3 suggerimenti per modificare il formato dei sottotitoli sul tuo tema WordPress
Pubblicato: 2022-10-20Se vuoi cambiare il formato dei sottotitoli sul tuo tema WordPress , ci sono alcune cose che devi prendere in considerazione. Prima di tutto, devi assicurarti che il tuo tema supporti i sottotitoli. In caso contrario, puoi trovare un tema che lo fa o provare a modificare il codice da solo. Se vuoi modificare il codice, devi avere familiarità con HTML e CSS. Una volta trovato un tema che supporti i sottotitoli, dovrai decidere quale formato desideri utilizzare. Ci sono diversi formati tra cui puoi scegliere, quindi assicurati di scegliere quello più adatto alle tue esigenze. Dopo aver scelto un formato, puoi quindi iniziare a modificare il codice. Se non hai familiarità con HTML o CSS, potresti prendere in considerazione l'assunzione di uno sviluppatore che ti aiuti con questo processo. Tuttavia, se hai dimestichezza con la modifica del codice, dovresti essere in grado di farlo da solo. Ricordati solo di prenderti il tuo tempo e ricontrollare il tuo lavoro prima di pubblicarlo.
Ho difficoltà a trovare la mia risposta alla domanda che è abbastanza specifica per un tema. Sto usando il tema McKinley, che può essere trovato su http://theme.com/themes/mckinley/, ma il sottotitolo rimane sempre grigio. Sono stato in grado di selezionare il colore del titolo ma ancora il sottotitolo. Se scegli di visualizzare in anteprima l'aggiornamento del design personalizzato, alcune delle impostazioni che stai utilizzando potrebbero essere salvate in quella modalità. A meno che non acquisti l'aggiornamento, non sarai in grado di vederli sul front-end. Puoi accedere a tutte queste funzioni dalla dashboard senza dover aggiornare; non sono richiesti strumenti di progettazione personalizzati.
Come posso modificare i sottotitoli in WordPress?

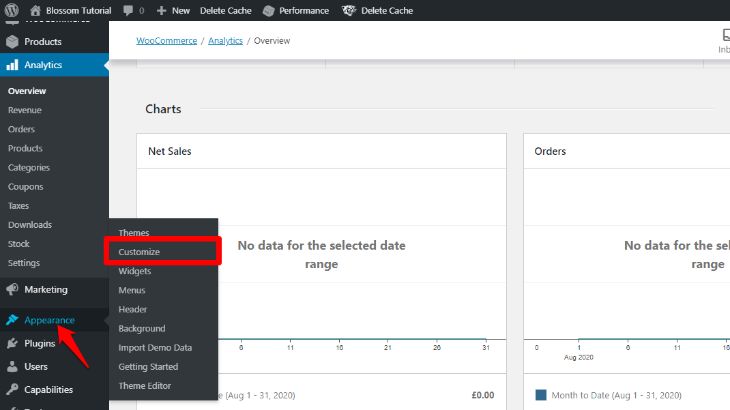
Non esiste una risposta valida per tutti a questa domanda, poiché il processo di modifica dei sottotitoli in WordPress varia a seconda del tema e dei plug-in che stai utilizzando. Tuttavia, in generale, puoi modificare i sottotitoli in WordPress accedendo allo strumento di personalizzazione del tema e regolando le impostazioni per l' elemento dei sottotitoli . In alternativa, se il tuo tema non dispone di uno strumento di personalizzazione, puoi modificare i sottotitoli in WordPress modificando il codice per l'elemento dei sottotitoli nei modelli del tuo tema.
Come posso modificare lo stile del testo in WordPress?

Esistono diversi modi per modificare lo stile del testo in WordPress. Un modo è utilizzare l'editor integrato di WordPress per selezionare il testo che si desidera modificare e quindi utilizzare il menu a discesa per selezionare lo stile di testo desiderato. Un altro modo è utilizzare un plugin per WordPress come TinyMCE Advanced per aggiungere più stili di testo all'editor di WordPress.
È incredibile come un semplice cambiamento nella tipografia possa fare una grande differenza nel tuo design. Un font è una rappresentazione delle lettere e dei numeri di un design e include i suoi dettagli di stile. Modificare il testo in MS Word o Google Docs in grassetto, corsivo o persino grassetto corsivo rende tutto molto più semplice. Ciascuno di questi quattro tipi di file deve essere caricato correttamente nei caratteri Web. Sono presenti anche file TrueType, file EOT, file WOFF e file SVG. I caratteri ospitati in locale sono quelli disponibili nel sistema locale. Puoi assicurarti che il tuo sito Web appaia lo stesso su ogni schermo con caratteri sicuri per il Web.
Non è necessario scaricare o installare nulla. Per usare Font Awesome, aggiungi il seguente codice alla sezione >head> della tua pagina. L'icona cambierà in risposta a una varietà di fattori, tra cui la dimensione del carattere e il colore. In questa sezione, esamineremo l'editor di base per Gutenberg, nonché i page builder come Brizy ed Elementor. Scegli un post o una pagina che desideri modificare con Elementor, quindi fai clic sul pulsante Cambia carattere. Cliccando sull'icona Tipografia, puoi accedere alla scheda Stile. Il generatore di pagine Elementor ti consente di modificare il testo in vari modi.
Hai accesso a una serie di tipi di carattere, dimensioni, spessori, altezze delle linee e opzioni di spaziatura. Un plug-in per i caratteri semplifica la modifica del carattere in WordPress senza dover codificare nulla. Il personalizzatore di WordPress ti consente di visualizzare in anteprima le modifiche apportate in tempo reale. Il plug-in Easy Google Fonts semplifica la modifica degli elementi predefiniti dei tag di testo e intestazione. Basta fare clic con il pulsante destro del mouse sul carattere del contenitore e quindi caricare una pagina Web per trovare il nome del contenitore. Se hai dimestichezza con la scrittura del codice, puoi facilmente cambiare il carattere di qualsiasi elemento del tuo sito WordPress senza dover modificare il codice. In WordPress, puoi anche utilizzare il Personalizzatore di WordPress per cambiare il carattere.
Ti mostreremo come aggiungere caratteri al tuo sito Web utilizzando un generatore di pagine Elementor. Il tuo sito web non ospita i caratteri Google e altri caratteri tipografici esterni. Il browser deve richiedere una richiesta HTTP da Google o dall'host del carattere ogni volta che un utente visita una pagina. Poiché il browser ospita i file dei caratteri, può scaricarli dalla pagina senza dover effettuare richieste aggiuntive. Accelerando il processo di caricamento, puoi rendere la tua pagina più veloce, ottenendo un posizionamento più elevato nei motori di ricerca e visitatori più felici. I caratteri di Google sono ospitati localmente da WordPress, poiché sono ospitati da caratteri normali. Il processo è ancora più semplice ora che hai uno strumento gratuito che genera il codice CSS effettivo richiesto per il tuo sito WordPress.

In futuro, invierai solo una richiesta Google Font API, che raccoglierà tutti i dati dei caratteri da Google e li memorizzerà sul tuo server. I siti WordPress possono incorporare file di caratteri personalizzati con caratteri personalizzati, il che rende semplice crearne di propri. Puoi utilizzare il plug-in con Elementor, Beaver Builder o il tema Astra . I caratteri WP Google semplificano l'integrazione dei caratteri gratuiti e di alta qualità di Google nel tuo sito web. Mettere in maiuscolo il testo funziona bene, ma non funziona bene quando l'intero testo è in maiuscolo. Puoi ridurre il numero di caratteri su una singola pagina utilizzandone solo uno. Non sei professionale se usi molti caratteri su un sito.
Puoi progettare la tua intestazione in vari modi, inclusa la modifica del carattere di tutti i tuoi elementi. Puoi visualizzare in anteprima i tuoi caratteri in tempo reale con il personalizzatore di WordPress. Dovresti usare i caratteri se vuoi che il tuo sito web abbia un bell'aspetto. Non ci sono restrizioni sul tipo di carattere che puoi utilizzare per il tuo sito Web perché WordPress semplifica la modifica. Questo articolo illustra come modificare i font di WordPress, dall'utilizzo di Google Fonts a Roboto.
I fogli di stile vengono utilizzati per definire gli stili dei caratteri. Usando il tuo foglio di stile CSS, puoi trovare la proprietà del carattere del tema che desideri utilizzare. È possibile utilizzare una qualsiasi delle proprietà dei caratteri elencate di seguito purché siano impostate correttamente. Oltre a modificare la dimensione del carattere, puoi utilizzare la proprietà font-size. La famiglia di questo tipo di carattere è soprannominata "Helvetica Neue". Normalmente, i caratteri sono normali. Peso del carattere normale. Puoi anche cambiare la dimensione del carattere usando la proprietà font-size.
Come posso cambiare il carattere sul titolo del mio post di WordPress?

Per personalizzare il tuo tema, vai su I miei siti, quindi fai clic sul pulsante Personalizza accanto a Temi. Sulla tastiera, puoi selezionare i caratteri. Sotto Intestazioni, puoi cambiare il carattere. Modifica il carattere del titolo del sito, così come tutte le altre intestazioni, in questo modo.
Come modificare la dimensione del carattere su un post di un blog
In Impostazioni, seleziona la scheda Titolo, seguita dall'intestazione, per modificare la dimensione del carattere di un post del blog. Immettere il nuovo titolo nella casella Titolo, seguito dalla nuova intestazione nella casella Intestazione. Inserendo il cursore chiamato dimensione del carattere, puoi modificare la dimensione del carattere.
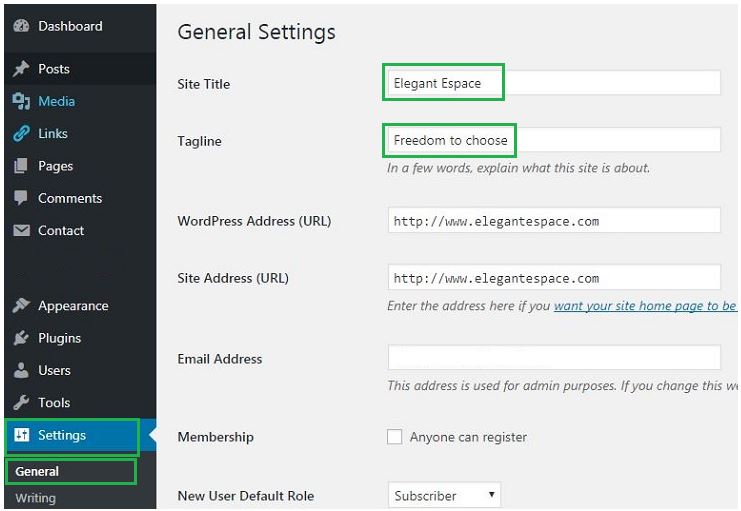
Titolo del sito
Il titolo del sito può essere il tuo nome, il tuo marchio o il nome di qualsiasi azienda, blog o marchio personale che scegli. Quando si accede a una pagina del tuo sito tramite un'intestazione o una barra superiore, di solito viene visualizzato il titolo del sito. Se vuoi, puoi sostituirlo con un logo.
Quando un utente visita il tuo sito web, vede il titolo come la prima cosa che gli viene in mente. Una buona regola pratica è quella di rendere il titolo del sito web lungo da 50 a 65 caratteri. Una descrizione del contenuto di una pagina web può fornire agli utenti web un modo facile da usare per trovarla. Inoltre, consente ai motori di ricerca di determinare se un sito è rilevante per un termine di ricerca o una parola chiave in base al termine di ricerca immesso. Quando una pagina non è ancora classificata nei primi cinque risultati, è più probabile che il suo titolo attiri i clic. Quando si tratta di titoli di siti web, i motori di ricerca tengono conto della pertinenza dei contenuti del tuo sito web. I bot di Google possono associare le informazioni del tuo sito web con ciò che i tuoi visitatori stanno cercando utilizzando una parola chiave target nel tag del titolo .
Il titolo di un sito web dovrebbe essere ottimizzato per una frase specifica e la frase dovrebbe apparire come se facesse parte del titolo. Sebbene i titoli dei siti Web in maiuscolo possano sembrare poco professionali e contenenti spam, nel complesso sono visti come una cattiva forma. Ogni pagina di un sito web deve riflettere il contenuto che si trova su quella specifica. In uno schema di ottimizzazione dei motori di ricerca, i robot sono programmati per ignorare le differenze tra le pagine piuttosto che distinguerle, risultando in classifiche sfavorevoli per i motori di ricerca. Quando vedi due o più pagine con contenuti e titoli simili, tieni d'occhio gli URL delle pagine, che sono l'unica cosa che le distingue.
