如何更改加利福尼亞 WordPress 主題中的背景顏色
已發表: 2022-10-20要更改 California WordPress 主題中的背景顏色,您需要訪問定制器。 為此,請從 WordPress 儀表板的左側邊欄中轉到外觀 > 自定義。 進入定制器後,單擊顏色選項卡。 從這裡,您可以將背景顏色更改為您喜歡的任何顏色。 只需單擊您要使用的顏色,然後單擊“保存並發布”按鈕即可保存您的更改。
使用內置的 WordPress 選項,您可以更改網站背景的顏色和圖像。 要訪問背景選項,請轉到外觀(外觀)下的某些主題的儀表板。 然後可以將圖像用作背景。 要應用更改,請單擊屏幕上的發布按鈕(紅色箭頭)。 本節將引導您完成有選擇地更改 WordPress 背景顏色的過程。 這是名為 Change Background Color for Pages, Posts, and Widgets 的插件的第一次演示。 背景顏色選項也可以在儀表板的菜單中找到。
按照這些步驟和下面提供的屏幕截圖,您可以自定義背景。 當涉及到您網站背景的顏色時,訪問者了解您要傳達的內容至關重要。 將內容和背景分開至關重要,尤其是對於有視覺障礙的訪客。 要更改某些主題的背景,請確保它們包含自定義菜單。 自定義或儀表板菜單通常位於儀表板上。
如何更改主題的背景顏色?

有幾種方法可以更改主題的背景顏色。 一種方法是使用背景圖像。 另一種方法是使用背景顏色。
我們中的大多數人不希望看到我們的博客具有沉悶的白色背景。 我們中的很大一部分人可能希望完全改變背景,甚至希望添加一張圖片作為背景。 在本指南中,您將學習如何更改 WordPress 網站的背景顏色。
如何更改 WordPress 主題的顏色
要更改 WordPress 主題的顏色,您可以通過多種方式進行。 可以通過選擇外觀來自定義顏色。 此外,您可以使用多種方法更改 WordPress 主題的顏色。
如何更改 WordPress 標題的背景顏色?

可以通過轉到自定義>標題>標題>標題背景顏色來更改標題背景的顏色。 您可以通過轉到自定義來更改頂欄的顏色。 通過轉到自定義 > 頁腳,您可以更改頁腳顏色。
WordPress 網站的標題菜單是高度定制的。 選擇主題時,可以指定背景顏色。 自定義 CSS 用於在主題不添加時添加它。 更改菜單標題顏色的最簡單方法是添加自定義 CSS。 下面的代碼將被粘貼到CSS 編輯器中。 將 #F0F1F8 替換為所需背景顏色的十六進制代碼。 如果是不同的站點標題類,請將其替換為新的。 通過單擊“發布”,您可以保存更改。 在各種主題中,您還可以使用菜單 CSS 類更改菜單的背景顏色。

如何在 Css 中更改標題的背景顏色?
如果您使用 Square Online 編輯器構建您的網站,請轉到部分樣式頁面並從頁眉和頁腳部分中選擇部分樣式。 背景可以從灰色更改為顏色或圖像(如果它是標題部分的一部分,則可以從灰色更改為透明顏色)。
如何在 Css 中更改表頭顏色
在 CSS 中,使用 *br 更改表頭的顏色。 CSS 文件可以在 CSS 文件夾中找到。 請將下面這行CSS 代碼複製並粘貼到文件頂部: 如果未選擇 .table-header 選項,則生成一個 .table-header。 為表頭選擇“背景顏色”後,可以添加“rgba(255,255,255,1)”。 如果要更改表頭的背景顏色,請在“背景顏色”後添加“rgba(0,0,0,0.5)”。 更改表格標題文本的顏色時,應在“text-color”之後添加“rgba(255,255,255, 0.5)”。 如果要更改表格標題的背景顏色,將使用 'rgba(0,0,0,0.5)' 選項。 在“text-color”之後,您可以通過“rgba(255,255,255, 0.5)”更改表頭文本的顏色。
如何更改 WordPress 頂部欄的顏色?
然後,選擇編輯器並更改顏色。 從樣式表(style.css)中選擇要更改的顏色代碼,然後將其粘貼到新的十六進制代碼中。 更改大約需要十分鐘才能完成。 希望這將有助於解決此問題。
如何更改小部件的外觀
從菜單下拉菜單中選擇菜單。 在菜單頁面上,有四個部分:標題、菜單、背景和小部件區域。 您可以更改標題、菜單或背景,方法是從相應的部分中選擇它,然後單擊所需的元素。 要更改小部件區域,請單擊它旁邊的加號,然後單擊要更改的主題。 完成頁面修改後,單擊頁面頂部的保存按鈕。
您可以通過單擊儀表板側邊欄上的小部件來更改小部件的外觀。 頁腳、側邊欄和小部件區域在小部件頁面上由六個部分分隔:頁眉、菜單、背景、頁腳、側邊欄和小部件區域。 要更改頁眉、菜單、背景、頁腳、側邊欄或小部件區域,請單擊相關部分,然後選擇要修改的元素。
更改背景顏色 WordPress Css
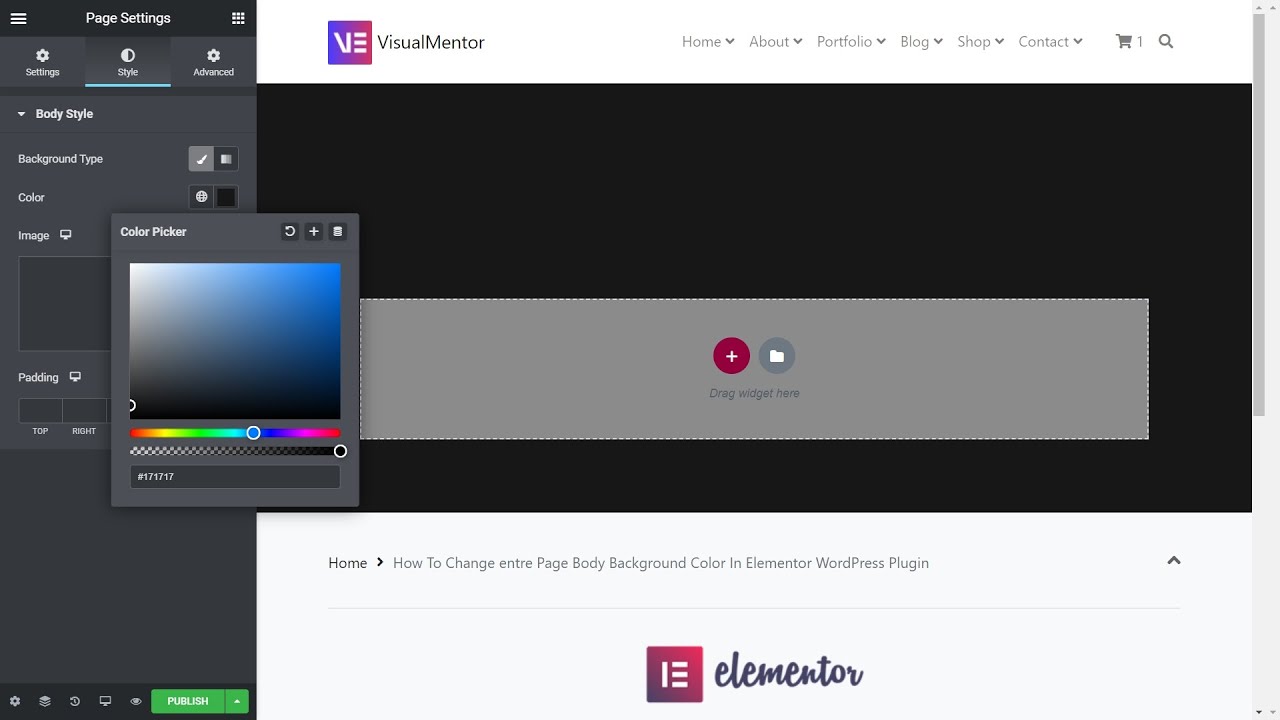
有幾種方法可以更改 WordPress 中的背景顏色。 您可以通過定制器或將 CSS 添加到您的子主題中來實現。 如果您使用的是子主題,則可以將 CSS 添加到子主題的 style.css 文件中。 如果您使用的是定制器,您可以轉到外觀 > 定制 > 顏色並選擇背景顏色。
每個 WordPress 網站都使用不同的 HTML 標籤構建。 要自定義一個主題,你必須對它有一個基本的了解。 但是,有時向專業人士諮詢是有利的,您可能會得到您需要的東西。 您可以使用 CSS Hero 更改網站背景的顏色。 在單擊頁面底部的“保存”按鈕之前,您只能看到所做的更改。 然後,您的更改會實時發佈在網站上,以供所有人查看。
