如何更改 WordPress 标签页面的模板
已发表: 2022-10-20如果要更改 WordPress 标签页面的模板,可以通过编辑主题中的tag.php 文件来实现。 标签页面是当您在帖子中使用标签时由 WordPress 自动创建的页面。 默认情况下,WordPress 将为所有标签页使用相同的模板。 但是,您可以通过编辑主题中的 tag.php 文件来更改特定标签页面的模板。 在您的主题中,您会找到一个名为 tag.php 的文件。 这是 WordPress 用来生成标签页的文件。 要更改特定标签页面的模板,您需要编辑此文件。 当您编辑 tag.php 文件时,您可以更改用于标签页的模板。 您还可以更改用于在标签页面上显示帖子的 WordPress 循环。 WordPress 循环是用于在 WordPress 页面上显示帖子的代码。 默认情况下,WordPress 循环将显示最新的帖子。 但是,您可以更改 WordPress 循环以以不同的顺序显示帖子。 要更改 WordPress 循环,您需要编辑主题中的 tag.php 文件。 您可以通过搜索以下代码在 tag.php 文件中找到 WordPress 循环: 您可以通过更改 WordPress 循环中使用的代码来更改帖子的顺序。 例如,您可以更改代码以按时间倒序显示帖子。 要更改 WordPress 标签页面的模板,您需要编辑主题中的 tag.php 文件。 您可以通过编辑 tag.php 文件中使用的代码来更改模板。
如何在 WordPress 中创建标签模板?

这个问题没有万能的答案,因为在 WordPress 中创建标签模板的最佳方法将根据您网站的具体需求而有所不同。 但是,有关如何在 WordPress 中创建标签模板的一些技巧包括使用 WordPress 标签生成器或 Tagalong 之类的插件,或者使用适合您网站的代码创建自定义模板文件。
例如,标签模板是一张标签,用户应该填写不同类型的合同。 这可用于跟踪报告、设置警报或填写电子签名表格。 只有管理员可以创建模板。
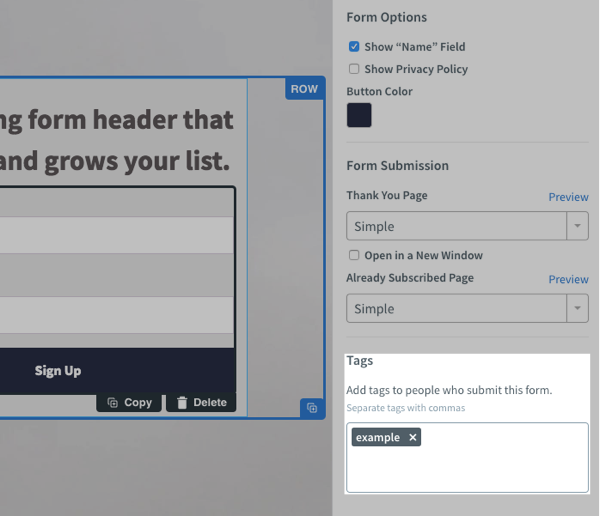
* 在下面的屏幕上,将有一个指向标签信息的链接。 添加标签的日期和时间以及标签的作者可以在标签对应日期和时间的部分中找到。 拥有 WordPress 帐户的任何人都可以使用 WordPress。 通过单击标签,您可以访问 WordPress 帖子编辑器并查看相应的帖子。 在下面的屏幕截图中,帖子标签是“sample-post-tag”。 通过单击 WordPress 仪表板中的页面选项卡,然后编辑或添加模板,可以将 WordPress 页面模板添加到页面。 您会在左侧找到“页面属性”部分。 本节中有一个页面模板的下拉列表。 这些是在 WordPress 中编辑标签的最简单步骤。 在 WordPress 中,单击帖子选项卡,然后选择标签选项卡。 在“标签”部分中,从出现在以下屏幕中的“编辑”菜单中选择“编辑”。 编辑任何必填字段,然后单击更新,如以下屏幕所示,将新字段添加到您的帐户。 单击后,标签信息将在以下屏幕中可见。
如何自定义您的 WordPress 类别
(2) 单击左侧边栏中的标签选项卡以自定义要使用的标签。 * 在列表中选择一个字段并在文本字段中输入所需的值。 通过单击更新按钮,您可以获得更新。
其他字段的值也可以自定义。
WordPress中的模板标签是什么?

WordPress 中提供了多种模板标签,可让您轻松自定义和显示网站上的内容。 一些最流行的模板标签包括: The_title():这个标签允许您轻松地显示帖子或页面的标题。 The_content():此标签允许您显示帖子或页面的内容。 The_excerpt():此标签允许您显示帖子或页面的简短摘要。 The_permalink():此标签允许您显示帖子或页面的 URL。 The_date():此标签允许您显示帖子或页面的发布日期。 The_author():此标签允许您显示帖子或页面的作者。

由于多种因素,默认模板可能不是您特定项目的最佳选择。 由于默认模板可能无法满足您的特定需求,因此您应该谨慎。 其次,默认模板可能不像客户期望的那样广泛。 默认模板也可能存在问题,例如过时或过时的版本。 默认模板可能没有很好的组织或编码,除了杂乱无章之外,还难以自定义或更新。 如果您不确定默认模板是否适合您,可以使用自定义模板代替默认模板。 在许多方面,自定义模板是为您的特定项目创建的预先设计的文件。 因此,您可以定制文件以满足您的特定要求,并创建一个对您的项目既定制又独特的模板。 查看 WordPress 模板目录以获取更多自定义模板。 该集合包含一个全面的即用型模板集合,您可以使用这些模板来创建自己的 WordPress 主题或项目。 该网站包含各种项目的模板,从小型企业网站到复杂的电子商务店面。 WordPress 模板目录是初学者和专家的绝佳资源。 如果您正在寻找特定模板或想要了解有关可用的各种模板的更多信息,这是一个很好的起点。
是什么在 WordPress 中添加标签?
WordPress 是一种流行的内容管理系统 (CMS),用于创建网站。 模板标签中的一个 PHP 函数生成并显示动态生成和动态显示的信息。 主题有自己的模板集,开发人员使用模板标签从这些模板中获取和显示动态数据。 WordPress 有大量可以添加到 WordPress 主题的内置模板标签。 模板标签必须包含在您的 WordPress 代码中,并提供在 WordPress 引擎中运行所需的信息。 如果要使用 template> 标签,请将其放在 WordPress 文档的 head> 内,并提供模板的名称和需要使用的信息。 *template> 标签需要 HTML5 文档类型,这是一个新元素。 当页面加载时,您可以在 template> 标签中包含对用户隐藏的内容。 当您将内容插入模板时,您可以稍后使用 JavaScript 呈现它。 如果您有一些 HTML 代码要反复使用,则可以使用模板标签; 但是,您必须在这样做之前提出请求。 此标签可以放置在 *head、*body 或 *frameset 内的任何位置,并且可以包含其中允许的任何类型的内容。 所有现代浏览器都支持新的 HTML5 元素 *template%22s%22,它是一个 HTML5 元素。 在将内容添加到稍后将呈现的 WordPress 文档时,WordPress 用户可以使用 template> 标签来确保代码在编写之前就位。
