WordPress テンプレートのフォント サイズを変更する方法
公開: 2022-10-20WordPress テンプレートのフォント サイズを変更する場合は、いくつかの方法があります。 この記事では、カスタマイザーを使用して WordPress テンプレートのフォント サイズを変更する方法と、CSS を使用してフォント サイズを変更する方法を紹介します。
次のチュートリアルでは、WordPress サイトのフォント サイズを変更する方法について説明します。 テキストの小さなセクションでは十分に単純ですが、大きなセクションではより困難です。 大きなテキスト ブロックを同じサイズにする場合は、CSS クラスを使用してフォント サイズを設定できます。 特定のフォント サイズの代わりに ems を使用すると、このテキストは標準の段落の 1.2 倍になります。 これを行う最も簡単な方法は、カスタマイザーでクラスのスタイルを設定することです。これにより、テーマを更新する際の時間と頭痛の種を確実に節約できます。 サイズを大きくするには、カスタマイザーで CSS を編集するだけです。 サイト内の既存の要素のサイズを変更する場合は、使用しているテーマのスタイルシートを編集する必要があります。 スタイルシートの編集について詳しく知りたい場合は、WordPress 用のカスタム CSS の作成に関するガイドを参照してください。 Web サイトのルック アンド フィールを完全に変更したい場合は、専門的にデザインされた WordPress テーマのコレクション以外に探す必要はありません。
2 番目の方法は、ブロック エディターのテキストのサイズを変更することです。 これは、WordPress ブロック エディターのデフォルト設定で実現できます。 ウィンドウの右側、上部近くに「タイポグラフィ」というタブがあります。 任意の段落ブロックをクリックして、その下のフォント サイズを選択します。 Small、Normal、Medium、Large、および Big を含むドロップダウン メニューを選択すると、選択肢を見つけることができます。
[形式] セクションで、[フォント] を選択します。 + D と入力すると、[フォント] ダイアログ ボックスが表示されます。フォントとサイズを選択する必要があります。 次に、[はい] を選択します。
WordPress テンプレートのフォント サイズを変更するにはどうすればよいですか?

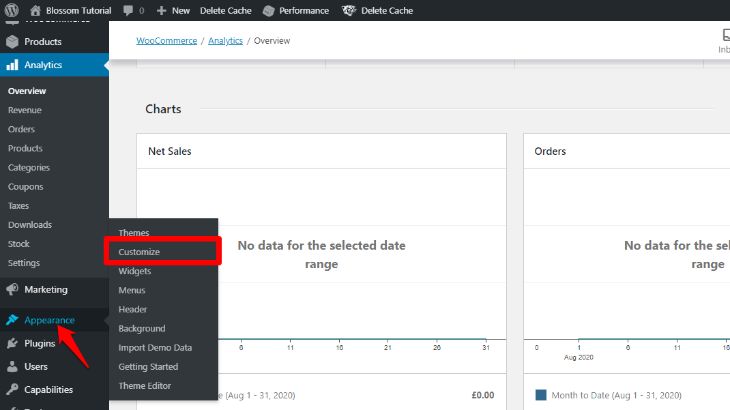
WordPress テンプレートのフォント サイズを変更するには、いくつかの方法があります。 最初の方法は、テーマのフォント サイズを制御する CSS ファイルを単純に編集することです。 このファイルは、WordPress インストールの /css/ ディレクトリにあります。 WordPress テンプレートのフォント サイズを変更する 2 つ目の方法は、WordPress カスタマイザーを使用することです。 WordPress 管理パネルの [外観] > [カスタマイズ] に移動するだけです。 ここから、[タイポグラフィ] セクションをクリックして、テーマのフォント サイズ設定を調整できます。 WordPress テンプレートのフォント サイズを変更する 3 つ目の方法は、 WordPress フォント サイズ プラグイン などのプラグインを使用することです。 このプラグインを使用すると、単一の設定ページから WordPress サイト全体のフォント サイズを変更できます。 WordPress テンプレートのフォント サイズを変更する方法を決定したら、選択した方法の指示に従ってください。
Web サイトでフォントが大きくなったり小さくなったりすることがあります。 WordPress のフォント サイズを変更すると、コンテンツを読む可能性が高い訪問者が費やす時間が長くなる可能性があります。 WordPress のフォントサイズは、さまざまな方法で変更できます。 Gutenberg ブロック エディターには、フォント サイズ機能が組み込まれています。WordPress の見出しまたはカスタム HTML ブロックを使用して、テキストのサイズを変更できます。 この場合、Advanced Editor Tools プラグインも使用できます。 左側のメニューの [ページ] をクリックすると、新しいページを追加できます。
Classic Paragraph ブロックは、ブロック セクションにあります。 プラグインを有効にするとすぐに自動的に含まれます。 クラシック エディター スタイルと同じようにエディターを使用して、ここから WordPress のフォントを変更できます。 Google Chrome の Dev Tools を使用すると、変更が必要な特定の要素を見つけるのに役立ちます。 訪問者は、サイドバー ウィジェットを使用して、自分の好みに基づいて小さいフォントまたは大きいフォントを指定できます。 フォントのサイズ変更機能を使用すると、Web サイトを読みやすくし、訪問者にフォント サイズを変更するオプションを提供できます。
text-align プロパティを使用して、テキストを揃えることができます。 これを行うには、左、中央、または右の 3 つの方法のいずれかを選択できます。
color プロパティを使用すると、テキストの色を変更できます。 背景色のプロパティを使用して、色のスプラッシュを作成することもできます。
shadow プロパティを使用して、テキスト フィールドの影を変更できます。
WordPressでフォントサイズを変更する3つの方法
WordPress は次の手順に従ってフォント サイズを変更できます: *br 外観のカスタマイズ 追加 CSS に移動すると、フォント サイズを変更できます。 外観のカスタマイズ フォントに移動すると、デフォルト フォントまたはベース フォントを変更できます。 テーマのデフォルト フォントに戻すには、カスタム フォント名の右側にある X をクリックします。
Xテーマでフォントを変更するにはどうすればよいですか?

X および Pro テーマでフォント マネージャー機能を有効にするには、[X] > [テーマ オプション] > [タイポグラフィ] を選択します。 Font Manager の詳細については、このページにアクセスしてください。
多くの WordPress テーマにはフォントが組み込まれていますが、一部のテーマは他のテーマよりも柔軟です。 無料のプラグインを使用して、テーマにフォント オプションを追加することもできます。 この最初のセクションでは、柔軟な Neve テーマを例として使用する方法を示します。 さらに、WordPress エディターを使用して個々のコンテンツのフォントを変更する方法についても説明します. WordPress テーマでさらに多くのフォント オプションが必要な場合は、プラグインを使用できます。 600 以上の無料フォントが付属する Easy Google Fonts を使用して、WordPress テーマをカスタマイズできます。 より多くのフォント オプションに対応するために、デフォルトの Twenty Twenty One テーマを置き換えて Twenty Twenty One プラグインを構成します。
WordPress カスタマイザーにアクセスするには、WordPress ダッシュボードの [外観のカスタマイズ] に移動します。 Google フォントを使用して、サイトのあらゆる種類のコンテンツに Google のフォントを選択できるようになりました。 決定すると、新しいサイトのフォントのライブ プレビューが表示されます。 [公開] を選択すると、新しいフォントが表示されます。 柔軟なテーマを既にお持ちの場合は、WordPress カスタマイザーに組み込まれているタイポグラフィ オプションを使用して、サイトの外観を変更できます。 任意のサイズの Google 書体をサイトに追加できる無料のプラグインです。 WordPress テーマをカスタム ブランド サイトに変換する方法については、ガイドをご覧ください。
X でフォント サイズを大きくするにはどうすればよいですか?

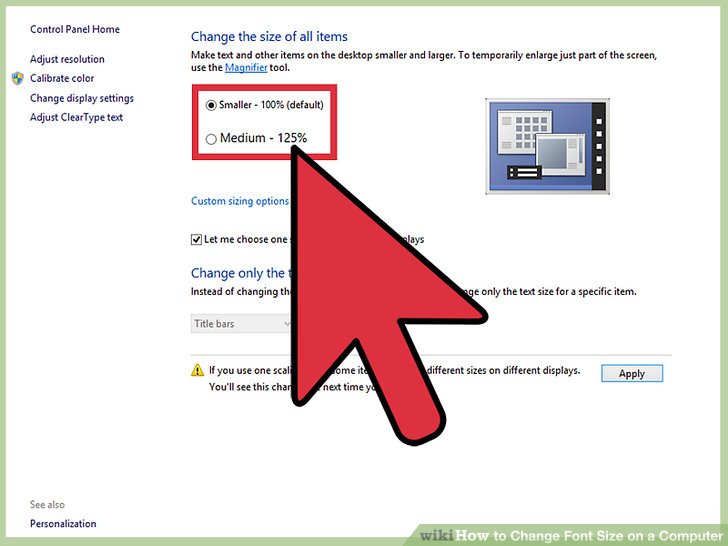
X でフォント サイズを大きくする最善の方法は、使用している特定のソフトウェアやアプリによって異なるため、この質問に対する万能の答えはありません。 ただし、X でフォント サイズを大きくする方法に関するヒントには、オペレーティング システムのコントロール パネルでフォント サイズ設定を調整する、使用しているアプリまたはソフトウェアでフォント サイズを変更する、キーボード ショートカットを使用してフォント サイズを大きくまたは小さくするなどがあります。

希望のサイズを入力したら、[OK] をクリックします。 ドキュメント内のすべてのテキストのサイズを変更する場合は、エディタの設定に移動し、[フォント サイズ] ボックスを選択します。 さらに、Ctrl A を押して [フォント サイズ] ボックスに目的のサイズを入力すると、選択したテキストのサイズを簡単に変更できます。
Xcodeでフォントサイズを変更する方法
*br リンクをクリックすると、 Xcode のフォント サイズを変更できます。 まず、CMD フィールドに CMD と入力する必要があります。 使用可能なすべてのテキスト タイプを選択するには、最初に CMD を押す必要があります。 次に、フォント サイズを上のピッカーに設定する必要があります。 Xcodeでフォントサイズを変更するにはどうすればよいですか? 完了したら、xcode を押します。 色とフォントのオプションが利用可能です。 使用するフォントがリストにある必要があるため、ウィンドウの下部にある CMD + A (使用するフォントがリストにある必要があります) を押して選択します。
Xコードでフォントサイズを変更するにはどうすればよいですか?
Xcode でフォント サイズを変更する最善の方法は、個々のニーズや好みによって異なるため、この質問に対する万能の答えはありません。 ただし、Xcode でフォント サイズを変更する方法に関するヒントには、[設定] パネルでフォント サイズを調整する、[エディター] メニューの [フォント サイズ] スライダーを使用する、コマンド + プラスまたはコマンド + マイナスを押してフォント サイズを増減するなどがあります。
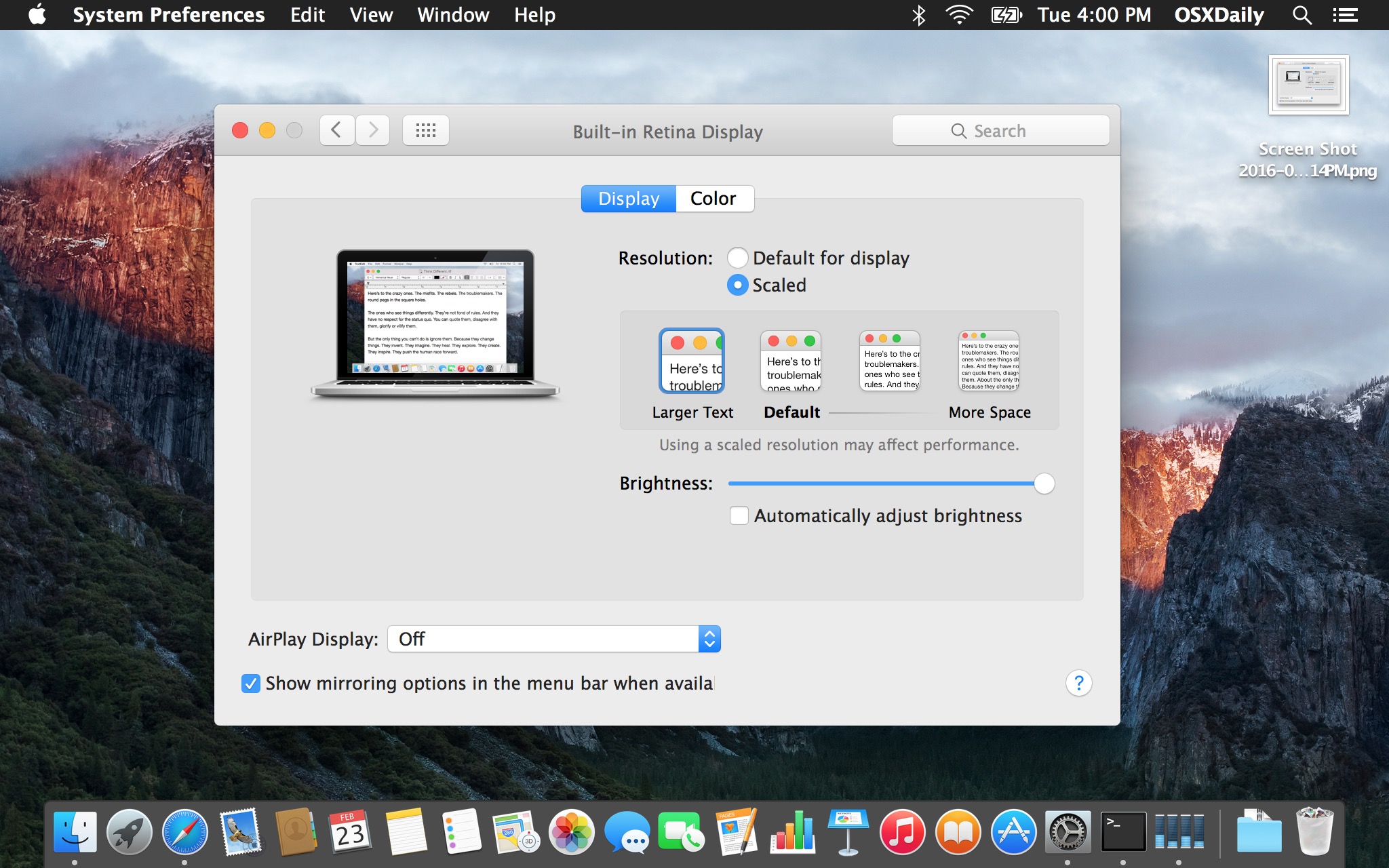
Xcode 12 では、メニューから [設定] を選択して、 Navigator のフォント サイズを変更することもできます。 システムのフォント スケールに合わせて設定されていますが、小、中、大の 3 つのオプションのいずれかを選択して、フォント サイズを変更できます。 あまりにも目が疲れていたにもかかわらず、あきらめませんでした。 この記事では、Mac OS X で HiDPI モードを有効にする方法を紹介します。
WordPressヘッダーのフォントサイズを変更する方法
ヘッダーを選択すると、右側のメニューの [タイポグラフィ] の下にあるドロップダウンをクリックして、小さいサイズに変更できます。 ヘッダー タグの変更に加えて、ヘッダーの上に表示されるブロック メニューで H2 をクリックして変更できます。
WordPressでフォントサイズを変更する方法
WordPress には、フォント サイズを変更する組み込みのオプションがあります。 WordPress が投稿やページのフォントサイズを変更する方法はいくつかあります。 どちらの場合でも、WordPress システムをカスタマイズすることも、単独で使用することもできます。 カスタマイザを使用して、さまざまな方法でフォント サイズを変更できます。 [フォント サイズ] ドロップダウンでサイズを選択するか、[テキスト サイズ] スライダーを使用します。 カスタム フォントを設定するために、テキスト サイズ フィールドにカスタム サイズを入力することもできます。 WordPress の機能を使用して、フォント サイズを変更することもできます。 最も一般的な方法は、ステートメントで post_title() を使用することです。 この関数には投稿タイトルがパラメータとして指定されており、投稿タイトルのフォントサイズを変更することができます。 WP_print_head() 関数は、WordPress サイトのすべての投稿のフォント サイズを変更するために使用されます。 ポストのヘッドを印刷するこの機能を使用して、ポストのヘッドを変更できます。
WordPressでフォントサイズを変更するHtmlコード
追加の CSS オプションは、WordPress 管理画面の [外観] > [カスタマイズ] にあります。 特定のフォント サイズではなく ems を使用すると、このテキストのサイズは通常の書体の場合の 1.2 倍になります。 変更を保存するには、[発行] ボタンを選択します。 サイズを大きくしたい場合は、カスタマイザーで CSS を編集するだけです。
WordPress はHTML5 のフォント サイズをサポートしていないため、多くのテーマでは作成者が標準の andgt を使用してフォント サイズを変更することはできません。 font> タグまたは数値サイズ属性。 pf プラグイン、過剰な PHP 関数、CSS synatx など、サイトの最適化を妨げる可能性のあるものを使用することなく、WordPress サイトのフォント サイズを変更できます。 HTML を使用して、通常はスタイル属性領域にある HTML スタイル プロパティ値を使用して、WordPress のフォント サイズを変更できます。 以下の太字で説明されているように絶対サイズを入力すると、フォントの実際のサイズを XXX Small から XXX Large に変更できます。 詳細に基づいて、以下に示す値を使用します。
サイドバーのフォントサイズを変更する WordPress
サイドバーに最適なフォント サイズは、Web サイトの全体的なデザイン、サイドバーのサイズ、コンテンツの種類など、さまざまな要因に左右されるため、この質問に対する万能の答えはありません。あなたはそれに含める予定です。 とは言っても、経験則としては、比較的小さいが読みやすいフォント サイズを使用して、スペースを取りすぎたり、コンテンツの残りの部分の邪魔にならないようにすることをお勧めします。
テーマのサイドバーのスタイルを変更するにはどうすればよいですか? 最近の投稿と最近のコメントの投稿のタイトルはイタリック体で表示されます。 フォントのサイズを大きくするために、斜体を削除したいと考えています。 次のコードを、Enfold テーマ オプションの [一般的なスタイリング] の下にある Quick CSS に貼り付けてください。 本文と見出しでは、各名前の最初の文字は open sans、最後の文字は angiplasty と書く必要があります。 この音は正しいですか? 記事コードの生成に使用したコードを本記事で使用したため、カテゴリに使用するフォントも変更されています。 追加情報が必要な場合は、Enfold のドキュメントを参照してください。 新しいスレッドを開始する際にサポートが必要な場合は、Enfold サブ フォーラムからお気軽にお問い合わせください。
WordPress Elementorでフォントサイズを変更する方法
WordPress Elementor でフォント サイズを変更するには、いくつかの方法があります。 1 つの方法は、組み込みの WordPress エディターを使用して、サイトの CSS コードを変更することです。 この方法は非常に単純で、いくつかの基本的な HTML タグを知っているだけで済みます。 WordPress Elementor でフォント サイズを変更する別の方法は、プラグインを使用することです。 これを実現するために使用できるプラグインはいくつかありますが、Font Resizer プラグインの使用をお勧めします。 このプラグインは使いやすく、サイトのフォント サイズを変更する際に多くの柔軟性を提供します。
デフォルトでフォントをデフォルトに設定することで、編集プロセスをより効率的かつ一貫性のあるものにすることができます。 フォントを使用して、どのタイプのコンテンツを視覚的に読み取る必要があるかを判断できます。 この記事では、Elementor の見出しとテキスト エディター ウィジェットのデフォルト フォントを変更する方法について説明します。 Elementor の見出しとテキスト エディター ウィジェットでデフォルトのフォントを変更する方法。 これら 3 つのオプションのいずれかを選択して、テキストの色、組版、間隔を変更できます。 見出しウィジェットを [サイトの設定] パネルに挿入すると、何が変更されたかを確認できます。
Elementor WordPressページビルドにカスタムフォントを追加する方法
Elementor WordPress ページ ビルダー用のカスタム フォントの作成。 以下の手順に従って、WordPress アカウントにログインすることにより、Elementor WordPress Page Builder プロジェクトでカスタム フォントを作成できます。 外観に移動します。 タイポグラフィ設定にアクセスするには、[追加の CSS] セクションに移動し、ウィジェットの [設定] > [スタイル] の下にある編集アイコンをクリックします。 その結果、理解するのは非常に簡単です。 [フォントの変更] ボタンをクリックして、Elementor WordPress ページ ビルダーのフォント サイズ、色、ファミリ、およびスタイルを変更します。 投稿またはページのほぼすべてのブロック内で、投稿またはページ全体のフォント スタイルを変更できます。 フォントが Elementor に表示されない場合は、標準の http:// URL ではなく、https:// URL を使用してフォントをアップロードしてみてください。 これが失敗した場合は、Elementor がファイルにアクセスできるように、セキュリティ設定を無効にする必要がある場合があります。
