملك قبل نشره.
أواجه صعوبة في العثور على إجابتي على السؤال المحدد تمامًا لموضوع ما. أنا أستخدم سمة McKinley ، والتي يمكن العثور عليها على http://theme.com/themes/mckinley/ ، لكن العنوان الفرعي يظل دائمًا باللون الرمادي. لقد تمكنت من تحديد لون العنوان ولكن لا يزال العنوان الفرعي. إذا اخترت معاينة ترقية "التصميم المخصص" ، فقد يتم حفظ بعض الإعدادات التي تستخدمها في هذا الوضع. ما لم تشتري الترقية ، فلن تتمكن من رؤيتها في الواجهة الأمامية. يمكنك الوصول إلى كل هذه الوظائف من لوحة القيادة دون الحاجة إلى الترقية ؛ لا توجد أدوات تصميم مخصصة مطلوبة.
كيف يمكنني تغيير الترجمات في ووردبريس؟

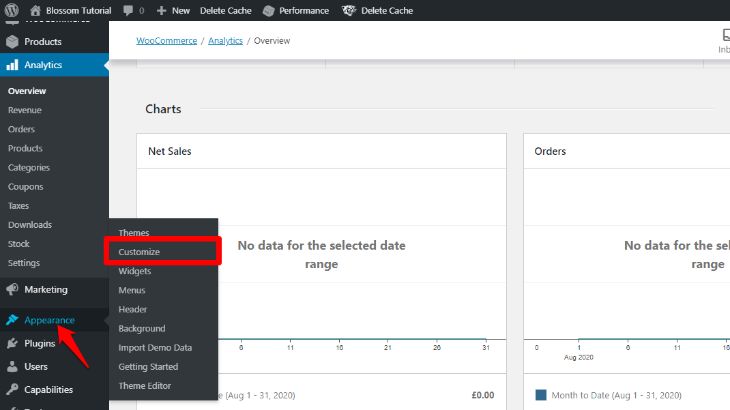
لا توجد إجابة واحدة تناسب الجميع على هذا السؤال ، حيث تختلف عملية تغيير الترجمات في WordPress حسب السمة والمكونات الإضافية التي تستخدمها. ومع ذلك ، بشكل عام ، يمكنك تغيير الترجمات في WordPress من خلال الوصول إلى أداة Customizer الخاصة بالسمات وضبط إعدادات عنصر الترجمة . بدلاً من ذلك ، إذا كان قالبك لا يحتوي على أداة Customizer ، فيمكنك تغيير الترجمة في WordPress عن طريق تحرير رمز عنصر الترجمة في قوالب القالب الخاص بك.
كيف يمكنني تغيير نمط النص في WordPress؟

هناك عدة طرق مختلفة يمكنك من خلالها تغيير نمط النص في WordPress. إحدى الطرق هي استخدام محرر WordPress المدمج لتحديد النص الذي تريد تغييره ثم استخدام القائمة المنسدلة لتحديد نمط النص المطلوب. هناك طريقة أخرى وهي استخدام مكون WordPress الإضافي مثل TinyMCE Advanced لإضافة المزيد من أنماط النص إلى محرر WordPress.
إنه لأمر مدهش كيف يمكن لتغيير بسيط في الطباعة أن يحدث فرقًا كبيرًا في تصميمك. الخط هو تمثيل لأحرف وأرقام التصميم ، ويتضمن تفاصيل نمطه. إن تغيير النص في MS Word أو Google Docs إلى غامق أو مائل أو حتى مائل غامق يجعل الأمر أسهل بكثير. يجب تحميل كل نوع من أنواع الملفات الأربعة هذه بنجاح في خطوط الويب. توجد أيضًا ملفات TrueType وملفات EOT وملفات WOFF وملفات SVG. الخطوط المحلية المستضافة هي تلك المتوفرة على نظامك المحلي. يمكنك التأكد من أن موقع الويب الخاص بك يظهر بنفس الشكل على كل شاشة مع الخطوط الآمنة للويب.
ليس من الضروري تنزيل أو تثبيت أي شيء. لاستخدام Font Awesome ، أضف الكود التالي إلى قسم> head> في صفحتك. سيتغير الرمز استجابة لمجموعة متنوعة من العوامل ، بما في ذلك حجم الخط واللون. في هذا القسم ، سنتطرق إلى المحرر الأساسي لـ Gutenberg ، بالإضافة إلى منشئي الصفحات مثل Brizy و Elementor. اختر منشورًا أو صفحة تريد تغييرها باستخدام Elementor ، ثم انقر فوق الزر تغيير الخط. بالنقر فوق رمز الطباعة ، يمكنك الوصول إلى علامة التبويب "النمط". يتيح لك منشئ الصفحة Elementor تغيير النص بعدة طرق.
يمكنك الوصول إلى عدد من الخطوط والأحجام والأوزان وارتفاعات الخطوط وخيارات التباعد. يجعل المكوِّن الإضافي للخط من السهل تغيير الخط في WordPress دون الحاجة إلى ترميز أي شيء. يتيح لك مخصص WordPress معاينة التغييرات التي تم إجراؤها في الوقت الفعلي. يجعل المكون الإضافي Easy Google Fonts من السهل تغيير العناصر الافتراضية للنص وعلامات العناوين. ما عليك سوى النقر بزر الماوس الأيمن على خط الحاوية ثم تحميل صفحة ويب للعثور على اسم الحاوية. إذا كنت راضيًا عن كتابة التعليمات البرمجية ، فيمكنك بسهولة تغيير خط أي عنصر في موقع WordPress الخاص بك دون الحاجة إلى تعديل الكود. في WordPress ، يمكنك أيضًا استخدام مُخصص WordPress لتغيير الخط.
سنوضح لك كيفية إضافة الخطوط إلى موقع الويب الخاص بك باستخدام منشئ صفحة Elementor. لا يستضيف موقع الويب الخاص بك خطوط Google وغيرها من الخطوط الخارجية. يجب أن يطلب المتصفح طلب HTTP من Google أو مضيف الخط كلما زار المستخدم صفحة. نظرًا لأن المتصفح يستضيف ملفات الخطوط ، فيمكنه تنزيلها من الصفحة دون الحاجة إلى إجراء أي طلبات إضافية. من خلال تسريع عملية التحميل ، يمكنك جعل صفحتك أسرع ، مما يؤدي إلى تصنيفات محرك بحث أعلى وزوار أكثر سعادة. يتم استضافة خطوط Google محليًا بواسطة WordPress ، حيث يتم استضافتها بواسطة الخطوط العادية. أصبحت العملية أسهل الآن بعد أن أصبح لديك أداة مجانية تنشئ كود CSS الفعلي المطلوب لموقع WordPress الخاص بك.

في المستقبل ، سترسل طلب Google Font API واحدًا فقط ، والذي سيجمع كل بيانات الخط من Google ويخزنها على الخادم الخاص بك. يمكن لمواقع WordPress تضمين ملفات خطوط مخصصة باستخدام Custom Fonts ، مما يجعل من السهل إنشاء ملفاتك الخاصة. يمكنك استخدام المكون الإضافي مع Elementor أو Beaver Builder أو سمة Astra . تجعل خطوط WP Google من السهل دمج خطوط Google المجانية عالية الجودة في موقع الويب الخاص بك. الكتابة بالأحرف الكبيرة للنص تعمل بشكل جيد ، لكنها لا تعمل بشكل جيد عندما يتم كتابة النص بالكامل بأحرف كبيرة. يمكنك تقليل عدد الخطوط في صفحة واحدة باستخدام واحدة فقط. أنت غير محترف إذا كنت تستخدم الكثير من الخطوط على الموقع.
يمكنك تصميم العنوان الخاص بك بعدة طرق ، بما في ذلك تغيير خط جميع العناصر الخاصة بك. يمكنك معاينة الخطوط في الوقت الفعلي باستخدام أداة تخصيص WordPress. يجب عليك استخدام الخطوط إذا كنت تريد أن يبدو موقع الويب الخاص بك جيدًا. لا توجد قيود على الخط الذي يمكنك استخدامه لموقع الويب الخاص بك لأن WordPress يجعل تغييره أمرًا سهلاً. تتناول هذه المقالة كيفية تغيير خطوط WordPress ، من استخدام خطوط Google إلى Roboto.
تستخدم أوراق الأنماط لتحديد أنماط الخط. باستخدام ورقة أنماط CSS ، يمكنك العثور على خاصية الخط للموضوع الذي تريد استخدامه. يمكنك استخدام أي من خصائص الخط المدرجة أدناه طالما تم إعدادها بشكل صحيح. بالإضافة إلى تغيير حجم الخط ، يمكنك استخدام خاصية حجم الخط. أُطلق على عائلة هذا الخط اسم "Helvetica Neue". عادة ، الخطوط عادية. وزن الخط العادي. يمكنك أيضًا تغيير حجم الخط باستخدام خاصية حجم الخط.
كيف يمكنني تغيير الخط على عنوان منشور WordPress الخاص بي؟

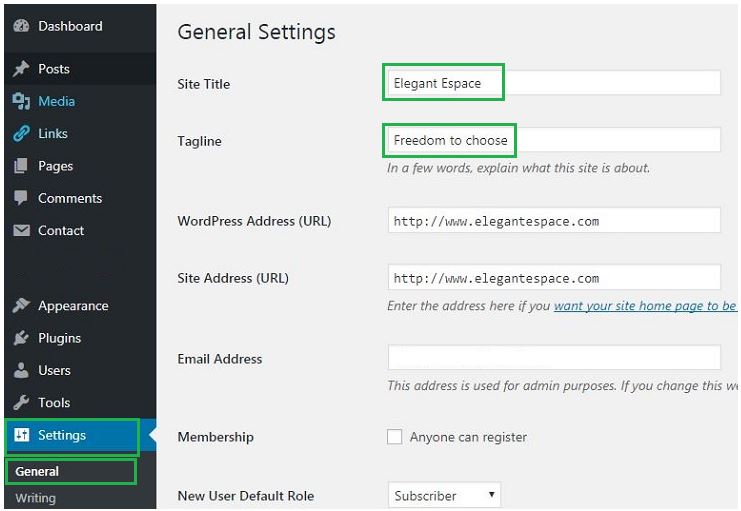
لتخصيص المظهر الخاص بك ، انتقل إلى "المواقع الخاصة بي" ، ثم انقر فوق الزر "تخصيص" بجوار السمات. على لوحة المفاتيح ، يمكنك تحديد الخطوط. تحت العناوين ، يمكنك تغيير الخط. قم بتغيير خط عنوان الموقع ، وكذلك جميع العناوين الأخرى ، بهذه الطريقة.
كيفية تغيير حجم الخط في منشور مدونة
ضمن الإعدادات ، حدد علامة التبويب العنوان ، متبوعة بالعنوان ، لتغيير حجم خط منشور المدونة. أدخل العنوان الجديد في مربع العنوان ، متبوعًا بالعنوان الجديد في مربع العنوان . عن طريق إدخال شريط التمرير المسمى حجم الخط ، يمكنك تغيير حجم الخط.
عنوان الموقع
يمكن أن يكون عنوان الموقع هو اسمك الخاص أو علامتك التجارية الخاصة أو اسم أي شركة أو مدونة أو علامة تجارية شخصية تختارها. عندما يتم الوصول إلى صفحة من موقعك عبر رأس أو شريط علوي ، يتم عادةً عرض عنوان الموقع. إذا كنت تريد ، يمكنك استبداله بشعار.
عندما يزور المستخدم موقع الويب الخاص بك ، فإنه يرى العنوان كأول شيء يتبادر إلى الذهن. من القواعد الجيدة أن تجعل عنوان موقع الويب يتراوح من 50 إلى 65 حرفًا. يمكن أن يوفر وصف محتوى صفحة الويب لمستخدمي الويب طريقة سهلة الاستخدام للعثور عليها. علاوة على ذلك ، يسمح لمحركات البحث بتحديد ما إذا كان الموقع وثيق الصلة بمصطلح بحث أو كلمة رئيسية بناءً على مصطلح البحث الذي تم إدخاله. عندما لا يتم ترتيب الصفحة بعد في النتائج الخمس الأولى ، فمن المرجح أن يجذب عنوانها نقرات. عندما يتعلق الأمر بعناوين مواقع الويب ، تأخذ محركات البحث في الاعتبار أهمية محتوى موقع الويب الخاص بك. يمكن لروبوتات Google إقران معلومات موقع الويب الخاص بك بما يبحث عنه زوارك باستخدام كلمة رئيسية مستهدفة في علامة العنوان .
يجب تحسين عنوان موقع الويب لعبارة معينة ، ويجب أن تظهر العبارة كما لو كانت جزءًا من العنوان. على الرغم من أن عناوين مواقع الويب ذات الأحرف الاستهلالية قد تبدو غير مهنية وغير مرغوب فيها ، إلا أنه يُنظر إليها على أنها سيئة بشكل عام. يجب أن تعكس كل صفحة من صفحات موقع الويب المحتوى الموجود في صفحتها المحددة. في مخطط تحسين محرك البحث ، تتم برمجة الروبوتات لتجاهل الاختلافات بين الصفحات بدلاً من التمييز بينها ، مما يؤدي إلى تصنيفات غير مواتية لمحركات البحث. عندما ترى صفحتين أو أكثر بمحتوى وعناوين متشابهة ، ترقب عناوين URL للصفحات ، وهي الشيء الوحيد الذي يميزها.
