3 wskazówki dotyczące zmiany formatu napisów w motywie WordPress
Opublikowany: 2022-10-20Jeśli chcesz zmienić format napisów w motywie WordPress , musisz wziąć pod uwagę kilka rzeczy. Przede wszystkim musisz upewnić się, że Twój motyw obsługuje napisy. Jeśli tak się nie stanie, możesz znaleźć motyw, który działa, lub spróbować samodzielnie edytować kod. Jeśli chcesz edytować kod, musisz znać HTML i CSS. Po znalezieniu motywu obsługującego napisy musisz zdecydować, jakiego formatu chcesz użyć. Do wyboru jest kilka różnych formatów, więc upewnij się, że wybierzesz ten, który najlepiej odpowiada Twoim potrzebom. Po wybraniu formatu możesz rozpocząć edycję kodu. Jeśli nie znasz języka HTML lub CSS, możesz rozważyć zatrudnienie programisty, który pomoże Ci w tym procesie. Jeśli jednak znasz się na edycji kodu, powinieneś być w stanie zrobić to sam. Pamiętaj tylko, aby nie spieszyć się i dokładnie sprawdzić swoją pracę, zanim ją opublikujesz.
Mam problem ze znalezieniem odpowiedzi na pytanie, które jest dość specyficzne dla tematu. Używam motywu McKinley, który można znaleźć pod adresem http://theme.com/themes/mckinley/, ale podtytuł zawsze pozostaje szary. Udało mi się wybrać kolor tytułu, ale nadal podtytuł. Jeśli zdecydujesz się wyświetlić podgląd uaktualnienia projektu niestandardowego, niektóre z używanych ustawień mogą zostać zapisane w tym trybie. Jeśli nie kupisz aktualizacji, nie będziesz mógł ich zobaczyć na interfejsie. Możesz uzyskać dostęp do wszystkich tych funkcji z pulpitu nawigacyjnego bez konieczności aktualizacji; nie są wymagane żadne niestandardowe narzędzia do projektowania.
Jak zmienić napisy w WordPressie?

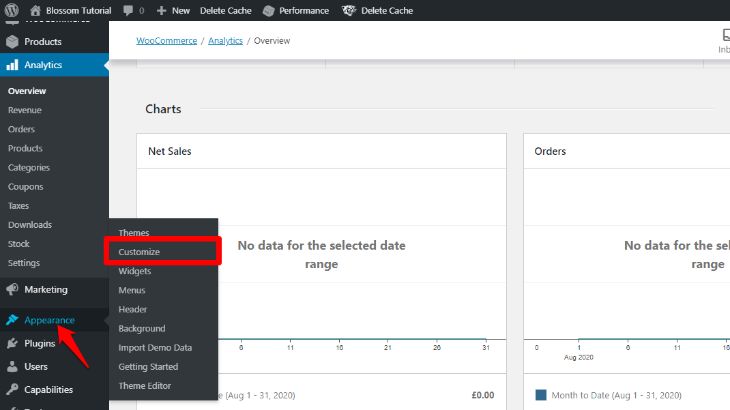
Nie ma jednej uniwersalnej odpowiedzi na to pytanie, ponieważ proces zmiany napisów w WordPressie różni się w zależności od używanego motywu i wtyczek. Jednak ogólnie rzecz biorąc, możesz zmienić napisy w WordPress, uzyskując dostęp do narzędzia Customizer motywu i dostosowując ustawienia elementu napisów . Alternatywnie, jeśli Twój motyw nie ma narzędzia do dostosowywania, możesz zmienić napisy w WordPress, edytując kod elementu napisów w szablonach motywu.
Jak zmienić styl tekstu w WordPressie?

Istnieje kilka różnych sposobów zmiany stylu tekstu w WordPress. Jednym ze sposobów jest użycie wbudowanego edytora WordPress do wybrania tekstu, który chcesz zmienić, a następnie skorzystanie z menu rozwijanego, aby wybrać żądany styl tekstu. Innym sposobem jest użycie wtyczki WordPress, takiej jak TinyMCE Advanced, aby dodać więcej stylów tekstu do edytora WordPress.
To zdumiewające, jak prosta zmiana typografii może mieć duży wpływ na Twój projekt. Czcionka jest reprezentacją liter i cyfr projektu oraz zawiera szczegóły dotyczące stylu. Zmiana tekstu w MS Word lub Dokumentach Google na pogrubioną, kursywę, a nawet pogrubioną kursywę znacznie ułatwia. Każdy z tych czterech typów plików musi zostać pomyślnie załadowany w czcionkach internetowych. Pliki TrueType, pliki EOT, pliki WOFF i pliki SVG są również obecne. Czcionki hostowane lokalnie to te, które są dostępne w systemie lokalnym. Możesz upewnić się, że Twoja witryna będzie wyglądać tak samo na każdym ekranie z czcionkami bezpiecznymi w Internecie.
Nie trzeba niczego pobierać ani instalować. Aby użyć Font Awesome, dodaj następujący kod do sekcji >head> swojej strony. Ikona zmieni się w zależności od różnych czynników, w tym rozmiaru i koloru czcionki. W tej sekcji omówimy podstawowy edytor dla Gutenberga, a także kreatory stron, takie jak Brizy i Elementor. Wybierz post lub stronę, którą chcesz zmienić za pomocą Elementora, a następnie kliknij przycisk Zmień czcionkę. Klikając ikonę Typografia, możesz uzyskać dostęp do zakładki Styl. Kreator stron Elementor umożliwia zmianę tekstu na różne sposoby.
Masz dostęp do wielu czcionek, rozmiarów, grubości, wysokości linii i opcji odstępów. Wtyczka czcionek ułatwia zmianę czcionki w WordPressie bez konieczności kodowania czegokolwiek. Konfigurator WordPressa umożliwia podgląd zmian dokonywanych w czasie rzeczywistym. Wtyczka Easy Google Fonts ułatwia zmianę domyślnych elementów tekstu i tagów nagłówków. Wystarczy kliknąć prawym przyciskiem myszy czcionkę kontenera, a następnie załadować stronę internetową, aby znaleźć nazwę kontenera. Jeśli nie masz nic przeciwko pisaniu kodu, możesz łatwo zmienić czcionkę dowolnego elementu w witrynie WordPress bez konieczności modyfikowania kodu. W WordPressie możesz również użyć WordPress Customizer, aby zmienić czcionkę.
Pokażemy Ci, jak dodawać czcionki do swojej witryny za pomocą narzędzia do tworzenia stron Elementor. Twoja witryna nie obsługuje czcionek Google ani innych zewnętrznych krojów pisma. Przeglądarka musi zażądać żądania HTTP od Google lub hosta czcionek za każdym razem, gdy użytkownik odwiedza stronę. Ponieważ przeglądarka przechowuje pliki czcionek, może pobrać je ze strony bez konieczności składania dodatkowych żądań. Przyspieszając proces ładowania, możesz przyspieszyć swoją stronę, co skutkuje wyższymi pozycjami w wyszukiwarkach i większą liczbą zadowolonych użytkowników. Czcionki Google są hostowane lokalnie przez WordPress, ponieważ są hostowane przez zwykłe czcionki. Proces jest jeszcze łatwiejszy teraz, gdy masz darmowe narzędzie, które generuje rzeczywisty kod CSS wymagany dla Twojej witryny WordPress.

W przyszłości wyślesz tylko jedno żądanie Google Font API, które zbierze wszystkie dane o czcionkach z Google i zapisze je na Twoim serwerze. Witryny WordPress mogą osadzać niestandardowe pliki czcionek z niestandardowymi czcionkami, co ułatwia tworzenie własnych. Możesz użyć wtyczki z Elementorem, Beaver Builder lub motywem Astra . Czcionki WP Google ułatwiają włączenie bezpłatnych i wysokiej jakości czcionek Google do Twojej witryny. Wielkie litery w tekście działają dobrze, ale nie działają dobrze, gdy cały tekst jest pisany wielkimi literami. Możesz zmniejszyć liczbę czcionek na jednej stronie, używając tylko jednej. Jesteś nieprofesjonalny, jeśli używasz wielu czcionek w witrynie.
Możesz zaprojektować swój nagłówek na wiele sposobów, w tym zmieniając czcionkę wszystkich swoich elementów. Możesz wyświetlić podgląd swoich czcionek w czasie rzeczywistym za pomocą dostosowywania WordPress. Powinieneś używać czcionek, jeśli chcesz, aby Twoja witryna wyglądała dobrze. Nie ma ograniczeń co do czcionki, której możesz użyć w swojej witrynie, ponieważ WordPress ułatwia jej zmianę. W tym artykule omówiono, jak zmienić czcionki WordPress, od korzystania z Google Fonts do Roboto.
Arkusze stylów służą do definiowania stylów czcionek. Korzystając z arkusza stylów CSS, możesz znaleźć właściwość czcionki motywu, którego chcesz użyć. Możesz użyć dowolnych właściwości czcionek wymienionych poniżej, o ile są one prawidłowo skonfigurowane. Oprócz zmiany rozmiaru czcionki możesz użyć właściwości font-size. Rodzina tej czcionki nosi nazwę „Helvetica Neue”. Normalnie czcionki są normalne. Normalna grubość czcionki. Możesz również zmienić rozmiar czcionki za pomocą właściwości font-size.
Jak zmienić czcionkę w tytule mojego posta na WordPressie?

Aby dostosować motyw, przejdź do Moje witryny, a następnie kliknij przycisk dostosuj obok Motywy. Na klawiaturze możesz wybrać czcionki. W sekcji Nagłówki możesz zmienić czcionkę. W ten sposób zmień czcionkę tytułu witryny oraz wszystkich innych nagłówków.
Jak zmienić rozmiar czcionki w poście na blogu?
W obszarze Ustawienia wybierz kartę Tytuł, a następnie nagłówek, aby zmienić rozmiar czcionki posta na blogu. Wprowadź nowy tytuł w polu Tytuł, a następnie nowy nagłówek w polu Nagłówek. Wprowadzając suwak o nazwie rozmiar czcionki, możesz zmienić rozmiar czcionki.
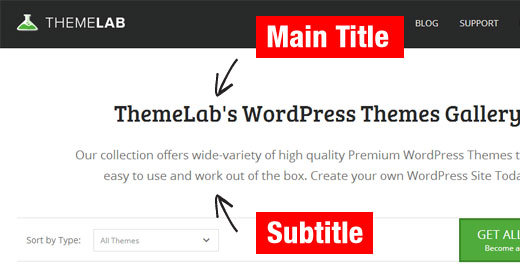
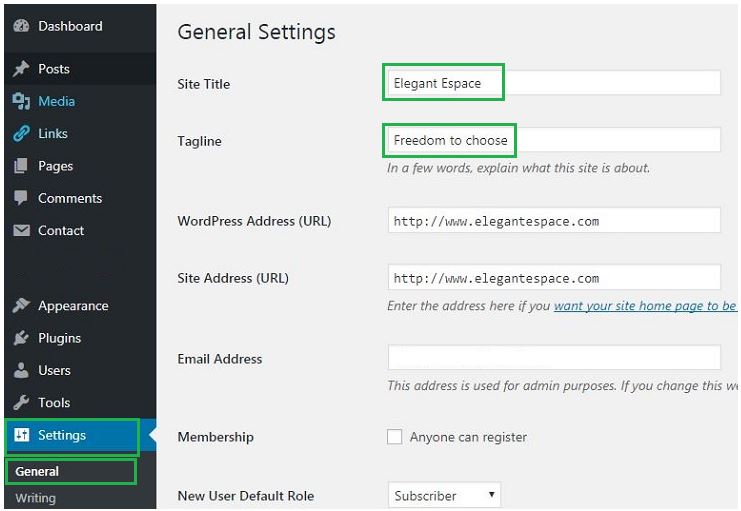
Nazwa strony
Tytułem witryny może być Twoje imię i nazwisko, Twoja własna marka lub nazwa dowolnej firmy, bloga lub marki osobistej, którą wybierzesz. Gdy strona Twojej witryny jest otwierana za pośrednictwem nagłówka lub górnego paska, zwykle wyświetlany jest tytuł witryny. Jeśli chcesz, możesz zastąpić je logo.
Kiedy użytkownik odwiedza Twoją witrynę, widzi tytuł jako pierwszą rzecz, która przychodzi mu do głowy. Dobrą zasadą jest, aby tytuł witryny miał od 50 do 65 znaków. Opis zawartości strony internetowej może zapewnić użytkownikom sieci łatwy w użyciu sposób jej odnalezienia. Ponadto umożliwia wyszukiwarkom określenie, czy witryna jest odpowiednia dla wyszukiwanego hasła lub słowa kluczowego na podstawie wprowadzonego hasła wyszukiwania. Jeśli strona nie jest jeszcze w rankingu w pierwszych pięciu wynikach, jej tytuł będzie bardziej przyciągał kliknięcia. Jeśli chodzi o tytuły witryn, wyszukiwarki biorą pod uwagę trafność treści witryny. Boty Google mogą powiązać informacje o Twojej witrynie z tym, czego szukają użytkownicy, używając docelowego słowa kluczowego w tagu tytułu .
Tytuł strony powinien być zoptymalizowany pod konkretną frazę, a fraza powinna wyglądać tak, jakby była częścią tytułu. Chociaż tytuły witryn z wielkimi literami mogą wydawać się nieprofesjonalne i spamerskie, ogólnie są postrzegane jako zła forma. Każda strona witryny musi odzwierciedlać treść znalezioną na jej konkretnej stronie. W schemacie optymalizacji pod kątem wyszukiwarek roboty są zaprogramowane tak, aby ignorowały różnice między stronami, zamiast je rozróżniać, co skutkuje rankingami niekorzystnymi dla wyszukiwarek. Gdy zobaczysz co najmniej dwie strony o podobnej treści i tytułach, zwracaj uwagę na adresy URL stron, które są jedyną rzeczą, która je wyróżnia.
