Cara Mengubah Header Dan Footer Di WordPress
Diterbitkan: 2022-10-20Jika Anda ingin mengubah header dan footer di template WordPress Anda, Anda harus terlebih dahulu memahami apa itu setiap elemen dan cara kerjanya. Header adalah bagian paling atas situs web Anda, dan biasanya berisi logo atau nama situs Anda. Footer adalah bagian paling bawah dari situs Anda, dan biasanya berisi informasi kontak, tautan ke profil media sosial Anda, dan informasi hak cipta. Untuk mengubah header, Anda perlu mengedit file header.php di tema WordPress Anda. Untuk mengubah footer, Anda perlu mengedit file footer.php di tema WordPress Anda. Mengubah header atau footer adalah proses yang relatif sederhana, tetapi bisa memakan waktu jika Anda tidak terbiasa dengan pengkodean. Jika Anda tidak nyaman mengedit kode, kami sarankan Anda menyewa pengembang WordPress untuk membantu Anda membuat perubahan pada situs Anda.
Di sebagian besar situs web yang didukung WordPress, header dan footer terletak di sudut kiri atas. Dua bagian situs web Anda sangat penting karena berisi informasi penting tentang Anda. Header situs web akan muncul pertama kali di layar sebagian besar pengunjung. Kami akan menunjukkan cara menambahkan logo kustom ke header tema TwentyThirteen dalam tutorial ini. Tujuan dari tutorial ini adalah untuk memandu Anda melalui cara mengedit header dan footer WordPress. Untuk menyembunyikan teks judul situs, kita akan menggunakan trik sederhana. File header dan template dari tema yang berbeda akan diedit jika Anda memilihnya. Bagaimana cara mengedit file tema di komputer?
Bagaimana Anda Mengubah Header Di WordPress?

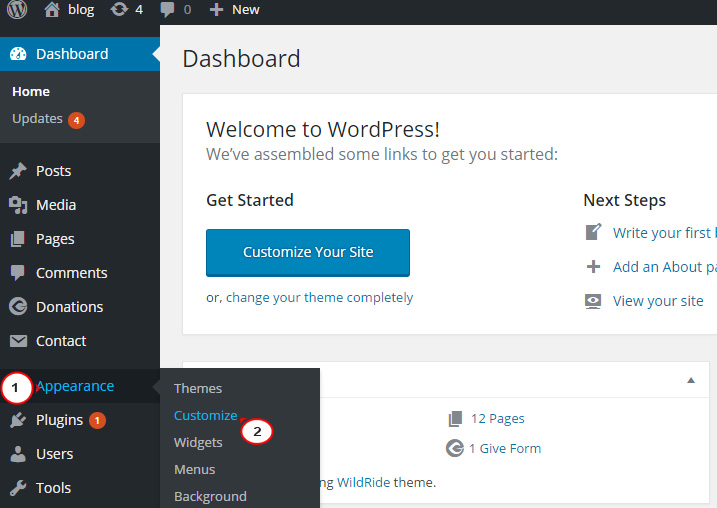
Untuk mengubah header di WordPress, buka Appearance > Header. Pada tab Header , Anda dapat mengubah gambar, warna, dan setelan lainnya untuk header Anda. Jika Anda ingin menambahkan gambar header baru, klik tombol "Tambah Gambar Baru".
Bagian utama situs WordPress Anda adalah bagian depan, dan bagian bawah adalah bagian atas. File-file yang berisi isinya terdapat dalam folder bernamaheader.php, yang terletak di folder tema aktif. Dengan masuk ke WP-content/themes, Anda dapat menemukan dan mengedit file. Editor kode akan memungkinkan Anda untuk memodifikasi file dengan cara apa pun yang Anda inginkan. Cara terbaik untuk menemukan tema aktif saat ini adalah dengan memeriksa sidebar kanan: header.php akan diberi label Tema header agar lebih mudah ditemukan. Dengan memilih Perbarui File, Anda dapat membuat perubahan yang diperlukan. Menggunakan pemeriksaan PHP cepat WordPress, Anda dapat memastikan bahwa perubahan kode apa pun tidak menyebabkan masalah.
Cara Mengedit Header Dan Footer Di Elementor WordPress

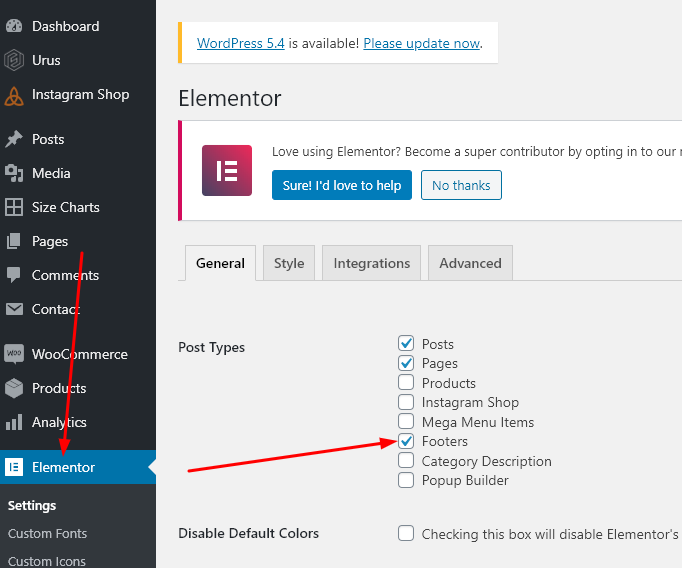
Di WordPress, header dan footer biasanya dikontrol oleh tema Anda. Namun, ada kalanya Anda mungkin perlu mengedit header atau footer secara langsung. Jika Anda menggunakan pembuat halaman Elementor, Anda dapat dengan mudah mengedit header dan footer situs WordPress Anda. Cukup klik pada bagian yang ingin Anda edit, lalu buat perubahan di bilah sisi. Anda juga dapat menggunakan WordPress Customizer untuk mengedit header dan footer Anda. Cukup buka Appearance > Customize, dan kemudian Anda akan dapat membuat perubahan di pratinjau langsung.
Setiap tata letak dibangun di sekitar header dan footer. Penggunaan alat-alat ini memungkinkan pembaca untuk memahami maksud editorial dan pentingnya sebuah artikel, bagian, atau halaman. Editor halaman WordPress bawaan dapat digunakan untuk membuat header dan footer. Namun, dengan bantuan Elementor, elemen-elemen ini dapat disederhanakan. Plugin ElementsKit mempermudah pembuatan header dan footer elemen. Anda harus menginstal plugin Elementkit terlebih dahulu untuk menggunakannya. Arahkan ke dashboard wordpress dan pilih Add New.
Anda dapat melihat opsi header dan footer dengan mengkliknya. Halaman pertama yang akan Anda kunjungi akan memungkinkan Anda untuk menambahkan header atau footer baru. Anda dapat meningkatkan batas memori WordPress dengan mengedit file WP-config.php. Instal setidaknya 256MB memori untuk memastikan kinerja maksimal. Disarankan agar Anda meningkatkan kapasitas memori Anda menjadi minimal 512MB jika Anda memiliki banyak plugin yang terpasang. Jika Elementor Canvas diaktifkan, pengaturan beranda harus disetel ke sana. Periksa untuk melihat apakah pengaturan beranda Anda sudah benar, dan jika demikian, pastikan tata letak halaman Elementor Canvas diatur ke yang sama.

Plugin Elementor dan ElementsKit memudahkan untuk mengedit header dan footer WordPress. Untuk meningkatkan batas memori WordPress, file WP-config.php harus diubah. Jika Anda memiliki banyak plugin yang diinstal pada sistem Anda, Anda harus meningkatkan memori Anda setidaknya 512MB.
Cara Mengubah Logo Footer Di WordPress

Untuk mengubah logo footer di WordPress, buka bagian Appearance > Customize > Site Identity dan klik tombol Select Logo. Kemudian, unggah gambar logo yang Anda inginkan dan klik tombol Simpan & Terbitkan.
Bagaimana cara menghapus logo dari footer? Sebanyak 14 balasan telah diterima (satu untuk masing-masing dari 14 total). Anda dapat mempelajari beberapa css dengan menggunakan alat pengembangan browser Anda (F12) untuk melihat dan kemudian menyembunyikan apa yang Anda butuhkan. Jika Anda memerlukan bantuan dalam hal ini, Anda harus selalu mengandalkan pengembang tema atau plugin.
Menambahkan Logo ke Situs Anda
Untuk menambahkan logo, klik tombol Tambahkan Elemen lalu pilih Logo dari daftar. Jika Anda perlu memasukkan lebih banyak informasi (misalnya, nama, URL, atau lainnya), klik tombol Simpan.
Cara Mengedit Footer Di WordPress
Untuk mengedit footer di WordPress, Anda harus mengakses editor tema. Untuk melakukan ini, buka Penampilan > Editor.
Setelah Anda berada di editor tema, cari file footer.php. Di sinilah Anda akan membuat perubahan pada footer.
Setelah selesai membuat perubahan, klik tombol Perbarui File. Perubahan Anda sekarang akan ditayangkan di situs web Anda.
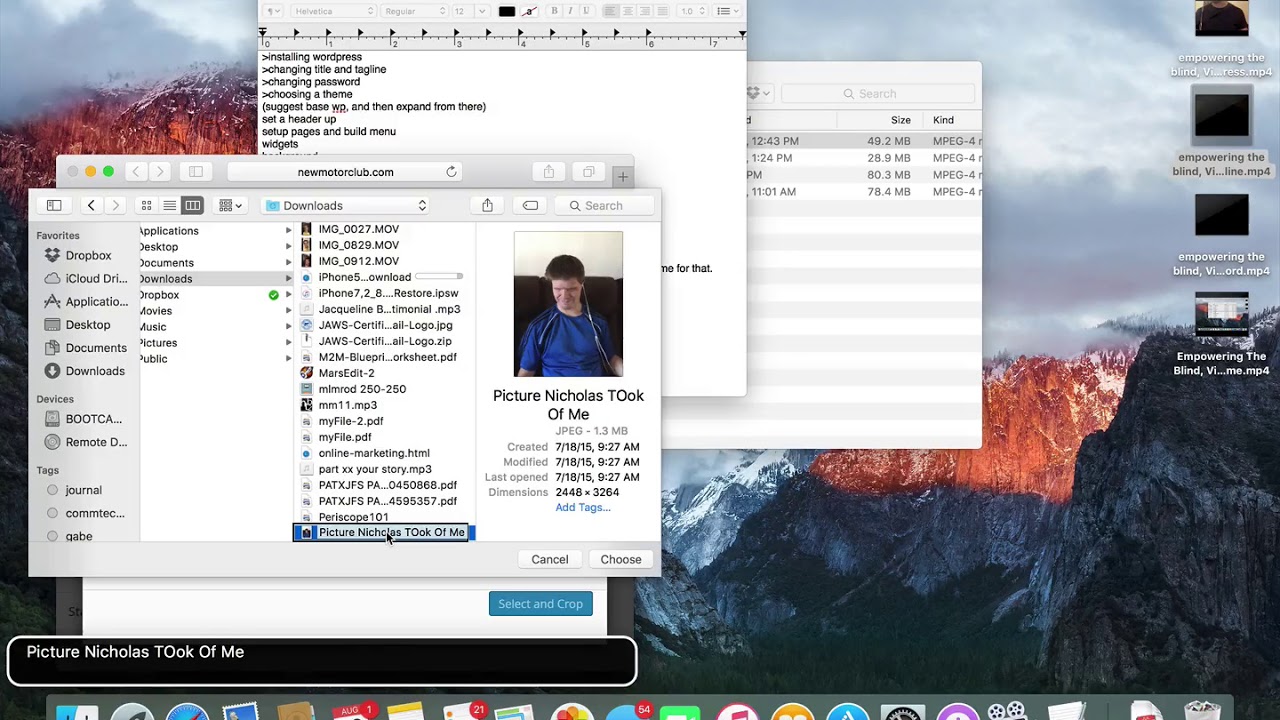
Footer adalah bagian dari sebuah situs web yang terletak di bagian bawah. Informasi tambahan tentang situs terdaftar, seperti juga tautan ke beberapa halaman yang mungkin berguna bagi pengunjung. Konten footer dapat ditemukan di file footer.php tema WordPress, yang berbasis HTML atau CSS. Footer WordPress juga dapat diedit menggunakan widget, WordPress Customizer, atau plugin WordPress. Area widget dapat diakses dari menu Appearance dengan mengarahkan kursor ke Appearance dan memilih widget yang ingin Anda gunakan. Namun, Anda harus ingat bahwa tema yang Anda gunakan mungkin memiliki area footer yang berbeda dari yang ditampilkan di sini. Selain itu, penyesuai khusus yang ada di WordPress memungkinkan pengguna untuk memodifikasi aspek visual dari footer.
Ada dua cara untuk mengubah atau menghapus pesan “Powered by WordPress” dari footer. Untuk mengatur ulang blok pada footer, pergi ke sudut kiri atas layar dan pilih ikon daftar. Jika Anda mengedit file PHP tema WordPress, Anda dapat menambahkan skrip khusus secara manual. Anda harus memiliki keterampilan HTML, CSS, JavaScript, dan desain dan pengembangan web, selain keterampilan HTML, CSS, JavaScript, dan desain dan pengembangan web. Di InsertHeaders dan Footers, Anda dapat menambahkan kode dan skrip tanpa harus mengedit file tema. Antarmuka plugin ini sangat sederhana, menjadikannya pilihan yang sangat baik bagi mereka yang baru mengenal plugin. Kode CSS, HTML, dan JavaScript khusus dari layanan apa pun, seperti Google AdSense, didukung.
Widget footer ditampilkan dalam grid horizontal pada plugin Footer Mega Grid Columns, memungkinkan Anda untuk mengatur konten footer Anda dalam kolom. Dalam tampilan grid, konten di footer dapat dilihat menggunakan widget drag-and-drop. Anda juga bisa mendapatkan fitur tambahan seperti opsi warna, beberapa kisi, dan editor CSS khusus seharga $119 per tahun.
2. Klik Tombol 'simpan'. Plugin Header Dan Footer
Anda dapat menambahkan footer atau header halaman ke postingan atau halaman dengan menggunakan *br>. Plugin untuk header dan footer sekarang harus diaktifkan. Cuplikan Kode dapat ditemukan di bagian Sumber Daya. Footer dapat ditemukan di panel admin WordPress. Di salah satu kotak, tempel kodenya. Dengan mengklik tombol 'Simpan', Anda dapat menyimpan file. Anda harus menghapus footer atau header dari postingan atau halaman. Buat kode baru dari salah satu dari tiga kotak.
