3 совета по изменению формата субтитров в вашей теме WordPress
Опубликовано: 2022-10-20Если вы хотите изменить формат субтитров в своей теме WordPress , вам необходимо принять во внимание несколько вещей. Прежде всего, вам нужно убедиться, что ваша тема поддерживает субтитры. Если это не так, вы можете либо найти тему, которая делает это, либо попытаться отредактировать код самостоятельно. Если вы хотите редактировать код, вам необходимо быть знакомым с HTML и CSS. Как только вы нашли тему, которая поддерживает субтитры, вам нужно будет решить, какой формат вы хотите использовать. Есть несколько различных форматов, которые вы можете выбрать, поэтому убедитесь, что вы выбрали тот, который лучше всего соответствует вашим потребностям. После того, как вы выбрали формат, вы можете приступить к редактированию кода. Если вы не знакомы с HTML или CSS, вы можете подумать о найме разработчика, который поможет вам в этом процессе. Однако, если вам удобно редактировать код, вы сможете сделать это самостоятельно. Просто не забудьте не торопиться и перепроверить свою работу, прежде чем опубликовать ее.
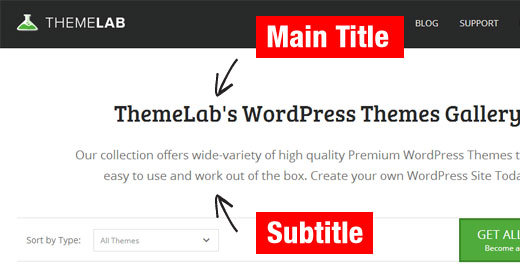
У меня возникли проблемы с поиском ответа на вопрос, который довольно специфичен для темы. Я использую тему McKinley, которую можно найти по адресу http://theme.com/themes/mckinley/, но субтитры всегда остаются серыми. Я смог выбрать цвет заголовка , но все же подзаголовок. Если вы выберете предварительный просмотр обновления «Пользовательский дизайн», некоторые из используемых вами настроек могут сохраниться в этом режиме. Если вы не купите обновление, вы не сможете увидеть их в интерфейсе. Вы можете получить доступ ко всем этим функциям с панели управления без необходимости обновления; никаких пользовательских инструментов проектирования не требуется.
Как изменить субтитры в WordPress?

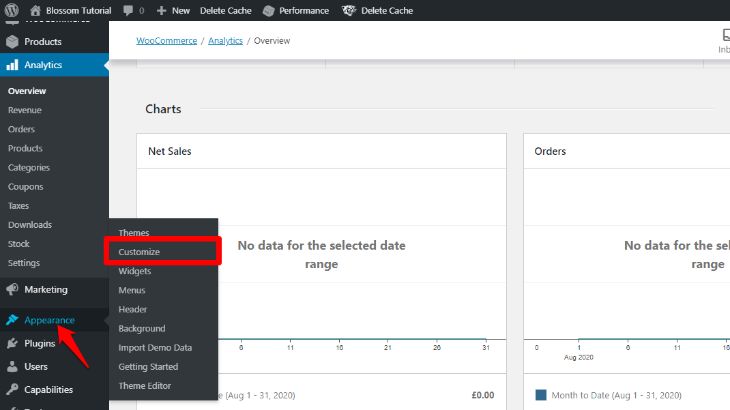
На этот вопрос нет универсального ответа, так как процесс изменения субтитров в WordPress зависит от темы и используемых вами плагинов. Однако, как правило, вы можете изменить субтитры в WordPress, открыв инструмент настройки темы и изменив настройки элемента субтитров . В качестве альтернативы, если в вашей теме нет инструмента настройки, вы можете изменить субтитры в WordPress, отредактировав код элемента субтитров в шаблонах вашей темы.
Как изменить стиль текста в WordPress?

Есть несколько способов изменить стиль текста в WordPress. Один из способов — использовать встроенный редактор WordPress, чтобы выбрать текст, который вы хотите изменить, а затем использовать раскрывающееся меню, чтобы выбрать нужный стиль текста. Другой способ — использовать плагин WordPress, такой как TinyMCE Advanced, чтобы добавить больше текстовых стилей в редактор WordPress.
Удивительно, как простое изменение в типографике может иметь большое значение в вашем дизайне. Шрифт — это представление букв и цифр дизайна, а также детали его стиля. Изменение текста в MS Word или Google Docs на полужирный, курсив или даже полужирный курсив значительно упрощает задачу. Каждый из этих четырех типов файлов должен быть успешно загружен в веб-шрифты. Также присутствуют файлы TrueType, файлы EOT, файлы WOFF и файлы SVG. Локальные размещенные шрифты — это те, которые доступны в вашей локальной системе. Вы можете убедиться, что ваш веб-сайт отображается одинаково на всех экранах с помощью веб-безопасных шрифтов.
Не нужно ничего скачивать или устанавливать. Чтобы использовать Font Awesome, добавьте следующий код в раздел >head> вашей страницы. Значок будет меняться в зависимости от множества факторов, включая размер и цвет шрифта. В этом разделе мы рассмотрим базовый редактор для Gutenberg, а также конструкторы страниц, такие как Brizy и Elementor. Выберите сообщение или страницу, которую вы хотите изменить с помощью Elementor, а затем нажмите кнопку «Изменить шрифт». Нажав на значок «Типографика», вы можете получить доступ к вкладке «Стиль». Конструктор страниц Elementor позволяет изменять текст различными способами.
У вас есть доступ к ряду шрифтов, размеров, веса, высоты строки и вариантов интервалов. Плагин шрифта упрощает изменение шрифта в WordPress без необходимости что-либо кодировать. Настройщик WordPress позволяет просматривать изменения, внесенные в режиме реального времени. Плагин Easy Google Fonts упрощает изменение стандартных элементов текста и тегов заголовков. Просто щелкните правой кнопкой мыши шрифт контейнера, а затем загрузите веб-страницу, чтобы найти имя контейнера. Если вам удобно писать код, вы можете легко изменить шрифт любого элемента на своем сайте WordPress без необходимости изменять код. В WordPress вы также можете использовать настройщик WordPress для изменения шрифта.
Мы покажем вам, как добавить шрифты на ваш сайт с помощью конструктора страниц Elementor. На вашем веб-сайте не используются шрифты Google и другие внешние шрифты. Браузер должен запрашивать HTTP-запрос от Google или хоста шрифтов всякий раз, когда пользователь посещает страницу. Поскольку браузер размещает файлы шрифтов, он может загрузить их со страницы без каких-либо дополнительных запросов. Ускорив процесс загрузки, вы можете сделать свою страницу быстрее, что приведет к более высокому рейтингу в поисковых системах и большему количеству довольных посетителей. Шрифты Google размещаются локально в WordPress, как и обычные шрифты. Теперь этот процесс стал еще проще, поскольку у вас есть бесплатный инструмент, который генерирует фактический код CSS, необходимый для вашего сайта WordPress.

В будущем вы будете отправлять только один запрос Google Font API, который будет собирать все данные о шрифтах из Google и сохранять их на вашем сервере. Сайты WordPress могут встраивать файлы пользовательских шрифтов с помощью пользовательских шрифтов, что упрощает создание собственных. Вы можете использовать плагин с Elementor, Beaver Builder или темой Astra . WP Google fonts упрощает включение бесплатных и высококачественных шрифтов Google на ваш веб-сайт. Использование заглавных букв в тексте прекрасно работает, но это не работает, когда весь текст пишется с заглавной буквы. Вы можете уменьшить количество шрифтов на одной странице, используя только один. Вы непрофессиональны, если используете много шрифтов на сайте.
Вы можете оформить свой заголовок различными способами, включая изменение шрифта всех ваших элементов. Вы можете просмотреть свои шрифты в режиме реального времени с помощью настройщика WordPress. Вы должны использовать шрифты, если хотите, чтобы ваш сайт выглядел хорошо. Нет никаких ограничений на то, какой шрифт вы можете использовать для своего веб-сайта, потому что WordPress упрощает его изменение. В этой статье обсуждается, как изменить шрифты WordPress с использования Google Fonts на Roboto.
Таблицы стилей используются для определения стилей шрифтов. Используя таблицу стилей CSS, вы можете найти свойство шрифта темы, которую хотите использовать. Вы можете использовать любые из перечисленных ниже свойств шрифта, если они правильно настроены. Помимо изменения размера шрифта, вы можете использовать свойство font-size. Семейство этого шрифта называется Helvetica Neue. Нормально, шрифты нормальные. Нормальный вес шрифта. Вы также можете изменить размер шрифта, используя свойство font-size.
Как изменить шрифт в заголовке моего сообщения WordPress?

Чтобы настроить тему, перейдите в раздел «Мои сайты», затем нажмите кнопку «Настроить» рядом с пунктом «Темы». На клавиатуре вы можете выбрать шрифты. В разделе «Заголовки» вы можете изменить шрифт. Таким же образом измените шрифт заголовка сайта, а также всех остальных заголовков.
Как изменить размер шрифта в сообщении блога
В разделе «Настройки» выберите вкладку «Заголовок», а затем заголовок, чтобы изменить размер шрифта записи в блоге. Введите новый заголовок в поле «Заголовок», а затем новый заголовок в поле «Заголовок». Введя ползунок под названием размер шрифта, вы можете изменить размер шрифта.
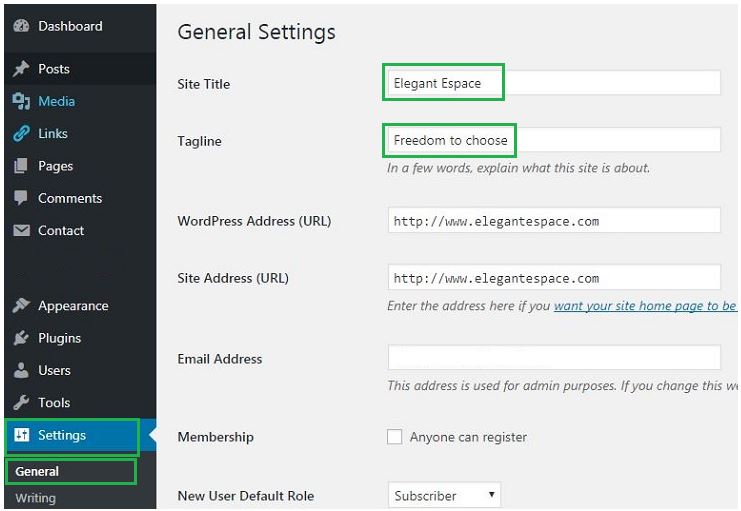
Название сайта
Название сайта может быть вашим собственным именем, вашим собственным брендом или названием любой компании, блога или личного бренда по вашему выбору. При доступе к странице вашего сайта через заголовок или верхнюю панель обычно отображается заголовок сайта. Если хотите, можете заменить его логотипом.
Когда пользователь посещает ваш сайт, он или она видит заголовок как первое, что приходит ему на ум. Хорошим практическим правилом является длина заголовка веб-сайта от 50 до 65 символов. Описание содержимого веб-страницы может предоставить веб-пользователям простой в использовании способ ее поиска. Кроме того, он позволяет поисковым системам определять, соответствует ли сайт поисковому запросу или ключевому слову, на основе введенного поискового запроса. Когда страница еще не попала в первые пять результатов, ее заголовок с большей вероятностью будет привлекать клики. Когда дело доходит до названий веб-сайтов, поисковые системы учитывают релевантность содержания вашего веб-сайта. Боты Google могут сопоставлять информацию вашего веб-сайта с тем, что ищут ваши посетители, используя целевое ключевое слово в теге title .
Заголовок веб-сайта должен быть оптимизирован для определенной фразы, и эта фраза должна выглядеть так, как если бы она была частью заголовка. Хотя заголовки веб-сайтов, написанные заглавными буквами, могут показаться непрофессиональными и спамными, в целом они считаются дурным тоном. Каждая страница веб-сайта должна отражать содержание, найденное на конкретной странице. В схеме поисковой оптимизации роботы запрограммированы игнорировать различия между страницами, а не различать их, что приводит к ранжированию, неблагоприятному для поисковых систем. Когда вы видите две или более страниц с похожим содержанием и заголовками, обратите внимание на URL-адреса страниц, которые являются единственным, что их отличает.
