Cum să schimbați șablonul pentru paginile de etichete WordPress
Publicat: 2022-10-20Dacă doriți să schimbați șablonul pentru paginile dvs. de etichete WordPress, puteți face acest lucru editând fișierul tag.php din tema dvs. Paginile de etichete sunt pagini care sunt create automat de WordPress atunci când utilizați etichete în postările dvs. În mod implicit, WordPress va folosi același șablon pentru toate paginile de etichete. Cu toate acestea, puteți schimba șablonul pentru anumite pagini de etichete prin editarea fișierului tag.php din tema dvs. În tema ta, vei găsi un fișier numit tag.php. Acesta este fișierul pe care WordPress îl folosește pentru a genera pagini de etichete. Pentru a schimba șablonul pentru o anumită pagină de etichetă, va trebui să editați acest fișier. Când editați fișierul tag.php, puteți schimba șablonul care este utilizat pentru pagina de etichete. De asemenea, puteți schimba bucla WordPress care este utilizată pentru a afișa postările pe pagina de etichete. Bucla WordPress este codul care este folosit pentru a afișa postările pe o pagină WordPress. În mod implicit, bucla WordPress va afișa cele mai recente postări. Cu toate acestea, puteți modifica bucla WordPress pentru a afișa postările într-o ordine diferită. Pentru a schimba bucla WordPress, va trebui să editați fișierul tag.php din tema dvs. Puteți găsi bucla WordPress în fișierul tag.php căutând următorul cod: Puteți schimba ordinea postărilor schimbând codul care este utilizat în bucla WordPress. De exemplu, puteți schimba codul pentru a afișa postările în ordine cronologică inversă. Pentru a schimba șablonul pentru paginile de etichete WordPress, va trebui să editați fișierul tag.php din tema dvs. Puteți schimba șablonul prin editarea codului care este utilizat în fișierul tag.php.
Cum creez un șablon de etichetă în WordPress?

Nu există un răspuns unic la această întrebare, deoarece cea mai bună modalitate de a crea un șablon de etichetă în WordPress va varia în funcție de nevoile specifice ale site-ului dvs. Cu toate acestea, câteva sfaturi despre cum să creați un șablon de etichetă în WordPress includ utilizarea unui plugin precum WordPress Tag Generator sau Tagalong sau crearea unui fișier șablon personalizat folosind codul adecvat pentru site-ul dvs.
Un șablon de etichetă, de exemplu, este o foaie de etichete pe care un utilizator trebuie să o completeze cu diferite tipuri de contracte. Acesta poate fi folosit pentru a urmări rapoarte, pentru a seta alerte sau pentru a completa formularul pentru o semnătură electronică. Numai administratorii au voie să creeze șabloane.
* Pe ecranul de mai jos, va exista un link către informațiile etichetei. Data și ora la care a fost adăugată o etichetă, precum și autorul etichetei, pot fi găsite în secțiunea etichetei care corespunde datei și orei. WordPress poate fi folosit de oricine are un cont WordPress. Făcând clic pe etichetă, puteți accesa editorul de postări WordPress și puteți vedea postarea corespunzătoare. Eticheta de postare este „sample-post-tag” în captura de ecran de mai jos. Un șablon de pagină WordPress poate fi adăugat la o pagină făcând clic pe fila Pagina din Tabloul de bord WordPress și apoi editând sau adăugând șablonul. Veți găsi secțiunea Atribute pagini în partea stângă. Există o listă derulantă pentru șabloanele de pagină în această secțiune. Aceștia sunt cei mai simpli pași pentru editarea etichetelor în WordPress. În WordPress, faceți clic pe fila Postări și apoi selectați fila Etichete. În secțiunea Etichete, selectați Editare din meniul Editare care apare în următorul ecran. Editați oricare dintre câmpurile necesare, apoi faceți clic pe Actualizare, așa cum se arată în ecranul următor, pentru a adăuga un câmp nou în contul dvs. Informațiile etichetei vor fi vizibile în următorul ecran după ce faceți clic pe ea.
Cum să vă personalizați categoriile WordPress
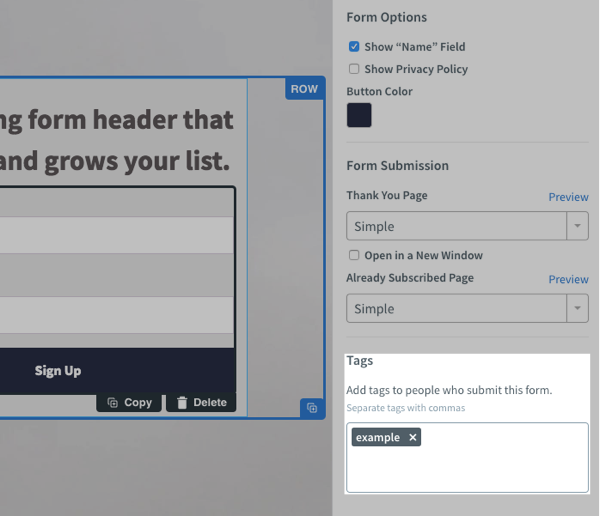
(2) Faceți clic pe fila Etichete din bara laterală din stânga pentru a personaliza etichetele pe care doriți să le utilizați. * Alegeți un câmp din listă și introduceți valoarea dorită în câmpul de text. Făcând clic pe butonul Actualizare, puteți obține actualizarea.
Valorile altor câmpuri sunt, de asemenea, personalizabile.
Care sunt etichetele șablonului în WordPress?

Există o varietate de etichete șablon disponibile în WordPress, permițându-vă să personalizați și să afișați cu ușurință conținutul pe site-ul dvs. Unele dintre cele mai populare etichete șablon includ: The_title(): Această etichetă vă permite să afișați cu ușurință titlul unei postări sau pagini. The_content(): Această etichetă vă permite să afișați conținutul unei postări sau pagini. The_excerpt(): Această etichetă vă permite să afișați un scurt rezumat al unei postări sau pagini. The_permalink(): Această etichetă vă permite să afișați adresa URL a unei postări sau a paginii. The_date(): Această etichetă vă permite să afișați data la care a fost publicată o postare sau o pagină. The_author(): Această etichetă vă permite să afișați autorul unei postări sau pagini.

Este posibil ca un șablon implicit să nu fie cea mai bună opțiune pentru proiectul dvs. specific din cauza unei varietăți de factori. Deoarece un șablon implicit nu poate fi adaptat nevoilor dvs. specifice, ar trebui să fiți precaut. În al doilea rând, șablonul implicit poate să nu fie atât de larg pe cât își dorește clientul. De asemenea, poate exista o problemă cu șablonul implicit, cum ar fi o versiune învechită sau învechită. Este posibil ca un șablon implicit să nu fie bine organizat sau codificat, ceea ce face dificilă personalizarea sau actualizarea, pe lângă faptul că este dezorganizat. Un șablon personalizat poate fi utilizat în locul unui șablon implicit dacă nu sunteți sigur dacă un șablon implicit este alegerea potrivită pentru dvs. În multe feluri, șabloanele personalizate sunt fișiere pre-proiectate care sunt create pentru proiectul dvs. specific. Ca rezultat, puteți adapta fișierul pentru a satisface cerințele dvs. specifice și puteți crea un șablon care este atât personalizat, cât și unic pentru proiectul dvs. Consultați directorul de șabloane WordPress pentru mai multe șabloane personalizate. Acest set conține o colecție cuprinzătoare de șabloane gata de utilizare pe care le puteți folosi pentru a vă crea propria temă sau proiect WordPress. Acest site web conține șabloane pentru o gamă largă de proiecte, de la site-uri web de afaceri mici până la vitrine complexe de comerț electronic. Directorul de șabloane WordPress este o resursă excelentă atât pentru începători, cât și pentru experți. Este un loc excelent pentru a începe dacă sunteți în căutarea unui anumit șablon sau doriți să aflați mai multe despre diferitele șabloane disponibile.
Ce este Etichetă în WordPress?
WordPress este un sistem popular de gestionare a conținutului (CMS) care este folosit pentru a crea site-uri web. O funcție PHP din eticheta șablon generează și afișează informații generate și afișate dinamic. Temele au propriul set de șabloane, iar dezvoltatorii folosesc etichete de șabloane pentru a prelua și afișa date dinamice din acele șabloane. WordPress are un număr mare de etichete șablon încorporate care pot fi adăugate la o temă WordPress. O etichetă șablon trebuie să fie inclusă în codul dvs. WordPress și să i se ofere informațiile necesare pentru a funcționa în motorul WordPress. Dacă doriți să utilizați șablonul> eticheta, plasați-o în interiorul capului> documentului dvs. WordPress și furnizați numele șablonului și informațiile care trebuie utilizate. Tipul de document HTML5 este necesar pentru eticheta *template>, care este un element nou. Când pagina se încarcă, puteți include conținut ascuns utilizatorului în interiorul etichetei template>. Când inserați conținut într-un șablon, îl puteți reda ulterior cu JavaScript. Puteți utiliza eticheta șablon dacă aveți un cod HTML pe care doriți să îl utilizați din nou și din nou; cu toate acestea, trebuie să o solicitați înainte de a face acest lucru. Această etichetă poate fi plasată oriunde în interiorul *head, *body sau *frameset și poate conține orice tip de conținut care este permis în ele. Toate browserele moderne acceptă noul element HTML5 *template%22s%22, care este un element HTML5. Când adaugă conținut la un document WordPress care va fi redat ulterior, utilizatorii WordPress pot folosi eticheta template> pentru a se asigura că codul este la locul său înainte de a scrie.
