Come modificare l'intestazione e il piè di pagina in WordPress
Pubblicato: 2022-10-20Se vuoi modificare l'intestazione e il piè di pagina nel tuo modello WordPress, devi prima capire cos'è ogni elemento e come funziona. L'intestazione è la parte superiore del tuo sito Web e di solito contiene il tuo logo o il nome del sito. Il footer è la parte inferiore del tuo sito e in genere contiene informazioni di contatto, collegamenti ai tuoi profili di social media e informazioni sul copyright. Per modificare l'intestazione, devi modificare il file header.php nel tuo tema WordPress . Per cambiare il footer, devi modificare il file footer.php nel tuo tema WordPress. La modifica dell'intestazione o del piè di pagina è un processo relativamente semplice, ma può richiedere molto tempo se non si ha familiarità con la codifica. Se non ti senti a tuo agio nella modifica del codice, ti consigliamo di assumere uno sviluppatore WordPress che ti aiuti ad apportare modifiche al tuo sito.
Sulla maggior parte dei siti Web basati su WordPress, un'intestazione e un piè di pagina si trovano nell'angolo in alto a sinistra. Due sezioni del tuo sito web sono essenziali perché contengono informazioni critiche su di te. L'intestazione di un sito Web apparirà per prima sullo schermo della maggior parte dei visitatori. Ti mostreremo come aggiungere un logo personalizzato all'intestazione del tema TwentyThirteen in questo tutorial. L'obiettivo di questo tutorial è guidarti attraverso come modificare l'intestazione e il piè di pagina di WordPress. Per nascondere il testo del titolo del sito, utilizzeremo un semplice trucco. Se lo scegli, i file di intestazione e modello di un tema diverso verranno modificati. Come si modificano i file del tema su un computer?
Come si cambiano le intestazioni in WordPress?

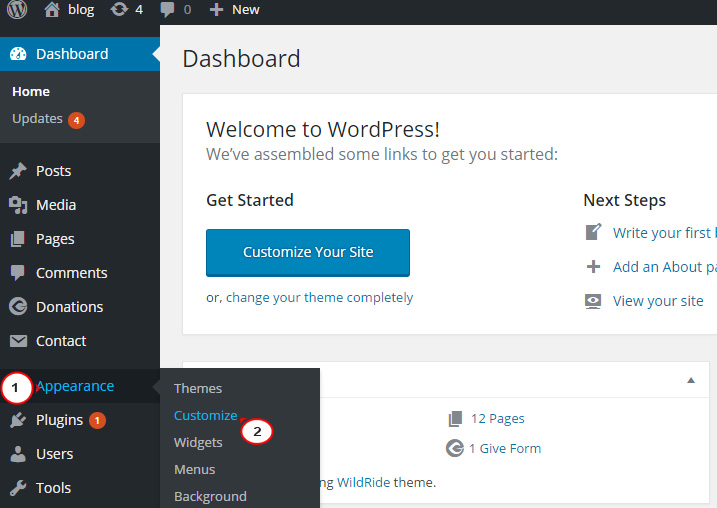
Per modificare l'intestazione in WordPress, vai su Aspetto > Intestazione. Nella scheda Intestazione , puoi modificare l'immagine, il colore e altre impostazioni per l'intestazione. Se desideri aggiungere una nuova immagine di intestazione, fai clic sul pulsante "Aggiungi nuova immagine".
Il corpo principale del tuo sito Web WordPress è il front-end e il footer è la parte superiore del corpo. I file che ne contengono il contenuto sono contenuti in una cartella denominataheader.php, che si trova nella cartella del tema attivo. Andando su WP-content/themes, puoi trovare e modificare il file. L'editor di codice ti consentirà di modificare il file nel modo che ritieni opportuno. Il modo migliore per trovare un tema attivo corrente è controllare la barra laterale di destra: header.php sarà etichettato come intestazione del tema per renderlo più facile da trovare. Selezionando Aggiorna file, puoi apportare le modifiche necessarie. Utilizzando il controllo PHP rapido di WordPress, puoi assicurarti che qualsiasi modifica al codice non causi problemi.
Come modificare l'intestazione e il piè di pagina in WordPress Elementor

In WordPress, l'intestazione e il piè di pagina sono generalmente controllati dal tuo tema. Tuttavia, a volte potrebbe essere necessario modificare direttamente l'intestazione o il piè di pagina. Se stai utilizzando il generatore di pagine Elementor, puoi facilmente modificare l'intestazione e il piè di pagina del tuo sito WordPress. Basta fare clic sulla sezione che si desidera modificare, quindi apportare le modifiche nella barra laterale. Puoi anche utilizzare il Personalizzatore di WordPress per modificare l'intestazione e il piè di pagina. Vai semplicemente su Aspetto > Personalizza, quindi potrai apportare le modifiche nell'anteprima dal vivo.
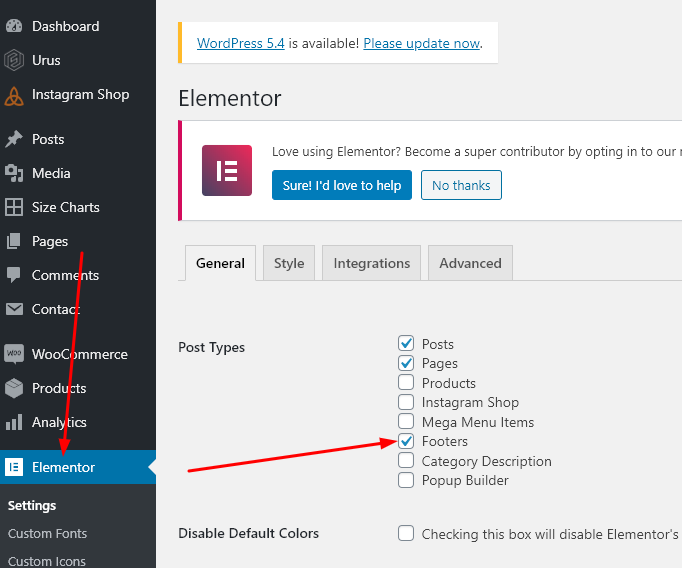
Ogni layout è costruito attorno all'intestazione e al piè di pagina. L'uso di questi strumenti consente ai lettori di comprendere l'intento editoriale e il significato di un articolo, una sezione o una pagina. L'editor di pagine di WordPress integrato può essere utilizzato per creare l'intestazione e il piè di pagina. Tuttavia, con l'aiuto di Elementor, questi elementi possono essere semplificati. Il plug-in ElementsKit semplifica la creazione di un'intestazione e un piè di pagina elementor . Devi prima installare il plugin Elementkit per usarlo. Vai alla dashboard di wordpress e seleziona Aggiungi nuovo.
È possibile visualizzare le opzioni di intestazione e piè di pagina facendo clic su di esso. La prima pagina che visiterai ti consentirà di aggiungere una nuova intestazione o piè di pagina. Puoi aumentare il limite di memoria di WordPress modificando il file WP-config.php. Installa almeno 256 MB di memoria per garantire le massime prestazioni. Si consiglia di aumentare la capacità di memoria ad almeno 512 MB se sono installati molti plug-in. Se Elementor Canvas è abilitato, le impostazioni della home page dovrebbero essere impostate su di esso. Verifica se le impostazioni della tua home page sono corrette e, in tal caso, assicurati che il layout della pagina di Elementor Canvas sia impostato sullo stesso.

I plug-in Elementor ed ElementsKit semplificano la modifica dell'intestazione e del piè di pagina di WordPress. Per aumentare il limite di memoria di WordPress, è necessario modificare il file WP-config.php. Se hai molti plugin installati sul tuo sistema, dovresti aumentare la tua memoria ad almeno 512 MB.
Come modificare il logo del piè di pagina in WordPress

Per modificare il logo del piè di pagina in WordPress, vai alla sezione Aspetto > Personalizza > Identità del sito e fai clic sul pulsante Seleziona logo. Quindi, carica l'immagine del logo desiderata e fai clic sul pulsante Salva e pubblica.
Come rimuovo il logo dal piè di pagina? Sono pervenute in totale 14 risposte (una per ciascuna delle 14 totali). Puoi imparare alcuni CSS usando gli strumenti di sviluppo del tuo browser (F12) per visualizzare e nascondere ciò di cui hai bisogno. Se hai bisogno di assistenza in questo caso, dovrai sempre fare affidamento su uno sviluppatore di temi o plugin.
Aggiunta di un logo al tuo sito
Per aggiungere un logo, fare clic sul pulsante Aggiungi elemento e quindi selezionare Logo dall'elenco. Se hai bisogno di inserire ulteriori informazioni (ad esempio, un nome, un URL o qualcos'altro), fai clic sul pulsante Salva.
Come modificare il piè di pagina in WordPress
Per modificare il piè di pagina in WordPress, dovrai accedere all'editor del tema. Per fare ciò, vai su Aspetto> Editor.
Una volta che sei nell'editor del tema, individua il file footer.php. Qui è dove apporterai le modifiche al piè di pagina.
Quando hai finito di apportare le modifiche, fai clic sul pulsante Aggiorna file. Le tue modifiche saranno ora attive sul tuo sito web.
I piè di pagina sono le sezioni di un sito Web che si trovano nella parte inferiore. Sono elencate ulteriori informazioni sul sito e link ad alcune pagine che possono essere utili ai visitatori. Il contenuto del footer può essere trovato nel file footer.php del tema WordPress, che è basato su HTML o CSS. Un piè di pagina di WordPress può anche essere modificato utilizzando widget, Personalizzatore di WordPress o plugin di WordPress. L'area dei widget è accessibile dal menu Aspetto passando il puntatore del mouse su Aspetto e selezionando i widget che si desidera utilizzare. Tieni presente, tuttavia, che il tema che utilizzi potrebbe avere aree di piè di pagina diverse da quella mostrata qui. Inoltre, un personalizzatore personalizzato integrato in WordPress consente agli utenti di modificare gli aspetti visivi del footer.
Esistono due modi per modificare o rimuovere il messaggio "Powered by WordPress" dal piè di pagina. Per riordinare i blocchi nel piè di pagina, vai nell'angolo in alto a sinistra dello schermo e seleziona l'icona dell'elenco. Se modifichi i file PHP del tema WordPress, puoi aggiungere manualmente script personalizzati. Devi avere competenze in HTML, CSS, JavaScript e progettazione e sviluppo web, oltre a competenze in HTML, CSS, JavaScript e progettazione e sviluppo web. In InsertHeaders and Footer, puoi aggiungere codice e script senza dover modificare i file del tema. L'interfaccia di questo plugin è estremamente semplice, il che lo rende una scelta eccellente per coloro che sono nuovi ai plugin. Sono supportati codici CSS, HTML e JavaScript personalizzati di qualsiasi servizio, come Google AdSense.
I widget del piè di pagina vengono visualizzati in una griglia orizzontale sul plug-in Footer Mega Grid Columns, consentendoti di organizzare il contenuto del piè di pagina in colonne. Nella visualizzazione griglia, il contenuto del piè di pagina può essere visualizzato utilizzando un widget di trascinamento della selezione. Puoi anche ottenere funzionalità aggiuntive come opzioni di colore, griglie multiple e un editor CSS personalizzato per $ 119 all'anno.
2. Fare clic sul pulsante 'Salva'. Plugin di intestazione e piè di pagina
Puoi aggiungere un piè di pagina o un'intestazione a un post o a una pagina utilizzando *br>. I plug-in per l'intestazione e il piè di pagina devono ora essere abilitati. I frammenti di codice possono essere trovati nella sezione Risorse. Il footer si trova nel pannello di amministrazione di WordPress. In una delle caselle, incolla il codice. Facendo clic sul pulsante "Salva", è possibile salvare il file. Devi rimuovere il piè di pagina o l'intestazione da un post o da una pagina. Crea un nuovo codice da una delle tre caselle.
