WordPress 템플릿에서 글꼴 크기를 변경하는 방법
게시 됨: 2022-10-20WordPress 템플릿 의 글꼴 크기를 변경하려는 경우 몇 가지 방법이 있습니다. 이 기사에서는 사용자 지정 프로그램을 사용하여 WordPress 템플릿의 글꼴 크기를 변경하는 방법과 CSS를 사용하여 글꼴 크기를 변경하는 방법을 보여줍니다.
다음 자습서에서는 WordPress 사이트에서 글꼴 크기를 변경하는 방법을 안내합니다. 텍스트의 작은 부분에는 충분히 간단하지만 큰 부분에는 더 어렵습니다. 더 큰 텍스트 블록을 같은 크기로 만들고 싶다면 CSS 클래스를 사용하여 글꼴 크기를 설정할 수 있습니다. 이 텍스트는 특정 글꼴 크기 대신 ems를 사용하는 경우 표준 단락보다 1.2배 더 큽니다. 가장 쉬운 방법은 사용자 정의 프로그램에서 클래스 스타일을 지정하는 것입니다. 그러면 테마를 업데이트할 때 시간과 골칫거리를 확실히 절약할 수 있습니다. 크기를 늘리려면 사용자 정의 도구에서 CSS를 편집하기만 하면 됩니다. 사이트에 있는 기존 요소의 크기를 변경하려면 사용 중인 테마의 스타일시트를 편집해야 합니다. 스타일시트 편집에 대해 자세히 알아보려면 WordPress용 맞춤 CSS 생성에 대한 가이드를 참조하세요. 웹사이트의 모양과 느낌을 완전히 바꾸고 싶다면 전문적으로 디자인된 WordPress 테마 컬렉션을 살펴보십시오.
두 번째 방법은 블록 편집기 텍스트의 크기를 변경하는 것입니다. WordPress 블록 편집기의 기본 설정에서 이 작업을 수행할 수 있습니다. 창의 오른쪽 상단 부근에 'Typography'라는 탭이 있습니다. 단락 블록을 클릭하고 그 아래의 글꼴 크기를 선택하십시오. 작게, 보통, 중간, 크게, 크게가 포함된 드롭다운 메뉴를 선택하여 선택 항목을 찾을 수 있습니다.
형식 섹션에서 글꼴을 선택합니다. + D를 입력하여 글꼴 대화 상자로 이동할 수 있습니다. 글꼴과 크기를 선택해야 합니다. 그런 다음 예를 선택합니다.
WordPress 템플릿에서 글꼴 크기를 어떻게 변경합니까?

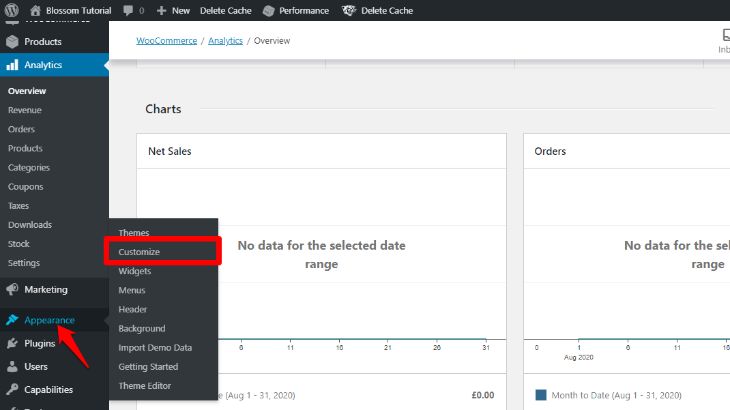
WordPress 템플릿에서 글꼴 크기를 변경할 수 있는 몇 가지 다른 방법이 있습니다. 첫 번째 방법은 테마의 글꼴 크기를 제어하는 CSS 파일을 간단하게 편집하는 것입니다. 이 파일은 WordPress 설치의 /css/ 디렉토리에서 찾을 수 있습니다. WordPress 템플릿의 글꼴 크기를 변경하는 두 번째 방법은 WordPress Customizer를 사용하는 것입니다. WordPress 관리 패널에서 모양 > 사용자 정의로 이동하기만 하면 됩니다. 여기에서 타이포그래피 섹션을 클릭하고 테마의 글꼴 크기 설정을 조정할 수 있습니다. WordPress 템플릿에서 글꼴 크기를 변경하는 세 번째 방법은 WordPress 글꼴 크기 플러그인 과 같은 플러그인을 사용하는 것입니다. 이 플러그인을 사용하면 단일 설정 페이지에서 전체 WordPress 사이트의 글꼴 크기를 변경할 수 있습니다. WordPress 템플릿에서 글꼴 크기를 변경하는 방법을 결정했으면 선택한 방법에 대한 지침을 따르기만 하면 됩니다.
사람들은 귀하의 웹사이트에서 귀하의 글꼴을 더 크거나 작게 볼 수 있습니다. WordPress 글꼴 크기를 변경하면 귀하의 콘텐츠를 읽을 가능성이 더 큰 방문자가 보내는 시간이 늘어날 수 있습니다. WordPress의 글꼴 크기는 다양한 방법으로 변경할 수 있습니다. Gutenberg 블록 편집기에는 글꼴 크기 기능 이 내장되어 있습니다. WordPress의 제목 또는 사용자 정의 HTML 블록을 사용하여 텍스트 크기를 변경할 수 있습니다. 이 경우 고급 편집기 도구 플러그인도 사용할 수 있습니다. 왼쪽 메뉴에서 페이지를 클릭하여 새 페이지를 추가할 수 있습니다.
Classic Paragraph 블록은 블록 섹션에서 찾을 수 있습니다. 플러그인을 활성화하는 즉시 자동으로 포함됩니다. 여기에서 클래식 편집기 스타일과 같이 편집기를 사용하여 WordPress의 글꼴을 변경할 수 있습니다. Google Chrome에서 개발자 도구를 사용하면 수정해야 하는 특정 요소를 찾는 데 도움이 될 수 있습니다. 방문자는 사이드바 위젯을 사용하여 자신의 기본 설정에 따라 더 작거나 큰 글꼴 을 지정할 수 있습니다. 글꼴 크기 조정 기능을 사용하면 웹사이트를 읽기 쉽게 만들고 방문자에게 글꼴 크기를 변경할 수 있는 옵션을 제공할 수 있습니다.
text-align 속성을 사용하여 텍스트를 정렬할 수 있습니다. 왼쪽, 중앙 또는 오른쪽의 세 가지 방법 중 하나를 선택할 수 있습니다.
color 속성을 사용하면 텍스트의 색상을 변경할 수 있습니다. 배경색 속성을 사용하여 색상을 튀길 수도 있습니다.
shadow 속성은 텍스트 필드의 그림자를 변경하는 데 사용할 수 있습니다.
WordPress에서 글꼴 크기를 변경하는 3가지 방법
WordPress는 다음 단계에 따라 글꼴 크기를 변경할 수 있습니다. *br 모양 사용자 정의 추가 CSS로 이동하여 글꼴 크기를 변경할 수 있습니다. 모양 사용자 정의 글꼴로 이동하여 기본 글꼴 또는 기본 글꼴을 변경할 수 있습니다. 테마의 기본 글꼴로 돌아가려면 사용자 정의 글꼴 이름 오른쪽에 있는 X를 클릭합니다.
X 테마에서 글꼴을 어떻게 변경합니까?

X > 테마 옵션 > 타이포그래피를 선택하여 X 및 Pro 테마에서 글꼴 관리자 기능을 활성화할 수 있습니다. 글꼴 관리자에 대해 자세히 알아보려면 이 페이지를 방문하십시오.
많은 WordPress 테마에는 글꼴이 내장되어 있지만 일부는 다른 것보다 더 유연합니다. 무료 플러그인을 사용하여 테마에 글꼴 옵션 을 추가하는 것도 가능합니다. 이 첫 번째 섹션에서는 유연한 Neve 테마를 예로 사용하는 방법을 보여줍니다. 또한 WordPress 편집기를 사용하여 개별 콘텐츠의 글꼴을 변경하는 방법을 안내합니다. WordPress 테마에서 더 많은 글꼴 옵션을 원하면 플러그인을 사용할 수 있습니다. 600개 이상의 무료 글꼴과 함께 제공되는 Easy Google Fonts를 사용하여 WordPress 테마를 사용자 정의할 수 있습니다. 더 많은 글꼴 옵션을 수용하기 위해 기본 Twenty Twenty One 테마를 교체하여 Twenty Twenty One 플러그인을 구성합니다.
WordPress 사용자 정의 프로그램에 액세스하려면 WordPress 대시보드에서 모양 사용자 정의로 이동하십시오. 이제 Google 글꼴을 사용하여 사이트의 모든 유형의 콘텐츠에 대해 Google에서 글꼴을 선택할 수 있습니다. 결정을 내리면 새 사이트의 글꼴을 실시간으로 미리 볼 수 있습니다. 게시를 선택하면 새 글꼴이 표시됩니다. 유연한 테마가 이미 있는 경우 WordPress 사용자 지정 프로그램의 기본 제공 타이포그래피 옵션을 사용하여 사이트의 모양을 변경할 수 있습니다. 사이트에 모든 크기의 Google 서체를 추가할 수 있는 무료 플러그인입니다. 가이드에서 WordPress 테마를 맞춤형 브랜드 사이트로 변환하는 방법을 알아보세요.
X에서 글꼴 크기를 늘리려면 어떻게 합니까?

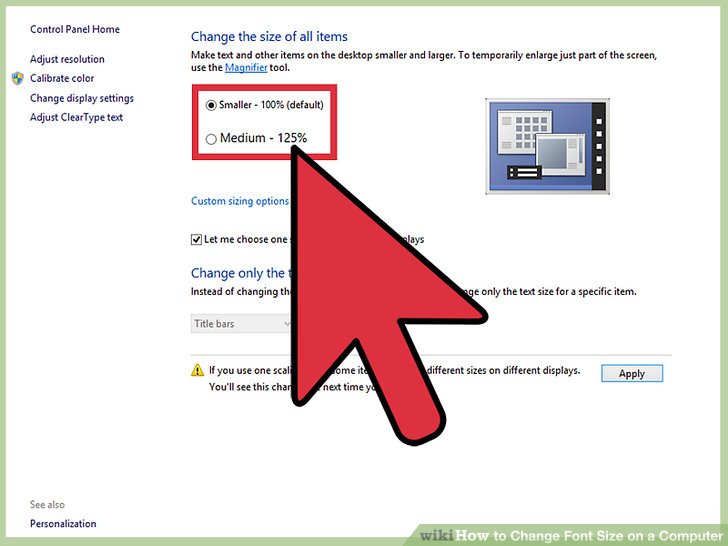
X에서 글꼴 크기를 늘리는 가장 좋은 방법은 사용 중인 특정 소프트웨어나 앱에 따라 다를 수 있기 때문에 이 질문에 대한 모든 정답은 없습니다. 그러나 X에서 글꼴 크기를 늘리는 방법에 대한 몇 가지 팁에는 운영 체제 제어판에서 글꼴 크기 설정 조정, 사용 중인 앱 또는 소프트웨어에서 글꼴 크기 변경 또는 키보드 단축키를 사용하여 글꼴 크기를 늘리거나 줄이는 것이 포함됩니다.

원하는 크기를 입력한 후 확인을 클릭합니다. 문서 내 모든 텍스트의 크기를 변경하려면 편집기의 설정으로 이동하여 글꼴 크기 상자 를 선택하십시오. 또한 Ctrl A를 누른 다음 글꼴 크기 상자에 원하는 크기를 입력하면 선택한 텍스트의 크기를 쉽게 조정할 수 있습니다.
Xcode에서 글꼴 크기를 변경하는 방법
*br 링크를 클릭하여 Xcode 글꼴 크기 를 변경할 수 있습니다. 먼저 CMD 필드에 CMD를 입력해야 합니다. 사용 가능한 모든 텍스트 유형을 선택하려면 먼저 CMD를 눌러야 합니다. 그런 다음 글꼴 크기를 위의 선택기로 설정해야 합니다. Xcode에서 글꼴 크기를 어떻게 변경합니까? 완료되면 xcode를 누릅니다. 색상 및 글꼴 옵션을 사용할 수 있습니다. 사용하려는 글꼴이 목록에 있어야 하므로 창 하단의 CMD+A(사용하려는 글꼴이 목록에 있어야 함)를 눌러 선택합니다.
X 코드에서 글꼴 크기를 어떻게 변경합니까?
Xcode에서 글꼴 크기를 변경하는 가장 좋은 방법은 개인의 필요와 기본 설정에 따라 다르기 때문에 이 질문에 대한 모든 정답은 없습니다. 그러나 Xcode에서 글꼴 크기를 변경하는 방법에 대한 몇 가지 팁에는 기본 설정 패널에서 글꼴 크기 조정, 편집기 메뉴에서 글꼴 크기 슬라이더 사용, Command-Plus 또는 Command-Minus를 눌러 글꼴 크기를 늘리거나 줄이는 방법이 있습니다.
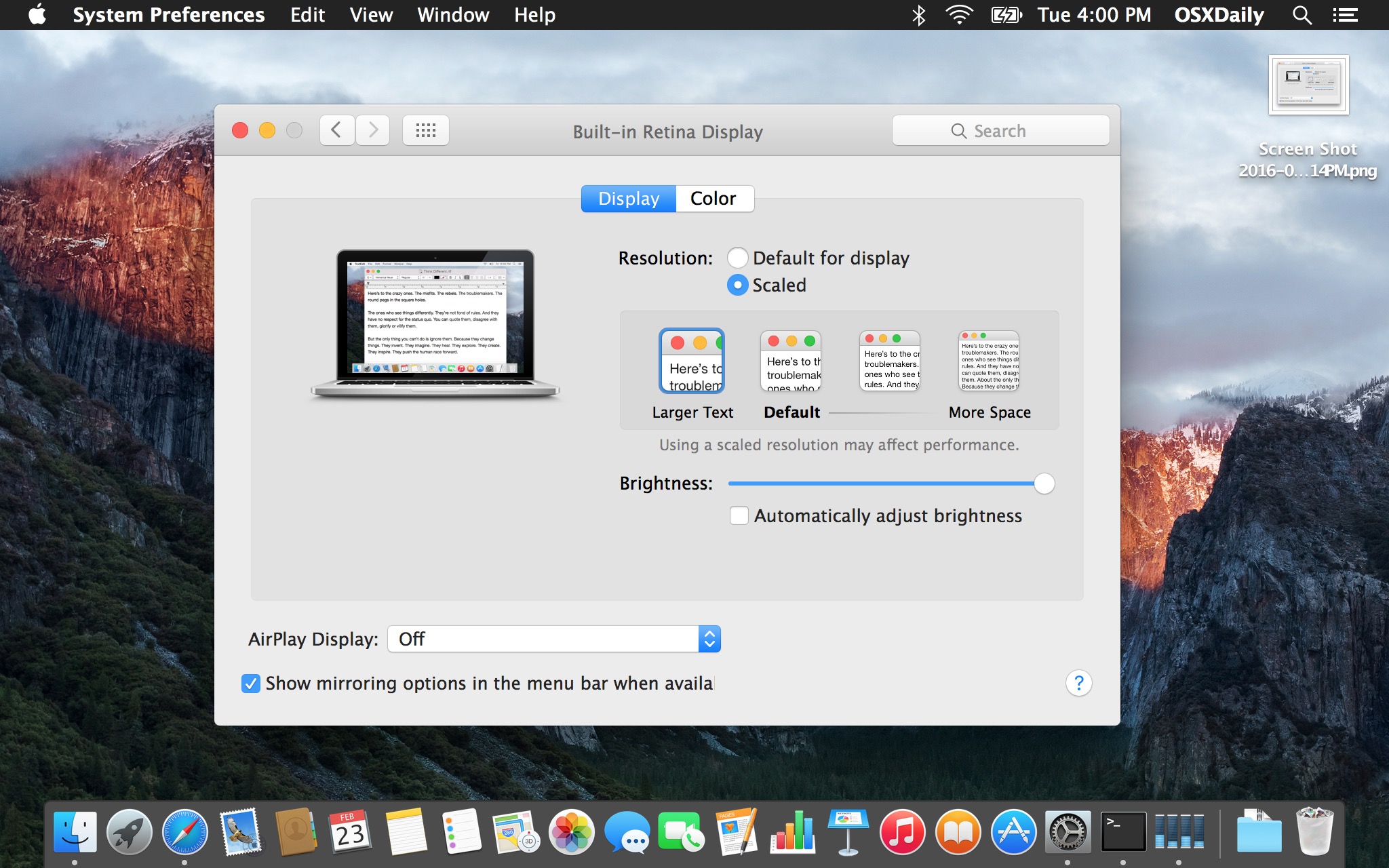
Xcode 12에서는 메뉴에서 기본 설정을 선택하여 네비게이터 글꼴 크기 를 변경할 수도 있습니다. 시스템의 글꼴 크기와 일치하도록 설정되어 있지만 작게, 중간, 크게 3가지 옵션 중 하나를 선택하여 글꼴 크기를 변경할 수 있습니다. 눈이 너무 피곤했음에도 불구하고 포기하지 않았습니다. 이 기사에서는 Mac OS X에서 HiDPI 모드를 활성화하는 방법을 설명합니다.
WordPress 헤더에서 글꼴 크기를 변경하는 방법
헤더를 선택하면 오른쪽 메뉴의 타이포그래피 아래 드롭다운을 클릭하여 더 작은 크기로 변경할 수 있습니다. 헤더 태그를 변경하는 것 외에도 헤더 위에 나타나는 블록 메뉴에서 H2를 클릭하여 변경할 수 있습니다.
WordPress에서 글꼴 크기를 변경하는 방법
WordPress에는 글꼴 크기를 변경하는 기본 제공 옵션이 있습니다. WordPress에서 게시물 및 페이지의 글꼴 크기를 변경하는 방법에는 여러 가지가 있습니다. 두 경우 모두 WordPress 시스템을 사용자 정의하거나 단독으로 사용할 수 있습니다. 사용자 지정 프로그램을 사용하여 다양한 방법으로 글꼴 크기를 변경할 수 있습니다. 글꼴 크기 드롭다운에서 크기를 선택하거나 텍스트 크기 슬라이더를 사용합니다. 사용자 정의 글꼴을 설정하기 위해 텍스트 크기 필드에 사용자 정의 크기를 입력할 수도 있습니다. WordPress 기능을 사용하여 글꼴 크기를 변경할 수도 있습니다. 가장 일반적인 방법은 명령문에서 post_title()을 사용하는 것입니다. 이 함수에서 게시물 제목은 매개변수로 지정되며, 이를 통해 게시물 제목의 글꼴 크기를 변경할 수 있습니다. WP_print_head() 함수는 WordPress 사이트의 모든 게시물의 글꼴 크기를 변경하는 데 사용됩니다. 포스트의 헤드를 출력하는 이 기능을 사용하여 포스트 헤드를 변경할 수 있습니다.
WordPress에서 글꼴 크기를 변경하는 HTML 코드
추가 CSS 옵션은 WordPress 관리자의 모양 > 사용자 정의에서 찾을 수 있습니다. 특정 글꼴 크기가 아닌 ems를 사용하는 경우 이 텍스트의 크기는 일반 서체보다 1.2배 더 큽니다. 변경 사항을 저장하려면 게시 버튼을 선택합니다. 크기를 늘리고 싶다면 커스터마이저에서 CSS를 수정하면 됩니다.
WordPress는 HTML5 글꼴 크기 를 지원하지 않기 때문에 많은 테마에서 작성자가 표준 andgt를 사용하여 글꼴 크기를 변경할 수 없습니다. font> 태그 또는 숫자 크기 속성. pf 플러그인, 과도한 PHP 기능, CSS synatx' 또는 사이트 최적화를 방해할 수 있는 기타 항목을 사용하지 않고도 WordPress 사이트의 글꼴 크기를 변경할 수 있습니다. HTML은 일반적으로 스타일 속성 영역에 있는 HTML 스타일 속성 값을 사용하여 WordPress에서 글꼴 크기를 변경하는 데 사용할 수 있습니다. 아래 굵게 표시된 절대 크기를 입력하면 실제 글꼴 크기를 XXX Small에서 XXX Large로 변경할 수 있습니다. 세부 정보를 기반으로 아래 나열된 값을 사용합니다.
글꼴 크기 변경 사이드바 WordPress
사이드바에 가장 적합한 글꼴 크기 는 웹사이트의 전체 디자인, 사이드바 크기, 콘텐츠 유형을 비롯한 여러 요인에 따라 달라지므로 이 질문에 대한 모든 정답은 없습니다. 포함할 계획입니다. 즉, 좋은 경험 법칙은 상대적으로 작지만 여전히 읽을 수 있는 글꼴 크기를 사용하여 너무 많은 공간을 차지하거나 나머지 콘텐츠에서 산만하지 않도록 하는 것입니다.
테마의 사이드바 스타일을 변경하려면 어떻게 합니까? 최근 게시물 및 최근 댓글의 게시물 제목은 기울임꼴입니다. 글꼴 크기를 늘리기 위해 기울임꼴을 제거하고 싶습니다. Enfold 테마 옵션의 General Styling 아래에 있는 Quick CSS에 다음 코드를 붙여넣으세요. 본문과 제목에서 각 이름의 첫 글자는 open sans로, 마지막 글자는 angioplasty로 표기한다. 이 소리가 맞나요? 이 글에서는 기사 코드 생성에 사용된 코드를 사용하였으므로 카테고리에 사용되는 글꼴도 변경되었습니다. 추가 정보가 필요한 경우 Enfold 문서를 참조하십시오. 새 스레드를 시작하는 데 도움이 필요하면 Enfold 하위 포럼을 통해 언제든지 문의하십시오.
WordPress Elementor에서 글꼴 크기를 변경하는 방법
WordPress Elementor에서 글꼴 크기를 변경할 수 있는 몇 가지 다른 방법이 있습니다. 한 가지 방법은 내장된 WordPress 편집기를 사용하여 사이트의 CSS 코드를 수정하는 것입니다. 이 방법은 매우 간단하며 몇 가지 기본 HTML 태그만 알면 됩니다. WordPress Elementor에서 글꼴 크기를 변경하는 또 다른 방법은 플러그인을 사용하는 것입니다. 이를 수행하는 데 사용할 수 있는 몇 가지 다른 플러그인이 있지만 글꼴 크기 조정 플러그인을 사용하는 것이 좋습니다. 이 플러그인은 사용하기 쉽고 사이트의 글꼴 크기를 변경할 때 많은 유연성을 제공합니다.
기본적으로 글꼴을 기본값으로 설정하면 편집 프로세스를 보다 효율적이고 일관되게 만들 수 있습니다. 글꼴을 사용하여 시각적으로 읽을 콘텐츠 유형을 결정할 수 있습니다. 이 기사에서는 Elementor의 제목 및 텍스트 편집기 위젯에서 기본 글꼴을 변경하는 방법을 안내합니다. Elementor의 Heading 및 Text Editor 위젯에서 기본 글꼴을 변경하는 방법. 이 세 가지 옵션 중 하나를 선택하여 텍스트 색상, 조판 및 간격을 변경할 수 있습니다. 제목 위젯을 사이트 설정 패널에 삽입하면 변경된 사항을 확인할 수 있습니다.
Elementor WordPress 페이지 빌드에 사용자 정의 글꼴을 추가하는 방법
Elementor WordPress 페이지 빌더용 사용자 정의 글꼴 만들기. 다음 단계에 따라 WordPress 계정에 로그인하여 Elementor WordPress Page Builder 프로젝트에서 사용자 정의 글꼴을 만들 수 있습니다. 모양으로 이동합니다. 타이포그래피 설정으로 이동하려면 추가 CSS 섹션으로 이동하여 위젯 설정 > 스타일 아래에서 편집 아이콘을 클릭합니다. 결과적으로 매우 이해하기 쉽습니다. 글꼴 변경 버튼을 클릭하여 Elementor WordPress 페이지 빌더의 글꼴 크기, 색상, 패밀리 및 스타일을 변경합니다. 게시물 또는 페이지의 블록 내에서 전체 게시물 또는 페이지의 글꼴 스타일을 변경할 수 있습니다. 글꼴이 Elementor에 표시되지 않으면 표준 http:// URL이 아닌 https:// URL을 사용하여 업로드해 보십시오. 이것이 실패하면 Elementor가 파일에 액세스할 수 있도록 보안 설정을 비활성화해야 할 수 있습니다.
