วิธีการเปลี่ยนสีพื้นหลังในธีม WordPress ของแคลิฟอร์เนีย
เผยแพร่แล้ว: 2022-10-20หากต้องการเปลี่ยนสีพื้นหลังในธีม California WordPress คุณจะต้องเข้าถึงเครื่องมือปรับแต่ง ในการดำเนินการนี้ ให้ไปที่ ลักษณะที่ปรากฏ > ปรับแต่ง จากแถบด้านข้างทางซ้ายมือของแดชบอร์ด WordPress เมื่ออยู่ในเครื่องมือปรับแต่งแล้ว ให้คลิก แท็บสี จากที่นี่ คุณสามารถเปลี่ยนสีพื้นหลังเป็นสีใดก็ได้ตามต้องการ เพียงคลิกที่สีที่คุณต้องการใช้ จากนั้นคลิกปุ่มบันทึกและเผยแพร่เพื่อบันทึกการเปลี่ยนแปลงของคุณ
คุณสามารถใช้ตัวเลือก WordPress ในตัวเพื่อเปลี่ยนสีและรูปภาพพื้นหลังของเว็บไซต์ของคุณ หากต้องการเข้าถึงตัวเลือกพื้นหลัง ให้ไปที่แดชบอร์ดในบางธีมภายใต้ลักษณะที่ปรากฏ (ลักษณะที่ปรากฏ) รูปภาพสามารถใช้เป็นพื้นหลังได้ หากต้องการใช้การเปลี่ยนแปลง ให้คลิกปุ่มเผยแพร่ (ลูกศรสีแดง) บนหน้าจอ ส่วนนี้จะแนะนำคุณเกี่ยวกับกระบวนการเปลี่ยนสีพื้นหลังของ WordPress นี่เป็นการสาธิตครั้งแรกของปลั๊กอินที่เรียกว่า เปลี่ยนสีพื้นหลังสำหรับเพจ โพสต์ และวิดเจ็ต ตัวเลือกสีพื้นหลังยังสามารถพบได้ในเมนูของแดชบอร์ด
โดยทำตามขั้นตอนเหล่านี้และภาพหน้าจอด้านล่าง คุณสามารถปรับแต่งพื้นหลังของคุณได้ เมื่อพูดถึงสีพื้นหลังของเว็บไซต์ของคุณ ผู้เข้าชมจะต้องเข้าใจสิ่งที่คุณพยายามจะสื่อถึงเป็นสิ่งสำคัญ สิ่งสำคัญคือต้องแยกเนื้อหาและพื้นหลังออกจากกัน โดยเฉพาะอย่างยิ่งสำหรับผู้เข้าชมที่มีความบกพร่องทางสายตา หากต้องการเปลี่ยนพื้นหลังของธีมบางธีม ให้ตรวจสอบว่ามีเมนูที่กำหนดเองด้วย การปรับแต่งหรือเมนูแดชบอร์ดมักจะอยู่บนแดชบอร์ด
คุณจะเปลี่ยนสีพื้นหลังของธีมได้อย่างไร?

มีสองสามวิธีในการเปลี่ยนสีพื้นหลังของธีม วิธีหนึ่งคือการใช้ ภาพพื้นหลัง อีกวิธีหนึ่งคือการใช้สีพื้นหลัง
พวกเราส่วนใหญ่ไม่ต้องการเห็นบล็อกของเราที่มี พื้นหลังสีขาวทึบ พวกเราส่วนใหญ่อาจต้องการเปลี่ยนพื้นหลังทั้งหมดหรือเพิ่มรูปภาพเป็นพื้นหลัง ในคู่มือนี้ คุณจะได้เรียนรู้วิธีเปลี่ยนสีพื้นหลังของไซต์ WordPress
วิธีเปลี่ยนสีธีม WordPress ของคุณ
หากต้องการเปลี่ยนสีของธีม WordPress คุณสามารถทำได้หลายวิธี ปรับแต่งสีได้โดยเลือกลักษณะที่ปรากฏ นอกจากนี้ คุณสามารถเปลี่ยนสีของธีม WordPress ได้โดยใช้วิธีการที่หลากหลาย
ฉันจะเปลี่ยนสีพื้นหลังของส่วนหัว WordPress ของฉันได้อย่างไร

สีของพื้นหลังส่วนหัวสามารถเปลี่ยนแปลงได้โดยไปที่ ปรับแต่ง > ส่วนหัว > ส่วนหัว > สีพื้นหลังของส่วนหัว คุณสามารถเปลี่ยนสีของแถบด้านบนได้โดยไปที่กำหนดเอง โดยไปที่ ปรับแต่ง > ส่วนท้าย คุณสามารถเปลี่ยน สีของส่วนท้าย ได้
เมนูส่วนหัวของไซต์ WordPress ได้รับการปรับแต่งเป็นพิเศษ เมื่อเลือกธีม คุณสามารถระบุสีพื้นหลังได้ CSS ที่กำหนดเองจะใช้เพื่อเพิ่มเมื่อไม่มีธีม วิธีที่ง่ายที่สุดในการเปลี่ยนสีของส่วนหัวของเมนูคือการเพิ่ม CSS ที่กำหนดเอง โค้ดต่อไปนี้จะถูกวางลงในตัว แก้ไข CSS แทนที่ #F0F1F8 ด้วยรหัสฐานสิบหกของสีพื้นหลังที่คุณต้องการ ในกรณีของคลาสส่วนหัวของไซต์อื่น ให้แทนที่ด้วยคลาสใหม่ เมื่อคลิกที่ 'เผยแพร่' คุณสามารถบันทึกการเปลี่ยนแปลงของคุณได้ ในธีมที่หลากหลาย คุณยังสามารถเปลี่ยนสีพื้นหลังของเมนูได้โดยใช้คลาส CSS ของเมนู

ฉันจะเปลี่ยนสีพื้นหลังของส่วนหัวของฉันใน Css ได้อย่างไร
หากคุณสร้างไซต์ด้วยตัวแก้ไข Square Online ให้ไปที่หน้าสไตล์ส่วนแล้วเลือกสไตล์ส่วนจากส่วนหัวและส่วนท้าย พื้นหลังสามารถเปลี่ยนจากสีเทาเป็นสีหรือรูปภาพ (หรือจากสีเทาเป็นสีโปร่งใสหากเป็นส่วนหนึ่งของส่วนหัว)
วิธีการเปลี่ยนสีส่วนหัวของตารางใน Css
ใน CSS ใช้ *br เพื่อเปลี่ยนสีของส่วนหัวของตาราง ไฟล์ CSS สามารถพบได้ในโฟลเดอร์ CSS โปรดคัดลอกและวางบรรทัดของ โค้ด CSS ต่อไปนี้ที่ด้านบนของไฟล์: หากไม่ได้เลือกตัวเลือกส่วนหัวของตาราง a.table-header จะถูกสร้างขึ้น หลังจากเลือก 'สีพื้นหลัง' สำหรับส่วนหัวของตารางแล้ว คุณสามารถเพิ่ม 'rgba(255,255,255,1)' ได้ หากคุณต้องการเปลี่ยนสีพื้นหลังของส่วนหัวของตาราง ให้เพิ่ม 'rgba(0,0,0,0.5)' หลัง 'background-color' เมื่อเปลี่ยนสีของข้อความส่วนหัวของตาราง ควรเพิ่ม 'rgba(255,255,255, 0.5)' หลัง 'text-color' ตัวเลือก 'rgba(0,0,0,0.5)' จะถูกนำมาใช้หากคุณต้องการเปลี่ยนสีพื้นหลังของส่วนหัวของตาราง หลัง 'text-color' คุณสามารถเปลี่ยนสีของข้อความส่วนหัวของตารางโดย 'rgba(255,255,255, 0.5)'
ฉันจะเปลี่ยนสีของแถบด้านบนใน WordPress ได้อย่างไร
จากนั้นเลือกตัวแก้ไขและเปลี่ยนสี เลือก รหัสสีที่ คุณต้องการเปลี่ยนจากสไตล์ชีต (style. css) แล้ววางลงในรหัสฐานสิบหกใหม่ การเปลี่ยนแปลงจะใช้เวลาประมาณสิบนาทีจึงจะเสร็จสมบูรณ์ หวังว่านี่จะช่วยในการแก้ไขปัญหานี้
วิธีเปลี่ยนรูปลักษณ์ของวิดเจ็ตของคุณ
เลือก เมนู จากเมนูแบบเลื่อนลงเมนู บนหน้าเมนู มีสี่ส่วน: ส่วนหัว เมนู พื้นหลัง และพื้นที่วิดเจ็ต คุณสามารถเปลี่ยนส่วนหัว เมนู หรือพื้นหลังได้โดยเลือกจากส่วนที่เหมาะสม จากนั้นคลิกองค์ประกอบที่ต้องการ หากต้องการเปลี่ยน Widget Area ให้คลิกที่เครื่องหมายบวกถัดจากนั้นแล้วเลือกธีมที่คุณต้องการเปลี่ยน เมื่อคุณแก้ไขหน้าเสร็จแล้ว ให้คลิกปุ่มบันทึกที่ด้านบนของหน้า
คุณสามารถเปลี่ยนรูปลักษณ์ของวิดเจ็ตได้โดยคลิกที่วิดเจ็ตบนแถบด้านข้างของแดชบอร์ด ส่วนท้าย แถบด้านข้าง และพื้นที่วิดเจ็ตถูกคั่นด้วยหกส่วนในหน้าวิดเจ็ต: ส่วนหัว เมนู พื้นหลัง ส่วนท้าย แถบด้านข้าง และพื้นที่วิดเจ็ต หากต้องการเปลี่ยนส่วนหัว เมนู พื้นหลัง ส่วนท้าย แถบด้านข้าง หรือพื้นที่วิดเจ็ต ให้คลิกส่วนที่เกี่ยวข้อง จากนั้นเลือกองค์ประกอบที่คุณต้องการแก้ไข
เปลี่ยนสีพื้นหลัง WordPress Css
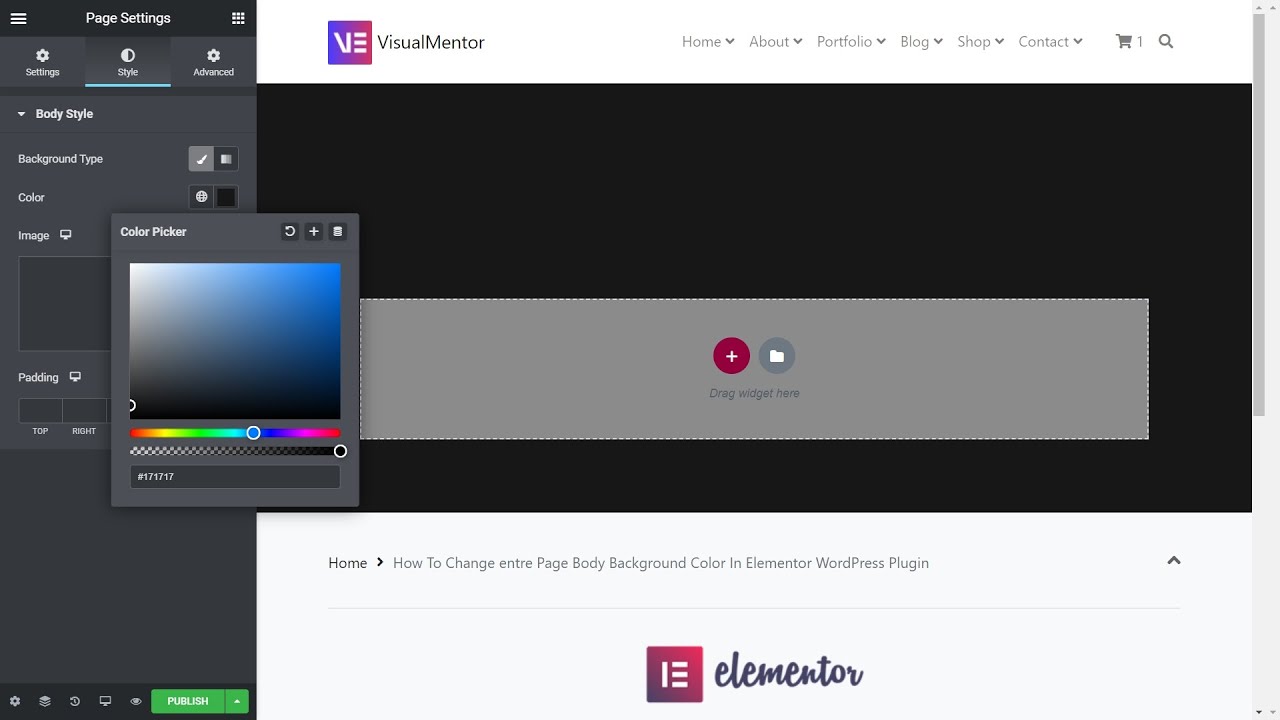
มีสองสามวิธีในการเปลี่ยนสีพื้นหลังใน WordPress คุณสามารถทำได้ผ่าน Customizer หรือโดยการเพิ่ม CSS ให้กับ ธีม ย่อยของคุณ หากคุณกำลังใช้ธีมลูก คุณสามารถเพิ่ม CSS ให้กับไฟล์ style.css ของธีมลูกได้ หากคุณกำลังใช้ตัวปรับแต่ง คุณสามารถไปที่ ลักษณะที่ปรากฏ > ปรับแต่ง > สี แล้วเลือกสีพื้นหลัง
ไซต์ WordPress ทุกแห่งสร้างขึ้นด้วยแท็ก HTML ที่แตกต่างกัน ในการปรับแต่งธีม คุณต้องมีความเข้าใจพื้นฐานเกี่ยวกับธีมนั้น อย่างไรก็ตาม อาจมีบางครั้งที่การปรึกษากับผู้เชี่ยวชาญเป็นประโยชน์ และคุณอาจได้รับสิ่งที่คุณต้องการ คุณสามารถเปลี่ยนสีพื้นหลังของเว็บไซต์ของคุณได้โดยใช้ CSS Hero คุณจะเห็นการเปลี่ยนแปลงที่คุณทำเท่านั้นจนกว่าคุณจะคลิกปุ่มบันทึกที่ด้านล่างของหน้า การเปลี่ยนแปลงของคุณจะถูกโพสต์สดบนเว็บไซต์เพื่อให้ทุกคนเห็น
