如何更改 WordPress 標籤頁面的模板
已發表: 2022-10-20如果要更改 WordPress 標籤頁面的模板,可以通過編輯主題中的tag.php 文件來實現。 標籤頁面是當您在帖子中使用標籤時由 WordPress 自動創建的頁面。 默認情況下,WordPress 將為所有標籤頁使用相同的模板。 但是,您可以通過編輯主題中的 tag.php 文件來更改特定標籤頁面的模板。 在您的主題中,您會找到一個名為 tag.php 的文件。 這是 WordPress 用來生成標籤頁的文件。 要更改特定標籤頁面的模板,您需要編輯此文件。 當您編輯 tag.php 文件時,您可以更改用於標籤頁的模板。 您還可以更改用於在標籤頁面上顯示帖子的 WordPress 循環。 WordPress 循環是用於在 WordPress 頁面上顯示帖子的代碼。 默認情況下,WordPress 循環將顯示最新的帖子。 但是,您可以更改 WordPress 循環以以不同的順序顯示帖子。 要更改 WordPress 循環,您需要編輯主題中的 tag.php 文件。 您可以通過搜索以下代碼在 tag.php 文件中找到 WordPress 循環: 您可以通過更改 WordPress 循環中使用的代碼來更改帖子的順序。 例如,您可以更改代碼以按時間倒序顯示帖子。 要更改 WordPress 標籤頁面的模板,您需要編輯主題中的 tag.php 文件。 您可以通過編輯 tag.php 文件中使用的代碼來更改模板。
如何在 WordPress 中創建標籤模板?

這個問題沒有萬能的答案,因為在 WordPress 中創建標籤模板的最佳方法將根據您網站的具體需求而有所不同。 但是,有關如何在 WordPress 中創建標籤模板的一些技巧包括使用 WordPress 標籤生成器或 Tagalong 之類的插件,或者使用適合您網站的代碼創建自定義模板文件。
例如,標籤模板是一張標籤,用戶應該填寫不同類型的合同。 這可用於跟踪報告、設置警報或填寫電子簽名表格。 只有管理員可以創建模板。
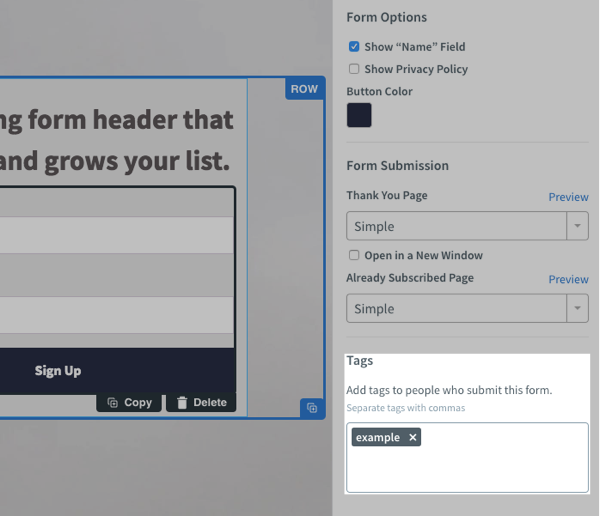
* 在下面的屏幕上,將有一個指向標籤信息的鏈接。 添加標籤的日期和時間以及標籤的作者可以在標籤對應日期和時間的部分中找到。 擁有 WordPress 帳戶的任何人都可以使用 WordPress。 通過單擊標籤,您可以訪問 WordPress 帖子編輯器並查看相應的帖子。 在下面的屏幕截圖中,帖子標籤是“sample-post-tag”。 通過單擊 WordPress 儀表板中的頁面選項卡,然後編輯或添加模板,可以將 WordPress 頁面模板添加到頁面。 您會在左側找到“頁面屬性”部分。 本節中有一個頁面模板的下拉列表。 這些是在 WordPress 中編輯標籤的最簡單步驟。 在 WordPress 中,單擊帖子選項卡,然後選擇標籤選項卡。 在“標籤”部分中,從出現在以下屏幕中的“編輯”菜單中選擇“編輯”。 編輯任何必填字段,然後單擊更新,如以下屏幕所示,將新字段添加到您的帳戶。 單擊後,標籤信息將在以下屏幕中可見。
如何自定義您的 WordPress 類別
(2) 單擊左側邊欄中的標籤選項卡以自定義要使用的標籤。 * 在列表中選擇一個字段並在文本字段中輸入所需的值。 通過單擊更新按鈕,您可以獲得更新。
其他字段的值也可以自定義。
WordPress中的模板標籤是什麼?

WordPress 中提供了多種模板標籤,可讓您輕鬆自定義和顯示網站上的內容。 一些最流行的模板標籤包括: The_title():這個標籤允許您輕鬆地顯示帖子或頁面的標題。 The_content():此標籤允許您顯示帖子或頁面的內容。 The_excerpt():此標籤允許您顯示帖子或頁面的簡短摘要。 The_permalink():此標籤允許您顯示帖子或頁面的 URL。 The_date():此標籤允許您顯示帖子或頁面的發布日期。 The_author():此標籤允許您顯示帖子或頁面的作者。

由於多種因素,默認模板可能不是您特定項目的最佳選擇。 由於默認模板可能無法滿足您的特定需求,因此您應該謹慎。 其次,默認模板可能不像客戶期望的那樣廣泛。 默認模板也可能存在問題,例如過時或過時的版本。 默認模板可能沒有很好的組織或編碼,除了雜亂無章之外,還難以自定義或更新。 如果您不確定默認模板是否適合您,可以使用自定義模板代替默認模板。 在許多方面,自定義模板是為您的特定項目創建的預先設計的文件。 因此,您可以定製文件以滿足您的特定要求,並創建一個對您的項目既定制又獨特的模板。 查看 WordPress 模板目錄以獲取更多自定義模板。 該集合包含一個全面的即用型模板集合,您可以使用這些模板來創建自己的 WordPress 主題或項目。 該網站包含各種項目的模板,從小型企業網站到復雜的電子商務店面。 WordPress 模板目錄是初學者和專家的絕佳資源。 如果您正在尋找特定模板或想要了解有關可用的各種模板的更多信息,這是一個很好的起點。
是什麼在 WordPress 中添加標籤?
WordPress 是一種流行的內容管理系統 (CMS),用於創建網站。 模板標籤中的一個 PHP 函數生成並顯示動態生成和動態顯示的信息。 主題有自己的模板集,開發人員使用模板標籤從這些模板中獲取和顯示動態數據。 WordPress 有大量可以添加到 WordPress 主題的內置模板標籤。 模板標籤必須包含在您的 WordPress 代碼中,並提供在 WordPress 引擎中運行所需的信息。 如果要使用 template> 標籤,請將其放在 WordPress 文檔的 head> 內,並提供模板的名稱和需要使用的信息。 *template> 標籤需要 HTML5 文檔類型,這是一個新元素。 當頁面加載時,您可以在 template> 標籤中包含對用戶隱藏的內容。 當您將內容插入模板時,您可以稍後使用 JavaScript 呈現它。 如果您有一些 HTML 代碼要反複使用,則可以使用模板標籤; 但是,您必須在這樣做之前提出請求。 此標籤可以放置在 *head、*body 或 *frameset 內的任何位置,並且可以包含其中允許的任何類型的內容。 所有現代瀏覽器都支持新的 HTML5 元素 *template%22s%22,它是一個 HTML5 元素。 在將內容添加到稍後將呈現的 WordPress 文檔時,WordPress 用戶可以使用 template> 標籤來確保代碼在編寫之前就位。
