캘리포니아 WordPress 테마에서 배경색을 변경하는 방법
게시 됨: 2022-10-20California WordPress 테마의 배경색을 변경하려면 Customizer에 액세스해야 합니다. 이렇게 하려면 WordPress 대시보드의 왼쪽 사이드바에서 모양 > 사용자 정의로 이동합니다. 사용자 지정 프로그램에서 색상 탭 을 클릭합니다. 여기에서 배경색을 원하는 색상으로 변경할 수 있습니다. 사용하려는 색상을 클릭한 다음 저장 및 게시 버튼을 클릭하여 변경 사항을 저장하십시오.
내장된 WordPress 옵션을 사용하여 웹사이트 배경의 색상과 이미지를 변경할 수 있습니다. 배경 옵션에 액세스하려면 모양(모양)에서 일부 테마의 대시보드로 이동하십시오. 그런 다음 이미지를 배경으로 사용할 수 있습니다. 변경 사항을 적용하려면 화면에서 게시 버튼(빨간색 화살표)을 클릭합니다. 이 섹션에서는 WordPress의 배경색을 선택적으로 변경하는 과정을 안내합니다. 이것은 페이지, 게시물 및 위젯의 배경색 변경이라는 플러그인의 첫 번째 데모입니다. 배경색 옵션은 대시보드 메뉴에서도 찾을 수 있습니다.
이 단계와 아래 제공된 스크린샷에 따라 배경을 사용자 지정할 수 있습니다. 웹사이트 배경 색상과 관련하여 방문자가 전달하려는 내용을 이해하는 것이 중요합니다. 특히 시각 장애가 있는 방문자의 경우 콘텐츠와 배경을 분리하는 것이 중요합니다. 일부 테마의 배경을 변경하려면 맞춤 메뉴가 포함되어 있는지 확인하세요. 사용자 지정 또는 대시보드 메뉴는 일반적으로 대시보드에 있습니다.
테마의 배경색을 어떻게 변경합니까?

테마의 배경색을 변경하는 몇 가지 방법이 있습니다. 한 가지 방법은 배경 이미지 를 사용하는 것입니다. 또 다른 방법은 배경색을 사용하는 것입니다.
우리 중 대다수는 흐릿한 흰색 배경 을 가진 블로그를 보고 싶어하지 않습니다. 우리 중 많은 사람들은 배경이 완전히 바뀌거나 그림이 배경으로 추가되기를 원할 것입니다. 이 가이드에서는 WordPress 사이트의 배경색을 변경하는 방법을 배웁니다.
WordPress 테마의 색상을 변경하는 방법
WordPress 테마의 색상을 변경하려면 다양한 방법으로 변경할 수 있습니다. 색상은 모양을 선택하여 사용자 정의할 수 있습니다. 또한 다양한 방법을 사용하여 WordPress 테마의 색상을 변경할 수 있습니다.
내 WordPress 헤더의 배경색을 어떻게 변경합니까?

머리글 배경색은 사용자 정의 > 머리글 > 머리글 > 머리글 배경색으로 이동하여 변경할 수 있습니다. 사용자 정의로 이동하여 상단 표시줄의 색상을 변경할 수 있습니다. 사용자 정의 > 바닥글로 이동하여 바닥글 색상 을 변경할 수 있습니다.
WordPress 사이트의 헤더 메뉴는 매우 맞춤화되어 있습니다. 테마를 선택할 때 배경색을 지정할 수 있습니다. 사용자 정의 CSS는 테마가 추가되지 않을 때 추가하는 데 사용됩니다. 메뉴 헤더의 색상을 변경하는 가장 간단한 방법은 사용자 정의 CSS를 추가하는 것입니다. 다음 코드는 CSS 편집기 에 붙여넣을 것입니다. #F0F1F8을 원하는 배경색의 16진수 코드로 바꿉니다. 다른 사이트 헤더 클래스의 경우 새 것으로 교체하십시오. '게시'를 클릭하면 변경 사항을 저장할 수 있습니다. 다양한 테마에서 메뉴 CSS 클래스를 사용하여 메뉴의 배경색을 변경할 수도 있습니다.

CSS에서 내 헤더의 배경색을 어떻게 변경합니까?
Square Online 편집기로 사이트를 구축한 경우 섹션 스타일 페이지로 이동하여 머리글 및 바닥글 섹션에서 섹션 스타일을 선택합니다. 배경은 회색에서 색상 또는 이미지로(또는 헤더 섹션의 일부인 경우 회색에서 투명한 색상으로) 변경할 수 있습니다.
CSS에서 테이블 헤더 색상을 변경하는 방법
CSS에서 *br을 사용하여 테이블 헤더의 색상을 변경합니다. CSS 파일은 CSS 폴더에서 찾을 수 있습니다. 다음 CSS 코드 행을 파일 상단에 복사하여 붙여넣으십시오. .table-header 옵션을 선택하지 않으면 a.table-header가 생성됩니다. 테이블 헤더로 'background-color'를 선택한 후 'rgba(255,255,255,1)'를 추가할 수 있습니다. 테이블 헤더의 배경색을 변경하려면 'background-color' 뒤에 'rgba(0,0,0,0.5)'를 추가합니다. Table 헤더 텍스트의 색상을 변경할 때 'text-color' 뒤에 'rgba(255,255,255, 0.5)'를 추가해야 합니다. 테이블 헤더의 배경색을 변경하려면 'rgba(0,0,0,0.5)' 옵션을 사용합니다. 'text-color' 다음에 'rgba(255,255,255, 0.5)'로 테이블헤더 텍스트의 색상을 변경할 수 있습니다.
WordPress에서 상단 표시줄의 색상을 어떻게 변경합니까?
그런 다음 편집기를 선택하고 색상을 변경합니다. 스타일시트(style.css)에서 변경하려는 색상 코드 를 선택한 다음 새 16진수 코드에 붙여넣습니다. 변경을 완료하는 데 약 10분이 소요됩니다. 이 문제를 해결하는 데 도움이 되기를 바랍니다.
위젯의 모양을 변경하는 방법
메뉴 드롭다운 메뉴에서 메뉴를 선택합니다. 메뉴 페이지에는 헤더, 메뉴, 배경 및 위젯 영역의 4개 섹션이 있습니다. 해당 섹션에서 헤더, 메뉴 또는 배경을 선택한 다음 원하는 요소를 클릭하여 변경할 수 있습니다. 위젯 영역을 변경하려면 옆에 있는 더하기 기호를 클릭한 다음 변경하려는 테마를 클릭합니다. 페이지 수정이 완료되면 페이지 상단의 저장 버튼을 클릭합니다.
대시보드의 사이드바에서 위젯을 클릭하여 위젯의 모양을 변경할 수 있습니다. 바닥글, 사이드바 및 위젯 영역은 위젯 페이지에서 헤더, 메뉴, 배경, 바닥글, 사이드바 및 위젯 영역의 6개 섹션으로 구분됩니다. 헤더, 메뉴, 배경, 푸터, 사이드바, 위젯 영역을 변경하려면 해당 섹션을 클릭한 후 수정할 요소를 선택하세요.
배경색 변경 WordPress CSS
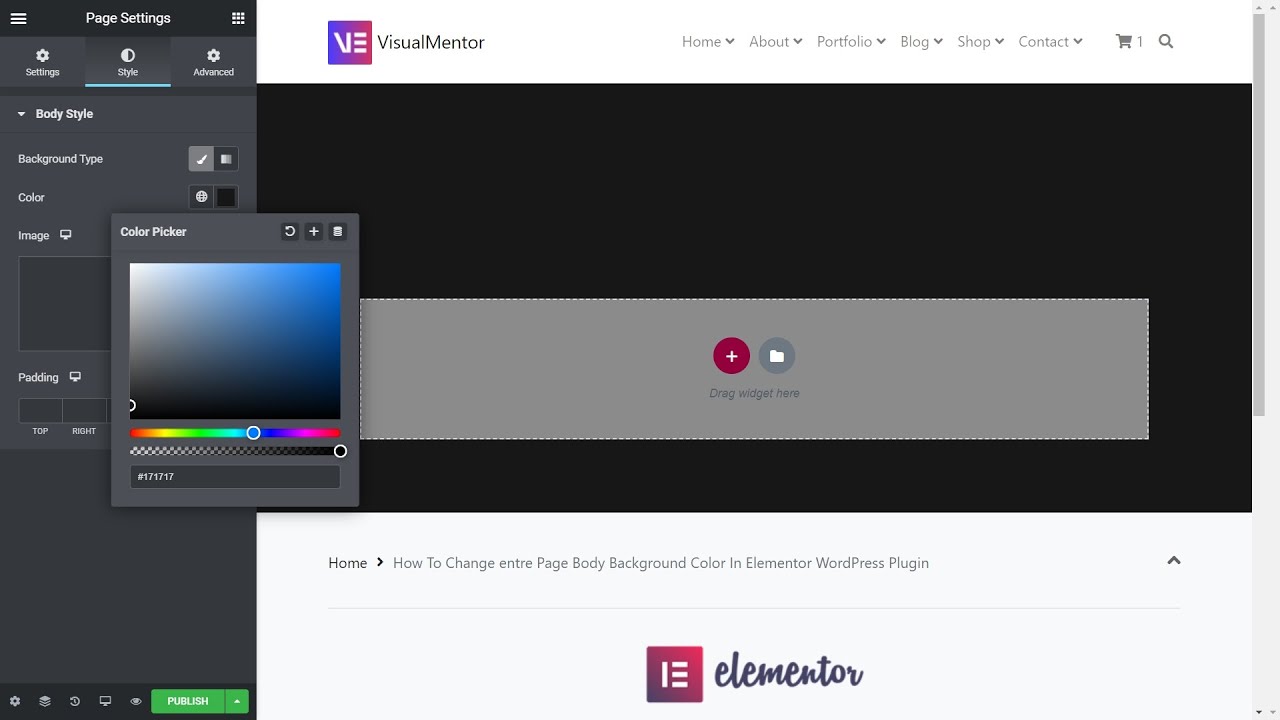
WordPress에서 배경색을 변경하는 몇 가지 방법이 있습니다. 사용자 정의 프로그램을 통해 또는 CSS를 자식 테마 에 추가하여 수행할 수 있습니다. 자식 테마를 사용하는 경우 CSS를 자식 테마의 style.css 파일에 추가할 수 있습니다. 사용자 지정 프로그램을 사용하는 경우 모양 > 사용자 지정 > 색상으로 이동하여 배경색을 선택할 수 있습니다.
모든 WordPress 사이트는 다른 HTML 태그로 구축됩니다. 테마를 사용자 지정하려면 테마에 대한 기본적인 이해가 있어야 합니다. 그러나 전문가와 상담하는 것이 유리할 때도 있고 원하는 것을 얻을 수 있을 수도 있습니다. CSS Hero를 사용하여 웹사이트의 배경색을 변경할 수 있습니다. 페이지 하단의 저장 버튼을 클릭할 때까지 변경 사항만 볼 수 있습니다. 변경 사항은 모든 사람이 볼 수 있도록 사이트에 실시간으로 게시됩니다.
