วิธีเปลี่ยนขนาดตัวอักษรในเทมเพลต WordPress
เผยแพร่แล้ว: 2022-10-20หากคุณต้องการเปลี่ยนขนาดแบบอักษรใน เทมเพลต WordPress ของคุณ คุณสามารถทำได้หลายวิธี ในบทความนี้ เราจะแสดงวิธีเปลี่ยนขนาดฟอนต์ในเทมเพลต WordPress โดยใช้ Customizer รวมถึงวิธีเปลี่ยนขนาดฟอนต์โดยใช้ CSS
บทช่วยสอนต่อไปนี้จะแนะนำวิธีการเปลี่ยนขนาดฟอนต์ในไซต์ WordPress ของคุณ ง่ายพอสำหรับข้อความส่วนเล็ก แต่ยากกว่าสำหรับข้อความใหญ่ ถ้าคุณต้องการให้บล็อกข้อความขนาดใหญ่ของคุณมีขนาดเท่ากัน คุณสามารถใช้คลาส CSS เพื่อกำหนดขนาดฟอนต์ได้ ข้อความนี้จะใหญ่กว่าย่อหน้ามาตรฐาน 1.2 เท่า ถ้าใช้ ems แทนขนาดฟอนต์เฉพาะ วิธีที่ง่ายที่สุดคือการกำหนดสไตล์คลาสในเครื่องมือปรับแต่ง ซึ่งจะช่วยประหยัดเวลาและอาการปวดหัวของคุณได้อย่างไม่ต้องสงสัยเมื่ออัปเดตธีมของคุณ เพียงแก้ไข CSS ในเครื่องมือปรับแต่งเพื่อเพิ่มขนาด เมื่อคุณต้องการเปลี่ยนขนาดขององค์ประกอบที่มีอยู่ในไซต์ของคุณ คุณต้องแก้ไขสไตล์ชีตของธีมที่คุณใช้อยู่ หากคุณต้องการเรียนรู้เพิ่มเติมเกี่ยวกับการแก้ไขสไตล์ชีต โปรดอ่านคำแนะนำในการสร้าง CSS แบบกำหนดเองสำหรับ WordPress หากคุณต้องการเปลี่ยนรูปลักษณ์ของเว็บไซต์ของคุณโดยสมบูรณ์ ไม่ต้องมองหาที่อื่นนอกจากคอลเล็กชันธีม WordPress ที่ออกแบบอย่างมืออาชีพของเรา
วิธีที่สองคือการเปลี่ยนขนาดของข้อความตัวแก้ไขบล็อก คุณสามารถทำได้ในการตั้งค่าเริ่มต้นของตัวแก้ไขบล็อกของ WordPress ที่ด้านขวาของหน้าต่าง บริเวณด้านบนสุด จะมีแท็บชื่อ 'Typography' คลิกที่บล็อกย่อหน้าใด ๆ และเลือกขนาดตัวอักษรภายใต้นั้น คุณสามารถค้นหาส่วนที่เลือกได้โดยเลือกเมนูแบบเลื่อนลงที่มีขนาดเล็ก ปกติ กลาง ใหญ่ และใหญ่
ในส่วนรูปแบบ ให้เลือกแบบอักษร คุณสามารถไปที่กล่องโต้ตอบแบบอักษรโดยพิมพ์ + D ควรเลือกแบบอักษรและขนาด จากนั้นเลือกใช่
ฉันจะเปลี่ยนขนาดตัวอักษรในเทมเพลต WordPress ได้อย่างไร

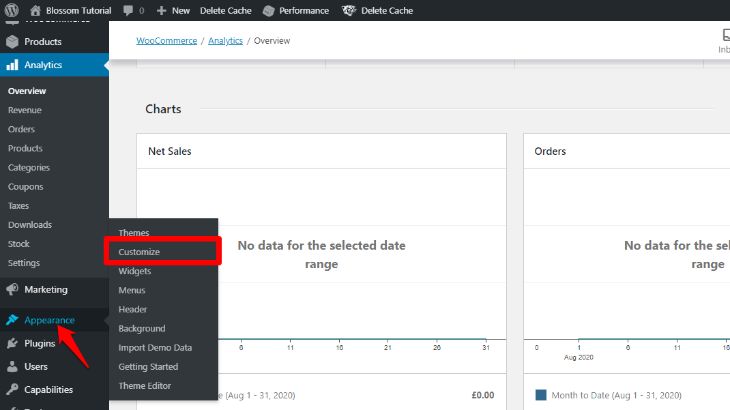
คุณสามารถเปลี่ยนขนาดแบบอักษรในเทมเพลต WordPress ได้หลายวิธี วิธีแรกคือเพียงแค่แก้ไขไฟล์ CSS ที่ควบคุมขนาดฟอนต์สำหรับธีมของคุณ คุณสามารถค้นหาไฟล์นี้ได้ในไดเร็กทอรี /css/ ของการติดตั้ง WordPress ของคุณ วิธีที่สองในการเปลี่ยนขนาดแบบอักษรในเทมเพลต WordPress ของคุณคือการใช้ WordPress Customizer เพียงไปที่ ลักษณะที่ปรากฏ > ปรับแต่ง ในแผงการดูแลระบบ WordPress ของคุณ จากที่นี่ คุณสามารถคลิกที่ส่วน Typography และปรับการตั้งค่าขนาดแบบอักษรสำหรับธีมของคุณ วิธีที่สามในการเปลี่ยนขนาดแบบอักษรในเทมเพลต WordPress ของคุณคือการใช้ปลั๊กอิน เช่น ปลั๊กอิน WordPress Font Size ปลั๊กอินนี้ช่วยให้คุณสามารถเปลี่ยนขนาดแบบอักษรสำหรับไซต์ WordPress ทั้งหมดได้จากหน้าการตั้งค่าเดียว เมื่อคุณตัดสินใจแล้วว่าต้องการเปลี่ยนขนาดฟอนต์ในเทมเพลต WordPress ของคุณอย่างไร เพียงทำตามคำแนะนำสำหรับวิธีการที่คุณเลือก
ผู้คนอาจพบว่าแบบอักษรของคุณใหญ่ขึ้นหรือเล็กลงบนเว็บไซต์ของคุณ การเปลี่ยนขนาดฟอนต์ของ WordPress อาจเพิ่มเวลาที่ใช้โดยผู้เข้าชมที่มีแนวโน้มที่จะอ่านเนื้อหาของคุณ ขนาดตัวอักษรของ WordPress สามารถเปลี่ยนแปลงได้หลายวิธี ตัวแก้ไขบล็อก Gutenberg มี ฟังก์ชันขนาดฟอนต์ ในตัว คุณสามารถใช้บล็อกส่วนหัวหรือบล็อก HTML ที่กำหนดเองใน WordPress เพื่อเปลี่ยนขนาดข้อความของคุณได้ ในกรณีนี้ ปลั๊กอินเครื่องมือแก้ไขขั้นสูงยังสามารถใช้ได้ การคลิกเพจที่เมนูด้านซ้าย คุณสามารถเพิ่มหน้าใหม่ได้
บล็อก Classic Paragraph สามารถพบได้ในส่วนบล็อก มันถูกรวมโดยอัตโนมัติทันทีที่คุณเปิดใช้งานปลั๊กอิน คุณสามารถใช้ตัวแก้ไขได้เหมือนกับที่คุณทำในสไตล์ตัวแก้ไขแบบคลาสสิกเพื่อเปลี่ยนแบบอักษรใน WordPress จากที่นี่ การใช้เครื่องมือสำหรับนักพัฒนาซอฟต์แวร์ใน Google Chrome สามารถช่วยคุณในการค้นหาองค์ประกอบเฉพาะที่คุณต้องการแก้ไข ผู้เข้าชมสามารถระบุ แบบอักษรที่เล็กกว่าหรือใหญ่กว่า ตามความต้องการของตนเองได้โดยใช้วิดเจ็ตแถบด้านข้าง คุณลักษณะการปรับขนาดแบบอักษรช่วยให้คุณทำให้เว็บไซต์ของคุณอ่านง่ายขึ้น และให้ตัวเลือกแก่ผู้เยี่ยมชมในการเปลี่ยนขนาดแบบอักษร
สามารถใช้คุณสมบัติ text-align เพื่อจัดแนวข้อความได้ คุณสามารถเลือกวิธีใดวิธีหนึ่งจากสามวิธี: ซ้าย กลาง หรือขวา
คุณสมบัติสีช่วยให้คุณเปลี่ยนสีของข้อความได้ คุณยังสามารถใช้คุณสมบัติสีพื้นหลังเพื่อสร้างสีสันได้
สามารถใช้คุณสมบัติเงาเพื่อเปลี่ยนเงาของช่องข้อความได้
3 วิธีในการเปลี่ยนขนาดตัวอักษรใน WordPress
WordPress สามารถเปลี่ยนขนาดฟอนต์ได้โดยทำตามขั้นตอนเหล่านี้: *br โดยไปที่ ลักษณะที่ปรากฏ ปรับแต่ง CSS เพิ่มเติม คุณสามารถเปลี่ยนขนาดฟอนต์ได้ โดยไปที่ฟอนต์ปรับแต่งลักษณะที่ปรากฏ คุณสามารถเปลี่ยนฟอนต์เริ่มต้นหรือฟอนต์พื้นฐานได้ หากต้องการกลับไปใช้แบบอักษรเริ่มต้นของธีม ให้คลิก X ทางด้านขวาของชื่อ แบบอักษรที่กำหนดเอง
คุณเปลี่ยนแบบอักษรในธีม X ได้อย่างไร

คุณสามารถเปิดใช้งานฟีเจอร์ตัวจัดการฟอนต์ในธีม X และ Pro โดยเลือก X > ตัวเลือกธีม > วิชาการพิมพ์ ไปที่หน้านี้เพื่อเรียนรู้เพิ่มเติมเกี่ยวกับ Font Manager
ธีม WordPress จำนวนมากมีฟอนต์ในตัว แต่บางธีมก็ยืดหยุ่นกว่าแบบอื่นๆ การเพิ่ม ตัวเลือกแบบอักษร ให้กับธีมสามารถทำได้ด้วยปลั๊กอินฟรี ในส่วนแรกนี้ เราจะสาธิตวิธีใช้ธีม Neve ที่ยืดหยุ่นของเราเป็นตัวอย่าง นอกจากนี้ เราจะแนะนำคุณเกี่ยวกับวิธีการเปลี่ยนแบบอักษรของเนื้อหาแต่ละส่วนโดยใช้โปรแกรมแก้ไข WordPress หากคุณต้องการตัวเลือกแบบอักษรเพิ่มเติมในธีม WordPress คุณสามารถใช้ปลั๊กอินได้ คุณสามารถปรับแต่งธีม WordPress ของคุณได้โดยใช้ Easy Google Fonts ซึ่งมาพร้อมกับฟอนต์ฟรีกว่า 600 แบบ เพื่อรองรับตัวเลือกแบบอักษรเพิ่มเติม เราจะกำหนดค่าปลั๊กอิน Twenty Twenty One โดยแทนที่ธีมเริ่มต้นของ Twenty Twenty One
ในการเข้าถึง WordPress Customizer ให้ไปที่ Appearance Customize ในแดชบอร์ด WordPress ของคุณ ขณะนี้คุณสามารถเลือกแบบอักษรจาก Google สำหรับเนื้อหาประเภทใดก็ได้บนไซต์ของคุณโดยใช้แบบอักษรของ Google เมื่อคุณตัดสินใจ คุณควรเห็นการแสดงตัวอย่างแบบอักษรของไซต์ใหม่ของคุณ หลังจากที่คุณได้เลือกเผยแพร่แล้ว ฟอนต์ใหม่จะปรากฏให้เห็น หากคุณมีธีมที่ยืดหยุ่นอยู่แล้ว คุณสามารถใช้ตัวเลือกการพิมพ์ในตัวใน WordPress Customizer เพื่อเปลี่ยนรูปลักษณ์ของไซต์ของคุณได้ เป็นปลั๊กอินฟรีที่ช่วยให้คุณสามารถเพิ่มแบบอักษร Google ทุกขนาดลงในไซต์ของคุณได้ เรียนรู้วิธีแปลงธีม WordPress ให้เป็นไซต์แบรนด์ที่กำหนดเองในคู่มือของเรา
ฉันจะเพิ่มขนาดตัวอักษรใน X ได้อย่างไร

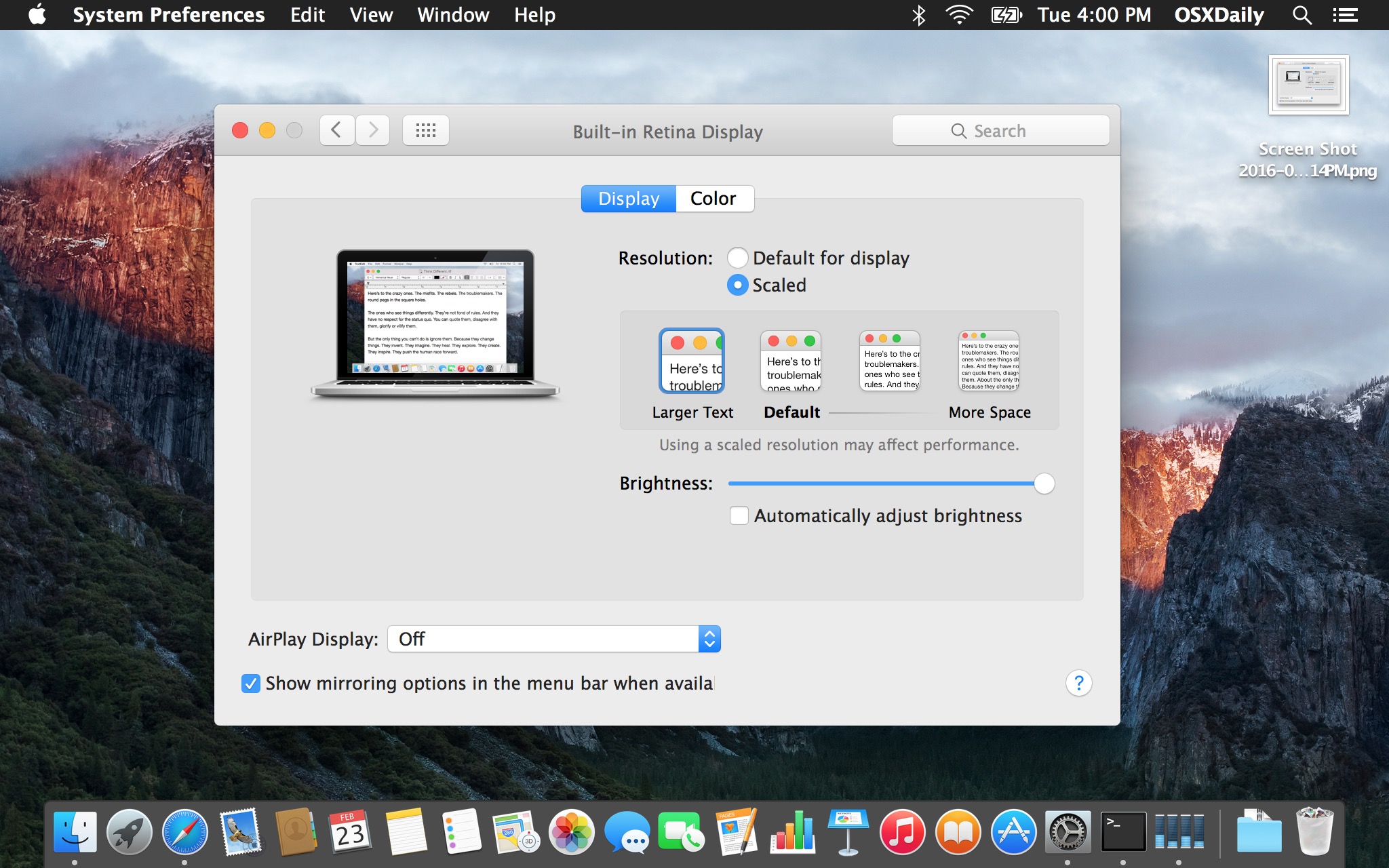
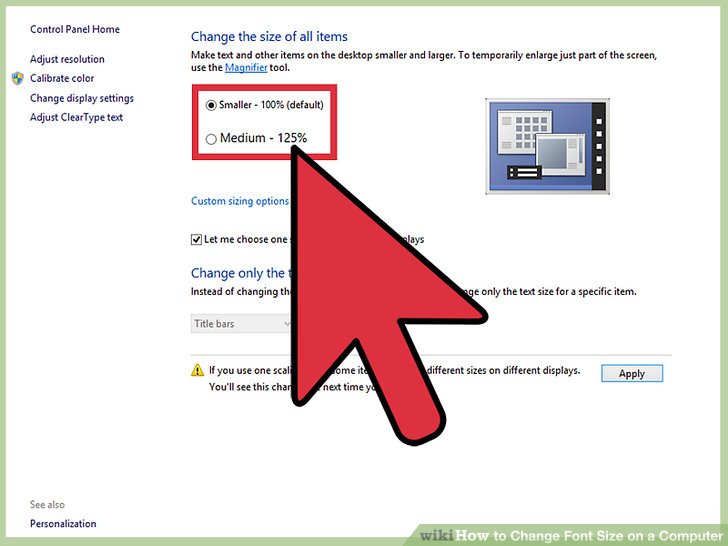
ไม่มีคำตอบเดียวสำหรับคำถามนี้ เนื่องจากวิธีที่ดีที่สุดในการเพิ่มขนาดแบบอักษรใน X อาจแตกต่างกันไปตามซอฟต์แวร์หรือแอปที่คุณใช้ อย่างไรก็ตาม เคล็ดลับบางประการในการเพิ่มขนาดแบบอักษรใน X ได้แก่ การปรับการตั้งค่าขนาดแบบอักษรในแผงควบคุมของระบบปฏิบัติการ การเปลี่ยนขนาดแบบอักษรในแอปหรือซอฟต์แวร์ที่คุณใช้ หรือใช้แป้นพิมพ์ลัดเพื่อเพิ่มหรือลดขนาดแบบอักษร
หลังจากที่คุณป้อนขนาดที่ต้องการแล้ว ให้คลิกตกลง หากคุณต้องการเปลี่ยนขนาดของข้อความทั้งหมดในเอกสาร ให้ไปที่การตั้งค่าของตัวแก้ไข แล้วเลือก ช่องขนาดฟอนต์ นอกจากนี้ โดยการกด Ctrl A แล้วป้อนขนาดที่ต้องการลงในช่อง Font Size คุณจะสามารถปรับขนาดข้อความที่เลือกได้อย่างง่ายดาย

วิธีเปลี่ยนขนาดตัวอักษรใน Xcode
คุณสามารถเปลี่ยน ขนาดฟอนต์ Xcode ได้โดยคลิกลิงก์ *br คุณต้องพิมพ์ CMD ลงในช่อง CMD ก่อน คุณต้องกด CMD ก่อนเพื่อเลือกประเภทข้อความที่มีอยู่ทั้งหมด ควรกำหนดขนาดแบบอักษรเป็นตัวเลือกด้านบน คุณจะเปลี่ยนขนาดตัวอักษรใน Xcode ได้อย่างไร? เมื่อเสร็จแล้วให้กด xcode มีสีและแบบอักษรให้เลือก ฟอนต์ที่คุณต้องการใช้ต้องอยู่ในรายการ ดังนั้นกด CMD+A (ฟอนต์ที่คุณต้องการใช้ต้องอยู่ในรายการ) ที่ด้านล่างของหน้าต่างเพื่อเลือก
ฉันจะเปลี่ยนขนาดตัวอักษรในรหัส X ได้อย่างไร
ไม่มีคำตอบสำหรับคำถามนี้ เนื่องจากวิธีที่ดีที่สุดในการเปลี่ยนขนาดแบบอักษรใน Xcode จะแตกต่างกันไปขึ้นอยู่กับความต้องการและความชอบส่วนบุคคลของคุณ อย่างไรก็ตาม เคล็ดลับบางประการในการเปลี่ยนขนาดแบบอักษรใน Xcode รวมถึงการปรับขนาดแบบอักษรในแผงการตั้งค่า การใช้ แถบเลื่อนขนาดแบบอักษร ในเมนูตัวแก้ไข หรือกด Command-Plus หรือ Command-Minus เพื่อเพิ่มหรือลดขนาดแบบอักษร
ใน Xcode 12 คุณยังสามารถเปลี่ยน ขนาดฟอนต์ Navigator โดยเลือกการตั้งค่าจากเมนู มันถูกตั้งค่าให้ตรงกับขนาดฟอนต์ของระบบ แต่คุณสามารถเปลี่ยนขนาดฟอนต์ได้โดยเลือกหนึ่งในสามตัวเลือก: เล็ก กลาง หรือใหญ่ ถึงแม้ว่าตาของฉันจะตึงเกินไป ฉันก็ปฏิเสธที่จะยอมแพ้ ในบทความนี้ ผมจะสาธิตวิธีเปิดใช้งานโหมด HiDPI ใน Mac OS X
วิธีเปลี่ยนขนาดตัวอักษรในส่วนหัวของ WordPress
เมื่อคุณเลือกส่วนหัว คุณสามารถเปลี่ยนเป็นขนาดที่เล็กกว่าได้โดยคลิกที่ดรอปดาวน์ในเมนูด้านขวาใต้ Typography นอกจากการเปลี่ยนแท็กส่วนหัวแล้ว คุณยังทำได้โดยคลิก H2 ในเมนูบล็อกที่ปรากฏเหนือส่วนหัว
วิธีการเปลี่ยนขนาดตัวอักษรใน WordPress
WordPress มีตัวเลือกในตัวสำหรับเปลี่ยนขนาดฟอนต์ มีหลายวิธีสำหรับ WordPress ในการเปลี่ยนขนาดตัวอักษรของบทความและหน้า คุณสามารถปรับแต่งระบบ WordPress ได้ไม่ว่าในกรณีใด หรือใช้คนเดียวก็ได้ เครื่องมือปรับแต่งสามารถใช้เพื่อเปลี่ยนขนาดฟอนต์ได้หลายวิธี เลือกขนาดด้วยดรอปดาวน์ขนาดฟอนต์ หรือใช้แถบเลื่อนขนาดข้อความ คุณยังสามารถป้อนขนาดที่กำหนดเองในช่องขนาดข้อความเพื่อตั้งค่าแบบอักษรที่กำหนดเองได้ ฟังก์ชัน WordPress ยังสามารถใช้เพื่อเปลี่ยนขนาดฟอนต์ วิธีที่พบบ่อยที่สุดคือการใช้ post_title() ในคำสั่ง ฟังก์ชันนี้ระบุชื่อโพสต์เป็นพารามิเตอร์ และคุณสามารถเปลี่ยนขนาดแบบอักษรของชื่อโพสต์ได้ ฟังก์ชัน WP_print_head() ใช้เพื่อเปลี่ยนขนาดตัวอักษรของบทความทั้งหมดในไซต์ WordPress สามารถเปลี่ยนส่วนหัวของโพสต์ได้โดยใช้ฟังก์ชันนี้ ซึ่งจะพิมพ์ส่วนหัวของโพสต์
รหัส Html เพื่อเปลี่ยนขนาดตัวอักษรใน WordPress
ตัวเลือก CSS เพิ่มเติมสามารถพบได้ใน ลักษณะที่ปรากฏ > ปรับแต่ง ในผู้ดูแลระบบ WordPress เมื่อใช้ ems แทนขนาดฟอนต์เฉพาะ ขนาดของข้อความนี้จะใหญ่กว่าขนาดแบบอักษรปกติ 1.2 เท่า หากต้องการบันทึกการเปลี่ยนแปลง ให้เลือกปุ่ม เผยแพร่ หากคุณต้องการเพิ่มขนาด เพียงแก้ไข CSS ในเครื่องมือปรับแต่ง
เนื่องจาก WordPress ไม่รองรับ ขนาดฟอนต์ HTML5 ธีมจำนวนมากจึงไม่อนุญาตให้ผู้เขียนเปลี่ยนขนาดฟอนต์โดยใช้มาตรฐาน andgt; font> tag หรือแอตทริบิวต์ขนาดตัวเลข คุณสามารถเปลี่ยนขนาดแบบอักษรของไซต์ WordPress ได้โดยไม่ต้องใช้ปลั๊กอิน pf, ฟังก์ชัน PHP ส่วนเกิน, CSS synatx' หรือสิ่งอื่นใดที่อาจรบกวนการเพิ่มประสิทธิภาพของไซต์ สามารถใช้ HTML เพื่อเปลี่ยนขนาดแบบอักษรบน WordPress โดยใช้ค่าคุณสมบัติสไตล์ HTML ซึ่งโดยทั่วไปจะอยู่ในพื้นที่แอตทริบิวต์สไตล์ เมื่อป้อนขนาดสัมบูรณ์ตามที่อธิบายไว้ด้านล่างด้วยตัวหนา คุณสามารถเปลี่ยนขนาดจริงของแบบอักษรจาก XXX Small เป็น XXX Large เราจะใช้ค่าที่แสดงด้านล่างตามรายละเอียด
เปลี่ยนขนาดตัวอักษรแถบด้านข้าง WordPress
คำถามนี้ไม่มีคำตอบขนาดเดียว เนื่องจาก ขนาดตัวอักษรที่ดีที่สุด สำหรับแถบด้านข้างจะขึ้นอยู่กับปัจจัยหลายประการ รวมถึงการออกแบบโดยรวมของเว็บไซต์ของคุณ ขนาดของแถบด้านข้าง และประเภทของเนื้อหา คุณวางแผนที่จะรวมไว้ในนั้น ที่กล่าวว่า กฎทั่วไปที่ดีคือการใช้ขนาดแบบอักษรที่ค่อนข้างเล็ก แต่ยังอ่านง่าย เพื่อไม่ให้ใช้พื้นที่มากเกินไปหรือเบี่ยงเบนความสนใจจากเนื้อหาที่เหลือของคุณ
ฉันจะเปลี่ยนสไตล์ของแถบด้านข้างในธีมได้อย่างไร ชื่อของโพสต์ในโพสต์ล่าสุดและความคิดเห็นล่าสุดเป็นตัวเอียง หากต้องการเพิ่มขนาดฟอนต์ ฉันต้องการลบตัวเอียง โปรดวางโค้ดต่อไปนี้ลงใน Quick CSS ภายใต้ General Styling ในตัวเลือกธีม Enfold ในร่างกายและหัวเรื่อง อักษรตัวแรกของแต่ละชื่อควรเขียนเป็น open sans และอักษรตัวสุดท้ายเป็น angioplasty เสียงนี้ใช่มั้ย? บทความนี้ใช้รหัสที่ใช้สร้างรหัสบทความ ดังนั้นแบบอักษรที่ใช้สำหรับหมวดหมู่จึงเปลี่ยนไปด้วย หากคุณต้องการข้อมูลเพิ่มเติม โปรดดูเอกสารประกอบของ Enfold หากคุณต้องการความช่วยเหลือในการตั้งกระทู้ใหม่ โปรดติดต่อเราผ่านฟอรัมย่อยของ Enfold
วิธีการเปลี่ยนขนาดตัวอักษรใน WordPress Elementor
คุณสามารถเปลี่ยนขนาดแบบอักษรใน WordPress Elementor ได้หลายวิธี วิธีหนึ่งคือใช้ตัวแก้ไข WordPress ในตัวเพื่อแก้ไขโค้ด CSS สำหรับไซต์ของคุณ วิธีนี้ค่อนข้างง่ายและต้องการให้คุณรู้แท็ก HTML พื้นฐานเพียงไม่กี่แท็ก อีกวิธีในการเปลี่ยนขนาดแบบอักษรใน WordPress Elementor คือการใช้ปลั๊กอิน มีปลั๊กอินสองสามตัวที่คุณสามารถใช้เพื่อทำสิ่งนี้ให้สำเร็จ แต่เราขอแนะนำให้ใช้ปลั๊กอิน Font Resizer ปลั๊กอินนี้ใช้งานง่ายและให้ความยืดหยุ่นมากมายแก่คุณในการเปลี่ยนขนาดแบบอักษรบนไซต์ของคุณ
โดยค่าเริ่มต้น การตั้งค่าแบบอักษรเป็นค่าเริ่มต้น คุณสามารถทำให้กระบวนการแก้ไขของคุณมีประสิทธิภาพและสม่ำเสมอมากขึ้น คุณสามารถกำหนดประเภทของเนื้อหาที่ควรอ่านด้วยสายตาได้โดยใช้แบบอักษร บทความนี้จะอธิบายวิธีการเปลี่ยนแบบอักษรเริ่มต้นในวิดเจ็ตส่วนหัวและเครื่องมือแก้ไขข้อความของ Elementor วิธีเปลี่ยนแบบอักษรเริ่มต้นในวิดเจ็ต Heading and Text Editor ของ Elementor คุณสามารถเปลี่ยนสีข้อความ การเรียงพิมพ์ และการเว้นวรรคได้โดยเลือกตัวเลือกใดก็ได้จากสามตัวเลือกนี้ เมื่อแทรกวิดเจ็ตหัวเรื่องลงในแผงการตั้งค่าไซต์ คุณจะเห็นสิ่งที่เปลี่ยนแปลงไป
วิธีเพิ่มแบบอักษรที่กำหนดเองให้กับ Elementor WordPress Page Builde
การสร้างแบบอักษรที่กำหนดเองสำหรับ Elementor WordPress Page Builder โดยทำตามขั้นตอนเหล่านี้ คุณสามารถสร้างแบบอักษรที่กำหนดเองในโครงการ Elementor WordPress Page Builder โดยลงชื่อเข้าใช้บัญชี WordPress ของคุณ นำทางไปยังลักษณะที่ปรากฏ หากต้องการไปที่การตั้งค่าตัวพิมพ์ ให้ไปที่ส่วน CSS เพิ่มเติม แล้วคลิกไอคอนแก้ไขภายใต้การตั้งค่าวิดเจ็ต > สไตล์ เป็นผลให้มันง่ายมากที่จะเข้าใจ เปลี่ยนขนาดฟอนต์ สี ครอบครัว และสไตล์ของตัวสร้างเพจ Elementor WordPress ของคุณโดยคลิกปุ่ม เปลี่ยนฟอนต์ ภายในบล็อกใดๆ บนโพสต์หรือหน้าของคุณ คุณสามารถเปลี่ยนรูปแบบแบบอักษรสำหรับบทความหรือหน้าทั้งหมดได้ หากแบบอักษรของคุณไม่ปรากฏใน Elementor ให้ลองอัปโหลดโดยใช้ https:// URL แทนที่จะเป็น http:// URL มาตรฐาน หากไม่สำเร็จ คุณอาจต้องปิดการตั้งค่าความปลอดภัยเพื่อให้ Elementor เข้าถึงไฟล์ของคุณได้
