WordPress Temanızdaki Altyazı Formatını Değiştirmek İçin 3 İpucu
Yayınlanan: 2022-10-20WordPress temanızdaki altyazı biçimini değiştirmek istiyorsanız, dikkate almanız gereken birkaç şey var. Her şeyden önce, temanızın altyazıları desteklediğinden emin olmanız gerekir. Olmazsa, yapan bir tema bulabilir veya kodu kendiniz düzenlemeyi deneyebilirsiniz. Kodu düzenlemek istiyorsanız, HTML ve CSS'ye aşina olmanız gerekir. Altyazıları destekleyen bir tema bulduğunuzda, hangi formatı kullanmak istediğinize karar vermeniz gerekecek. Aralarından seçim yapabileceğiniz birkaç farklı biçim vardır, bu nedenle ihtiyaçlarınıza en uygun olanı seçtiğinizden emin olun. Bir format seçtikten sonra kodu düzenlemeye başlayabilirsiniz. HTML veya CSS'ye aşina değilseniz, bu süreçte size yardımcı olması için bir geliştirici tutmayı düşünebilirsiniz. Ancak, kod düzenleme konusunda rahatsanız, bunu kendiniz yapabilmeniz gerekir. Sadece zaman ayırmayı ve çalışmanızı yayınlamadan önce iki kez kontrol etmeyi unutmayın.
Bir temaya oldukça özgü olan soruya cevabımı bulmakta zorlanıyorum. Http://theme.com/themes/mckinley/ adresinde bulunabilen McKinley temasını kullanıyorum, ancak altyazı her zaman gri kalıyor. Başlık rengini seçebildim ama yine de altyazı. Özel Tasarım yükseltmesini önizlemeyi seçerseniz, kullandığınız bazı ayarlar bu modda kaydedilebilir. Yükseltmeyi satın almadığınız sürece, bunları ön uçta göremezsiniz. Yükseltmeye gerek kalmadan tüm bu işlevlere kontrol panelinden erişebilirsiniz; özel tasarım araçları gerekmez.
WordPress'te Altyazıları Nasıl Değiştiririm?

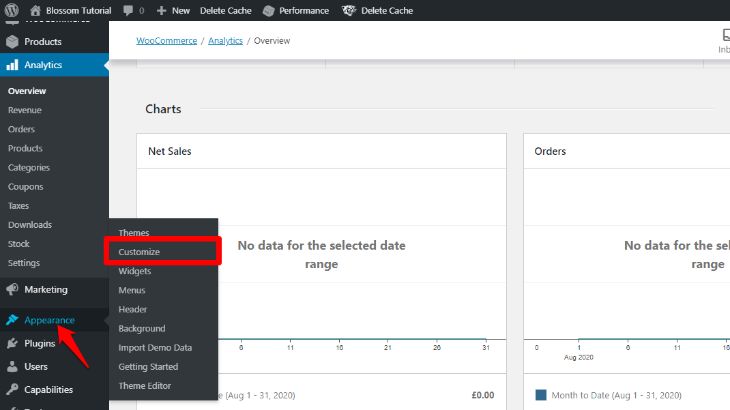
WordPress'te altyazı değiştirme işlemi kullandığınız temaya ve eklentilere göre değişiklik gösterdiğinden, bu sorunun tek bir cevabı yoktur. Bununla birlikte, genel olarak, temanın Özelleştirici aracına erişerek ve altyazı öğesinin ayarlarını yaparak WordPress'teki altyazıları değiştirebilirsiniz. Alternatif olarak, temanızın Özelleştirici aracı yoksa, temanızın şablonlarındaki altyazı öğesinin kodunu düzenleyerek WordPress'teki altyazıları değiştirebilirsiniz.
WordPress'te Metin Stilini Nasıl Değiştiririm?

WordPress'te metin stilini değiştirmenin birkaç farklı yolu vardır. Bunun bir yolu, değiştirmek istediğiniz metni seçmek için yerleşik WordPress düzenleyicisini kullanmak ve ardından istediğiniz metin stilini seçmek için açılır menüyü kullanmaktır. Başka bir yol, WordPress düzenleyicisine daha fazla metin stili eklemek için TinyMCE Advanced gibi bir WordPress eklentisi kullanmaktır.
Tipografideki basit bir değişikliğin tasarımınızda nasıl büyük bir fark yaratabileceği şaşırtıcı. Yazı tipi, bir tasarımın harf ve rakamlarının temsilidir ve stil ayrıntılarını içerir. MS Word veya Google Dokümanlar'daki metni kalın, italik ve hatta kalın italik olarak değiştirmek bunu çok daha kolaylaştırır. Bu dört dosya türünün her biri web yazı tiplerine başarıyla yüklenmelidir. TrueType dosyaları, EOT dosyaları, WOFF dosyaları ve SVG dosyaları da mevcuttur. Yerel barındırılan yazı tipleri, yerel sisteminizde bulunanlardır. Web uyumlu yazı tipleri ile web sitenizin her ekranda aynı görünmesini sağlayabilirsiniz.
Herhangi bir şey indirmek veya yüklemek gerekli değildir. Font Awesome'i kullanmak için sayfanızın >head> bölümüne aşağıdaki kodu ekleyin. Simge, yazı tipi boyutu ve rengi de dahil olmak üzere çeşitli faktörlere yanıt olarak değişecektir. Bu bölümde, Gutenberg için temel düzenleyicinin yanı sıra Brizy ve Elementor gibi sayfa oluşturucuları inceleyeceğiz. Elementor ile değiştirmek istediğiniz bir gönderi veya sayfa seçin ve ardından Yazı tipini değiştir düğmesini tıklayın. Tipografi simgesine tıklayarak Stil sekmesine erişebilirsiniz. Elementor sayfa oluşturucu, metni çeşitli şekillerde değiştirmenize olanak tanır.
Bir dizi yazı tipi, boyut, ağırlık, satır yüksekliği ve boşluk seçeneğine erişebilirsiniz. Bir yazı tipi eklentisi, WordPress'teki yazı tipini hiçbir şey kodlamak zorunda kalmadan değiştirmeyi kolaylaştırır. WordPress özelleştirici, gerçek zamanlı olarak yapılan değişiklikleri önizlemenize olanak tanır. Easy Google Fonts eklentisi, metin ve başlık etiketlerinin varsayılan öğelerini değiştirmeyi kolaylaştırır. Kapsayıcının yazı tipine sağ tıklayın ve ardından kapsayıcı adını bulmak için bir web sayfası yükleyin. Kod yazma konusunda rahatsanız, kodu değiştirmek zorunda kalmadan WordPress sitenizdeki herhangi bir öğenin yazı tipini kolayca değiştirebilirsiniz. WordPress'te yazı tipini değiştirmek için WordPress Özelleştirici'yi de kullanabilirsiniz.
Bir Elementor sayfa oluşturucu kullanarak web sitenize nasıl yazı tipi ekleyeceğinizi göstereceğiz. Web siteniz Google yazı tiplerini ve diğer harici yazı tiplerini barındırmıyor. Bir kullanıcı bir sayfayı her ziyaret ettiğinde, tarayıcının Google'dan veya yazı tipi ana bilgisayarından bir HTTP isteği istemesi gerekir. Tarayıcı font dosyalarını barındırdığı için herhangi bir ek istekte bulunmadan sayfadan indirebilir. Yükleme sürecini hızlandırarak, sayfanızı daha hızlı hale getirebilir, daha yüksek arama motoru sıralamaları ve daha mutlu ziyaretçiler elde edebilirsiniz. Google yazı tipleri, normal yazı tipleri tarafından barındırıldıkları için WordPress tarafından yerel olarak barındırılır. WordPress siteniz için gereken gerçek CSS kodunu oluşturan ücretsiz bir araca sahip olduğunuz için işlem artık daha da kolay.

Gelecekte, Google'dan tüm yazı tipi verilerini toplayacak ve sunucunuzda depolayacak olan yalnızca bir Google Yazı Tipi API isteği göndereceksiniz. WordPress siteleri, kendi yazı tiplerinizi oluşturmayı kolaylaştıran Özel Yazı Tipleri ile özel yazı tipi dosyaları gömebilir. Eklentiyi Elementor, Beaver Builder veya Astra temasıyla kullanabilirsiniz. WP Google yazı tipleri, Google'ın ücretsiz ve yüksek kaliteli yazı tiplerini web sitenize dahil etmeyi kolaylaştırır. Metninizi büyük harf yapmak gayet iyi çalışıyor, ancak metnin tamamı büyük harfle yazıldığında iyi çalışmıyor. Yalnızca bir sayfa kullanarak tek bir sayfadaki yazı tipi sayısını azaltabilirsiniz. Bir sitede çok sayıda yazı tipi kullanıyorsanız profesyonel değilsiniz.
Başlığınızı, tüm öğelerinizin yazı tipini değiştirmek de dahil olmak üzere çeşitli şekillerde tasarlayabilirsiniz. WordPress özelleştirici ile yazı tiplerinizi gerçek zamanlı olarak önizleyebilirsiniz. Web sitenizin iyi görünmesini istiyorsanız yazı tiplerini kullanmalısınız. WordPress, değiştirmeyi kolaylaştırdığından, web siteniz için hangi yazı tipini kullanabileceğiniz konusunda herhangi bir kısıtlama yoktur. Bu makalede, WordPress yazı tiplerinin Google Yazı Tiplerini kullanmaktan Roboto'ya nasıl değiştirileceği anlatılmaktadır.
Stil sayfaları, yazı tipi stillerini tanımlamak için kullanılır. CSS stil sayfanızı kullanarak kullanmak istediğiniz temanın font özelliğini bulabilirsiniz. Aşağıda listelenen yazı tipi özelliklerinden herhangi birini, doğru şekilde ayarlandığı sürece kullanabilirsiniz. Yazı tipi boyutunu değiştirmeye ek olarak, yazı tipi boyutu özelliğini kullanabilirsiniz. Bu yazı tipinin ailesi 'Helvetica Neue' olarak adlandırılır. Normalde, yazı tipleri normaldir. Normal yazı tipi ağırlığı. Font-size özelliğini kullanarak fontun boyutunu da değiştirebilirsiniz.
WordPress Yazı Başlığımdaki Yazı Tipini Nasıl Değiştiririm?

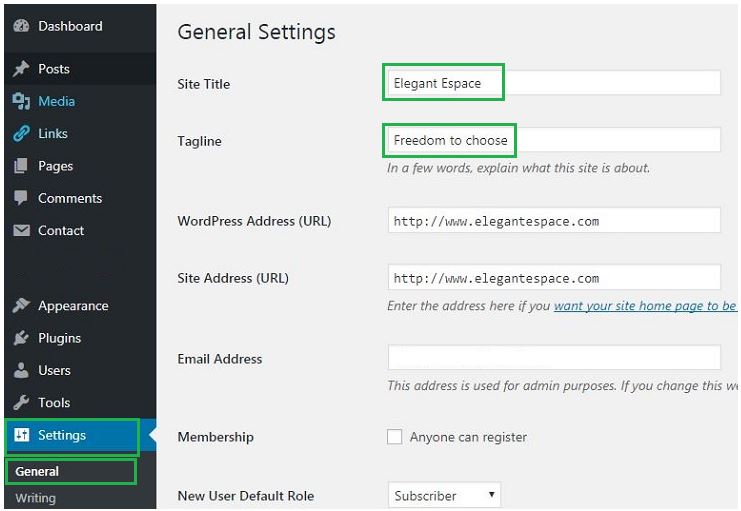
Temanızı özelleştirmek için Sitelerim'e gidin, ardından Temalar'ın yanındaki özelleştir düğmesini tıklayın. Klavyede yazı tiplerini seçebilirsiniz. Başlıklar altında yazı tipini değiştirebilirsiniz. Site başlığının yazı tipini ve diğer tüm başlıkları bu şekilde değiştirin.
Blog Yazısında Yazı Tipi Boyutu Nasıl Değiştirilir
Bir blog gönderisinin yazı tipi boyutunu değiştirmek için Ayarlar altında Başlık sekmesini ve ardından başlığı seçin. Başlık kutusuna yeni başlığı ve ardından Başlık kutusuna yeni başlığı girin. Yazı tipi boyutu adlı kaydırıcıya girerek yazı tipi boyutunu değiştirebilirsiniz.
Site Başlığı
Site başlığı kendi adınız, kendi markanız veya seçtiğiniz herhangi bir işletme, blog veya kişisel markanın adı olabilir. Sitenizin bir sayfasına bir başlık veya üst çubuk aracılığıyla erişildiğinde, genellikle site başlığı görüntülenir. İsterseniz, bir logo ile değiştirebilirsiniz.
Bir kullanıcı web sitenizi ziyaret ettiğinde aklına gelen ilk şey başlığı görür. İyi bir kural, web sitesinin başlığını 50 ila 65 karakter uzunluğunda yapmaktır. Bir web sayfasının içeriğinin açıklaması, web kullanıcılarına onu bulmaları için kullanımı kolay bir yol sağlayabilir. Ayrıca, arama motorlarının, girilen arama terimine dayalı olarak bir sitenin bir arama terimiyle veya anahtar kelimeyle alakalı olup olmadığını belirlemesine olanak tanır. Bir sayfa henüz ilk beş sonuç arasında yer almıyorsa, başlığının tıklama çekme olasılığı daha yüksek olacaktır. Web sitesi başlıkları söz konusu olduğunda, arama motorları web sitenizin içeriğinin alaka düzeyini dikkate alır. Google botları, başlık etiketinde bir hedef anahtar kelime kullanarak web sitenizin bilgilerini ziyaretçilerinizin aradığı bilgilerle eşleştirebilir.
Bir web sitesi başlığı , belirli bir kelime öbeği için optimize edilmiş olmalı ve kelime öbeği, başlığın bir parçasıymış gibi görünmelidir. Tamamen büyük harfli web sitelerinin başlıkları profesyonellikten uzak ve spam içerikli görünebilir, ancak genel olarak kötü olarak görülürler. Bir web sitesinin her sayfası, kendi özel sayfasında bulunan içeriği yansıtmalıdır. Bir arama motoru optimizasyon şemasında, robotlar, sayfalar arasında ayrım yapmak yerine sayfalar arasındaki farkları görmezden gelecek şekilde programlanmıştır ve bu da arama motorları için elverişsiz sıralamalara neden olur. Benzer içerik ve başlıklara sahip iki veya daha fazla sayfa gördüğünüzde, sayfaları birbirinden ayıran tek şey olan URL'lerine dikkat edin.
