كيفية تغيير القالب لصفحات علامات WordPress
نشرت: 2022-10-20إذا كنت تريد تغيير القالب لصفحات علامات WordPress الخاصة بك ، فيمكنك القيام بذلك عن طريق تحرير ملف tag.php في قالبك. صفحات العلامات هي صفحات يتم إنشاؤها تلقائيًا بواسطة WordPress عند استخدام العلامات في مشاركاتك. بشكل افتراضي ، سيستخدم WordPress نفس القالب لجميع صفحات العلامات. ومع ذلك ، يمكنك تغيير القالب لصفحات علامات معينة عن طريق تحرير ملف tag.php في قالبك. في المظهر الخاص بك ، ستجد ملفًا يسمى tag.php. هذا هو الملف الذي يستخدمه WordPress لإنشاء صفحات العلامات. لتغيير القالب لصفحة علامة معينة ، ستحتاج إلى تحرير هذا الملف. عندما تقوم بتحرير ملف tag.php ، يمكنك تغيير القالب المستخدم لصفحة العلامة. يمكنك أيضًا تغيير حلقة WordPress المستخدمة لعرض المنشورات على صفحة العلامة. حلقة WordPress هي الكود المستخدم لعرض المنشورات على صفحة WordPress. بشكل افتراضي ، ستعرض حلقة WordPress أحدث المشاركات. ومع ذلك ، يمكنك تغيير حلقة WordPress لعرض المنشورات بترتيب مختلف. لتغيير حلقة WordPress ، ستحتاج إلى تعديل ملف tag.php في قالبك. يمكنك العثور على حلقة WordPress في ملف tag.php بالبحث عن الكود التالي: يمكنك تغيير ترتيب المنشورات عن طريق تغيير الكود المستخدم في حلقة WordPress. على سبيل المثال ، يمكنك تغيير الكود لعرض المنشورات بترتيب زمني عكسي. لتغيير القالب لصفحات علامات WordPress ، ستحتاج إلى تحرير ملف tag.php في قالبك. يمكنك تغيير القالب عن طريق تحرير الكود المستخدم في ملف tag.php.
كيف يمكنني إنشاء قالب علامة في WordPress؟

لا توجد إجابة واحدة تناسب الجميع على هذا السؤال ، لأن أفضل طريقة لإنشاء قالب علامة في WordPress ستختلف وفقًا للاحتياجات المحددة لموقع الويب الخاص بك. ومع ذلك ، تتضمن بعض النصائح حول كيفية إنشاء قالب علامة في WordPress استخدام مكون إضافي مثل WordPress Tag Generator أو Tagalong ، أو إنشاء ملف قالب مخصص باستخدام الكود المناسب لموقعك.
قالب العلامة ، على سبيل المثال ، عبارة عن ورقة من العلامات التي من المفترض أن يملأها المستخدم بأنواع مختلفة من العقود. يمكن استخدام هذا لتتبع التقارير أو تعيين التنبيهات أو ملء نموذج للتوقيع الإلكتروني. يسمح للمسؤولين فقط بإنشاء القوالب.
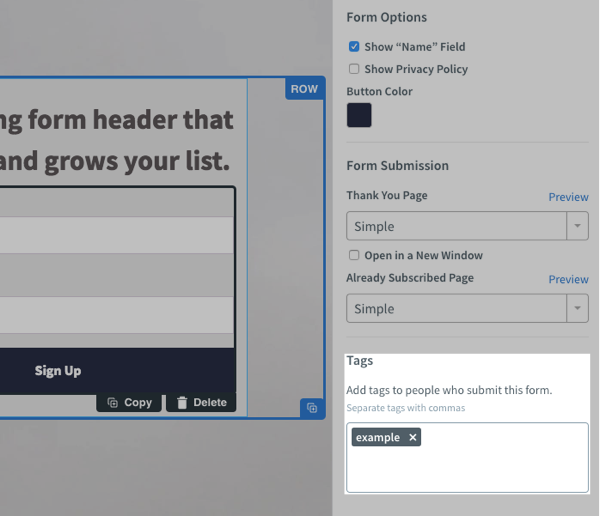
* في الشاشة أدناه ، سيكون هناك رابط لمعلومات العلامة. يمكن العثور على تاريخ ووقت إضافة العلامة ، بالإضافة إلى مؤلف العلامة ، في قسم العلامة الذي يتوافق مع التاريخ والوقت. يمكن لأي شخص لديه حساب WordPress استخدام WordPress. بالنقر فوق العلامة ، يمكنك الوصول إلى محرر منشور WordPress وعرض المنشور المقابل. علامة المشاركة هي "sample-post-tag" في لقطة الشاشة أدناه. يمكن إضافة قالب صفحة WordPress إلى صفحة بالنقر فوق علامة التبويب الصفحة في لوحة تحكم WordPress ثم تحرير القالب أو إضافته. ستجد قسم سمات الصفحة على اليسار. توجد قائمة منسدلة لقوالب الصفحات في هذا القسم. هذه هي أبسط الخطوات لتحرير العلامات في WordPress. في WordPress ، انقر فوق علامة تبويب المنشورات ثم حدد علامة التبويب العلامات. في قسم العلامات ، حدد تحرير من قائمة التحرير التي تظهر في الشاشة التالية. قم بتحرير أي من الحقول المطلوبة ، ثم انقر فوق تحديث كما هو موضح في الشاشة التالية لإضافة حقل جديد إلى حسابك. ستكون معلومات العلامة مرئية في الشاشة التالية بعد النقر عليها.
كيفية تخصيص فئات WordPress الخاصة بك
(2) انقر فوق علامة التبويب العلامات في الشريط الجانبي الأيسر لتخصيص العلامات التي تريد استخدامها. * اختر حقلاً في القائمة وأدخل القيمة المطلوبة في حقل النص. بالنقر فوق الزر "تحديث" ، يمكنك الحصول على التحديث الخاص بك.
قيم الحقول الأخرى قابلة للتخصيص أيضًا.
ما هي علامات القالب في ووردبريس؟

تتوفر مجموعة متنوعة من علامات القوالب في WordPress ، مما يتيح لك تخصيص المحتوى وعرضه بسهولة على موقع الويب الخاص بك. تتضمن بعض علامات القوالب الأكثر شيوعًا ما يلي: The_title (): تسمح لك هذه العلامة بعرض عنوان منشور أو صفحة بسهولة. The_content (): تسمح لك هذه العلامة بعرض محتوى منشور أو صفحة. The_excerpt (): تسمح لك هذه العلامة بعرض ملخص قصير لمنشور أو صفحة. The_permalink (): تسمح لك هذه العلامة بعرض منشور أو عنوان URL للصفحة. The_date (): تسمح لك هذه العلامة بعرض تاريخ نشر منشور أو صفحة. The_author (): تسمح لك هذه العلامة بعرض مؤلف المنشور أو الصفحة.

قد لا يكون النموذج الافتراضي هو الخيار الأفضل لمشروعك المحدد بسبب مجموعة متنوعة من العوامل. نظرًا لأن النموذج الافتراضي قد لا يكون مصممًا وفقًا لاحتياجاتك الخاصة ، يجب أن تكون حذرًا. ثانيًا ، قد لا يكون النموذج الافتراضي واسع النطاق كما يرغب العميل. قد تكون هناك أيضًا مشكلة في النموذج الافتراضي ، مثل إصدار قديم أو قديم. قد لا يكون النموذج الافتراضي منظمًا جيدًا أو مشفرًا ، مما يجعل من الصعب تخصيصه أو تحديثه ، بالإضافة إلى كونه غير منظم. يمكن استخدام قالب مخصص بدلاً من قالب افتراضي إذا لم تكن متأكدًا مما إذا كان القالب الافتراضي هو الخيار الصحيح لك. من نواح كثيرة ، تعد القوالب المخصصة ملفات مصممة مسبقًا تم إنشاؤها لمشروعك المحدد. نتيجة لذلك ، يمكنك تخصيص الملف لتلبية متطلباتك المحددة وإنشاء قالب مخصص وفريد لمشروعك. تحقق من دليل قوالب WordPress لمزيد من القوالب المخصصة. تحتوي هذه المجموعة على مجموعة شاملة من القوالب الجاهزة للاستخدام التي يمكنك استخدامها لإنشاء قالب أو مشروع WordPress الخاص بك. يحتوي هذا الموقع على قوالب لمجموعة واسعة من المشاريع ، بدءًا من مواقع الأعمال الصغيرة إلى واجهات متاجر التجارة الإلكترونية المعقدة. يعد دليل قوالب WordPress مصدرًا ممتازًا لكل من المبتدئين والخبراء. إنه مكان ممتاز للبدء إذا كنت تبحث عن قالب معين أو تريد معرفة المزيد حول القوالب المختلفة المتاحة.
ما هو الوسم في ووردبريس؟
WordPress هو نظام إدارة محتوى شائع (CMS) يُستخدم لإنشاء مواقع الويب. تقوم وظيفة PHP في علامة القالب بإنشاء وعرض المعلومات التي يتم إنشاؤها ديناميكيًا وعرضها ديناميكيًا. تحتوي السمات على مجموعة القوالب الخاصة بهم ، ويستخدم المطورون علامات القوالب لجلب وعرض البيانات الديناميكية من تلك القوالب. يحتوي WordPress على عدد كبير من علامات القوالب المضمنة التي يمكن إضافتها إلى قالب WordPress. يجب تضمين علامة القالب في كود WordPress الخاص بك وإعطاء المعلومات التي يحتاجها للعمل في محرك WordPress. إذا كنت تريد استخدام النموذج> العلامة ، فضعه داخل رأس> مستند WordPress الخاص بك وقدم اسم القالب والمعلومات التي يحتاجها لاستخدامه. مطلوب نوع HTML5 للعلامة * template> ، وهي عنصر جديد. عند تحميل الصفحة ، يمكنك تضمين محتوى مخفي عن المستخدم داخل النموذج> العلامة. عندما تقوم بإدراج محتوى في قالب ، يمكنك عرضه لاحقًا باستخدام JavaScript. يمكنك استخدام علامة thetemplate إذا كان لديك بعض كود HTML الذي تريد استخدامه مرارًا وتكرارًا ؛ ومع ذلك ، يجب عليك طلب ذلك قبل القيام بذلك. يمكن وضع هذه العلامة في أي مكان داخل * head أو * body أو * مجموعة الإطارات ، ويمكن أن تحتوي على أي نوع من المحتوى المسموح به داخلها. تدعم جميع المتصفحات الحديثة عنصر HTML5 الجديد * قالب٪ 22s٪ 22 ، وهو عنصر HTML5. عند إضافة محتوى إلى مستند WordPress الذي سيتم عرضه لاحقًا ، يمكن لمستخدمي WordPress استخدام النموذج> العلامة للتأكد من أن الكود في مكانه قبل الكتابة.
