كيفية تغيير حجم الخط في قالب WordPress
نشرت: 2022-10-20إذا كنت ترغب في تغيير حجم الخط في قالب WordPress الخاص بك ، فهناك عدة طرق مختلفة يمكنك القيام بذلك. في هذه المقالة ، سنوضح لك كيفية تغيير حجم الخط في قالب WordPress باستخدام Customizer ، وكذلك كيفية تغيير حجم الخط باستخدام CSS.
سيرشدك البرنامج التعليمي التالي إلى كيفية تغيير حجم الخط في موقع WordPress الخاص بك. إنها بسيطة بما يكفي لجزء صغير من النص ، ولكنها أكثر صعوبة بالنسبة لمقطع كبير. إذا كنت تريد أن تكون كتل النص الأكبر بنفس الحجم ، فيمكنك استخدام فئة CSS لتعيين حجم الخط. سيكون هذا النص أكبر بمقدار 1.2 مرة من فقرة قياسية إذا تم استخدام ems بدلاً من حجم خط معين. أسهل طريقة للقيام بذلك هي تصميم الفصل في Customizer ، والذي سيوفر لك بلا شك الوقت والصداع عند تحديث المظهر الخاص بك. ما عليك سوى تحرير CSS في أداة التخصيص لزيادة الحجم. عندما تريد تغيير حجم العناصر الموجودة في موقعك ، يجب عليك تحرير ورقة الأنماط الخاصة بالسمة التي تستخدمها. إذا كنت تريد معرفة المزيد حول تحرير ورقة الأنماط الخاصة بك ، فراجع دليلنا حول إنشاء CSS مخصص لـ WordPress. إذا كنت ترغب في تغيير شكل ومظهر موقع الويب الخاص بك تمامًا ، فلا تنظر إلى أبعد من مجموعتنا من سمات WordPress المصممة بشكل احترافي.
الطريقة الثانية هي تغيير حجم نص محرر الكتلة. يمكنك تحقيق ذلك في الإعدادات الافتراضية لمحرر قوالب WordPress. على الجانب الأيمن من النافذة ، بالقرب من الجزء العلوي ، توجد علامة تبويب تسمى "الطباعة". انقر فوق أي فقرة وحدد حجم الخط تحتها. يمكنك العثور على التحديد عن طريق تحديد القائمة المنسدلة التي تتضمن صغير ، عادي ، متوسط ، كبير ، وكبير.
في قسم التنسيق ، حدد الخط. يمكنك الوصول إلى مربع الحوار "الخط" عن طريق كتابة + D. يجب اختيار الخط والحجم. ثم اختر "نعم".
كيف يمكنني تغيير حجم الخط في قالب WordPress؟

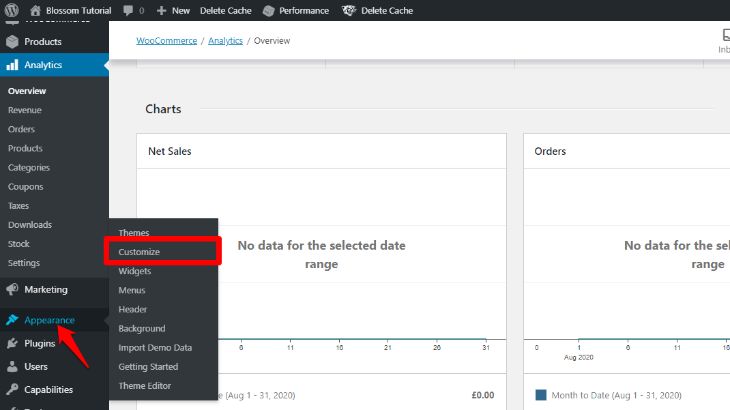
هناك عدة طرق مختلفة يمكنك من خلالها تغيير حجم الخط في قالب WordPress الخاص بك. الطريقة الأولى هي ببساطة تحرير ملف CSS الذي يتحكم في حجم الخط لموضوعك. يمكنك العثور على هذا الملف في الدليل / css / لتثبيت WordPress الخاص بك. الطريقة الثانية لتغيير حجم الخط في قالب WordPress الخاص بك هي استخدام أداة تخصيص WordPress. ما عليك سوى الانتقال إلى Appearance> Customize في لوحة إدارة WordPress الخاصة بك. من هنا ، يمكنك النقر فوق قسم الطباعة وضبط إعدادات حجم الخط لموضوعك. الطريقة الثالثة لتغيير حجم الخط في قالب WordPress الخاص بك هي استخدام مكون إضافي مثل المكون الإضافي WordPress Font Size . يتيح لك هذا المكون الإضافي تغيير حجم الخط لموقع WordPress بالكامل من صفحة إعدادات واحدة. بمجرد أن تقرر كيف تريد تغيير حجم الخط في قالب WordPress الخاص بك ، ما عليك سوى اتباع التعليمات الخاصة بالطريقة التي اخترتها.
قد يجد الأشخاص خطك أكبر أو أصغر على موقع الويب الخاص بك. قد يؤدي تغيير حجم خط WordPress إلى زيادة الوقت الذي يقضيه الزوار الذين تزيد احتمالية قراءتهم للمحتوى الخاص بك. يمكن تغيير حجم خط WordPress بعدة طرق. يحتوي محرر كتلة Gutenberg على وظيفة حجم الخط المضمنة. يمكن استخدام كتل العنوان أو HTML المخصص في WordPress لتغيير حجم النص الخاص بك. يمكن أيضًا استخدام البرنامج المساعد Advanced Editor Tools في هذه الحالة. بالنقر فوق الصفحات في القائمة اليسرى ، يمكنك إضافة صفحات جديدة.
يمكن العثور على كتلة الفقرة الكلاسيكية في قسم الكتل. يتم تضمينه تلقائيًا بمجرد تنشيط المكون الإضافي. يمكنك استخدام المحرر كما تفعل في نمط Classic Editor لتغيير الخط في WordPress من هنا. يمكن أن يساعدك استخدام أدوات التطوير في Google Chrome في تحديد موقع تلك العناصر المحددة التي تحتاج إلى تعديلها. يمكن للزوار تحديد خط أصغر أو أكبر بناءً على تفضيلاتهم باستخدام أداة الشريط الجانبي. تمكّنك ميزة تغيير حجم الخط من تسهيل قراءة موقع الويب الخاص بك وتمنح زوارك خيار تغيير حجم الخط.
يمكن استخدام خاصية محاذاة النص لمحاذاة النص. يمكنك اختيار واحدة من ثلاث طرق للقيام بذلك: اليسار أو الوسط أو اليمين.
تسمح لك خاصية color (اللون) بتغيير لون النص. يمكنك أيضًا استخدام خاصية لون الخلفية لعمل دفقة من اللون.
يمكن استخدام خاصية الظل لتغيير ظل حقل النص.
3 طرق لتغيير حجم الخط في ووردبريس
يمكن لـ WordPress تغيير حجم الخط باتباع الخطوات التالية: * بالانتقال إلى Appearance Customize CSS ، يمكنك تغيير حجم الخط. بالانتقال إلى Appearance Customize Fonts ، يمكنك تغيير الخط الافتراضي أو الخط الأساسي. للعودة إلى الخط الافتراضي للسمة ، انقر فوق X على يمين اسم الخط المخصص .
كيف يمكنك تغيير الخط في سمة X؟

يمكنك تمكين ميزة Font Manager في سمات X و Pro عن طريق تحديد X> Theme Options> Typography. قم بزيارة هذه الصفحة لمعرفة المزيد حول Font Manager.
تحتوي العديد من سمات WordPress على خطوط مضمنة ، لكن بعضها أكثر مرونة من البعض الآخر. يمكن أيضًا إضافة خيارات الخط إلى السمة باستخدام المكونات الإضافية المجانية. في هذا القسم الأول ، سنشرح كيفية استخدام سمة Neve المرنة كمثال. علاوة على ذلك ، سنرشدك إلى كيفية تغيير خط الأجزاء الفردية من المحتوى باستخدام محرر WordPress. إذا كنت تريد المزيد من خيارات الخطوط في قالب WordPress الخاص بك ، فيمكنك استخدام مكون إضافي. يمكنك تخصيص سمة WordPress الخاصة بك باستخدام Easy Google Fonts ، والتي تأتي مع أكثر من 600 خط مجاني. لاستيعاب المزيد من خيارات الخطوط ، سنقوم بتهيئة المكون الإضافي Twenty Twenty One عن طريق استبدال قالب Twenty Twenty One الافتراضي.
للوصول إلى مُخصص WordPress ، انتقل إلى Appearance Customize في لوحة معلومات WordPress الخاصة بك. يمكنك الآن اختيار خط من Google لأي نوع من أنواع المحتوى على موقعك باستخدام خط Google. عندما تتخذ قرارك ، يجب أن تشاهد المعاينة المباشرة لخط موقعك الجديد. بعد اختيارك نشر ، ستكون الخطوط الجديدة مرئية. إذا كان لديك بالفعل سمة مرنة ، فيمكنك استخدام خيارات الطباعة المضمنة في أداة تخصيص WordPress لتغيير مظهر موقعك. إنه مكون إضافي مجاني يسمح لك بإضافة محارف Google بأي حجم إلى موقعك. تعرف على كيفية تحويل أي سمة WordPress إلى موقع ذي علامة تجارية مخصصة في دليلنا.
كيف يمكنني زيادة حجم الخط في X؟

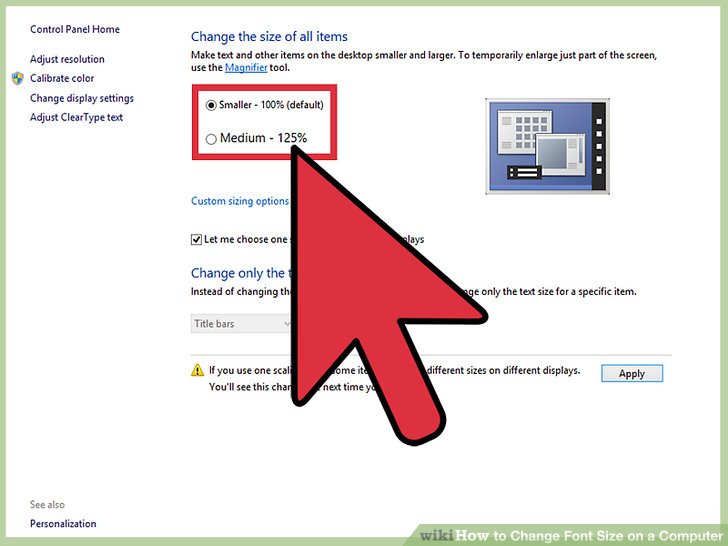
لا توجد إجابة واحدة تناسب الجميع على هذا السؤال ، لأن أفضل طريقة لزيادة حجم الخط في X قد تختلف اعتمادًا على البرنامج أو التطبيق المحدد الذي تستخدمه. ومع ذلك ، تتضمن بعض النصائح حول كيفية زيادة حجم الخط في X ضبط إعدادات حجم الخط في لوحة تحكم نظام التشغيل ، أو تغيير حجم الخط في التطبيق أو البرنامج الذي تستخدمه ، أو استخدام اختصارات لوحة المفاتيح لزيادة حجم الخط أو تصغيره.
بعد إدخال الحجم الذي تريده ، انقر فوق "موافق". إذا كنت تريد تغيير حجم كل النص داخل مستند ، فانتقل إلى إعدادات المحرر وحدد المربع حجم الخط . بالإضافة إلى ذلك ، بالضغط على Ctrl A ثم إدخال الحجم المطلوب في المربع Font Size ، يمكنك بسهولة تغيير حجم النص المحدد.

كيفية تغيير حجم الخط في Xcode
يمكنك تغيير حجم خط Xcode بالنقر فوق الرابط *. يجب عليك أولاً كتابة CMD في حقل CMD. يجب عليك أولاً الضغط على CMD لاختيار جميع أنواع النصوص المتاحة. يجب بعد ذلك تعيين حجم الخط على المنتقي أعلاه. كيف تقوم بتغيير حجم الخط في Xcode؟ عند الانتهاء ، اضغط على xcode. تتوفر خيارات الألوان والخط. يجب أن يكون الخط الذي تريد استخدامه في القائمة ، لذا اضغط CMD + A (يجب أن يكون الخط الذي تريد استخدامه في القائمة) في أسفل النافذة لتحديده.
كيف يمكنني تغيير حجم الخط في X Code؟
لا توجد إجابة واحدة تناسب الجميع على هذا السؤال ، لأن أفضل طريقة لتغيير حجم الخط في Xcode ستختلف وفقًا لاحتياجاتك وتفضيلاتك الفردية. ومع ذلك ، تتضمن بعض النصائح حول كيفية تغيير حجم الخط في Xcode ضبط حجم الخط في لوحة التفضيلات ، باستخدام شريط تمرير حجم الخط في قائمة المحرر ، أو الضغط على Command-Plus أو Command-Minus لزيادة حجم الخط أو تصغيره.
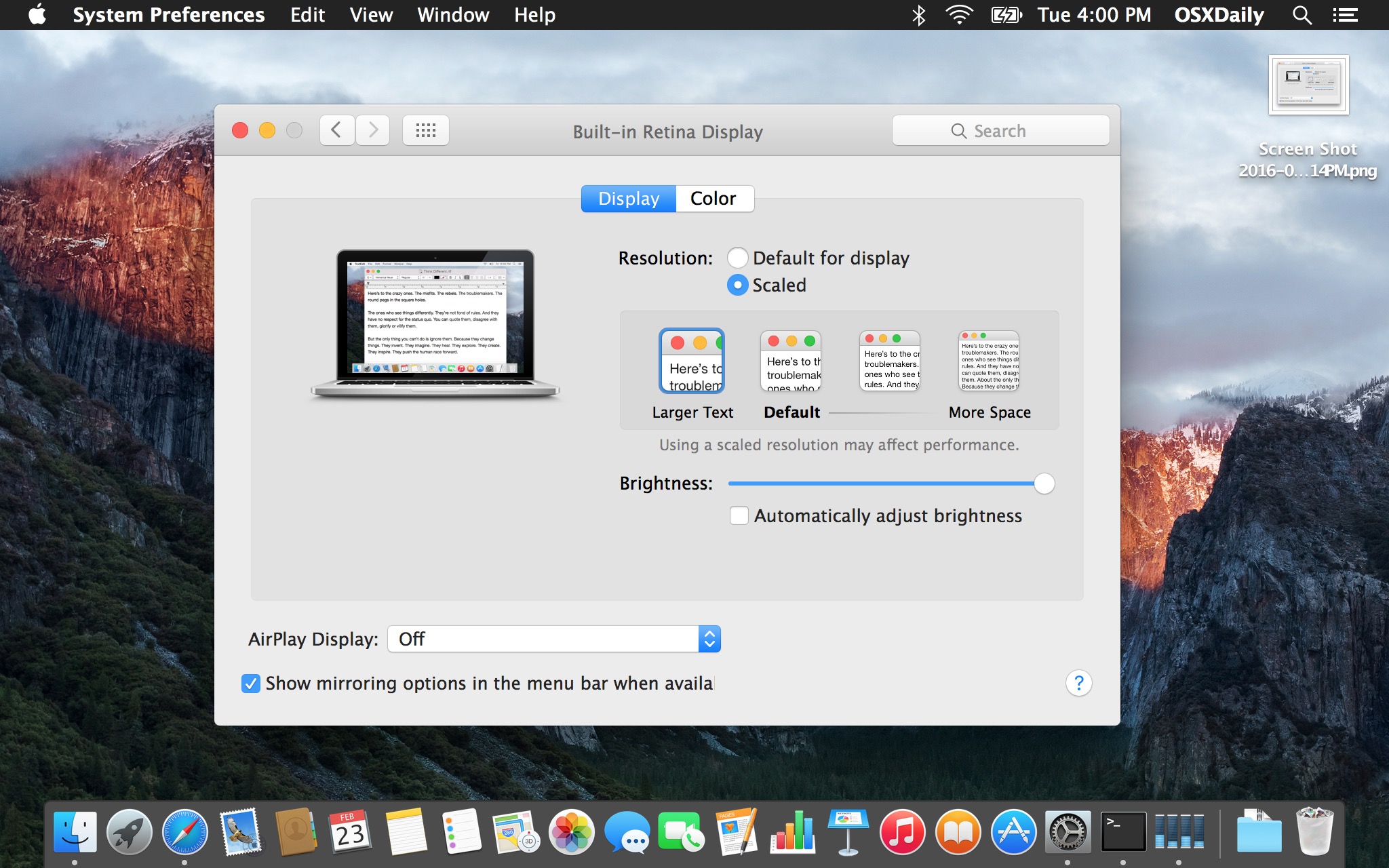
في Xcode 12 ، يمكنك أيضًا تغيير حجم خط Navigator عن طريق تحديد التفضيلات من القائمة. تم تعيينه لمطابقة حجم الخط في النظام ، ولكن يمكنك تغيير حجم الخط عن طريق تحديد أحد الخيارات الثلاثة: صغير أو متوسط أو كبير. على الرغم من حقيقة أن عيني كانت متوترة للغاية ، إلا أنني رفضت الاستسلام. في هذه المقالة ، سأوضح كيفية تمكين وضع HiDPI في نظام التشغيل Mac OS X.
كيفية تغيير حجم الخط في رأس وورد
عندما تختار عنوانًا ، يمكن تغييره إلى حجم أصغر من خلال النقر على القائمة المنسدلة في القائمة اليمنى ضمن الطباعة. بالإضافة إلى تغيير علامة الرأس ، يمكنك القيام بذلك بالنقر فوق H2 في قائمة الحظر التي تظهر أعلى الرأس.
كيفية تغيير حجم الخط في ووردبريس
يحتوي WordPress على خيار مدمج لتغيير حجم الخط. هناك عدة طرق لـ WordPress لتغيير حجم خط المنشورات والصفحات. يمكنك تخصيص نظام WordPress في كلتا الحالتين ، أو يمكنك استخدامه بمفرده. يمكن استخدام أداة التخصيص لتغيير حجم الخط بعدة طرق. اختر حجمًا من خلال القائمة المنسدلة "حجم الخط" ، أو استخدم شريط التمرير "حجم النص". يمكنك أيضًا إدخال حجم مخصص في حقل حجم النص لتعيين خط مخصص. يمكن أيضًا استخدام وظائف WordPress لتغيير حجم الخط. الطريقة الأكثر شيوعًا هي استخدام post_title () في العبارة. يتم تحديد عنوان المنشور كمعامل في هذه الوظيفة ، ويمكنك تغيير حجم خط عنوان المنشور باستخدامه. تُستخدم وظيفة WP_print_head () لتغيير حجم خط جميع المنشورات في موقع WordPress. يمكن تغيير رأس المنشور باستخدام هذه الوظيفة التي تطبع رأس المنشور.
كود Html لتغيير حجم الخط في WordPress
يمكن العثور على خيار CSS الإضافي في Appearance> Customize في مدير WordPress. عند استخدام ems بدلاً من حجم خط معين ، سيكون حجم هذا النص أكبر بمقدار 1.2 مرة مما سيكون عليه مع الخطوط العادية. لحفظ التغييرات ، حدد الزر "نشر". إذا كنت ترغب في زيادة الحجم ، فما عليك سوى تحرير CSS في أداة التخصيص.
نظرًا لأن WordPress لا يدعم أحجام خطوط HTML5 ، فإن العديد من السمات لا تسمح للمؤلف بتغيير حجم الخط باستخدام المعيار andgt ؛ الخط> العلامة أو سمة الحجم العددي. يمكنك تغيير حجم خط موقع WordPress الخاص بك دون الحاجة إلى استخدام ملحقات pf أو وظائف PHP الزائدة أو مزامنة CSS أو أي شيء آخر قد يتعارض مع تحسين الموقع. يمكن استخدام HTML لتغيير حجم الخط في WordPress باستخدام قيم خصائص نمط HTML ، والتي توجد عادةً في منطقة سمة النمط. بإدخال الحجم المطلق كما هو موضح أدناه بالخط العريض ، يمكنك تغيير الحجم الفعلي للخط من XXX Small إلى XXX Large. سنستخدم القيم المدرجة أدناه بناءً على تفاصيلها.
تغيير حجم الخط الشريط الجانبي وورد
لا توجد إجابة واحدة تناسب الجميع على هذا السؤال ، حيث يعتمد حجم الخط الأفضل لشريطك الجانبي على عدد من العوامل ، بما في ذلك التصميم العام لموقع الويب الخاص بك ، وحجم الشريط الجانبي ، ونوع المحتوى كنت تخطط لتضمينها فيه. ومع ذلك ، فإن القاعدة الأساسية الجيدة هي استخدام حجم خط صغير نسبيًا ، ولكن لا يزال مقروءًا ، بحيث لا يشغل مساحة كبيرة أو يصرف الانتباه عن بقية المحتوى الخاص بك.
كيف أقوم بتغيير نمط الشريط الجانبي في النسق؟ يكون عنوان المنشور في "المنشورات الحديثة والتعليقات الحديثة" بخط مائل. من أجل زيادة حجم الخط ، أريد إزالة الخط المائل. يرجى لصق الكود التالي في Quick CSS ضمن التصميم العام في خيارات سمة Enfold. في الجسم والعناوين ، يجب كتابة الحرف الأول من كل اسم على هيئة بلا مفتوح والحرف الأخير مثل رأب الأوعية. هل هذا الصوت صحيح؟ تم استخدام الكود المستخدم لإنشاء رمز المقالة في هذه المقالة ، لذلك تم أيضًا تغيير الخط المستخدم للفئات. إذا كنت بحاجة إلى أي معلومات إضافية ، يرجى الاطلاع على وثائق Enfold. إذا كنت بحاجة إلى أي مساعدة لبدء موضوع جديد ، فلا تتردد في الاتصال بنا عبر منتدى Enfold الفرعي.
كيفية تغيير حجم الخط في WordPress Elementor
هناك عدة طرق مختلفة يمكنك من خلالها تغيير حجم الخط في WordPress Elementor. إحدى الطرق هي استخدام محرر WordPress المدمج لتعديل كود CSS لموقعك. هذه الطريقة بسيطة إلى حد ما وتتطلب منك فقط معرفة بعض علامات HTML الأساسية. هناك طريقة أخرى لتغيير حجم الخط في WordPress Elementor وهي استخدام مكون إضافي. هناك عدد قليل من المكونات الإضافية المختلفة التي يمكنك استخدامها لتحقيق ذلك ، لكننا نوصي باستخدام المكون الإضافي Font Resizer. هذا البرنامج المساعد سهل الاستخدام ويوفر لك الكثير من المرونة عندما يتعلق الأمر بتغيير حجم الخط على موقعك.
من خلال تعيين الخط افتراضيًا على الخط الافتراضي ، يمكنك جعل عملية التحرير أكثر كفاءة واتساقًا. يمكنك تحديد نوع المحتوى الذي يجب قراءته بصريًا باستخدام الخطوط. ستوجهك هذه المقالة إلى كيفية تغيير الخط الافتراضي في عنصر واجهة مستخدم محرر النص وعنوان Elementor. كيفية تغيير الخط الافتراضي في عنصر واجهة Elementor's Heading and Text Editor. يمكنك تغيير لون النص ، والتنضيد ، والتباعد عن طريق تحديد أي من هذه الخيارات الثلاثة. من خلال إدراج عنصر واجهة المستخدم العنوان في لوحة إعدادات الموقع ، يمكنك رؤية ما تم تغييره.
كيفية إضافة خط مخصص إلى Elementor WordPress Page Builde
إنشاء خط مخصص لمنشئ صفحات Elementor WordPress. باتباع هذه الخطوات ، يمكنك إنشاء خط مخصص في مشروع Elementor WordPress Page Builder عن طريق تسجيل الدخول إلى حساب WordPress الخاص بك. انتقل إلى المظهر. للوصول إلى إعدادات الطباعة ، انتقل إلى قسم CSS الإضافي وانقر فوق رمز التحرير ضمن إعدادات عنصر واجهة المستخدم> النمط. نتيجة لذلك ، من السهل جدًا فهمها. قم بتغيير حجم الخط ولونه وعائلته ونمطه لمُنشئ صفحات Elementor WordPress الخاص بك عن طريق النقر فوق الزر تغيير الخط. ضمن أي كتلة في منشورك أو صفحتك ، يمكنك تغيير نمط الخط للمنشور أو الصفحة بأكملها. إذا كانت الخطوط الخاصة بك لا تظهر في Elementor ، فحاول تحميلها باستخدام https: // URLs بدلاً من http: // URLs القياسية. إذا فشل ذلك ، فقد تحتاج إلى تعطيل إعدادات الأمان الخاصة بك حتى يتمكن Elementor من الوصول إلى ملفاتك.
