Cum să schimbați culoarea de fundal în tema WordPress California
Publicat: 2022-10-20Pentru a schimba culoarea de fundal în tema California WordPress, va trebui să accesați Personalizatorul. Pentru a face acest lucru, accesați Aspect > Personalizare din bara laterală din stânga a tabloului de bord WordPress. Odată ajuns în Personalizator, faceți clic pe fila Culori . De aici, puteți schimba culoarea de fundal la orice culoare doriți. Pur și simplu faceți clic pe culoarea pe care doriți să o utilizați, apoi faceți clic pe butonul Salvați și publicați pentru a salva modificările.
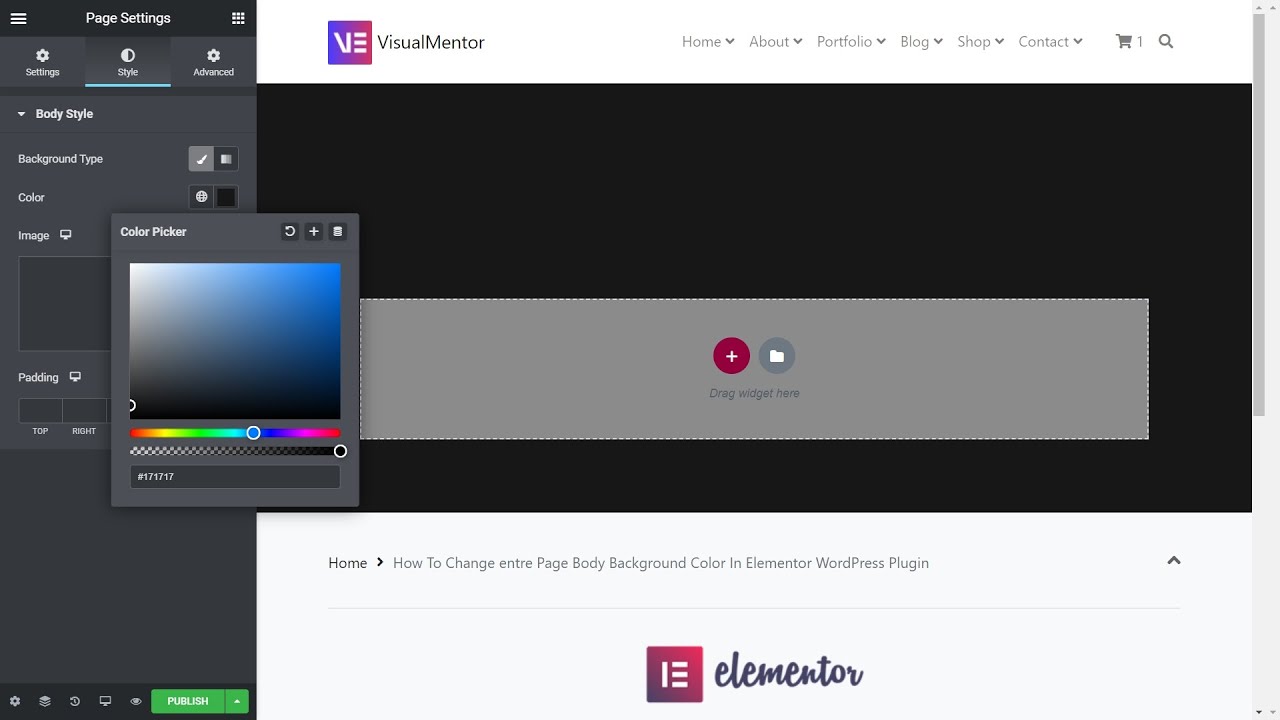
Folosind opțiunile WordPress încorporate, puteți schimba culoarea și imaginea fundalului site-ului dvs. Pentru a accesa opțiunea Fundal, accesați tabloul de bord în unele teme sub Aspect (Aspect). Imaginea poate fi apoi folosită ca fundal. Pentru a aplica modificări, faceți clic pe butonul Publicare (săgeată roșie) de pe ecran. Această secțiune vă va ghida prin procesul de schimbare selectivă a culorii de fundal a WordPress. Aceasta este prima demonstrație a unui plugin numit Schimbați culoarea de fundal pentru pagini, postări și widget-uri. O opțiune de culoare de fundal poate fi găsită și în meniul tabloului de bord.
Urmând acești pași și captura de ecran furnizată mai jos, vă puteți personaliza fundalul. Când vine vorba de culoarea fundalului site-ului dvs., este esențial ca vizitatorii să înțeleagă ceea ce încercați să transmiteți. Este esențial să păstrați conținutul și fundalul separat, în special pentru vizitatorii cu deficiențe de vedere. Pentru a schimba fundalul pentru unele dintre teme, asigurați-vă că acestea includ meniuri personalizate. Meniurile de personalizare sau tabloul de bord sunt de obicei situate pe tabloul de bord.
Cum schimbi culoarea de fundal a unei teme?

Există câteva moduri de a schimba culoarea de fundal a unei teme. O modalitate este de a folosi o imagine de fundal . O altă modalitate este să utilizați o culoare de fundal.
Majoritatea dintre noi nu doresc să ne vedem blogurile cu fundal alb plictisitor . O mare parte dintre noi ar putea dori ca fundalul să fie complet schimbat sau chiar o imagine adăugată ca fundal. În acest ghid, veți învăța cum să schimbați culoarea de fundal a unui site WordPress.
Cum să schimbați culoarea temei dvs. WordPress
Pentru a schimba culoarea temei dvs. WordPress, puteți face acest lucru într-o varietate de moduri. Culoarea poate fi personalizată selectând Aspect. În plus, puteți schimba culoarea unei teme WordPress folosind o varietate de metode.
Cum schimb culoarea de fundal a antetului meu WordPress?

Culoarea fundalului antetului poate fi schimbată accesând Personalizare > antet > antet > culoarea fundalului antetului. Puteți schimba culoarea barei de sus mergând la Personalizare. Accesând Personalizare > Subsol, puteți schimba culoarea subsolului .
Meniul antet al unui site WordPress este extrem de personalizat. Când selectați o temă, este posibil să specificați ce culoare va fi fundalul. CSS personalizat este folosit pentru a-l adăuga atunci când tema nu o face. Cel mai simplu mod de a schimba culoarea antetului meniului este să adăugați CSS personalizat. Următorul cod va fi lipit în editorul CSS . Înlocuiți #F0F1F8 cu codul hexadecimal al culorii de fundal dorite. În cazul unei clase diferite de antet de site, înlocuiți-o cu una nouă. Făcând clic pe „Publicați”, puteți salva modificările. Într-o varietate de teme, puteți schimba și culoarea de fundal a meniurilor folosind clasa CSS de meniu.

Cum schimb culoarea de fundal a antetului meu în Css?
Dacă v-ați creat site-ul cu editorul Square Online, accesați pagina de stil de secțiune și selectați Stil secțiune din secțiunile antet și subsol. Fundalul poate fi schimbat de la gri la o culoare sau o imagine (sau de la gri la o culoare transparentă dacă face parte din secțiunea antet).
Cum se schimbă culoarea antetului tabelului în Css
În CSS, utilizați *br pentru a schimba culoarea antetului tabelului. Fișierele CSS pot fi găsite în folderul CSS. Copiați și inserați următoarea linie de cod CSS în partea de sus a fișierului: Dacă opțiunea.table-header nu este selectată, este generat un.table-header. După ce a fost selectată „culoarea de fundal” pentru antetul tabelului, se poate adăuga „rgba(255,255,255,1)”. Dacă doriți să schimbați culoarea de fundal a antetului tabelului, adăugați „rgba(0,0,0,0.5)” după „background-color”. Când schimbați culoarea textului antetului tabelului, „rgba(255,255,255, 0.5)” ar trebui adăugat după „text-color”. Opțiunea „rgba(0,0,0,0.5)” va fi folosită dacă doriți să schimbați culoarea fundalului antetului tabelului. După „text-color”, puteți schimba culoarea textului antetului tabelului cu „rgba(255,255,255, 0.5)”.
Cum schimb culoarea barei de sus în WordPress?
Apoi, alegeți editorul și schimbați culorile. Selectați codul de culoare pe care doriți să îl schimbați din Foaia de stil (stil. css) și apoi inserați-l în noul cod hexadecimal. Modificarea va dura aproximativ zece minute. Sperăm că acest lucru va ajuta la rezolvarea acestei probleme.
Cum să schimbați aspectul widget-urilor dvs
Selectați Meniuri din meniul derulant. Pe pagina Meniuri, există patru secțiuni: antetul, meniul, fundalul și zona widget. Puteți modifica un antet, un meniu sau un fundal selectându-l din secțiunea corespunzătoare și apoi făcând clic pe elementul dorit. Pentru a schimba zona widget-ului, faceți clic pe semnul plus de lângă ea și apoi pe tema pe care doriți să o modificați. Când ați terminat de modificat pagina, faceți clic pe butonul Salvați din partea de sus a paginii.
Puteți schimba aspectul widget-urilor dvs. făcând clic pe ele în bara laterală a tabloului de bord. Zona de subsol, bara laterală și zona widget sunt separate de șase secțiuni pe pagina Widgeturi: antet, meniu, fundal, subsol, bară laterală și zona widget. Pentru a schimba antetul, meniul, fundalul, subsolul, bara laterală sau zona widget, faceți clic pe secțiunea relevantă și apoi selectați elementul pe care doriți să îl modificați.
Schimbați culoarea de fundal WordPress CSS
Există câteva moduri de a schimba culoarea de fundal în WordPress. Puteți să o faceți fie prin intermediul Personalizatorului, fie adăugând CSS la tema copilului dumneavoastră. Dacă utilizați o temă copil, puteți adăuga CSS la fișierul style.css al temei copilului. Dacă utilizați Personalizatorul, puteți merge la Aspect > Personalizare > Culori și puteți alege o culoare de fundal.
Fiecare site WordPress este construit cu etichete HTML diferite. Pentru a personaliza o temă, trebuie să aveți o înțelegere de bază a acesteia. Cu toate acestea, pot exista momente în care este avantajos să vă consultați cu un profesionist și este posibil să puteți obține ceea ce aveți nevoie. Puteți schimba culoarea fundalului site-ului dvs. folosind CSS Hero. Puteți vedea modificările pe care le faceți doar până când faceți clic pe butonul Salvați din partea de jos a paginii. Modificările tale sunt apoi postate live pe site pentru a le vedea de către toată lumea.
