Jak zmienić rozmiar czcionki w szablonie WordPress
Opublikowany: 2022-10-20Jeśli chcesz zmienić rozmiar czcionki w szablonie WordPress , możesz to zrobić na kilka różnych sposobów. W tym artykule pokażemy, jak zmienić rozmiar czcionki w szablonie WordPress za pomocą Customizera, a także jak zmienić rozmiar czcionki za pomocą CSS.
Poniższy samouczek przeprowadzi Cię przez proces zmiany rozmiaru czcionki w witrynie WordPress. Jest wystarczająco prosty dla małej części tekstu, ale trudniejszy dla dużej. Jeśli chcesz, aby większe bloki tekstu miały ten sam rozmiar, możesz użyć klasy CSS, aby ustawić rozmiar czcionki. Ten tekst będzie 1,2 raza większy niż standardowy akapit, jeśli użyjesz ems zamiast określonego rozmiaru czcionki. Najprostszym sposobem na to jest nadanie stylu Klasie w Customizerze, co bez wątpienia zaoszczędzi Ci czasu i bólu głowy podczas aktualizowania motywu. Po prostu edytuj CSS w dostosowywaniu, aby zwiększyć rozmiar. Jeśli chcesz zmienić rozmiar istniejących elementów w swojej witrynie, musisz edytować arkusz stylów używanego motywu. Jeśli chcesz dowiedzieć się więcej o edytowaniu arkusza stylów, zapoznaj się z naszym przewodnikiem dotyczącym tworzenia niestandardowego kodu CSS dla WordPress. Jeśli chcesz całkowicie zmienić wygląd swojej witryny, nie szukaj dalej niż nasza kolekcja profesjonalnie zaprojektowanych motywów WordPress.
Drugą metodą jest zmiana rozmiaru tekstu edytora bloków. Możesz to zrobić w domyślnych ustawieniach edytora bloków WordPress. Po prawej stronie okna, u góry, znajduje się zakładka „Typografia”. kliknij dowolny blok akapitu i wybierz rozmiar czcionki pod nim. Możesz znaleźć wybór, wybierając menu rozwijane, które zawiera Mały, Normalny, Średni, Duży i Duży.
W sekcji Format wybierz Czcionka. Możesz przejść do okna dialogowego Czcionka, wpisując + D. Należy wybrać czcionkę i rozmiar. Następnie wybierz Tak.
Jak zmienić rozmiar czcionki w szablonie WordPress?

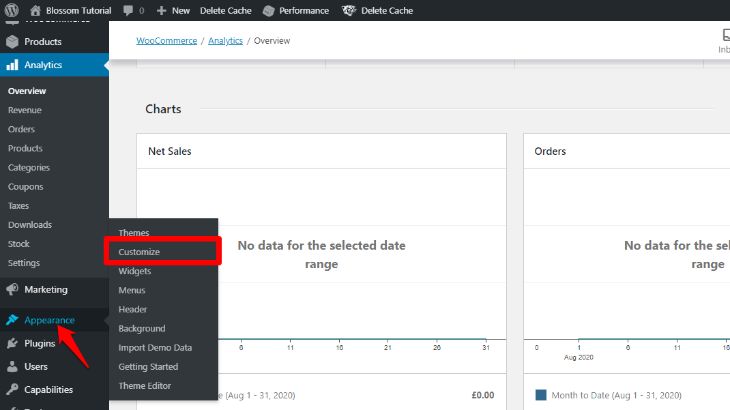
Istnieje kilka różnych sposobów zmiany rozmiaru czcionki w szablonie WordPress. Pierwszym sposobem jest po prostu edycja pliku CSS, który kontroluje rozmiar czcionki dla twojego motywu. Możesz znaleźć ten plik w katalogu /css/ instalacji WordPressa. Drugim sposobem zmiany rozmiaru czcionki w szablonie WordPress jest użycie narzędzia WordPress Customizer. Po prostu przejdź do Wygląd > Dostosuj w panelu administracyjnym WordPress. Tutaj możesz kliknąć sekcję Typografia i dostosować ustawienia rozmiaru czcionki dla swojego motywu. Trzecim sposobem zmiany rozmiaru czcionki w szablonie WordPress jest użycie wtyczki, takiej jak wtyczka WordPress Font Size . Ta wtyczka umożliwia zmianę rozmiaru czcionki dla całej witryny WordPress z jednej strony ustawień. Gdy już zdecydujesz, jak chcesz zmienić rozmiar czcionki w szablonie WordPress, po prostu postępuj zgodnie z instrukcjami dla wybranej metody.
Użytkownicy mogą znaleźć w Twojej witrynie większą lub mniejszą czcionkę. Zmiana rozmiaru czcionki WordPress może wydłużyć czas spędzany przez odwiedzających, którzy są bardziej skłonni do czytania Twoich treści. Rozmiar czcionki WordPressa można zmieniać na wiele sposobów. Edytor bloków Gutenberg ma wbudowaną funkcję rozmiaru czcionki . Bloki nagłówka lub niestandardowego HTML w WordPress mogą służyć do zmiany rozmiaru tekstu. W tym przypadku można również użyć wtyczki Advanced Editor Tools. Klikając Strony w menu po lewej stronie, możesz dodać nowe strony.
Blok Klasyczny akapit można znaleźć w sekcji bloków. Jest dołączany automatycznie, gdy tylko aktywujesz wtyczkę. Możesz użyć edytora tak, jak w stylu Edytora klasycznego, aby zmienić czcionkę w WordPressie. Korzystanie z narzędzi programistycznych w przeglądarce Google Chrome może pomóc w zlokalizowaniu określonych elementów, które należy zmodyfikować. Odwiedzający mogą określić mniejszą lub większą czcionkę na podstawie własnych preferencji, korzystając z widżetu paska bocznego. Funkcja zmiany rozmiaru czcionki ułatwia czytanie witryny i daje odwiedzającym możliwość zmiany rozmiaru czcionki.
Do wyrównania tekstu można użyć właściwości text-align. Możesz wybrać jeden z trzech sposobów: lewy, środkowy lub prawy.
Właściwość color pozwala na zmianę koloru tekstu. Możesz również użyć właściwości koloru tła, aby uzyskać odrobinę koloru.
Właściwość shadow może służyć do zmiany cienia pola tekstowego.
3 sposoby na zmianę rozmiaru czcionki w WordPressie
WordPress może zmienić rozmiar czcionki, wykonując następujące kroki: *br Przechodząc do Wygląd Dostosuj dodatkowy CSS, możesz zmienić rozmiar czcionki. Przechodząc do Wygląd Dostosuj czcionki, możesz zmienić czcionkę domyślną lub czcionkę podstawową. Aby powrócić do domyślnej czcionki motywu, kliknij X po prawej stronie niestandardowej nazwy czcionki .
Jak zmienić czcionkę w motywie X?

Funkcję Menedżera czcionek można włączyć w motywach X i Pro, wybierając X > Opcje motywu > Typografia. Odwiedź tę stronę, aby dowiedzieć się więcej o Menedżerze czcionek.
Wiele motywów WordPress ma wbudowane czcionki, ale niektóre są bardziej elastyczne niż inne. Dodanie opcji czcionek do motywu jest również możliwe dzięki darmowym wtyczkom. W tej pierwszej sekcji zademonstrujemy, jak użyć naszego elastycznego motywu Neve jako przykładu. Ponadto omówimy, jak zmienić czcionkę poszczególnych elementów treści za pomocą edytora WordPress. Jeśli chcesz mieć więcej opcji czcionek w swoim motywie WordPress, możesz użyć wtyczki. Możesz dostosować swój motyw WordPress za pomocą Easy Google Fonts, który zawiera ponad 600 darmowych czcionek. Aby uwzględnić więcej opcji czcionek, skonfigurujemy wtyczkę Twenty Twenty One, zastępując domyślny motyw Twenty Twenty One.
Aby uzyskać dostęp do narzędzia WordPress Customizer, przejdź do opcji Appearance Customize na pulpicie WordPress. Teraz możesz wybrać czcionkę Google dla dowolnego rodzaju treści w swojej witrynie przy użyciu czcionki Google. Gdy podejmiesz decyzję, powinieneś zobaczyć podgląd na żywo czcionki nowej witryny. Po wybraniu opcji Publikuj nowe czcionki będą widoczne. Jeśli masz już elastyczny motyw, możesz użyć wbudowanych opcji typografii w programie WordPress Customizer, aby zmienić wygląd swojej witryny. Jest to darmowa wtyczka, która umożliwia dodawanie do witryny krojów pisma Google o dowolnym rozmiarze. Dowiedz się, jak przekonwertować dowolny motyw WordPress na niestandardową markową witrynę w naszym przewodniku.
Jak zwiększyć rozmiar czcionki w X?

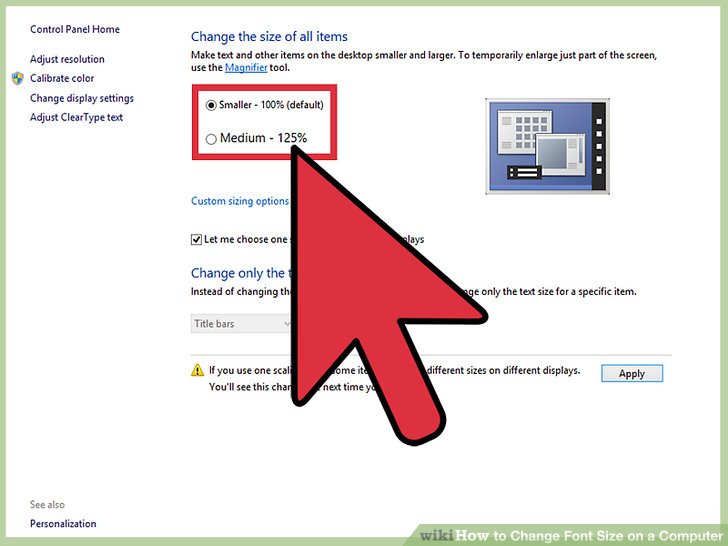
Nie ma jednej uniwersalnej odpowiedzi na to pytanie, ponieważ najlepszy sposób na zwiększenie rozmiaru czcionki w X może się różnić w zależności od konkretnego oprogramowania lub aplikacji, z której korzystasz. Jednak niektóre wskazówki dotyczące zwiększania rozmiaru czcionki w X obejmują dostosowywanie ustawień rozmiaru czcionki w panelu sterowania systemu operacyjnego, zmianę rozmiaru czcionki w używanej aplikacji lub oprogramowaniu albo używanie skrótów klawiaturowych w celu zwiększenia lub zmniejszenia rozmiaru czcionki.
Po wprowadzeniu żądanego rozmiaru kliknij OK. Jeśli chcesz zmienić rozmiar całego tekstu w dokumencie, przejdź do Ustawień edytora i zaznacz pole Rozmiar czcionki . Ponadto, naciskając klawisz Ctrl A, a następnie wprowadzając żądany rozmiar w polu Rozmiar czcionki, możesz łatwo zmienić rozmiar zaznaczonego tekstu.

Jak zmienić rozmiar czcionki w Xcode?
Możesz zmienić rozmiar czcionki Xcode , klikając łącze *br. Musisz najpierw wpisać CMD w pole CMD. Musisz najpierw nacisnąć CMD, aby wybrać wszystkie dostępne typy tekstu. Rozmiar czcionki należy wtedy ustawić na selektor powyżej. Jak zmienić rozmiar czcionki w Xcode? Kiedy skończysz, naciśnij xcode. Dostępne są opcje kolorów i czcionek. Czcionka, której chcesz użyć, musi znajdować się na liście, więc naciśnij CMD + A (czcionka, której chcesz użyć, musi znajdować się na liście) u dołu okna, aby ją wybrać.
Jak zmienić rozmiar czcionki w kodzie X?
Nie ma jednej uniwersalnej odpowiedzi na to pytanie, ponieważ najlepszy sposób zmiany rozmiaru czcionki w Xcode będzie się różnić w zależności od indywidualnych potrzeb i preferencji. Jednak niektóre wskazówki dotyczące zmiany rozmiaru czcionki w Xcode obejmują dostosowanie rozmiaru czcionki w panelu Preferencje, użycie suwaka Rozmiar czcionki w menu Edytor lub naciśnięcie Command-Plus lub Command-Minus, aby zwiększyć lub zmniejszyć rozmiar czcionki.
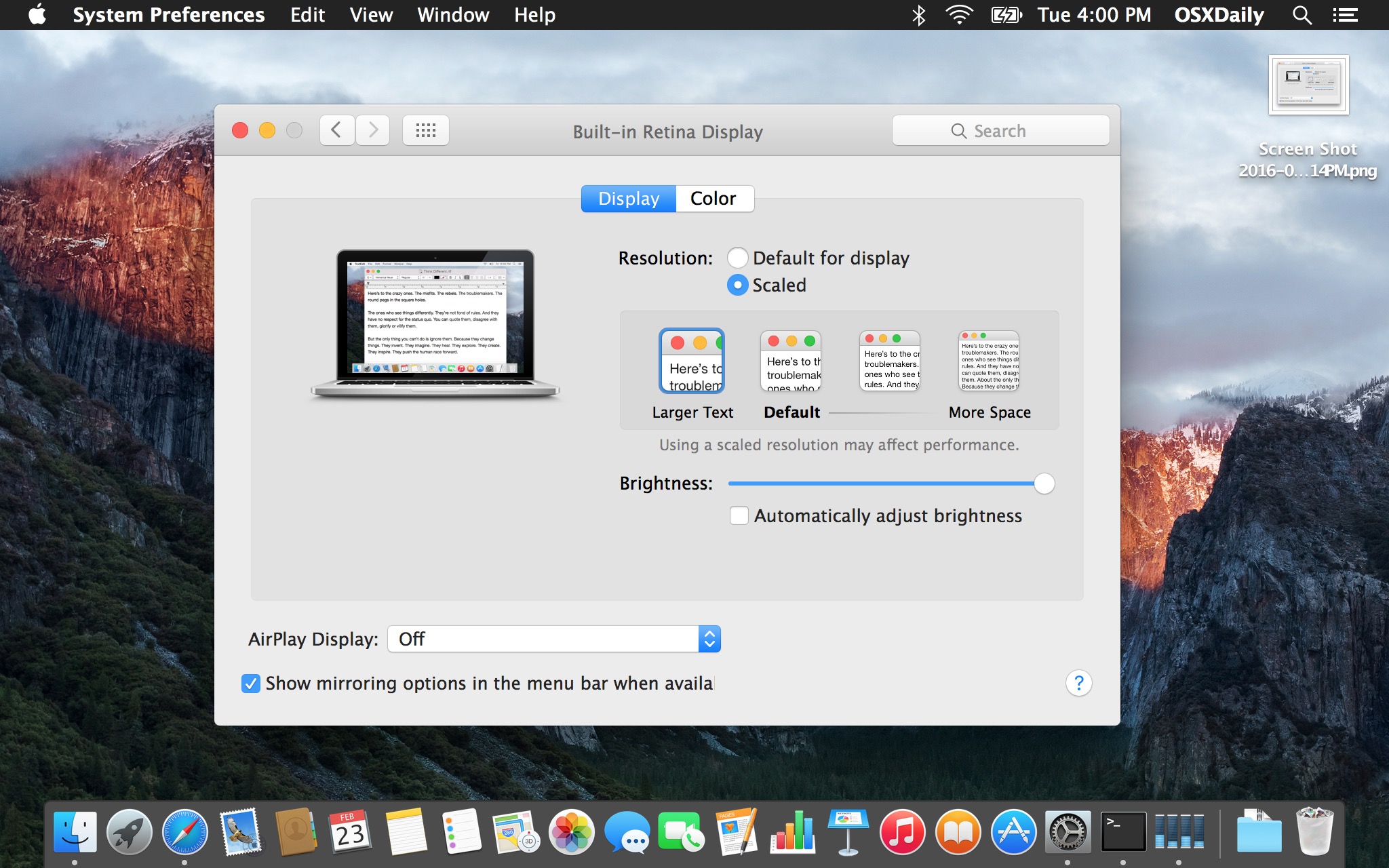
W Xcode 12 możesz także zmienić rozmiar czcionki Navigatora , wybierając z menu Preferencje. Jest ustawiony tak, aby odpowiadał skali czcionki systemu, ale możesz zmienić rozmiar czcionki, wybierając jedną z trzech opcji: mała, średnia lub duża. Pomimo tego, że moje oczy były za bardzo napięte, nie poddałam się. W tym artykule pokażę, jak włączyć tryb HiDPI w Mac OS X.
Jak zmienić rozmiar czcionki w nagłówku WordPress
Po wybraniu nagłówka można go zmienić na mniejszy, klikając menu rozwijane w menu po prawej stronie w obszarze Typografia. Oprócz zmiany tagu nagłówka możesz to zrobić, klikając H2 w menu blokowym, które pojawia się nad nagłówkiem.
Jak zmienić rozmiar czcionki w WordPressie
WordPress ma wbudowaną opcję zmiany rozmiaru czcionki. WordPress ma kilka sposobów na zmianę rozmiaru czcionki postów i stron. Możesz dostosować system WordPress w obu przypadkach lub możesz go używać samodzielnie. Konfigurator może być używany do zmiany rozmiaru czcionki na wiele sposobów. Wybierz rozmiar z listy rozwijanej Rozmiar czcionki lub użyj suwaka Rozmiar tekstu. Możesz również wprowadzić niestandardowy rozmiar w polu rozmiaru tekstu, aby ustawić niestandardową czcionkę. Funkcje WordPressa można również wykorzystać do zmiany rozmiaru czcionki. Najpopularniejszą metodą jest użycie post_title() w instrukcji. Tytuł postu jest określony jako parametr w tej funkcji i możesz za jego pomocą zmienić rozmiar czcionki tytułu postu. Funkcja WP_print_head() służy do zmiany rozmiaru czcionki wszystkich postów w witrynie WordPress. Nagłówek postu można zmienić za pomocą tej funkcji, która drukuje nagłówek postu.
Kod HTML do zmiany rozmiaru czcionki w WordPress
Opcję Dodatkowy CSS można znaleźć w Wygląd> Dostosuj w panelu administracyjnym WordPress. W przypadku używania emów zamiast określonego rozmiaru czcionki rozmiar tego tekstu będzie 1,2 razy większy niż w przypadku zwykłych krojów pisma. Aby zapisać zmiany, wybierz przycisk Opublikuj. Jeśli chcesz zwiększyć rozmiar, po prostu edytuj CSS w dostosowywaniu.
Ponieważ WordPress nie obsługuje rozmiarów czcionek HTML5 , wiele motywów nie pozwala autorowi na zmianę rozmiaru czcionki za pomocą standardowego andgt; czcionka> znacznik lub atrybut liczbowy rozmiaru. Możesz zmienić rozmiar czcionki swojej witryny WordPress bez konieczności używania wtyczek pf, nadmiarowych funkcji PHP, synatx CSS lub innych rzeczy, które mogą zakłócać optymalizację witryny. HTML może służyć do zmiany rozmiaru czcionki w WordPress za pomocą wartości właściwości stylu HTML, które zazwyczaj znajdują się w obszarze atrybutów stylu. Wprowadzając rozmiar bezwzględny, jak opisano poniżej pogrubioną czcionką, możesz zmienić rzeczywisty rozmiar czcionki z XXX Small na XXX Large. Użyjemy wartości wymienionych poniżej na podstawie ich danych.
Zmień rozmiar czcionki na pasku bocznym WordPress
Nie ma jednej uniwersalnej odpowiedzi na to pytanie, ponieważ najlepszy rozmiar czcionki na pasku bocznym będzie zależał od wielu czynników, w tym ogólnego projektu witryny, rozmiaru paska bocznego i rodzaju treści planujesz do niego dołączyć. To powiedziawszy, dobrą zasadą jest używanie rozmiaru czcionki, który jest stosunkowo mały, ale nadal czytelny, aby nie zajmował zbyt dużo miejsca ani nie odwracał uwagi od reszty treści.
Jak zmienić styl paska bocznego w motywie? Tytuł wpisu w Ostatnich postach i Ostatnich komentarzach jest napisany kursywą. Aby zwiększyć rozmiar czcionki, chcę usunąć kursywę. Proszę wkleić następujący kod do Quick CSS w sekcji Ogólne style w opcjach motywu Enfold. W treści i nagłówkach pierwsza litera każdego imienia powinna być napisana jako open sans, a ostatnia jako angioplastyka. Czy ten dźwięk jest właściwy? Kod użyty do wygenerowania kodu artykułu został użyty w tym artykule, więc czcionka użyta dla kategorii również została zmieniona. Jeśli potrzebujesz dodatkowych informacji, zapoznaj się z dokumentacją Enfold. Jeśli potrzebujesz pomocy w rozpoczęciu nowego wątku, skontaktuj się z nami za pośrednictwem subforum Enfold.
Jak zmienić rozmiar czcionki w WordPress Elementor
Istnieje kilka różnych sposobów zmiany rozmiaru czcionki w WordPress Elementor. Jednym ze sposobów jest użycie wbudowanego edytora WordPress do zmodyfikowania kodu CSS witryny. Ta metoda jest dość prosta i wymaga jedynie znajomości kilku podstawowych znaczników HTML. Innym sposobem zmiany rozmiaru czcionki w WordPress Elementor jest użycie wtyczki. Istnieje kilka różnych wtyczek, których możesz użyć, aby to osiągnąć, ale zalecamy korzystanie z wtyczki Font Resizer. Ta wtyczka jest prosta w użyciu i zapewnia dużą elastyczność, jeśli chodzi o zmianę rozmiaru czcionki w Twojej witrynie.
Domyślnie ustawiając czcionkę na domyślną, możesz sprawić, że proces edycji będzie bardziej wydajny i spójny. Możesz określić, jaki rodzaj treści należy czytać wizualnie, używając czcionek. W tym artykule dowiesz się, jak zmienić domyślną czcionkę w widżecie nagłówka i edytora tekstu Elementora. Jak zmienić domyślną czcionkę w widżecie Edytor nagłówków i tekstu Elementora. Możesz zmienić kolor tekstu, skład i odstępy, wybierając dowolną z tych trzech opcji. Wstawiając widżet Nagłówek do panelu Ustawienia witryny, możesz zobaczyć, co się zmieniło.
Jak dodać niestandardową czcionkę do swojej strony Elementor WordPress?
Tworzenie niestandardowej czcionki dla kreatora stron Elementor WordPress. Wykonując te kroki, możesz utworzyć niestandardową czcionkę w projekcie Elementor WordPress Page Builder, logując się na swoje konto WordPress. Przejdź do wyglądu. Aby przejść do ustawień typografii, przejdź do sekcji Dodatkowe CSS i kliknij ikonę edycji pod widżetem Ustawienie > Styl. W rezultacie bardzo łatwo to zrozumieć. Zmień rozmiar, kolor, rodzinę i styl czcionki w kreatorze stron Elementor WordPress, klikając przycisk Zmień czcionkę. W obrębie dowolnego bloku w swoim poście lub na stronie możesz zmienić styl czcionki dla całego posta lub strony. Jeśli Twoje czcionki nie pojawiają się w Elementorze, spróbuj przesłać je przy użyciu adresów URL https:// zamiast standardowych adresów URL http://. Jeśli to się nie powiedzie, konieczne może być wyłączenie ustawień bezpieczeństwa, aby Elementor mógł uzyskać dostęp do Twoich plików.
