Cara Mengubah Ukuran Font Di Template WordPress
Diterbitkan: 2022-10-20Jika Anda ingin mengubah ukuran font di template WordPress Anda, ada beberapa cara berbeda yang dapat Anda lakukan. Pada artikel ini, kami akan menunjukkan cara mengubah ukuran font di template WordPress menggunakan Customizer, serta cara mengubah ukuran font menggunakan CSS.
Tutorial berikut akan memandu Anda melalui cara mengubah ukuran font di situs WordPress Anda. Ini cukup sederhana untuk sebagian kecil teks, tetapi lebih sulit untuk yang besar. Jika Anda ingin blok teks yang lebih besar memiliki ukuran yang sama, Anda dapat menggunakan kelas CSS untuk mengatur ukuran font. Teks ini akan menjadi 1,2 kali lebih besar dari paragraf standar jika ems digunakan sebagai ganti ukuran font tertentu. Cara termudah untuk melakukannya adalah dengan menata Kelas di Penyesuai, yang tidak diragukan lagi akan menghemat waktu dan sakit kepala Anda saat memperbarui tema Anda. Cukup edit CSS di penyesuai untuk menambah ukuran. Saat Anda ingin mengubah ukuran elemen yang ada di situs Anda, Anda harus mengedit lembar gaya tema yang Anda gunakan. Jika Anda ingin mempelajari lebih lanjut tentang mengedit stylesheet Anda, lihat panduan kami tentang membuat CSS khusus untuk WordPress. Jika Anda ingin benar-benar mengubah tampilan dan nuansa situs web Anda, lihat koleksi tema WordPress kami yang dirancang secara profesional.
Metode kedua adalah mengubah ukuran teks editor blok. Anda dapat melakukannya di pengaturan default editor blok WordPress. Di sisi kanan jendela, di dekat bagian atas, ada tab bernama 'Tipografi.' klik pada blok paragraf mana saja dan pilih ukuran font di bawahnya. Anda dapat menemukan pilihan dengan memilih menu drop-down yang mencakup Small, Normal, Medium, Large, dan Big.
Di bagian Format, pilih Font. Anda dapat membuka kotak dialog Font dengan mengetik + D. Font dan ukuran harus dipilih. Kemudian pilih Ya.
Bagaimana Saya Mengubah Ukuran Font Di Template WordPress?

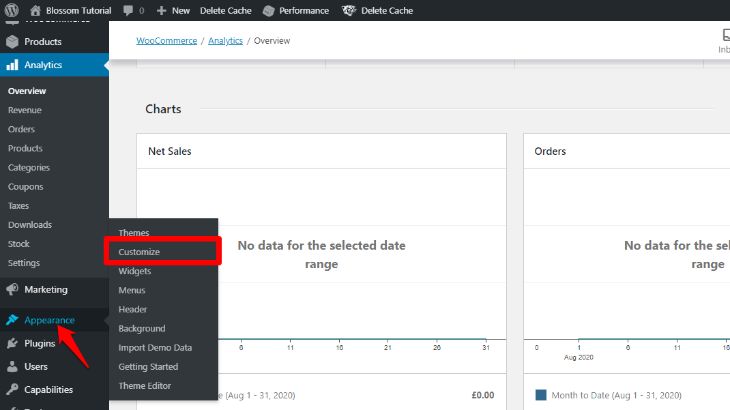
Ada beberapa cara berbeda untuk mengubah ukuran font di template WordPress Anda. Cara pertama adalah cukup mengedit file CSS yang mengontrol ukuran font untuk tema Anda. Anda dapat menemukan file ini di direktori /css/ instalasi WordPress Anda. Cara kedua untuk mengubah ukuran font di template WordPress Anda adalah dengan menggunakan WordPress Customizer. Cukup navigasikan ke Appearance > Customize di panel administrasi WordPress Anda. Dari sini, Anda dapat mengklik bagian Tipografi dan menyesuaikan pengaturan ukuran font untuk tema Anda. Cara ketiga untuk mengubah ukuran font di template WordPress Anda adalah dengan menggunakan plugin seperti plugin WordPress Font Size . Plugin ini memungkinkan Anda untuk mengubah ukuran font untuk seluruh situs WordPress Anda dari satu halaman pengaturan. Setelah Anda memutuskan bagaimana Anda ingin mengubah ukuran font di template WordPress Anda, cukup ikuti instruksi untuk metode yang Anda pilih.
Orang mungkin menemukan font Anda lebih besar atau lebih kecil di situs web Anda. Mengubah ukuran font WordPress dapat meningkatkan waktu yang dihabiskan oleh pengunjung yang lebih cenderung membaca konten Anda. Ukuran font WordPress dapat diubah dengan berbagai cara. Editor blok Gutenberg memiliki fungsionalitas ukuran font bawaan . Blok Heading atau HTML Kustom di WordPress dapat digunakan untuk mengubah ukuran teks Anda. Plugin Advanced Editor Tools juga dapat digunakan dalam kasus ini. Dengan mengklik Halaman di menu sebelah kiri, Anda dapat menambahkan halaman baru.
Blok Paragraf Klasik dapat ditemukan di bagian blok. Itu disertakan secara otomatis segera setelah Anda mengaktifkan plugin. Anda dapat menggunakan editor seperti yang Anda lakukan dalam gaya Editor Klasik untuk mengubah font di WordPress dari sini. Menggunakan Alat Dev di Google Chrome dapat membantu Anda menemukan elemen spesifik yang perlu Anda modifikasi. Pengunjung dapat menentukan font yang lebih kecil atau lebih besar berdasarkan preferensi mereka sendiri dengan menggunakan widget bilah sisi. Fitur pengubahan ukuran font memungkinkan Anda membuat situs web Anda lebih mudah dibaca dan memberi pengunjung Anda pilihan untuk mengubah ukuran font.
Properti text-align dapat digunakan untuk meratakan teks. Anda dapat memilih salah satu dari tiga cara untuk melakukannya: kiri, tengah, atau kanan.
Properti warna memungkinkan Anda untuk mengubah warna teks. Anda juga dapat menggunakan properti warna latar belakang untuk membuat percikan warna.
Properti bayangan dapat digunakan untuk mengubah bayangan bidang teks.
3 Cara Mengubah Ukuran Font Di WordPress
WordPress dapat mengubah ukuran font dengan mengikuti langkah-langkah berikut: *br Dengan masuk ke Appearance Customize Additional CSS, Anda dapat mengubah ukuran font. Dengan masuk ke Appearance Customize fonts, Anda dapat mengubah font default atau font dasar. Untuk kembali ke font default Tema, klik X di sebelah kanan nama font kustom .
Bagaimana Anda Mengubah Font Dalam Tema X?

Anda dapat mengaktifkan fitur Pengelola Font di tema X dan Pro dengan memilih X > Opsi Tema > Tipografi. Kunjungi halaman ini untuk mempelajari lebih lanjut tentang Pengelola Font.
Banyak tema WordPress memiliki font bawaan, tetapi beberapa lebih fleksibel daripada yang lain. Menambahkan opsi font ke tema juga dimungkinkan dengan plugin gratis. Di bagian pertama ini, kami akan mendemonstrasikan bagaimana menggunakan tema Neve fleksibel kami sebagai contoh. Selanjutnya, kami akan memandu Anda melalui bagaimana Anda dapat mengubah font setiap bagian konten menggunakan editor WordPress. Jika Anda ingin lebih banyak opsi font di tema WordPress Anda, Anda dapat menggunakan plugin. Anda dapat menyesuaikan tema WordPress Anda dengan menggunakan Easy Google Fonts, yang hadir dengan lebih dari 600 font gratis. Untuk mengakomodasi lebih banyak opsi font, kami akan mengonfigurasi plugin Twenty Twenty One dengan mengganti tema Twenty Twenty One default.
Untuk mengakses WordPress Customizer, buka Appearance Customize di dashboard WordPress Anda. Anda sekarang dapat memilih font dari Google untuk semua jenis konten di situs Anda menggunakan font Google. Saat Anda membuat keputusan, Anda akan melihat pratinjau langsung dari font situs baru Anda. Setelah Anda memilih Publish, font baru akan terlihat. Jika Anda sudah memiliki tema yang fleksibel, Anda dapat menggunakan opsi tipografi bawaan di WordPress Customizer untuk mengubah tampilan situs Anda. Ini adalah plugin gratis yang memungkinkan Anda untuk menambahkan tipografi Google dari berbagai ukuran ke situs Anda. Pelajari cara mengonversi tema WordPress apa pun ke situs bermerek khusus di panduan kami.
Bagaimana Saya Meningkatkan Ukuran Font Dalam X?

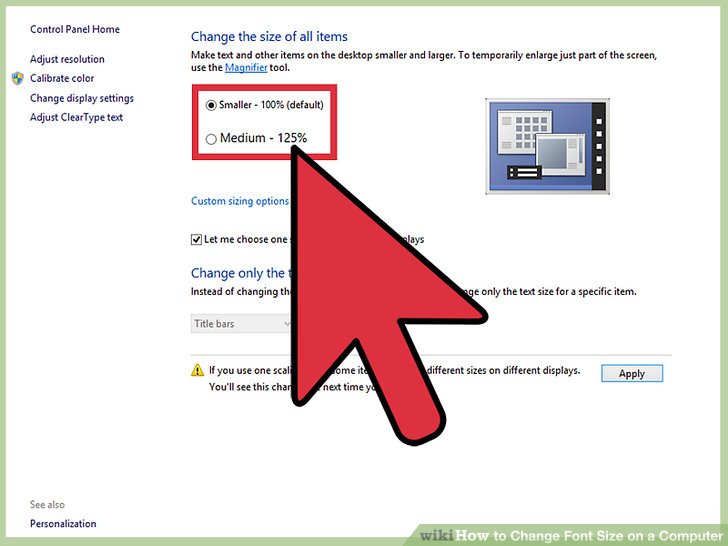
Tidak ada satu jawaban yang cocok untuk semua pertanyaan ini, karena cara terbaik untuk meningkatkan ukuran font di X dapat bervariasi tergantung pada perangkat lunak atau aplikasi tertentu yang Anda gunakan. Namun, beberapa tips tentang cara meningkatkan ukuran font di X termasuk menyesuaikan pengaturan ukuran font di panel kontrol sistem operasi Anda, mengubah ukuran font di aplikasi atau perangkat lunak yang Anda gunakan, atau menggunakan pintasan keyboard untuk menambah atau mengurangi ukuran font.
Setelah Anda memasukkan ukuran yang Anda inginkan, klik OK. Jika Anda ingin mengubah ukuran semua teks dalam dokumen, buka Pengaturan Editor dan pilih kotak Ukuran Font . Selain itu, dengan menekan Ctrl A lalu memasukkan ukuran yang diinginkan di kotak Ukuran Font, Anda dapat dengan mudah mengubah ukuran teks yang dipilih.

Cara Mengubah Ukuran Font Di Xcode
Anda dapat mengubah Ukuran Font Xcode dengan mengklik tautan *br. Anda harus mengetikkan CMD terlebih dahulu pada kolom CMD. Anda harus menekan CMD terlebih dahulu untuk memilih semua jenis teks yang tersedia. Ukuran font kemudian harus disetel ke pemilih di atas. Bagaimana Anda mengubah ukuran font di Xcode? Setelah selesai, tekan xcode. Tersedia pilihan warna dan font. Font yang ingin Anda gunakan harus ada dalam daftar, jadi tekan CMD+A (font yang ingin Anda gunakan harus ada dalam daftar) di bagian bawah jendela untuk memilihnya.
Bagaimana Saya Mengubah Ukuran Font Dalam Kode X?
Tidak ada satu jawaban yang cocok untuk semua pertanyaan ini, karena cara terbaik untuk mengubah ukuran font di Xcode akan bervariasi tergantung pada kebutuhan dan preferensi pribadi Anda. Namun, beberapa tips tentang cara mengubah ukuran font di Xcode termasuk menyesuaikan ukuran font di panel Preferences, menggunakan slider Font Size di menu Editor, atau menekan Command-Plus atau Command-Minus untuk menambah atau mengurangi ukuran font.
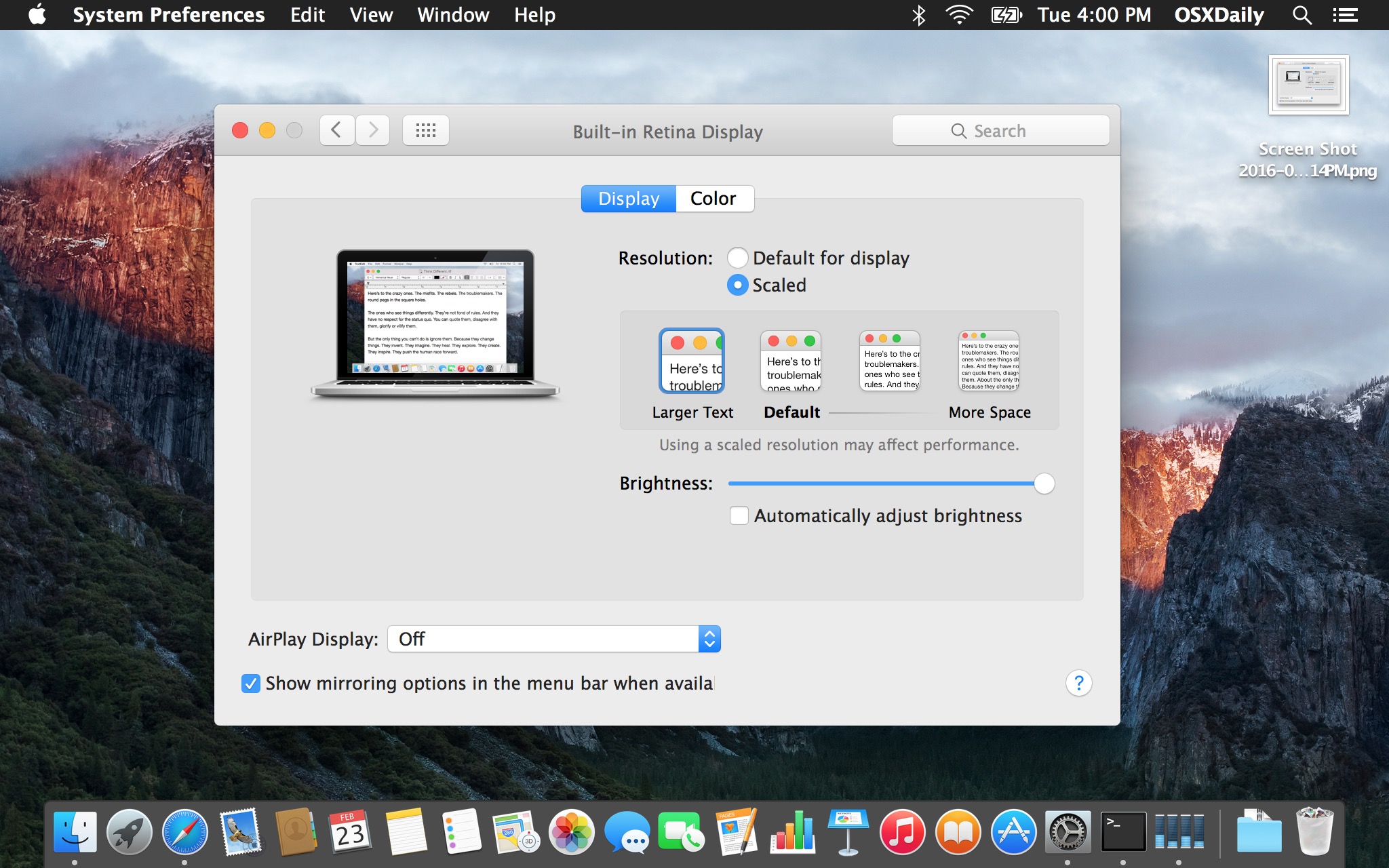
Di Xcode 12, Anda juga dapat mengubah ukuran font Navigator dengan memilih Preferences dari menu. Ini diatur agar sesuai dengan skala font sistem, tetapi Anda dapat mengubah ukuran font dengan memilih salah satu dari tiga opsi: kecil, sedang, atau besar. Terlepas dari kenyataan bahwa mataku terlalu tegang, aku menolak untuk menyerah. Pada artikel ini, saya akan menunjukkan cara mengaktifkan mode HiDPI di Mac OS X.
Cara Mengubah Ukuran Font Di Header WordPress
Saat Anda memilih tajuk, itu dapat diubah ke ukuran yang lebih kecil dengan mengklik dropdown di menu sebelah kanan di bawah Tipografi. Selain mengubah tag header, Anda dapat melakukannya dengan mengklik H2 di menu blok yang muncul di atas header.
Cara Mengubah Ukuran Font Di WordPress
WordPress memiliki opsi bawaan untuk mengubah ukuran font. Ada beberapa cara WordPress untuk mengubah ukuran font posting dan halaman. Anda dapat menyesuaikan sistem WordPress dalam kedua kasus tersebut, atau Anda dapat menggunakannya sendiri. Penyesuai dapat digunakan untuk mengubah ukuran font dalam berbagai cara. Pilih ukuran dengan dropdown Ukuran Font, atau gunakan penggeser Ukuran Teks. Anda juga dapat memasukkan ukuran khusus di bidang ukuran teks untuk mengatur font khusus. Fungsi WordPress juga dapat digunakan untuk mengubah ukuran font. Metode yang paling umum adalah menggunakan post_title() dalam pernyataan. Judul posting ditentukan sebagai parameter dalam fungsi ini, dan Anda dapat mengubah ukuran font judul posting dengannya. Fungsi WP_print_head() digunakan untuk mengubah ukuran font semua posting di situs WordPress. Kepala pos dapat diubah dengan menggunakan fungsi ini, yang mencetak kepala pos.
Kode Html Untuk Mengubah Ukuran Font Di WordPress
Opsi CSS tambahan dapat ditemukan di Appearance > Customize di admin WordPress. Saat menggunakan ems daripada ukuran font tertentu, ukuran teks ini akan menjadi 1,2 kali lebih besar daripada dengan tipografi biasa. Untuk menyimpan perubahan Anda, pilih tombol Publikasikan. Jika Anda ingin memperbesar ukuran, cukup edit CSS di penyesuai.
Karena WordPress tidak mendukung ukuran font HTML5 , banyak tema tidak mengizinkan penulis untuk mengubah ukuran font menggunakan andgt standar; font> tag atau atribut ukuran numerik. Anda dapat mengubah ukuran font situs WordPress Anda tanpa harus menggunakan plugin pf, kelebihan fungsi PHP, synatx CSS', atau hal lain yang dapat mengganggu optimasi situs. HTML dapat digunakan untuk mengubah ukuran font di WordPress menggunakan nilai properti gaya HTML, yang biasanya terletak di area atribut gaya. Dengan memasukkan ukuran absolut seperti yang dijelaskan di bawah dalam huruf tebal, Anda dapat mengubah ukuran font yang sebenarnya dari XXX Kecil menjadi XXX Besar. Kami akan menggunakan nilai yang tercantum di bawah ini berdasarkan detailnya.
Ubah Ukuran Font Sidebar WordPress
Tidak ada satu jawaban yang cocok untuk semua pertanyaan ini, karena ukuran font terbaik untuk sidebar Anda akan bergantung pada sejumlah faktor, termasuk desain keseluruhan situs web Anda, ukuran sidebar Anda, dan jenis konten Anda berencana untuk memasukkan di dalamnya. Meskipun demikian, aturan praktis yang baik adalah menggunakan ukuran font yang relatif kecil, tetapi masih dapat dibaca, sehingga tidak memakan terlalu banyak ruang atau mengalihkan perhatian dari konten Anda yang lain.
Bagaimana cara mengubah gaya bilah sisi dalam sebuah tema? Judul postingan di Recent Posts dan Recent Comments dicetak miring. Untuk memperbesar ukuran font, saya ingin menghapus huruf miring. Silakan tempel kode berikut ke dalam Quick CSS di bawah General Styling di opsi tema Enfold. Di badan dan judul, huruf pertama dari setiap nama harus ditulis sebagai sans terbuka dan huruf terakhir sebagai angioplasti. Apakah suara ini benar? Kode yang digunakan untuk menghasilkan kode artikel digunakan dalam artikel ini, jadi font yang digunakan untuk kategori juga telah diubah. Jika Anda memerlukan informasi tambahan, silakan lihat dokumentasi Enfold. Jika Anda memerlukan bantuan untuk memulai utas baru, jangan ragu untuk menghubungi kami melalui sub forum Enfold.
Cara Mengubah Ukuran Font Di WordPress Elementor
Ada beberapa cara berbeda untuk mengubah ukuran font di WordPress Elementor. Salah satu caranya adalah dengan menggunakan editor WordPress bawaan untuk memodifikasi kode CSS untuk situs Anda. Metode ini cukup sederhana dan hanya mengharuskan Anda mengetahui beberapa tag HTML dasar. Cara lain untuk mengubah ukuran font di WordPress Elementor adalah dengan menggunakan plugin. Ada beberapa plugin berbeda yang dapat Anda gunakan untuk mencapai ini, tetapi kami sarankan menggunakan plugin Font Resizer. Plugin ini mudah digunakan dan memberi Anda banyak fleksibilitas dalam hal mengubah ukuran font di situs Anda.
Dengan pengaturan default font ke default, Anda dapat membuat proses pengeditan Anda lebih efisien dan konsisten. Anda dapat menentukan jenis konten mana yang harus dibaca secara visual dengan menggunakan font. Artikel ini akan memandu Anda melalui cara mengubah font default di heading Elementor dan widget editor teks. Cara mengubah font default di widget Heading dan Text Editor Elementor. Anda dapat mengubah warna teks, pengaturan huruf, dan spasi dengan memilih salah satu dari tiga opsi ini. Dengan memasukkan widget Judul ke dalam panel Pengaturan Situs, Anda dapat melihat apa yang telah berubah.
Cara Menambahkan Font Kustom ke Elementor WordPress Page Builde Anda
Membuat Font Kustom untuk Pembuat Halaman WordPress Elementor Anda. Dengan mengikuti langkah-langkah ini, Anda dapat membuat font khusus di proyek Elementor WordPress Page Builder dengan masuk ke akun WordPress Anda. Arahkan ke Penampilan. Untuk masuk ke pengaturan tipografi, navigasikan ke bagian CSS tambahan dan klik ikon edit di bawah widget Pengaturan > Gaya. Akibatnya, sangat mudah dipahami. Ubah ukuran font, warna, keluarga, dan gaya pembuat halaman WordPress Elementor Anda dengan mengklik tombol Ubah font. Di sekitar blok mana pun pada postingan atau halaman Anda, Anda dapat mengubah gaya font untuk seluruh postingan atau halaman. Jika font Anda tidak muncul di Elementor, coba unggah menggunakan URL https:// daripada URL http:// standar. Jika gagal, Anda mungkin perlu menonaktifkan pengaturan keamanan agar Elementor mendapatkan akses ke file Anda.
