So ändern Sie die Hintergrundfarbe im California WordPress Theme
Veröffentlicht: 2022-10-20Um die Hintergrundfarbe im California WordPress-Theme zu ändern, müssen Sie auf den Customizer zugreifen. Gehen Sie dazu in der linken Seitenleiste des WordPress-Dashboards zu Aussehen > Anpassen. Klicken Sie im Customizer auf die Registerkarte Farben . Von hier aus können Sie die Hintergrundfarbe in eine beliebige Farbe ändern. Klicken Sie einfach auf die Farbe, die Sie verwenden möchten, und klicken Sie dann auf die Schaltfläche Speichern und veröffentlichen, um Ihre Änderungen zu speichern.
Mit den integrierten WordPress-Optionen können Sie die Farbe und das Bild des Hintergrunds Ihrer Website ändern. Um auf die Option Hintergrund zuzugreifen, gehen Sie in einigen Themen zum Dashboard unter Aussehen (Darstellung). Das Bild kann dann als Hintergrund verwendet werden. Um die Änderungen zu übernehmen, klicken Sie auf dem Bildschirm auf die Schaltfläche „Veröffentlichen“ (roter Pfeil). Dieser Abschnitt führt Sie durch den Prozess der selektiven Änderung der Hintergrundfarbe von WordPress. Dies ist die erste Demonstration eines Plugins namens Change Background Color for Pages, Posts, and Widgets. Eine Option für die Hintergrundfarbe finden Sie auch im Menü des Dashboards.
Indem Sie diese Schritte und den unten bereitgestellten Screenshot befolgen, können Sie Ihre Hintergründe anpassen. Wenn es um die Farbe des Hintergrunds Ihrer Website geht, ist es entscheidend, dass die Besucher verstehen, was Sie zu vermitteln versuchen. Es ist wichtig, Inhalt und Hintergrund getrennt zu halten, insbesondere für Besucher mit Sehbehinderungen. Um den Hintergrund einiger Ihrer Themen zu ändern, stellen Sie sicher, dass sie benutzerdefinierte Menüs enthalten. Die Anpassungs- oder Dashboard-Menüs befinden sich normalerweise auf dem Dashboard.
Wie ändern Sie die Hintergrundfarbe eines Designs?

Es gibt mehrere Möglichkeiten, die Hintergrundfarbe eines Designs zu ändern. Eine Möglichkeit besteht darin, ein Hintergrundbild zu verwenden. Eine andere Möglichkeit ist die Verwendung einer Hintergrundfarbe.
Die Mehrheit von uns möchte unsere Blogs nicht mit mattweißen Hintergründen sehen. Ein großer Teil von uns möchte vielleicht, dass der Hintergrund komplett geändert oder sogar ein Bild als Hintergrund hinzugefügt wird. In dieser Anleitung erfahren Sie, wie Sie die Hintergrundfarbe einer WordPress-Site ändern.
So ändern Sie die Farbe Ihres WordPress-Themes
Um die Farbe Ihres WordPress-Themes zu ändern, können Sie dies auf verschiedene Arten tun. Die Farbe kann durch Auswahl von Aussehen angepasst werden. Darüber hinaus können Sie die Farbe eines WordPress-Themes mit einer Vielzahl von Methoden ändern.
Wie ändere ich die Hintergrundfarbe meines WordPress-Headers?

Die Farbe des Header-Hintergrunds kann geändert werden, indem Sie auf Anpassen > Header > Header > Header-Hintergrundfarbe gehen. Sie können die Farbe der oberen Leiste ändern, indem Sie auf Anpassen gehen. Unter Anpassen > Fußzeile können Sie die Fußzeilenfarbe ändern.
Das Header-Menü einer WordPress-Site ist extrem individuell gestaltet. Bei der Auswahl eines Themas kann angegeben werden, welche Farbe der Hintergrund haben soll. Benutzerdefiniertes CSS wird verwendet, um es hinzuzufügen, wenn das Thema dies nicht tut. Die einfachste Möglichkeit, die Farbe Ihrer Menüüberschrift zu ändern, besteht darin, benutzerdefiniertes CSS hinzuzufügen. Der folgende Code wird in den CSS-Editor eingefügt. Ersetzen Sie #F0F1F8 durch den Hex-Code Ihrer gewünschten Hintergrundfarbe. Ersetzen Sie im Fall einer anderen Site-Header-Klasse diese durch die neue. Durch Klicken auf „Veröffentlichen“ können Sie Ihre Änderungen speichern. In einer Vielzahl von Themen können Sie auch die Hintergrundfarbe der Menüs mithilfe der Menü-CSS-Klasse ändern.

Wie ändere ich die Hintergrundfarbe meiner Kopfzeile in CSS?
Wenn Sie Ihre Website mit dem Square Online-Editor erstellt haben, gehen Sie zur Abschnittsstilseite und wählen Sie Abschnittsstil aus den Kopf- und Fußzeilenabschnitten aus. Der Hintergrund kann von grau auf eine Farbe oder ein Bild geändert werden (oder von grau auf eine transparente Farbe, wenn er Teil des Kopfzeilenabschnitts ist).
So ändern Sie die Farbe der Tabellenüberschrift in CSS
Verwenden Sie in CSS *br, um die Farbe der Tabellenüberschrift zu ändern. CSS-Dateien finden Sie im CSS-Ordner. Bitte kopieren Sie die folgende Zeile des CSS-Codes und fügen Sie sie oben in der Datei ein: Wenn die Option.table-header nicht ausgewählt ist, wird eine.table-header generiert. Nachdem 'background-color' für den Tabellenkopf ausgewählt wurde, kann 'rgba(255,255,255,1)' hinzugefügt werden. Wenn Sie die Hintergrundfarbe der Tabellenüberschrift ändern möchten, fügen Sie „rgba(0,0,0,0.5)“ nach „background-color“ hinzu. Wenn Sie die Farbe des Tabellenkopftextes ändern, sollte „rgba(255,255,255, 0,5)“ nach „text-color“ hinzugefügt werden. Die Option 'rgba(0,0,0,0.5)' wird verwendet, wenn Sie die Farbe des Hintergrunds der Tabellenüberschrift ändern möchten. Nach 'text-color' können Sie die Farbe des Tabellenkopftextes mit 'rgba(255,255,255, 0.5)' ändern.
Wie ändere ich die Farbe der oberen Leiste in WordPress?
Wählen Sie dann den Editor und ändern Sie die Farben. Wählen Sie den Farbcode, den Sie ändern möchten, aus dem Stylesheet (style. css) aus und fügen Sie ihn dann in den neuen Hex-Code ein. Die Änderung dauert etwa zehn Minuten. Hoffentlich hilft dies bei der Lösung dieses Problems.
So ändern Sie das Aussehen Ihrer Widgets
Wählen Sie Menüs aus dem Dropdown-Menü des Menüs. Auf der Menüseite gibt es vier Abschnitte: die Kopfzeile, das Menü, den Hintergrund und den Widgetbereich. Sie können eine Kopfzeile, ein Menü oder einen Hintergrund ändern, indem Sie sie im entsprechenden Abschnitt auswählen und dann auf das gewünschte Element klicken. Um den Widget-Bereich zu ändern, klicken Sie auf das Pluszeichen daneben und dann auf das Thema, das Sie ändern möchten. Wenn Sie mit der Änderung der Seite fertig sind, klicken Sie oben auf der Seite auf die Schaltfläche Speichern.
Sie können das Aussehen Ihrer Widgets ändern, indem Sie in der Seitenleiste des Dashboards darauf klicken. Fußzeile, Seitenleiste und Widget-Bereich sind auf der Widgets-Seite durch sechs Abschnitte getrennt: Kopfzeile, Menü, Hintergrund, Fußzeile, Seitenleiste und Widget-Bereich. Um die Kopfzeile, das Menü, den Hintergrund, die Fußzeile, die Seitenleiste oder den Widgetbereich zu ändern, klicken Sie auf den entsprechenden Abschnitt und wählen Sie dann das Element aus, das Sie ändern möchten.
Ändern Sie die Hintergrundfarbe WordPress CSS
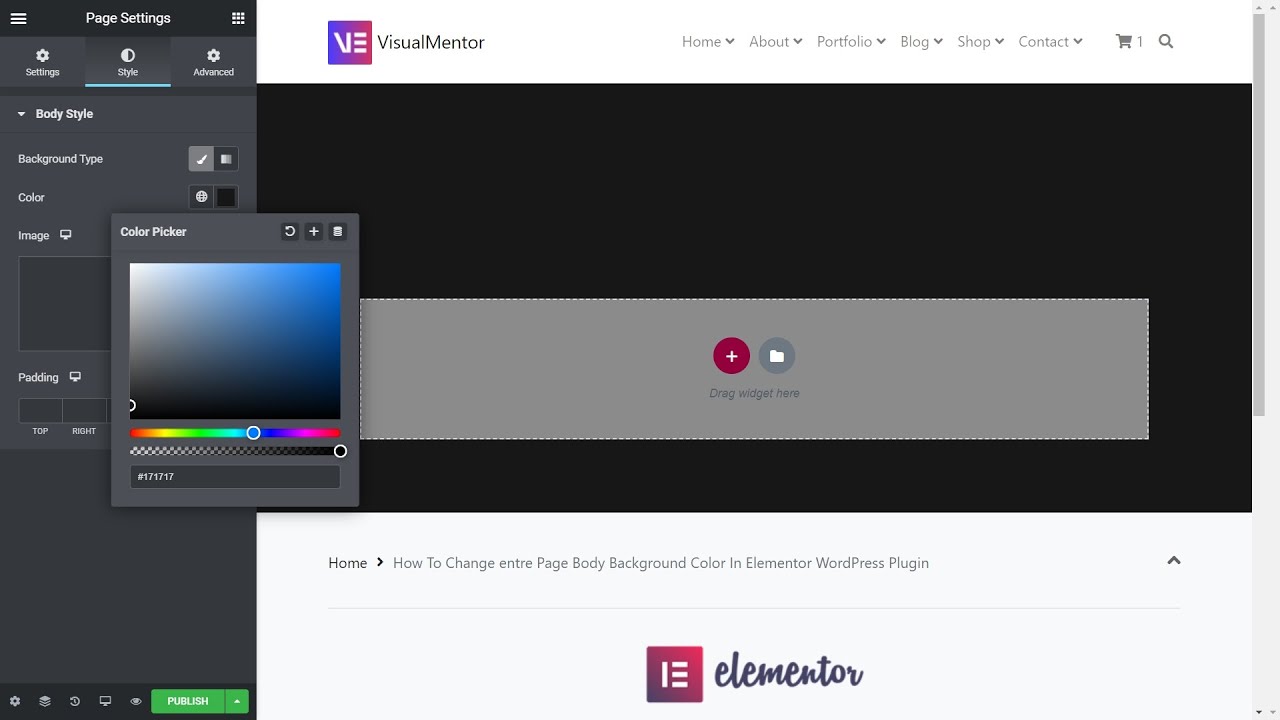
Es gibt einige Möglichkeiten, die Hintergrundfarbe in WordPress zu ändern. Du kannst dies entweder über den Customizer tun oder indem du CSS zu deinem Child-Theme hinzufügst. Wenn Sie ein untergeordnetes Design verwenden, können Sie CSS zur style.css-Datei Ihres untergeordneten Designs hinzufügen. Wenn Sie den Customizer verwenden, können Sie zu Darstellung > Anpassen > Farben gehen und eine Hintergrundfarbe auswählen.
Jede WordPress-Seite wird mit unterschiedlichen HTML-Tags erstellt. Um ein Thema anzupassen, müssen Sie ein grundlegendes Verständnis davon haben. Es kann jedoch Zeiten geben, in denen es vorteilhaft ist, einen Fachmann zu konsultieren, und Sie können möglicherweise das bekommen, was Sie benötigen. Sie können die Farbe des Hintergrunds Ihrer Website mit CSS Hero ändern. Sie können die von Ihnen vorgenommenen Änderungen nur sehen, bis Sie unten auf der Seite auf die Schaltfläche Speichern klicken. Ihre Änderungen werden dann live auf der Website veröffentlicht, damit sie von allen gesehen werden können.
