3 Tipps zum Ändern des Untertitelformats in Ihrem WordPress-Theme
Veröffentlicht: 2022-10-20Wenn Sie das Untertitelformat Ihres WordPress-Themes ändern möchten, müssen Sie einige Dinge beachten. Zunächst müssen Sie sicherstellen, dass Ihr Thema Untertitel unterstützt. Wenn dies nicht der Fall ist, können Sie entweder ein Thema finden, das dies tut, oder versuchen, den Code selbst zu bearbeiten. Wenn Sie den Code bearbeiten möchten, müssen Sie mit HTML und CSS vertraut sein. Sobald Sie ein Thema gefunden haben, das Untertitel unterstützt, müssen Sie entscheiden, welches Format Sie verwenden möchten. Es gibt einige verschiedene Formate, aus denen Sie wählen können, also stellen Sie sicher, dass Sie dasjenige auswählen, das Ihren Anforderungen am besten entspricht. Nachdem Sie sich für ein Format entschieden haben, können Sie mit der Bearbeitung des Codes beginnen. Wenn Sie mit HTML oder CSS nicht vertraut sind, sollten Sie erwägen, einen Entwickler einzustellen, der Ihnen bei diesem Prozess hilft. Wenn Sie jedoch mit dem Bearbeiten von Code vertraut sind, sollten Sie in der Lage sein, dies selbst zu tun. Denke nur daran, dir Zeit zu nehmen und deine Arbeit noch einmal zu überprüfen, bevor du sie veröffentlichst.
Ich habe Schwierigkeiten, meine Antwort auf die Frage zu finden, die ziemlich spezifisch für ein Thema ist. Ich verwende das McKinley-Design, das unter http://theme.com/themes/mckinley/ zu finden ist, aber der Untertitel bleibt immer grau. Ich konnte die Titelfarbe auswählen, aber immer noch den Untertitel. Wenn Sie das Custom Design-Upgrade in der Vorschau anzeigen, werden einige der von Ihnen verwendeten Einstellungen möglicherweise in diesem Modus gespeichert. Wenn Sie das Upgrade nicht kaufen, können Sie sie nicht im Frontend sehen. Sie können auf alle diese Funktionen über das Dashboard zugreifen, ohne ein Upgrade durchführen zu müssen; Es sind keine benutzerdefinierten Designwerkzeuge erforderlich.
Wie ändere ich die Untertitel in WordPress?

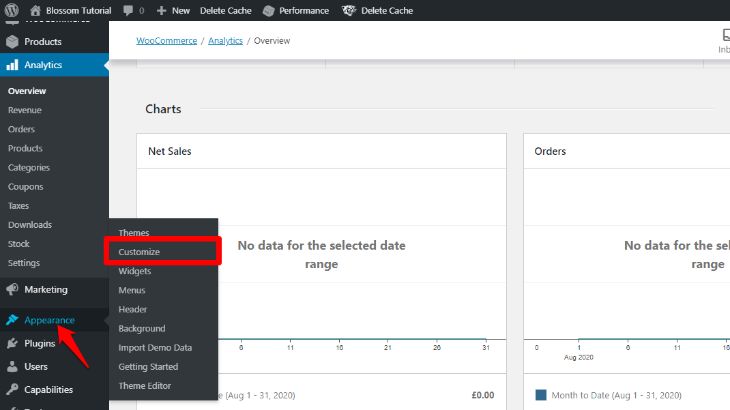
Auf diese Frage gibt es keine allgemeingültige Antwort, da der Prozess zum Ändern von Untertiteln in WordPress je nach verwendetem Theme und verwendeten Plugins unterschiedlich ist. Im Allgemeinen können Sie jedoch Untertitel in WordPress ändern, indem Sie auf das Customizer-Tool des Themes zugreifen und die Einstellungen für das Untertitelelement anpassen. Wenn Ihr Design kein Customizer-Tool hat, können Sie alternativ Untertitel in WordPress ändern, indem Sie den Code für das Untertitelelement in den Vorlagen Ihres Designs bearbeiten.
Wie ändere ich den Textstil in WordPress?

Es gibt verschiedene Möglichkeiten, den Textstil in WordPress zu ändern. Eine Möglichkeit besteht darin, den integrierten WordPress-Editor zu verwenden, um den Text auszuwählen, den Sie ändern möchten, und dann das Dropdown-Menü zu verwenden, um den gewünschten Textstil auszuwählen. Eine andere Möglichkeit besteht darin, ein WordPress-Plugin wie TinyMCE Advanced zu verwenden, um dem WordPress-Editor weitere Textstile hinzuzufügen.
Es ist erstaunlich, wie eine einfache Änderung der Typografie einen großen Unterschied in Ihrem Design bewirken kann. Eine Schriftart ist eine Darstellung der Buchstaben und Zahlen eines Designs und enthält seine Stildetails. Das Ändern des Textes in MS Word oder Google Docs in fett, kursiv oder sogar fett kursiv macht es viel einfacher. Jeder dieser vier Dateitypen muss erfolgreich in Webfonts geladen werden. TrueType-Dateien, EOT-Dateien, WOFF-Dateien und SVG-Dateien sind ebenfalls vorhanden. Lokal gehostete Schriftarten sind diejenigen, die auf Ihrem lokalen System verfügbar sind. Mit websicheren Schriftarten können Sie sicherstellen, dass Ihre Website auf jedem Bildschirm gleich aussieht.
Es ist nicht notwendig, etwas herunterzuladen oder zu installieren. Um Font Awesome zu verwenden, fügen Sie den folgenden Code zum Abschnitt >head> Ihrer Seite hinzu. Das Symbol ändert sich als Reaktion auf eine Vielzahl von Faktoren, einschließlich Schriftgröße und -farbe. In diesem Abschnitt gehen wir auf den grundlegenden Editor für Gutenberg sowie Seitenersteller wie Brizy und Elementor ein. Wählen Sie einen Beitrag oder eine Seite aus, die Sie mit Elementor ändern möchten, und klicken Sie dann auf die Schaltfläche Schriftart ändern. Durch Klicken auf das Symbol „Typografie“ können Sie auf die Registerkarte „Stil“ zugreifen. Mit dem Seitenersteller von Elementor können Sie Text auf vielfältige Weise ändern.
Sie haben Zugriff auf eine Reihe von Schriftarten, Größen, Gewichten, Zeilenhöhen und Abstandsoptionen. Ein Font-Plugin macht es einfach, die Schriftart in WordPress zu ändern, ohne etwas programmieren zu müssen. Mit dem WordPress-Customizer können Sie Änderungen in Echtzeit in der Vorschau anzeigen. Das Easy Google Fonts-Plugin macht es einfach, die Standardelemente von Text- und Überschriften-Tags zu ändern. Klicken Sie einfach mit der rechten Maustaste auf die Schriftart des Containers und laden Sie dann eine Webseite, um den Containernamen zu finden. Wenn Sie mit dem Schreiben von Code vertraut sind, können Sie die Schriftart jedes Elements auf Ihrer WordPress-Site problemlos ändern, ohne den Code ändern zu müssen. In WordPress können Sie auch den WordPress Customizer verwenden, um die Schriftart zu ändern.
Wir zeigen Ihnen, wie Sie Schriftarten zu Ihrer Website hinzufügen, indem Sie einen Elementor-Seitenersteller verwenden. Ihre Website hostet keine Google-Schriftarten und andere externe Schriftarten. Der Browser muss eine HTTP-Anforderung von Google oder dem Host der Schriftart anfordern, wenn ein Benutzer eine Seite besucht. Da der Browser die Schriftartdateien hostet, kann er sie von der Seite herunterladen, ohne dass weitere Anforderungen gestellt werden müssen. Indem Sie den Ladevorgang beschleunigen, können Sie Ihre Seite schneller machen, was zu höheren Suchmaschinenrankings und zufriedeneren Besuchern führt. Google-Schriftarten werden lokal von WordPress gehostet, da sie von normalen Schriftarten gehostet werden. Der Prozess ist jetzt noch einfacher, da Sie ein kostenloses Tool haben, das den eigentlichen CSS-Code generiert, der für Ihre WordPress-Site erforderlich ist.

In Zukunft senden Sie nur noch eine Google Font API-Anfrage, die alle Schriftdaten von Google sammelt und auf Ihrem Server speichert. WordPress-Sites können benutzerdefinierte Schriftartdateien mit benutzerdefinierten Schriftarten einbetten, was es einfach macht, eigene Schriftarten zu erstellen. Sie können das Plugin mit Elementor, Beaver Builder oder dem Astra-Design verwenden. WP Google Fonts macht es einfach, die kostenlosen und hochwertigen Schriftarten von Google in Ihre Website einzubinden. Das Großschreiben Ihres Textes funktioniert gut, aber es funktioniert nicht gut, wenn der gesamte Text groß geschrieben wird. Sie können die Anzahl der Schriftarten auf einer einzelnen Seite reduzieren, indem Sie nur eine verwenden. Sie sind unprofessionell, wenn Sie viele Schriftarten auf einer Website verwenden.
Sie können Ihre Kopfzeile auf verschiedene Weise gestalten, einschließlich der Änderung der Schriftart aller Ihrer Elemente. Mit dem WordPress-Customizer können Sie eine Vorschau Ihrer Schriftarten in Echtzeit anzeigen. Sie sollten Schriftarten verwenden, wenn Sie möchten, dass Ihre Website gut aussieht. Es gibt keine Einschränkungen, welche Schriftart Sie für Ihre Website verwenden können, da WordPress es einfach macht, sie zu ändern. In diesem Artikel wird erläutert, wie Sie WordPress-Schriftarten ändern, von der Verwendung von Google Fonts zu Roboto.
Stilvorlagen werden verwendet, um Schriftstile zu definieren. Mithilfe Ihres CSS-Stylesheets können Sie die Font-Eigenschaft des Designs finden, das Sie verwenden möchten. Sie können alle unten aufgeführten Schriftarteigenschaften verwenden, solange sie richtig eingerichtet sind. Zusätzlich zum Ändern der Schriftgröße können Sie die Eigenschaft font-size verwenden. Die Familie dieser Schriftart heißt „Helvetica Neue“. Normalerweise sind die Schriftarten normal. Normale Schriftstärke. Sie können die Schriftgröße auch mit der Eigenschaft font-size ändern.
Wie ändere ich die Schriftart in meinem WordPress-Beitragstitel?

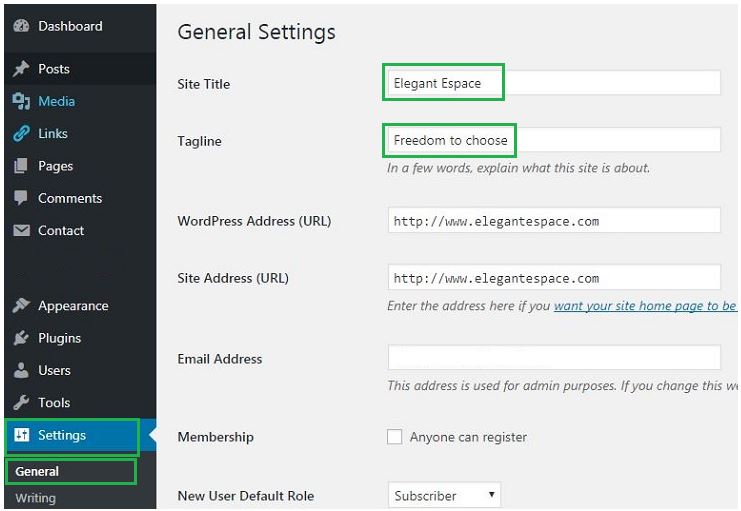
Um Ihr Design anzupassen, gehen Sie zu Meine Websites und klicken Sie dann auf die Schaltfläche Anpassen neben Designs. Auf der Tastatur können Sie die Schriftarten auswählen. Unter Überschriften können Sie die Schriftart ändern. Ändern Sie auf diese Weise die Schriftart des Seitentitels sowie aller anderen Überschriften.
So ändern Sie die Schriftgröße in einem Blogbeitrag
Wählen Sie unter Einstellungen die Registerkarte Titel gefolgt von der Überschrift aus, um die Schriftgröße eines Blogbeitrags zu ändern. Geben Sie den neuen Titel in das Feld Titel ein, gefolgt von der neuen Überschrift in das Feld Überschrift. Durch Eingabe des Schiebereglers namens Schriftgröße können Sie die Schriftgröße ändern.
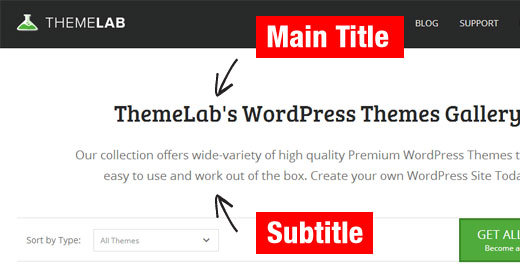
Seitentitel
Der Seitentitel kann Ihr eigener Name, Ihre eigene Marke oder der Name eines Unternehmens, Blogs oder einer persönlichen Marke Ihrer Wahl sein. Wenn eine Seite Ihrer Website über eine Kopfzeile oder Top-Leiste aufgerufen wird, wird normalerweise der Seitentitel angezeigt. Wenn Sie möchten, können Sie es durch ein Logo ersetzen.
Wenn ein Benutzer Ihre Website besucht, sieht er oder sie den Titel als erstes, was ihm in den Sinn kommt. Eine gute Faustregel ist, den Titel der Website 50 bis 65 Zeichen lang zu machen. Eine Beschreibung des Inhalts einer Webseite kann Webbenutzern eine benutzerfreundliche Möglichkeit bieten, sie zu finden. Darüber hinaus ermöglicht es Suchmaschinen anhand des eingegebenen Suchbegriffs zu bestimmen, ob eine Website für einen Suchbegriff oder ein Schlüsselwort relevant ist. Wenn eine Seite noch nicht in den ersten fünf Ergebnissen rangiert, wird ihr Titel mit größerer Wahrscheinlichkeit Klicks anziehen. Bei Website-Titeln berücksichtigen Suchmaschinen die Relevanz Ihrer Website-Inhalte. Google-Bots können die Informationen Ihrer Website mit dem verknüpfen, wonach Ihre Besucher suchen, indem sie ein Zielschlüsselwort im Titel-Tag verwenden .
Ein Website-Titel sollte für eine bestimmte Phrase optimiert sein, und die Phrase sollte so aussehen, als wäre sie Teil des Titels. Obwohl die Titel von Websites mit Großbuchstaben unprofessionell und spammig erscheinen mögen, werden sie insgesamt als schlechter Stil angesehen. Jede Seite einer Website muss den Inhalt der jeweiligen Seite widerspiegeln. In einem Schema zur Suchmaschinenoptimierung werden Roboter so programmiert, dass sie die Unterschiede zwischen den Seiten ignorieren, anstatt zwischen ihnen zu unterscheiden, was zu Rankings führt, die für Suchmaschinen ungünstig sind. Wenn Sie zwei oder mehr Seiten mit ähnlichen Inhalten und Titeln sehen, achten Sie auf die URLs der Seiten, die das einzige sind, was sie unterscheidet.
