Cómo cambiar el color de fondo en el tema de WordPress de California
Publicado: 2022-10-20Para cambiar el color de fondo en el tema de WordPress de California, deberá acceder al Personalizador. Para hacer esto, ve a Apariencia > Personalizar desde la barra lateral izquierda del panel de control de WordPress. Una vez en el Personalizador, haz clic en la pestaña Colores . Desde aquí, puede cambiar el color de fondo a cualquier color que desee. Simplemente haga clic en el color que desea usar y luego haga clic en el botón Guardar y publicar para guardar los cambios.
Con las opciones integradas de WordPress, puede cambiar el color y la imagen del fondo de su sitio web. Para acceder a la opción Fondo, vaya al tablero en algunos temas en Apariencia (Appearance). La imagen se puede utilizar como fondo. Para aplicar los cambios, haga clic en el botón Publicar (flecha roja) en la pantalla. Esta sección lo guiará a través del proceso de cambiar selectivamente el color de fondo de WordPress. Esta es la primera demostración de un complemento llamado Cambiar color de fondo para páginas, publicaciones y widgets. También se puede encontrar una opción de color de fondo en el menú del tablero.
Siguiendo estos pasos y la captura de pantalla proporcionada a continuación, puede personalizar sus fondos. Cuando se trata del color del fondo de su sitio web, es fundamental que los visitantes entiendan lo que está tratando de transmitir. Es fundamental mantener separados el contenido y el fondo, especialmente para los visitantes con discapacidades visuales. Para cambiar el fondo de algunos de sus temas, asegúrese de que incluyan menús personalizados. Los menús de personalización o del tablero generalmente se encuentran en el tablero.
¿Cómo se cambia el color de fondo de un tema?

Hay algunas formas de cambiar el color de fondo de un tema. Una forma es usar una imagen de fondo . Otra forma es usar un color de fondo.
La mayoría de nosotros no queremos ver nuestros blogs con fondos blancos aburridos . Una gran parte de nosotros puede querer que el fondo se cambie por completo o incluso que se agregue una imagen como fondo. En esta guía, aprenderá cómo cambiar el color de fondo de un sitio de WordPress.
Cómo cambiar el color de su tema de WordPress
Para cambiar el color de su tema de WordPress, puede hacerlo de varias maneras. El color se puede personalizar seleccionando Apariencia. Además, puede cambiar el color de un tema de WordPress usando una variedad de métodos.
¿Cómo cambio el color de fondo de mi encabezado de WordPress?

El color del fondo del encabezado se puede cambiar yendo a Personalizar > encabezado > encabezado > color de fondo del encabezado. Puede cambiar el color de la barra superior yendo a Personalizar. Al ir a Personalizar > Pie de página, puede cambiar el Color del pie de página .
El menú de encabezado de un sitio de WordPress está extremadamente personalizado. Al seleccionar un tema, es posible especificar de qué color será el fondo. Se usa CSS personalizado para agregarlo cuando el tema no lo hace. La forma más sencilla de cambiar el color del encabezado de tu menú es agregar CSS personalizado. El siguiente código se pegará en el editor de CSS . Reemplace #F0F1F8 con el código hexadecimal del color de fondo deseado. En el caso de una clase de encabezado de sitio diferente, reemplácela con la nueva. Al hacer clic en 'Publicar', puede guardar los cambios. En una variedad de temas, también puede cambiar el color de fondo de los menús usando la clase CSS del menú.

¿Cómo cambio el color de fondo de mi encabezado en CSS?
Si creó su sitio con el editor de Ventas en línea Square, vaya a la página de estilo de sección y seleccione Estilo de sección en las secciones de encabezado y pie de página. El fondo se puede cambiar de gris a un color o imagen (o de gris a un color transparente si es parte de la sección del encabezado).
Cómo cambiar el color del encabezado de la tabla en CSS
En CSS, use *br para cambiar el color del encabezado de la tabla. Los archivos CSS se pueden encontrar en la carpeta CSS. Copie y pegue la siguiente línea de código CSS en la parte superior del archivo: Si la opción.table-header no está seleccionada, se genera un.table-header. Después de seleccionar 'background-color' para el encabezado de la tabla, se puede agregar 'rgba(255,255,255,1)'. Si desea cambiar el color de fondo del encabezado de la tabla, agregue 'rgba(0,0,0,0.5)' después de 'background-color'. Al cambiar el color del texto del encabezado de la tabla, se debe agregar 'rgba(255,255,255, 0.5)' después de 'text-color'. La opción 'rgba(0,0,0,0.5)' se utilizará si desea cambiar el color de fondo del encabezado de la tabla. Después de 'text-color', puede cambiar el color del texto del encabezado de tabla por 'rgba(255,255,255, 0.5)'.
¿Cómo cambio el color de la barra superior en WordPress?
Luego, elige el editor y cambia los colores. Seleccione el código de color que desea cambiar de la hoja de estilo (style. css) y luego péguelo en el nuevo código hexadecimal. El cambio tardará unos diez minutos en completarse. Esperemos que esto ayude en la resolución de este problema.
Cómo cambiar el aspecto de tus widgets
Seleccione Menús en el menú desplegable del menú. En la página Menús, hay cuatro secciones: el encabezado, el menú, el fondo y el área de widgets. Puede cambiar un encabezado, menú o fondo seleccionándolo de la sección correspondiente y luego haciendo clic en el elemento deseado. Para cambiar el Área de widgets, haga clic en el signo más junto a él y luego en el tema que desea cambiar. Cuando haya terminado de modificar la página, haga clic en el botón Guardar en la parte superior de la página.
Puede cambiar el aspecto de sus widgets haciendo clic en ellos en la barra lateral del tablero. El pie de página, la barra lateral y el área de widgets están separados por seis secciones en la página Widgets: encabezado, menú, fondo, pie de página, barra lateral y área de widgets. Para cambiar el encabezado, el menú, el fondo, el pie de página, la barra lateral o el área del widget, haga clic en la sección correspondiente y luego seleccione el elemento que desea modificar.
Cambiar el color de fondo WordPress Css
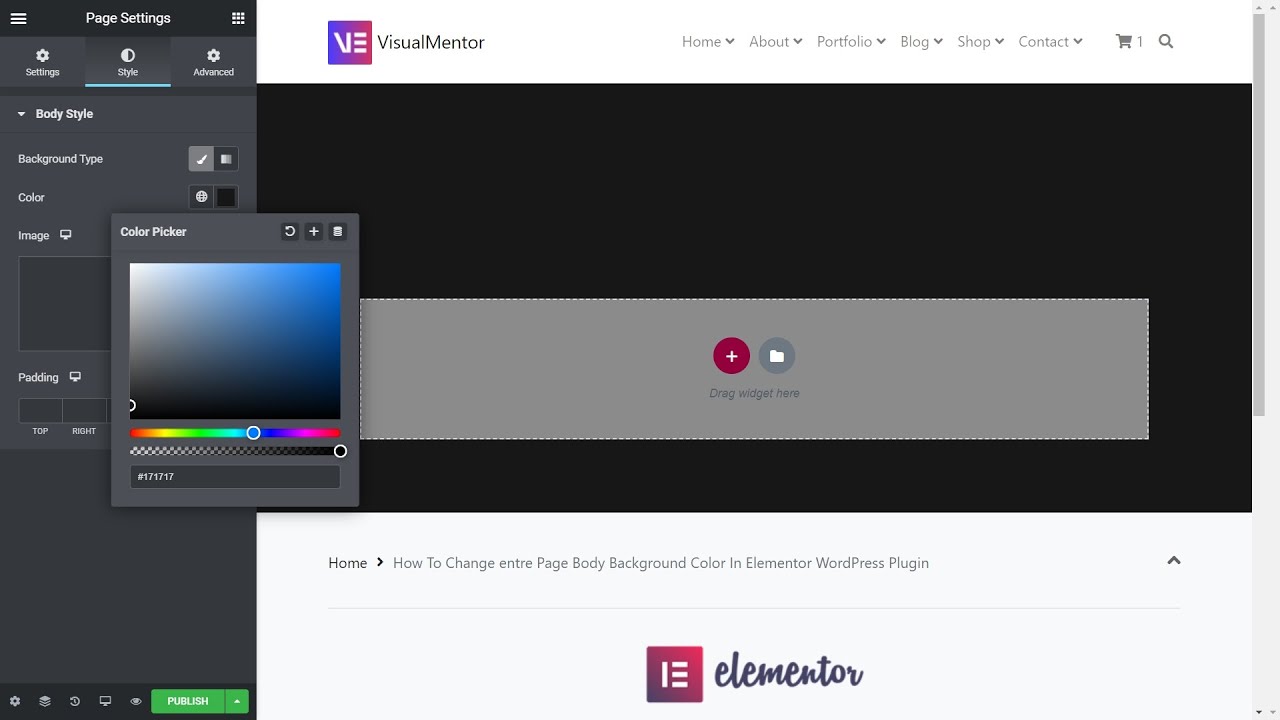
Hay algunas formas de cambiar el color de fondo en WordPress. Puedes hacerlo a través del Personalizador o agregando CSS a tu tema hijo . Si está utilizando un tema secundario, puede agregar CSS al archivo style.css de su tema secundario. Si usa el Personalizador, puede ir a Apariencia > Personalizar > Colores y elegir un color de fondo.
Cada sitio de WordPress está construido con diferentes etiquetas HTML. Para personalizar un tema, debe tener una comprensión básica del mismo. Sin embargo, puede haber momentos en los que sea ventajoso consultar con un profesional, y es posible que pueda obtener lo que necesita. Puedes cambiar el color del fondo de tu sitio web usando CSS Hero. Solo puede ver los cambios que realiza hasta que haga clic en el botón Guardar en la parte inferior de la página. Luego, sus cambios se publican en vivo en el sitio para que todos los vean.
