如何更改加利福尼亚 WordPress 主题中的背景颜色
已发表: 2022-10-20要更改 California WordPress 主题中的背景颜色,您需要访问定制器。 为此,请从 WordPress 仪表板的左侧边栏中转到外观 > 自定义。 进入定制器后,单击颜色选项卡。 从这里,您可以将背景颜色更改为您喜欢的任何颜色。 只需单击您要使用的颜色,然后单击“保存并发布”按钮即可保存您的更改。
使用内置的 WordPress 选项,您可以更改网站背景的颜色和图像。 要访问背景选项,请转到外观(外观)下的某些主题的仪表板。 然后可以将图像用作背景。 要应用更改,请单击屏幕上的发布按钮(红色箭头)。 本节将引导您完成有选择地更改 WordPress 背景颜色的过程。 这是名为 Change Background Color for Pages, Posts, and Widgets 的插件的第一次演示。 背景颜色选项也可以在仪表板的菜单中找到。
按照这些步骤和下面提供的屏幕截图,您可以自定义背景。 当涉及到您网站背景的颜色时,访问者了解您要传达的内容至关重要。 将内容和背景分开至关重要,尤其是对于有视觉障碍的访客。 要更改某些主题的背景,请确保它们包含自定义菜单。 自定义或仪表板菜单通常位于仪表板上。
如何更改主题的背景颜色?

有几种方法可以更改主题的背景颜色。 一种方法是使用背景图像。 另一种方法是使用背景颜色。
我们中的大多数人不希望看到我们的博客具有沉闷的白色背景。 我们中的很大一部分人可能希望完全改变背景,甚至希望添加一张图片作为背景。 在本指南中,您将学习如何更改 WordPress 网站的背景颜色。
如何更改 WordPress 主题的颜色
要更改 WordPress 主题的颜色,您可以通过多种方式进行。 可以通过选择外观来自定义颜色。 此外,您可以使用多种方法更改 WordPress 主题的颜色。
如何更改 WordPress 标题的背景颜色?

可以通过转到自定义>标题>标题>标题背景颜色来更改标题背景的颜色。 您可以通过转到自定义来更改顶栏的颜色。 通过转到自定义 > 页脚,您可以更改页脚颜色。
WordPress 网站的标题菜单是高度定制的。 选择主题时,可以指定背景颜色。 自定义 CSS 用于在主题不添加时添加它。 更改菜单标题颜色的最简单方法是添加自定义 CSS。 下面的代码将被粘贴到CSS 编辑器中。 将 #F0F1F8 替换为所需背景颜色的十六进制代码。 如果是不同的站点标题类,请将其替换为新的。 通过单击“发布”,您可以保存更改。 在各种主题中,您还可以使用菜单 CSS 类更改菜单的背景颜色。

如何在 Css 中更改标题的背景颜色?
如果您使用 Square Online 编辑器构建您的网站,请转到部分样式页面并从页眉和页脚部分中选择部分样式。 背景可以从灰色更改为颜色或图像(如果它是标题部分的一部分,则可以从灰色更改为透明颜色)。
如何在 Css 中更改表头颜色
在 CSS 中,使用 *br 更改表头的颜色。 CSS 文件可以在 CSS 文件夹中找到。 请将下面这行CSS 代码复制并粘贴到文件顶部: 如果未选择 .table-header 选项,则生成一个 .table-header。 为表头选择“背景颜色”后,可以添加“rgba(255,255,255,1)”。 如果要更改表头的背景颜色,请在“背景颜色”后添加“rgba(0,0,0,0.5)”。 更改表格标题文本的颜色时,应在“text-color”之后添加“rgba(255,255,255, 0.5)”。 如果要更改表格标题的背景颜色,将使用 'rgba(0,0,0,0.5)' 选项。 在“text-color”之后,您可以通过“rgba(255,255,255, 0.5)”更改表头文本的颜色。
如何更改 WordPress 顶部栏的颜色?
然后,选择编辑器并更改颜色。 从样式表(style.css)中选择要更改的颜色代码,然后将其粘贴到新的十六进制代码中。 更改大约需要十分钟才能完成。 希望这将有助于解决此问题。
如何更改小部件的外观
从菜单下拉菜单中选择菜单。 在菜单页面上,有四个部分:标题、菜单、背景和小部件区域。 您可以更改标题、菜单或背景,方法是从相应的部分中选择它,然后单击所需的元素。 要更改小部件区域,请单击它旁边的加号,然后单击要更改的主题。 完成页面修改后,单击页面顶部的保存按钮。
您可以通过单击仪表板侧边栏上的小部件来更改小部件的外观。 页脚、侧边栏和小部件区域在小部件页面上由六个部分分隔:页眉、菜单、背景、页脚、侧边栏和小部件区域。 要更改页眉、菜单、背景、页脚、侧边栏或小部件区域,请单击相关部分,然后选择要修改的元素。
更改背景颜色 WordPress Css
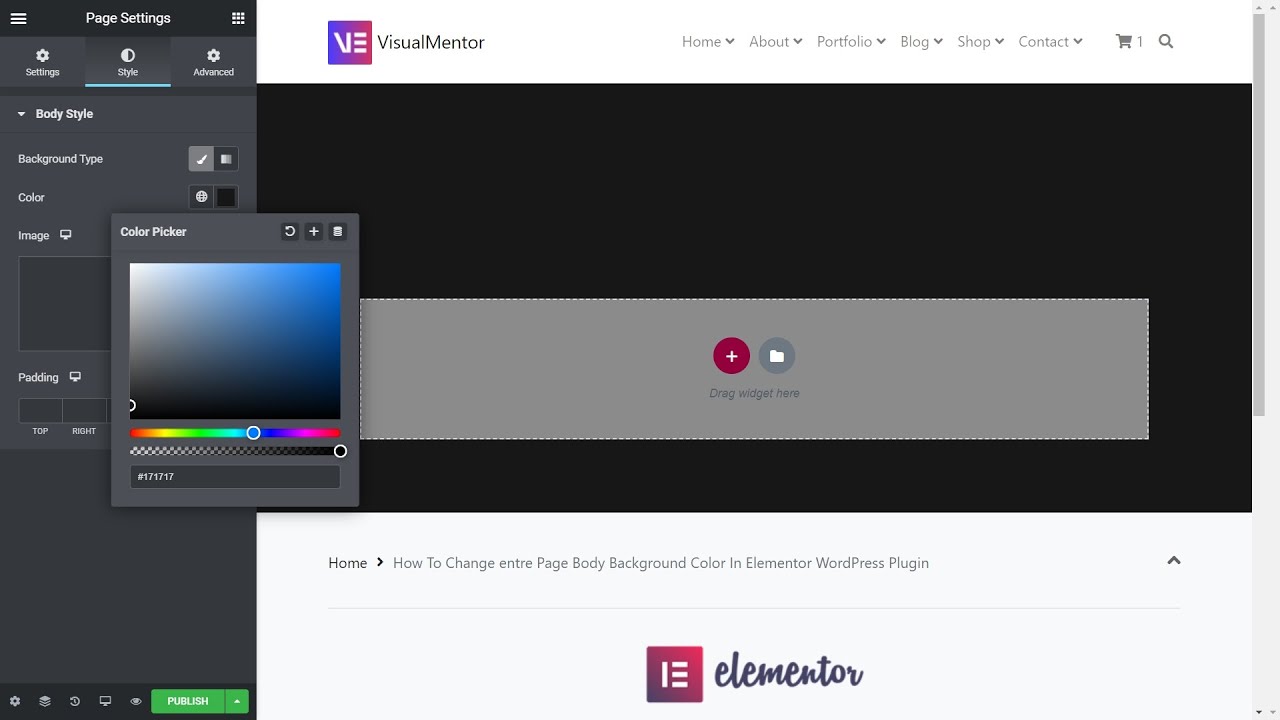
有几种方法可以更改 WordPress 中的背景颜色。 您可以通过定制器或将 CSS 添加到您的子主题中来实现。 如果您使用的是子主题,则可以将 CSS 添加到子主题的 style.css 文件中。 如果您使用的是定制器,您可以转到外观 > 定制 > 颜色并选择背景颜色。
每个 WordPress 网站都使用不同的 HTML 标签构建。 要自定义一个主题,你必须对它有一个基本的了解。 但是,有时向专业人士咨询是有利的,您可能会得到您需要的东西。 您可以使用 CSS Hero 更改网站背景的颜色。 在单击页面底部的“保存”按钮之前,您只能看到所做的更改。 然后,您的更改会实时发布在网站上,以供所有人查看。
