كيفية تغيير لون الخلفية في قالب وورد بولاية كاليفورنيا
نشرت: 2022-10-20لتغيير لون الخلفية في قالب California WordPress ، ستحتاج إلى الوصول إلى Customizer. للقيام بذلك ، انتقل إلى المظهر> تخصيص من الشريط الجانبي الأيسر من لوحة معلومات WordPress. بمجرد دخولك إلى Customizer ، انقر فوق علامة التبويب Colors (الألوان). من هنا ، يمكنك تغيير لون الخلفية إلى أي لون تريده. ما عليك سوى النقر فوق اللون الذي تريد استخدامه ، ثم النقر فوق الزر "حفظ ونشر" لحفظ التغييرات.
باستخدام خيارات WordPress المضمنة ، يمكنك تغيير لون وصورة خلفية موقع الويب الخاص بك. للوصول إلى خيار الخلفية ، انتقل إلى لوحة المعلومات في بعض السمات ضمن المظهر (المظهر). يمكن بعد ذلك استخدام الصورة كخلفية. لتطبيق التغييرات ، انقر فوق الزر "نشر" (السهم الأحمر) على الشاشة. سيرشدك هذا القسم خلال عملية تغيير لون خلفية WordPress بشكل انتقائي. هذا هو العرض التوضيحي الأول لمكوِّن إضافي يسمى تغيير لون الخلفية للصفحات والمنشورات والأدوات. يمكن أيضًا العثور على خيار لون الخلفية في قائمة لوحة القيادة.
باتباع هذه الخطوات ولقطة الشاشة الواردة أدناه ، يمكنك تخصيص الخلفيات الخاصة بك. عندما يتعلق الأمر بلون خلفية موقع الويب الخاص بك ، فمن الأهمية بمكان أن يفهم الزوار ما تحاول نقله. من الأهمية بمكان الفصل بين المحتوى والخلفية ، خاصة بالنسبة للزوار الذين يعانون من إعاقات بصرية. لتغيير الخلفية في بعض السمات الخاصة بك ، تأكد من أنها تتضمن قوائم مخصصة. توجد قوائم التخصيص أو لوحة القيادة عادةً على لوحة المعلومات.
كيف يمكنك تغيير لون الخلفية للموضوع؟

هناك عدة طرق لتغيير لون خلفية النسق. إحدى الطرق هي استخدام صورة الخلفية . هناك طريقة أخرى وهي استخدام لون الخلفية.
لا يرغب الغالبية منا في رؤية مدوناتنا ذات الخلفيات البيضاء الباهتة . قد يرغب جزء كبير منا في تغيير الخلفية تمامًا أو حتى إضافة صورة كخلفية. في هذا الدليل ، ستتعلم كيفية تغيير لون خلفية موقع WordPress.
كيفية تغيير لون قالب WordPress الخاص بك
لتغيير لون قالب WordPress الخاص بك ، يمكنك القيام بذلك بعدة طرق. يمكن تخصيص اللون عن طريق تحديد المظهر. علاوة على ذلك ، يمكنك تغيير لون قالب WordPress باستخدام مجموعة متنوعة من الأساليب.
كيف يمكنني تغيير لون خلفية رأس WordPress الخاص بي؟

يمكن تغيير لون خلفية الرأس بالانتقال إلى تخصيص> رأس> رأس> لون خلفية الرأس. يمكنك تغيير لون الشريط العلوي بالذهاب إلى "تخصيص". بالانتقال إلى تخصيص> تذييل الصفحة ، يمكنك تغيير لون التذييل .
قائمة رأس موقع WordPress مخصصة للغاية. عند تحديد سمة ، من الممكن تحديد لون الخلفية. يتم استخدام CSS المخصص لإضافته عندما لا يكون الموضوع كذلك. إن أبسط طريقة لتغيير لون رأس القائمة هي إضافة CSS مخصص. سيتم لصق الكود التالي في محرر CSS . استبدل # F0F1F8 بالكود السداسي العشري للون الخلفية الذي تريده. في حالة وجود فئة رأس موقع مختلفة ، استبدلها بالفئة الجديدة. بالنقر فوق "نشر" ، يمكنك حفظ التغييرات. في مجموعة متنوعة من السمات ، يمكنك أيضًا تغيير لون خلفية القوائم باستخدام فئة CSS للقائمة.

كيف يمكنني تغيير لون خلفية رأسي في Css؟
إذا قمت بإنشاء موقعك باستخدام محرر Square Online ، فانتقل إلى صفحة نمط القسم وحدد نمط القسم من أقسام الرأس والتذييل. يمكن تغيير الخلفية من الرمادي إلى اللون أو الصورة (أو من الرمادي إلى اللون الشفاف إذا كان جزءًا من قسم الرأس).
كيفية تغيير لون رأس الجدول في Css
في CSS ، استخدم * br لتغيير لون رأس الجدول. يمكن العثور على ملفات CSS في مجلد CSS. يرجى نسخ ولصق السطر التالي من كود CSS في الجزء العلوي من الملف: إذا لم يتم تحديد الخيار .able-header ، فسيتم إنشاء a.table-header. بعد تحديد "لون الخلفية" لرأس الجدول ، يمكن إضافة "rgba (255،255،255،1)". إذا كنت تريد تغيير لون خلفية رأس الجدول ، أضف "rgba (0،0،0،0.5)" بعد "لون الخلفية". عند تغيير لون نص رأس الجدول ، يجب إضافة "rgba (255255255 ، 0.5)" بعد "لون النص". سيتم استخدام الخيار "rgba (0،0،0،0.5)" إذا كنت تريد تغيير لون خلفية رأس الجدول. بعد "لون النص" ، يمكنك تغيير لون نص رأس الجدول عن طريق "rgba (255،255،255، 0.5)".
كيف يمكنني تغيير لون الشريط العلوي في WordPress؟
ثم اختر المحرر وقم بتغيير الألوان. حدد رمز اللون الذي تريد تغييره من Stylesheet (style. css) ثم الصقه في الكود السداسي العشري الجديد. سيستغرق التغيير حوالي عشر دقائق حتى يكتمل. نأمل أن يساعد هذا في حل هذه المشكلة.
كيفية تغيير مظهر الحاجيات الخاصة بك
حدد القوائم من القائمة المنسدلة. في صفحة القوائم ، هناك أربعة أقسام: الرأس والقائمة والخلفية ومنطقة عنصر واجهة المستخدم. يمكنك تغيير رأس أو قائمة أو خلفية عن طريق تحديدها من القسم المناسب ثم النقر فوق العنصر المطلوب. لتغيير منطقة عنصر واجهة المستخدم ، انقر فوق علامة الجمع المجاورة لها ثم انقر فوق الموضوع الذي تريد تغييره. عند الانتهاء من تعديل الصفحة ، انقر فوق الزر حفظ في أعلى الصفحة.
يمكنك تغيير مظهر الأدوات الخاصة بك عن طريق النقر عليها في الشريط الجانبي للوحة القيادة. يتم فصل التذييل والشريط الجانبي ومنطقة عنصر واجهة المستخدم بستة أقسام في صفحة الأدوات: الرأس والقائمة والخلفية والتذييل والشريط الجانبي ومنطقة عنصر واجهة المستخدم. لتغيير الرأس أو القائمة أو الخلفية أو التذييل أو الشريط الجانبي أو منطقة عنصر واجهة المستخدم ، انقر فوق القسم ذي الصلة ثم حدد العنصر الذي تريد تعديله.
تغيير لون الخلفية WordPress Css
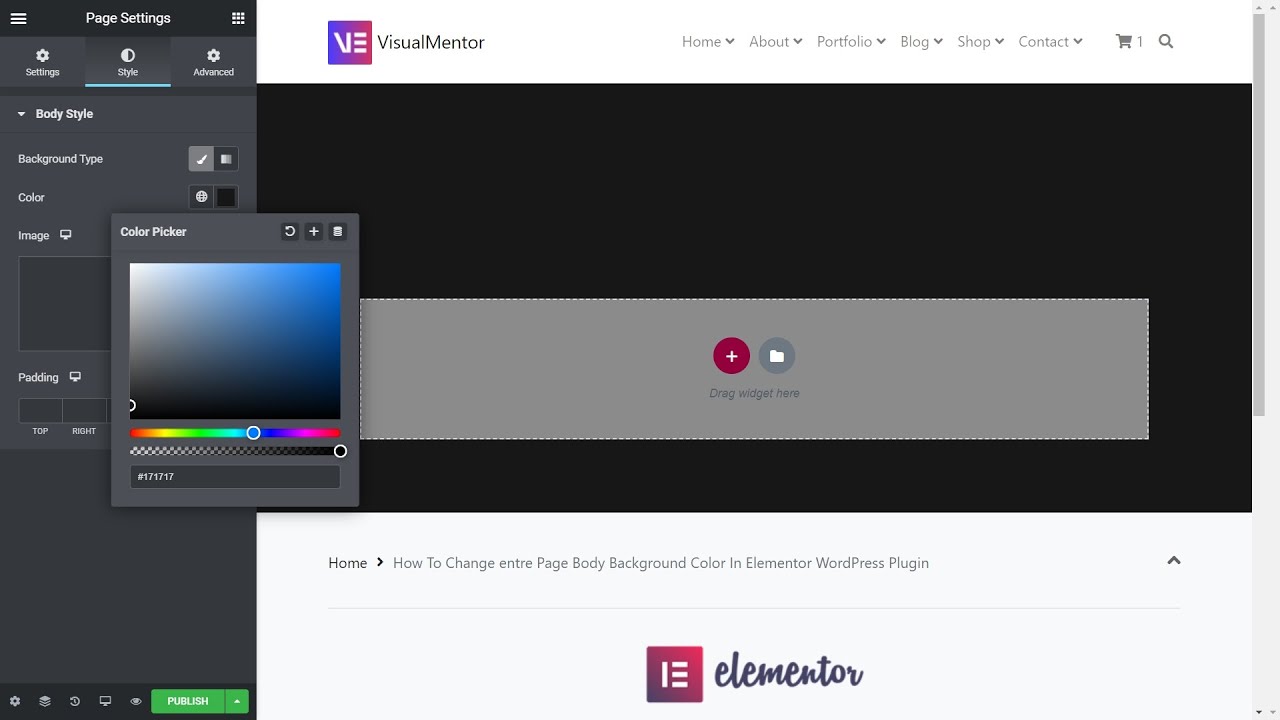
هناك عدة طرق لتغيير لون الخلفية في WordPress. يمكنك القيام بذلك إما من خلال Customizer أو عن طريق إضافة CSS إلى قالب طفلك . إذا كنت تستخدم قالبًا فرعيًا ، فيمكنك إضافة CSS إلى ملف style.css الخاص بالقالب الفرعي. إذا كنت تستخدم أداة التخصيص ، فيمكنك الانتقال إلى المظهر> تخصيص> الألوان واختيار لون الخلفية.
تم إنشاء كل موقع WordPress بعلامات HTML مختلفة. لتخصيص سمة ، يجب أن يكون لديك فهم أساسي لها. ومع ذلك ، قد تكون هناك أوقات يكون من المفيد فيها استشارة أحد المحترفين ، وقد تتمكن من الحصول على ما تحتاجه. يمكنك تغيير لون خلفية موقع الويب الخاص بك باستخدام CSS Hero. يمكنك فقط مشاهدة التغييرات التي تجريها حتى تنقر على زر حفظ في أسفل الصفحة. يتم بعد ذلك نشر تغييراتك مباشرة على الموقع ليراها الجميع.
