3 เคล็ดลับในการเปลี่ยนรูปแบบคำบรรยายบนธีม WordPress ของคุณ
เผยแพร่แล้ว: 2022-10-20หากคุณต้องการเปลี่ยนรูปแบบคำบรรยายใน ธีม WordPress มีบางสิ่งที่คุณต้องคำนึงถึง ก่อนอื่น คุณต้องตรวจสอบให้แน่ใจว่าธีมของคุณรองรับคำบรรยาย หากไม่เป็นเช่นนั้น คุณสามารถค้นหาธีมที่ใช้หรือพยายามแก้ไขโค้ดด้วยตนเอง หากคุณต้องการแก้ไขโค้ด คุณจะต้องคุ้นเคยกับ HTML และ CSS เมื่อคุณพบธีมที่รองรับคำบรรยายแล้ว คุณจะต้องตัดสินใจว่าจะใช้รูปแบบใด มีรูปแบบที่แตกต่างกันสองสามรูปแบบที่คุณสามารถเลือกได้ ดังนั้นโปรดเลือกรูปแบบที่เหมาะกับความต้องการของคุณมากที่สุด หลังจากที่คุณเลือกรูปแบบแล้ว คุณสามารถเริ่มแก้ไขโค้ดได้ หากคุณไม่คุ้นเคยกับ HTML หรือ CSS คุณอาจต้องการพิจารณาจ้างนักพัฒนาซอฟต์แวร์เพื่อช่วยคุณในกระบวนการนี้ อย่างไรก็ตาม หากคุณพอใจกับการแก้ไขโค้ด คุณก็ควรจะทำเองได้ อย่าลืมใช้เวลาและตรวจสอบงานของคุณอีกครั้งก่อนที่จะเผยแพร่
ฉันมีปัญหาในการค้นหาคำตอบสำหรับคำถามที่เฉพาะเจาะจงสำหรับหัวข้อนั้นๆ ฉันใช้ธีม McKinley ซึ่งสามารถพบได้ที่ http://theme.com/themes/mckinley/ แต่คำบรรยายยังคงเป็นสีเทาเสมอ ฉันสามารถเลือก สีของชื่อเรื่อง แต่ยังคงเป็นคำบรรยาย หากคุณเลือกดูตัวอย่างการอัปเกรดการออกแบบที่กำหนดเอง การตั้งค่าบางอย่างที่คุณกำลังใช้อาจบันทึกในโหมดนั้น ถ้าคุณไม่ซื้อการอัปเกรด คุณจะไม่สามารถดูส่วนหน้าได้ คุณสามารถเข้าถึงฟังก์ชันทั้งหมดเหล่านี้ได้จากแดชบอร์ดโดยไม่ต้องอัปเกรด ไม่จำเป็นต้องใช้เครื่องมือออกแบบที่กำหนดเอง
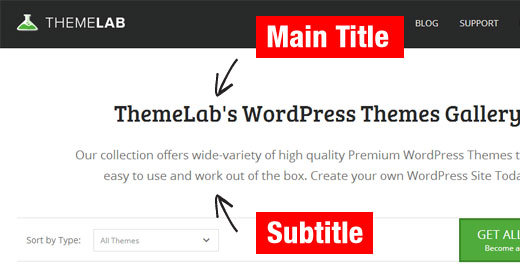
ฉันจะเปลี่ยนคำบรรยายใน WordPress ได้อย่างไร

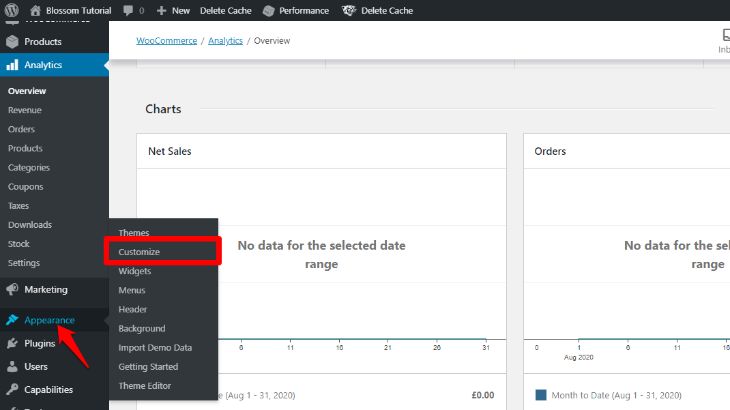
ไม่มีคำตอบเดียวสำหรับคำถามนี้ เนื่องจากกระบวนการเปลี่ยนคำบรรยายใน WordPress จะแตกต่างกันไปตามธีมและปลั๊กอินที่คุณใช้ อย่างไรก็ตาม โดยทั่วไป คุณสามารถเปลี่ยนคำบรรยายใน WordPress ได้โดยเข้าไปที่เครื่องมือปรับแต่งของธีมและปรับการตั้งค่าสำหรับ องค์ประกอบคำบรรยาย หรือหากธีมของคุณไม่มีเครื่องมือปรับแต่ง คุณสามารถเปลี่ยนคำบรรยายใน WordPress โดยแก้ไขโค้ดสำหรับองค์ประกอบคำบรรยายในเทมเพลตของธีมของคุณ
ฉันจะเปลี่ยนรูปแบบข้อความใน WordPress ได้อย่างไร

คุณสามารถเปลี่ยน รูปแบบข้อความ ใน WordPress ได้หลายวิธี วิธีหนึ่งคือใช้ตัวแก้ไข WordPress ในตัวเพื่อเลือกข้อความที่คุณต้องการเปลี่ยน จากนั้นใช้เมนูแบบเลื่อนลงเพื่อเลือกรูปแบบข้อความที่ต้องการ อีกวิธีหนึ่งคือการใช้ปลั๊กอิน WordPress เช่น TinyMCE Advanced เพื่อเพิ่มรูปแบบข้อความให้กับตัวแก้ไข WordPress
การเปลี่ยนแปลงรูปแบบตัวอักษรแบบง่ายๆ สามารถสร้างความแตกต่างอย่างมากให้กับการออกแบบของคุณได้อย่างน่าอัศจรรย์ ฟอนต์เป็นตัวแทนของตัวอักษรและตัวเลขของการออกแบบ และรวมถึงรายละเอียดของสไตล์ด้วย การเปลี่ยนข้อความใน MS Word หรือ Google Docs เป็นตัวหนา ตัวเอียง หรือแม้แต่ตัวหนา ตัวเอียงทำให้ง่ายขึ้นมาก ไฟล์แต่ละประเภทในสี่ประเภทนี้ต้องโหลดได้สำเร็จในแบบอักษรเว็บ ไฟล์ TrueType, ไฟล์ EOT, ไฟล์ WOFF และไฟล์ SVG ก็มีอยู่เช่นกัน ฟอนต์ที่โฮสต์ในเครื่องคือฟอนต์ที่มีอยู่ในระบบท้องถิ่นของคุณ คุณสามารถมั่นใจได้ว่าเว็บไซต์ของคุณจะปรากฏเหมือนกันในทุกหน้าจอด้วยแบบอักษรที่ปลอดภัยสำหรับเว็บ
ไม่จำเป็นต้องดาวน์โหลดหรือติดตั้งอะไรเลย ในการใช้ Font Awesome ให้เพิ่มโค้ดต่อไปนี้ลงในส่วน >head> ของเพจ ไอคอนจะเปลี่ยนไปตามปัจจัยต่างๆ รวมถึงขนาดแบบอักษรและสี ในส่วนนี้ เราจะพูดถึงตัวแก้ไขพื้นฐานสำหรับ Gutenberg รวมถึงตัวสร้างเพจ เช่น Brizy และ Elementor เลือกโพสต์หรือหน้าที่คุณต้องการเปลี่ยนด้วย Elementor จากนั้นคลิกปุ่มเปลี่ยนแบบอักษร เมื่อคลิกที่ไอคอน Typography คุณจะสามารถเข้าถึงแท็บ Style ได้ ตัวสร้างหน้า Elementor ช่วยให้คุณเปลี่ยนข้อความได้หลายวิธี
คุณสามารถเข้าถึงแบบอักษร ขนาด น้ำหนัก ความสูงของบรรทัด และตัวเลือกการเว้นวรรคได้หลายแบบ ปลั๊กอินฟอนต์ทำให้ง่ายต่อการเปลี่ยนฟอนต์ใน WordPress โดยไม่ต้องเขียนโค้ดใดๆ เครื่องมือปรับแต่ง WordPress ช่วยให้คุณสามารถดูตัวอย่างการเปลี่ยนแปลงที่ทำในแบบเรียลไทม์ ปลั๊กอิน Easy Google Fonts ทำให้ง่ายต่อการเปลี่ยนองค์ประกอบเริ่มต้นของแท็กข้อความและหัวเรื่อง เพียงคลิกขวาที่แบบอักษรของคอนเทนเนอร์ จากนั้นโหลดหน้าเว็บเพื่อค้นหาชื่อคอนเทนเนอร์ หากคุณสะดวกที่จะเขียนโค้ด คุณสามารถเปลี่ยนฟอนต์ขององค์ประกอบใดๆ ในไซต์ WordPress ของคุณได้อย่างง่ายดายโดยไม่ต้องแก้ไขโค้ด ใน WordPress คุณยังสามารถใช้ WordPress Customizer เพื่อเปลี่ยนแบบอักษรได้
เราจะแสดงวิธีเพิ่มแบบอักษรให้กับเว็บไซต์ของคุณโดยใช้เครื่องมือสร้างหน้า Elementor เว็บไซต์ของคุณไม่ได้โฮสต์แบบอักษร Google และแบบอักษรภายนอกอื่นๆ เบราว์เซอร์ต้องขอคำขอ HTTP จาก Google หรือโฮสต์แบบอักษรทุกครั้งที่ผู้ใช้เข้าชมหน้า เนื่องจากเบราว์เซอร์โฮสต์ไฟล์ฟอนต์ จึงสามารถดาวน์โหลดได้จากหน้าโดยไม่ต้องทำการร้องขอเพิ่มเติม ด้วยการเร่งกระบวนการโหลด คุณสามารถทำให้หน้าของคุณเร็วขึ้น ส่งผลให้อันดับของเครื่องมือค้นหาสูงขึ้น และผู้เข้าชมมีความสุขมากขึ้น ฟอนต์ Google ถูกโฮสต์ในเครื่องโดย WordPress เนื่องจากถูกโฮสต์โดยฟอนต์ปกติ กระบวนการนี้ง่ายยิ่งขึ้นเมื่อคุณมีเครื่องมือฟรีที่สร้างโค้ด CSS จริงที่จำเป็นสำหรับไซต์ WordPress ของคุณ

ในอนาคต คุณจะส่งคำขอ Google Font API เพียงครั้งเดียว ซึ่งจะรวบรวมข้อมูลแบบอักษรทั้งหมดจาก Google และจัดเก็บไว้ในเซิร์ฟเวอร์ของคุณ ไซต์ WordPress สามารถฝังไฟล์ฟอนต์แบบกำหนดเองด้วยฟอนต์แบบกำหนดเอง ซึ่งทำให้ง่ายต่อการสร้างของคุณเอง คุณสามารถใช้ปลั๊กอินกับ Elementor, Beaver Builder หรือ ธีม Astra แบบอักษร WP Google ทำให้ง่ายต่อการรวมแบบอักษรคุณภาพสูงฟรีของ Google เข้ากับเว็บไซต์ของคุณ การใช้อักษรตัวพิมพ์ใหญ่นั้นใช้ได้ดี แต่จะใช้ไม่ได้ผลเมื่อตัวพิมพ์ใหญ่ทั้งหมด คุณสามารถลดจำนวนแบบอักษรในหน้าเดียวได้โดยใช้เพียงหน้าเดียว คุณไม่เป็นมืออาชีพหากคุณใช้แบบอักษรจำนวนมากบนไซต์
คุณสามารถออกแบบส่วนหัวของคุณได้หลายวิธี รวมถึงการเปลี่ยนแบบอักษรขององค์ประกอบทั้งหมดของคุณ คุณสามารถดูตัวอย่างแบบอักษรของคุณได้แบบเรียลไทม์ด้วยเครื่องมือปรับแต่ง WordPress คุณควรใช้แบบอักษรหากต้องการให้เว็บไซต์ของคุณดูดี ไม่มีข้อจำกัดเกี่ยวกับแบบอักษรที่คุณใช้สำหรับเว็บไซต์ของคุณ เนื่องจาก WordPress ทำให้การเปลี่ยนแปลงเป็นเรื่องง่าย บทความนี้กล่าวถึงวิธีการเปลี่ยนฟอนต์ WordPress จากการใช้ Google Fonts เป็น Roboto
สไตล์ชีตใช้เพื่อกำหนดรูปแบบฟอนต์ เมื่อใช้สไตล์ชีต CSS คุณจะพบ คุณสมบัติฟอนต์ ของธีมที่คุณต้องการใช้ คุณสามารถใช้คุณสมบัติแบบอักษรใดก็ได้ตามรายการด้านล่าง ตราบใดที่ตั้งค่าอย่างถูกต้อง นอกจากการเปลี่ยนขนาดฟอนต์แล้ว คุณยังสามารถใช้คุณสมบัติขนาดฟอนต์ได้อีกด้วย ตระกูลของฟอนต์นี้มีชื่อว่า 'Hevetica Neue' โดยปกติฟอนต์จะปกติ น้ำหนักแบบอักษรปกติ คุณยังสามารถเปลี่ยนขนาดของฟอนต์ได้โดยใช้คุณสมบัติขนาดฟอนต์
ฉันจะเปลี่ยนแบบอักษรบนชื่อบทความ WordPress ของฉันได้อย่างไร

ในการปรับแต่งธีมของคุณ ให้ไปที่ไซต์ของฉัน จากนั้นคลิกปุ่มปรับแต่งที่อยู่ถัดจากธีม บนแป้นพิมพ์ คุณสามารถเลือกแบบอักษรได้ ภายใต้ หัวเรื่อง คุณสามารถเปลี่ยนฟอนต์ได้ เปลี่ยนแบบอักษรของชื่อเว็บไซต์ ตลอดจนหัวเรื่องอื่นๆ ในลักษณะนี้
วิธีเปลี่ยนขนาดตัวอักษรบนโพสต์บล็อก
ภายใต้ การตั้งค่า เลือกแท็บ ชื่อเรื่อง ตามด้วยหัวเรื่อง เพื่อเปลี่ยนขนาดฟอนต์ของโพสต์ในบล็อก ป้อนชื่อเรื่องใหม่ในกล่องชื่อเรื่อง ตามด้วย หัวเรื่องใหม่ ในกล่องหัวเรื่อง เมื่อป้อนแถบเลื่อนที่เรียกว่าขนาดฟอนต์ คุณสามารถเปลี่ยนขนาดฟอนต์ได้
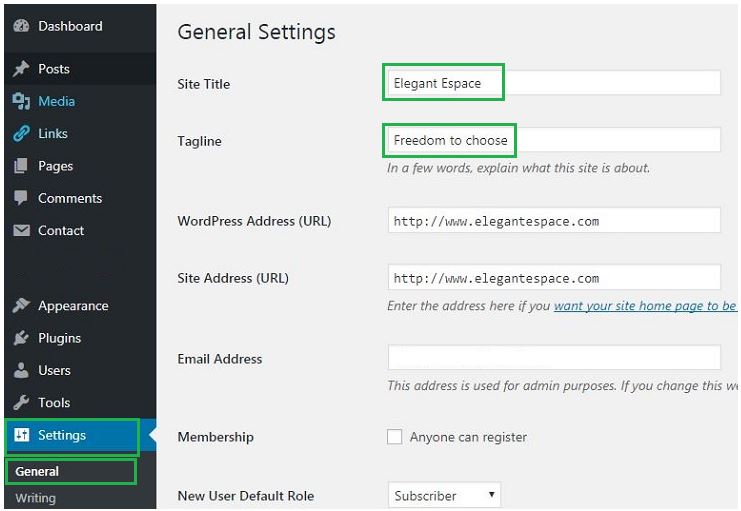
ชื่อเว็บไซต์
ชื่อไซต์ อาจเป็นชื่อของคุณเอง แบรนด์ของคุณเอง หรือชื่อธุรกิจ บล็อก หรือแบรนด์ส่วนบุคคลที่คุณเลือก เมื่อมีการเข้าถึงหน้าของไซต์ของคุณผ่านส่วนหัวหรือแถบด้านบน มักจะแสดงชื่อไซต์ หากต้องการ คุณสามารถแทนที่ด้วยโลโก้ได้
เมื่อผู้ใช้เยี่ยมชมเว็บไซต์ของคุณ เขาหรือเธอเห็นชื่อเป็นสิ่งแรกที่นึกถึง หลักการที่ดีคือการทำให้ชื่อเว็บไซต์มีความยาว 50 ถึง 65 อักขระ คำอธิบายของเนื้อหาของหน้าเว็บช่วยให้ผู้ใช้เว็บสามารถค้นหาได้ง่าย นอกจากนี้ยังช่วยให้เครื่องมือค้นหาสามารถระบุได้ว่าไซต์มีความเกี่ยวข้องกับคำค้นหาหรือคำหลักตามคำค้นหาที่ป้อนหรือไม่ เมื่อเพจยังไม่ได้รับการจัดอันดับในผลลัพธ์ห้าอันดับแรก ชื่อของเพจจะมีแนวโน้มที่จะดึงดูดการคลิกมากขึ้น เมื่อพูดถึงชื่อเว็บไซต์ เครื่องมือค้นหาจะพิจารณาความเกี่ยวข้องของเนื้อหาเว็บไซต์ของคุณ บอทของ Google สามารถจับคู่ข้อมูลเว็บไซต์ของคุณกับสิ่งที่ผู้เยี่ยมชมกำลังมองหาโดยใช้คำหลักเป้าหมายใน แท็กชื่อ
ชื่อเว็บไซต์ ควรปรับให้เหมาะสมสำหรับวลีเฉพาะ และวลีนั้นควรปรากฏราวกับว่าเป็นส่วนหนึ่งของชื่อ แม้ว่าชื่อเว็บไซต์ตัวพิมพ์ใหญ่ทั้งหมดอาจดูไม่เป็นมืออาชีพและเป็นสแปม แต่กลับถูกมองว่าเป็นฟอร์มที่ไม่ดีโดยรวม แต่ละหน้าของเว็บไซต์ต้องสะท้อนถึงเนื้อหาที่พบในหน้าที่เฉพาะเจาะจง ในโครงการเพิ่มประสิทธิภาพกลไกค้นหา โรบ็อตถูกตั้งโปรแกรมให้เพิกเฉยต่อความแตกต่างระหว่างหน้าต่างๆ แทนที่จะแยกความแตกต่างระหว่างหน้า ส่งผลให้อันดับไม่เอื้ออำนวยต่อเครื่องมือค้นหา เมื่อคุณเห็นหน้าสองหน้าขึ้นไปที่มีเนื้อหาและชื่อคล้ายกัน ให้จับตาดู URL ของหน้าซึ่งเป็นสิ่งเดียวที่ทำให้แตกต่าง
