So ändern Sie die Kopf- und Fußzeile in WordPress
Veröffentlicht: 2022-10-20Wenn Sie die Kopf- und Fußzeile in Ihrer WordPress-Vorlage ändern möchten, müssen Sie zunächst verstehen, was jedes Element ist und wie es funktioniert. Die Kopfzeile befindet sich ganz oben auf Ihrer Website und enthält normalerweise Ihr Logo oder den Namen Ihrer Website. Die Fußzeile befindet sich ganz unten auf Ihrer Website und enthält normalerweise Kontaktinformationen, Links zu Ihren Social-Media-Profilen und Urheberrechtsinformationen. Um den Header zu ändern, müssen Sie die Datei header.php in Ihrem WordPress-Theme bearbeiten. Um die Fußzeile zu ändern, müssen Sie die Datei footer.php in Ihrem WordPress-Theme bearbeiten. Das Ändern der Kopf- oder Fußzeile ist ein relativ einfacher Vorgang, der jedoch zeitaufwändig sein kann, wenn Sie mit der Programmierung nicht vertraut sind. Wenn Sie sich beim Bearbeiten von Code nicht wohlfühlen, empfehlen wir Ihnen, einen WordPress-Entwickler zu beauftragen, der Ihnen hilft, Änderungen an Ihrer Website vorzunehmen.
Auf den meisten WordPress-basierten Websites befinden sich eine Kopf- und Fußzeile in der oberen linken Ecke. Zwei Bereiche Ihrer Website sind unerlässlich, da sie wichtige Informationen über Sie enthalten. Der Header einer Website wird den meisten Besuchern zuerst auf dem Bildschirm erscheinen. In diesem Tutorial zeigen wir Ihnen, wie Sie der Kopfzeile des TwentyThirteen-Designs ein benutzerdefiniertes Logo hinzufügen. Das Ziel dieses Tutorials ist es, Sie durch die Bearbeitung der Kopf- und Fußzeile von WordPress zu führen. Um den Titeltext der Seite zu verbergen, wenden wir einen einfachen Trick an. Die Header- und Vorlagendateien eines anderen Themas werden bearbeitet, wenn Sie es auswählen. Wie bearbeiten Sie die Designdateien auf einem Computer?
Wie ändert man Header in WordPress?

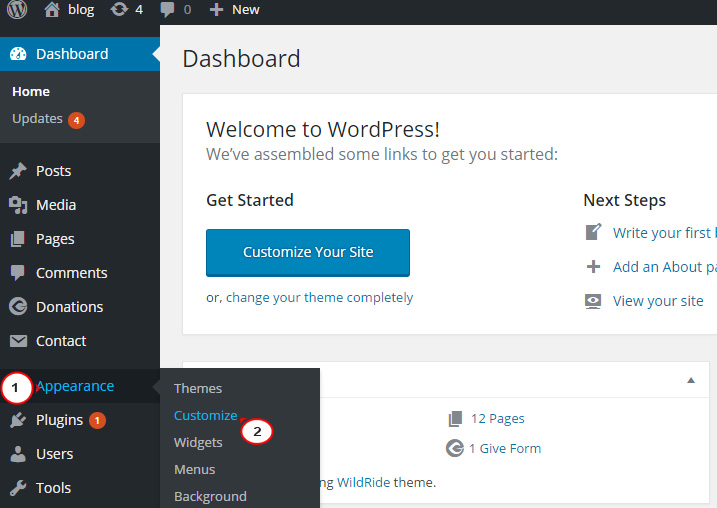
Um die Kopfzeile in WordPress zu ändern, gehen Sie zu Darstellung > Kopfzeile. Auf der Registerkarte Kopfzeile können Sie das Bild, die Farbe und andere Einstellungen für Ihre Kopfzeile ändern. Wenn Sie ein neues Header-Bild hinzufügen möchten, klicken Sie auf die Schaltfläche „Neues Bild hinzufügen“.
Der Hauptteil Ihrer WordPress-Website ist das Frontend und die Fußzeile ist der obere Teil. Die Dateien, die seinen Inhalt enthalten, befinden sich in einem Ordner namens header.php, der sich im Ordner des aktiven Designs befindet. Unter WP-content/themes kannst du die Datei finden und bearbeiten. Mit dem Code-Editor können Sie die Datei beliebig ändern. Der beste Weg, um ein aktuell aktives Design zu finden, ist, die rechte Seitenleiste zu überprüfen: header.php wird als Theme-Header bezeichnet, um es einfacher zu finden. Durch Auswahl von Datei aktualisieren können Sie alle erforderlichen Änderungen vornehmen. Mit dem schnellen PHP-Check von WordPress können Sie sicherstellen, dass Codeänderungen keine Probleme verursachen.
So bearbeiten Sie Kopf- und Fußzeilen in WordPress Elementor

In WordPress werden die Kopf- und Fußzeile normalerweise von Ihrem Theme gesteuert. Es kann jedoch vorkommen, dass Sie die Kopf- oder Fußzeile direkt bearbeiten müssen. Wenn Sie den Seitenersteller von Elementor verwenden, können Sie die Kopf- und Fußzeile Ihrer WordPress-Site ganz einfach bearbeiten. Klicken Sie einfach auf den Abschnitt, den Sie bearbeiten möchten, und nehmen Sie dann Ihre Änderungen in der Seitenleiste vor. Sie können auch den WordPress Customizer verwenden, um Ihre Kopf- und Fußzeile zu bearbeiten. Gehen Sie einfach zu Aussehen > Anpassen, und dann können Sie Ihre Änderungen in der Live-Vorschau vornehmen.
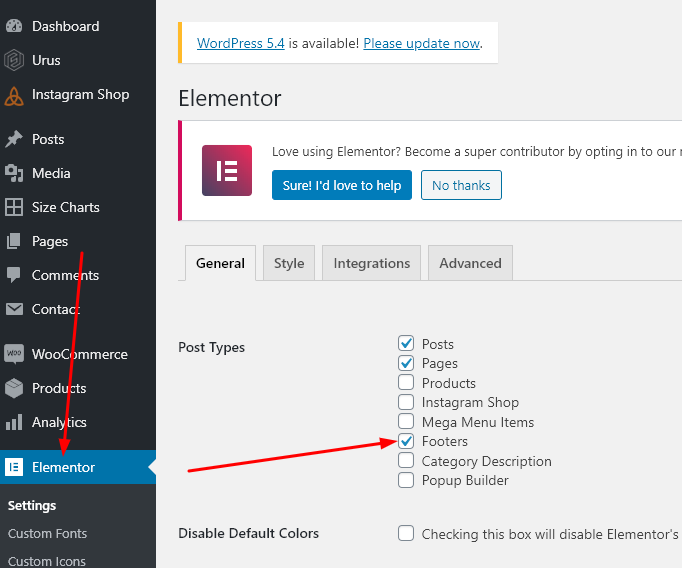
Jedes Layout ist um die Kopf- und Fußzeile herum aufgebaut. Die Verwendung dieser Tools ermöglicht es den Lesern, die redaktionelle Absicht und Bedeutung eines Artikels, Abschnitts oder einer Seite zu verstehen. Der integrierte WordPress-Seiteneditor kann verwendet werden, um die Kopf- und Fußzeile zu erstellen. Mit Hilfe von Elementor können diese Elemente jedoch vereinfacht werden. Das ElementsKit-Plug-in macht es einfach, eine Element- oder Kopf- und Fußzeile zu erstellen. Sie müssen zuerst das Elementkit-Plugin installieren, um es verwenden zu können. Navigieren Sie zum WordPress-Dashboard und wählen Sie Neu hinzufügen.
Sie können die Kopf- und Fußzeilenoptionen anzeigen, indem Sie darauf klicken. Auf der ersten Seite, die Sie besuchen, können Sie eine neue Kopf- oder Fußzeile hinzufügen. Sie können das WordPress-Speicherlimit erhöhen, indem Sie die Datei WP-config.php bearbeiten. Installieren Sie mindestens 256 MB Arbeitsspeicher, um maximale Leistung zu gewährleisten. Es wird empfohlen, dass Sie Ihre Speicherkapazität auf mindestens 512 MB erhöhen, wenn Sie viele Plugins installiert haben. Wenn Elementor Canvas aktiviert ist, sollten die Homepage-Einstellungen darauf eingestellt werden. Überprüfen Sie, ob Ihre Homepage-Einstellungen korrekt sind, und stellen Sie in diesem Fall sicher, dass das Seitenlayout von Elementor Canvas auf dasselbe eingestellt ist.

Die Elementor- und ElementsKit-Plugins machen es einfach, die Kopf- und Fußzeile von WordPress zu bearbeiten. Um das WordPress-Speicherlimit zu erhöhen, muss die Datei WP-config.php geändert werden. Wenn Sie viele Plugins auf Ihrem System installiert haben, sollten Sie Ihren Arbeitsspeicher auf mindestens 512 MB erhöhen.
So ändern Sie das Fußzeilenlogo in WordPress

Um das Fußzeilenlogo in WordPress zu ändern, gehen Sie zum Abschnitt Darstellung > Anpassen > Website-Identität und klicken Sie auf die Schaltfläche Logo auswählen. Laden Sie dann Ihr gewünschtes Logobild hoch und klicken Sie auf die Schaltfläche Speichern & Veröffentlichen.
Wie entferne ich das Logo aus der Fußzeile? Insgesamt sind 14 Antworten eingegangen (eine für jede der insgesamt 14). Sie können etwas CSS lernen, indem Sie Ihre Browser-Entwicklungstools (F12) verwenden, um anzuzeigen und dann auszublenden, was Sie benötigen. Wenn Sie in diesem Fall Hilfe benötigen, müssen Sie sich immer auf einen Theme- oder Plugin-Entwickler verlassen.
Hinzufügen eines Logos zu Ihrer Website
Um ein Logo hinzuzufügen, klicken Sie auf die Schaltfläche Element hinzufügen und wählen Sie dann Logo aus der Liste aus. Wenn Sie weitere Informationen eingeben müssen (z. B. einen Namen, eine URL oder etwas anderes), klicken Sie auf die Schaltfläche Speichern.
So bearbeiten Sie die Fußzeile in WordPress
Um die Fußzeile in WordPress zu bearbeiten, müssen Sie auf den Theme-Editor zugreifen. Gehen Sie dazu zu Darstellung > Editor.
Sobald Sie sich im Design-Editor befinden, suchen Sie die Datei footer.php. Hier nehmen Sie Ihre Änderungen an der Fußzeile vor.
Wenn Sie mit Ihren Änderungen fertig sind, klicken Sie auf die Schaltfläche Datei aktualisieren. Ihre Änderungen werden jetzt live auf Ihrer Website angezeigt.
Fußzeilen sind die Bereiche einer Website, die sich ganz unten befinden. Zusätzliche Informationen über die Site werden aufgelistet, ebenso wie Links zu einigen Seiten, die für Besucher nützlich sein können. Der Inhalt der Fußzeile befindet sich in der Datei footer.php des WordPress-Themes, die HTML- oder CSS-basiert ist. Eine WordPress-Fußzeile kann auch mit Widgets, WordPress Customizer oder WordPress-Plugins bearbeitet werden. Auf den Widget-Bereich kann über das Menü „Darstellung“ zugegriffen werden, indem Sie den Mauszeiger über „Darstellung“ bewegen und die Widgets auswählen, die Sie verwenden möchten. Allerdings solltest du bedenken, dass das von dir verwendete Theme andere Footer-Bereiche als den hier gezeigten haben kann. Darüber hinaus ermöglicht ein in WordPress integrierter benutzerdefinierter Customizer den Benutzern, die visuellen Aspekte der Fußzeile zu ändern.
Es gibt zwei Möglichkeiten, die Meldung „Powered by WordPress“ aus der Fußzeile zu ändern oder zu entfernen. Um die Blöcke in der Fußzeile neu anzuordnen, gehen Sie in die obere linke Ecke des Bildschirms und wählen Sie das Listensymbol aus. Wenn Sie die PHP-Dateien des WordPress-Themes bearbeiten, können Sie manuell benutzerdefinierte Skripts hinzufügen. Sie müssen über HTML-, CSS-, JavaScript- und Webdesign- und -entwicklungsfähigkeiten verfügen, zusätzlich zu HTML-, CSS-, JavaScript- und Webdesign- und -entwicklungsfähigkeiten. In Kopf- und Fußzeilen einfügen können Sie Code und Skripte hinzufügen, ohne die Dateien des Designs bearbeiten zu müssen. Die Benutzeroberfläche dieses Plugins ist extrem einfach, was es zu einer ausgezeichneten Wahl für diejenigen macht, die neu in Plugins sind. Benutzerdefinierte CSS-, HTML- und JavaScript-Codes von allen Diensten wie Google AdSense werden unterstützt.
Fußzeilen-Widgets werden im Footer Mega Grid Columns-Plugin in einem horizontalen Raster angezeigt, sodass Sie den Inhalt Ihrer Fußzeile in Spalten organisieren können. In der Rasteransicht kann der Inhalt der Fußzeile mit einem Drag-and-Drop-Widget angezeigt werden. Sie können auch zusätzliche Funktionen wie Farboptionen, mehrere Raster und einen benutzerdefinierten CSS-Editor für 119 US-Dollar pro Jahr erhalten.
2. Klicken Sie auf die Schaltfläche „Speichern“. Kopf- und Fußzeilen-Plugin
Sie können einem Beitrag oder einer Seite einen Seitenfuß oder eine Kopfzeile hinzufügen, indem Sie *br> verwenden. Die Plugins für die Kopf- und Fußzeile müssen nun aktiviert werden. Code-Snippets finden Sie im Abschnitt „Ressourcen“. Die Fußzeile befindet sich im WordPress-Adminbereich. Fügen Sie den Code in eines der Felder ein. Durch Klicken auf die Schaltfläche „Speichern“ können Sie die Datei speichern. Sie müssen die Fuß- oder Kopfzeile von einem Beitrag oder einer Seite entfernen. Erstellen Sie einen neuen Code aus einem der drei Kästchen.
