Cara Mengubah Warna Latar Belakang Pada Tema WordPress California
Diterbitkan: 2022-10-20Untuk mengubah warna latar belakang tema California WordPress, Anda perlu mengakses Customizer. Untuk melakukan ini, buka Appearance > Customize dari sidebar kiri dashboard WordPress. Setelah di Customizer, klik tab Colors . Dari sini, Anda dapat mengubah warna latar belakang ke warna apa pun yang Anda suka. Cukup klik pada warna yang ingin Anda gunakan, lalu klik tombol Simpan & Terbitkan untuk menyimpan perubahan Anda.
Dengan menggunakan opsi WordPress bawaan, Anda dapat mengubah warna dan gambar latar belakang situs web Anda. Untuk mengakses opsi Latar Belakang, buka dasbor di beberapa tema di bawah Penampilan (Penampilan). Gambar kemudian dapat digunakan sebagai latar belakang. Untuk menerapkan perubahan, klik tombol Terbitkan (Panah merah) di layar. Bagian ini akan memandu Anda melalui proses mengubah warna latar belakang WordPress secara selektif. Ini adalah demonstrasi pertama dari plugin yang disebut Ubah Warna Latar Belakang untuk Halaman, Postingan, dan Widget. Pilihan warna latar belakang juga dapat ditemukan di menu dasbor.
Dengan mengikuti langkah-langkah ini dan tangkapan layar yang disediakan di bawah ini, Anda dapat menyesuaikan latar belakang Anda. Dalam hal warna latar belakang situs web Anda, penting bagi pengunjung untuk memahami apa yang ingin Anda sampaikan. Sangat penting untuk memisahkan konten dan latar belakang, terutama bagi pengunjung dengan gangguan penglihatan. Untuk mengubah latar belakang beberapa tema Anda, pastikan tema tersebut menyertakan menu khusus. Menu kustomisasi atau dasbor biasanya terletak di dasbor.
Bagaimana Anda Mengubah Warna Latar Belakang Tema?

Ada beberapa cara untuk mengubah warna latar belakang tema. Salah satu caranya adalah dengan menggunakan gambar latar belakang . Cara lain adalah dengan menggunakan warna latar belakang.
Sebagian besar dari kita tidak ingin melihat blog kita dengan latar belakang putih kusam . Sebagian besar dari kita mungkin ingin latar belakang diubah sepenuhnya atau bahkan gambar ditambahkan sebagai latar belakang. Dalam panduan ini, Anda akan belajar cara mengubah warna latar belakang situs WordPress.
Cara Mengubah Warna Tema WordPress Anda
Untuk mengubah warna tema WordPress Anda, Anda dapat melakukannya dengan berbagai cara. Warna dapat disesuaikan dengan memilih Penampilan. Selanjutnya, Anda dapat mengubah warna tema WordPress menggunakan berbagai metode.
Bagaimana Saya Mengubah Warna Latar Belakang Header WordPress Saya?

Warna latar belakang tajuk dapat diubah dengan masuk ke Kustomisasi > tajuk > tajuk > warna latar tajuk. Anda dapat mengubah warna bilah atas dengan masuk ke Kustomisasi. Dengan masuk ke Customize > Footer, Anda dapat mengubah Warna Footer .
Menu header situs WordPress sangat disesuaikan. Saat memilih tema, dimungkinkan untuk menentukan warna latar belakangnya. CSS khusus digunakan untuk menambahkannya ketika tema tidak. Cara paling sederhana untuk mengubah warna header menu Anda adalah dengan menambahkan CSS khusus. Kode berikut akan ditempelkan ke editor CSS . Ganti #F0F1F8 dengan kode hex warna latar belakang yang Anda inginkan. Dalam kasus kelas header situs yang berbeda, ganti dengan yang baru. Dengan mengeklik 'Terbitkan', Anda dapat menyimpan perubahan. Dalam berbagai tema, Anda juga dapat mengubah warna latar belakang menu menggunakan kelas menu CSS.

Bagaimana Cara Mengubah Warna Latar Belakang Header Saya Di Css?
Jika Anda membuat situs dengan editor Square Online, buka halaman gaya bagian dan pilih Gaya bagian dari bagian header dan footer. Latar belakang dapat diubah dari abu-abu menjadi warna atau gambar (atau dari abu-abu menjadi warna transparan jika itu adalah bagian dari bagian header).
Cara Mengubah Warna Header Tabel Di Css
Di CSS, gunakan *br untuk mengubah warna Header Tabel. File CSS dapat ditemukan di folder CSS. Silakan salin dan tempel baris kode CSS berikut ke bagian atas file: Jika opsi.tabel-header tidak dipilih, a.tabel-header dihasilkan. Setelah 'background-color' dipilih untuk Header Tabel, 'rgba(255.255.255,1)' dapat ditambahkan. Jika Anda ingin mengubah warna latar belakang Header Tabel, tambahkan 'rgba(0,0,0,0.5)' setelah 'warna latar.' Saat mengubah warna teks header Tabel, 'rgba(255.255.255, 0.5)' harus ditambahkan setelah 'text-color.' Opsi 'rgba(0,0,0,0.5)' akan digunakan jika Anda ingin mengubah warna latar belakang header tabel. Setelah 'text-color', Anda dapat mengubah warna teks tableheader dengan 'rgba(255.255.255, 0.5)'.
Bagaimana Saya Mengubah Warna Bilah Atas Di WordPress?
Kemudian, pilih editor dan ubah warnanya. Pilih kode warna yang ingin Anda ubah dari Stylesheet (style.css) lalu tempelkan ke kode hex baru. Perubahan akan memakan waktu sekitar sepuluh menit untuk diselesaikan. Semoga dapat membantu dalam penyelesaian masalah ini.
Cara Mengubah Tampilan Widget Anda
Pilih Menu dari menu drop-down menu. Pada halaman Menu, ada empat bagian: header, menu, background, dan area widget. Anda dapat mengubah header, menu, atau latar belakang dengan memilihnya dari bagian yang sesuai dan kemudian mengklik elemen yang diinginkan. Untuk mengubah Area Widget, klik tanda plus di sebelahnya dan kemudian pada tema yang ingin Anda ubah. Setelah selesai memodifikasi halaman, klik tombol Simpan di bagian atas halaman.
Anda dapat mengubah tampilan widget dengan mengekliknya di bilah sisi dasbor. Area footer, sidebar, dan widget dipisahkan oleh enam bagian pada halaman Widget: header, menu, background, footer, sidebar, dan area widget. Untuk mengubah area header, menu, latar belakang, footer, sidebar, atau widget, klik bagian yang relevan, lalu pilih elemen yang ingin Anda ubah.
Ubah Warna Latar Belakang WordPress Css
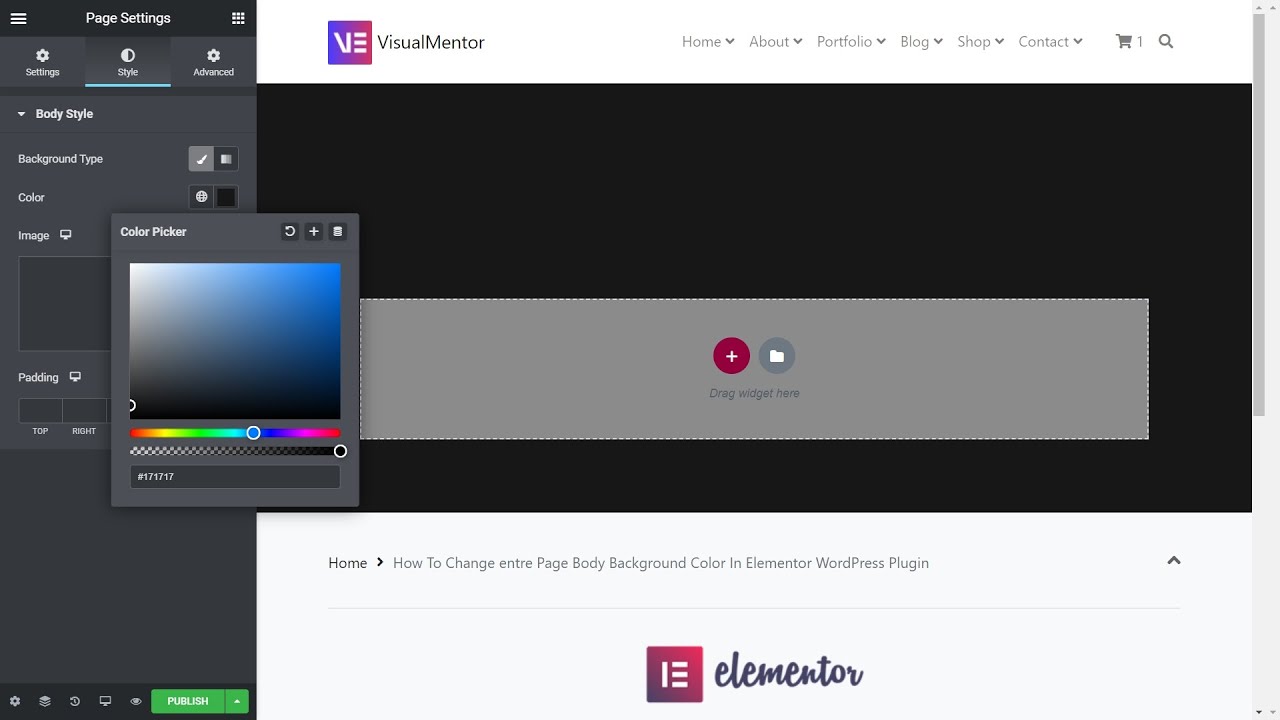
Ada beberapa cara untuk mengubah warna latar belakang di WordPress. Anda dapat melakukannya melalui Customizer atau dengan menambahkan CSS ke tema anak Anda . Jika Anda menggunakan tema anak, Anda dapat menambahkan CSS ke file style.css tema anak Anda. Jika Anda menggunakan Customizer, Anda bisa pergi ke Appearance > Customize > Colors dan pilih warna latar belakang.
Setiap situs WordPress dibangun dengan tag HTML yang berbeda. Untuk menyesuaikan tema, Anda harus memiliki pemahaman dasar tentangnya. Namun, mungkin ada saat-saat menguntungkan untuk berkonsultasi dengan seorang profesional, dan Anda mungkin bisa mendapatkan apa yang Anda butuhkan. Anda dapat mengubah warna latar belakang situs web Anda menggunakan CSS Hero. Anda hanya dapat melihat perubahan yang Anda buat sampai Anda mengklik tombol Simpan di bagian bawah halaman. Perubahan Anda kemudian diposting langsung di situs untuk dilihat oleh semua orang.
