Como alterar o tamanho da fonte em um modelo WordPress
Publicados: 2022-10-20Se você deseja alterar o tamanho da fonte em seu modelo do WordPress , existem algumas maneiras diferentes de fazer isso. Neste artigo, mostraremos como alterar o tamanho da fonte em um modelo do WordPress usando o Personalizador, bem como alterar o tamanho da fonte usando CSS.
O tutorial a seguir irá orientá-lo sobre como alterar o tamanho da fonte em seu site WordPress. É simples o suficiente para uma pequena seção de texto, mas mais difícil para uma grande. Se você quiser que seus blocos de texto maiores tenham o mesmo tamanho, você pode usar uma classe CSS para definir o tamanho da fonte. Este texto será 1,2 vezes maior que um parágrafo padrão se ems for usado em vez de um tamanho de fonte específico. A maneira mais fácil de fazer isso é estilizar a classe no personalizador, o que sem dúvida economizará tempo e dores de cabeça ao atualizar seu tema. Basta editar o CSS no personalizador para aumentar o tamanho. Quando você deseja alterar o tamanho dos elementos existentes em seu site, deve editar a folha de estilo do tema que está usando. Se você quiser saber mais sobre como editar sua folha de estilo, consulte nosso guia sobre como criar CSS personalizado para WordPress. Se você deseja mudar completamente a aparência do seu site, não procure mais, nossa coleção de temas WordPress projetados profissionalmente.
O segundo método é alterar o tamanho do texto do editor de blocos. Você pode fazer isso nas configurações padrão do editor de blocos do WordPress. No lado direito da janela, próximo ao topo, há uma aba chamada 'Tipografia'. clique em qualquer bloco de parágrafo e selecione o tamanho da fonte abaixo dele. Você pode encontrar a seleção selecionando o menu suspenso que inclui Pequeno, Normal, Médio, Grande e Grande.
Na seção Formato, selecione Fonte. Você pode acessar a caixa de diálogo Fonte digitando + D. A fonte e o tamanho devem ser escolhidos. Em seguida, escolha Sim.
Como faço para alterar o tamanho da fonte no modelo do WordPress?

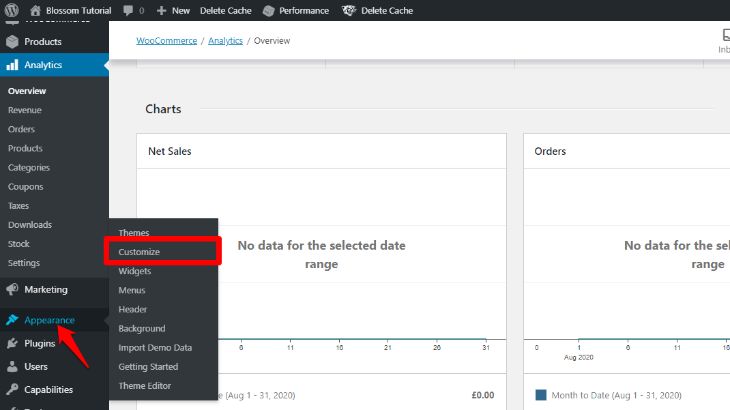
Existem algumas maneiras diferentes de alterar o tamanho da fonte em seu modelo do WordPress. A primeira maneira é simplesmente editar o arquivo CSS que controla o tamanho da fonte do seu tema. Você pode encontrar esse arquivo no diretório /css/ de sua instalação do WordPress. A segunda maneira de alterar o tamanho da fonte em seu template WordPress é usar o WordPress Customizer. Basta navegar até Aparência > Personalizar no painel de administração do WordPress. A partir daqui, você pode clicar na seção Tipografia e ajustar as configurações de tamanho da fonte para o seu tema. A terceira maneira de alterar o tamanho da fonte em seu template WordPress é usar um plugin como o plugin WordPress Font Size . Este plugin permite que você altere o tamanho da fonte para todo o seu site WordPress a partir de uma única página de configurações. Depois de decidir como deseja alterar o tamanho da fonte em seu modelo do WordPress, basta seguir as instruções do método escolhido.
As pessoas podem encontrar sua fonte maior ou menor em seu site. Alterar o tamanho da fonte do WordPress pode aumentar o tempo gasto pelos visitantes com maior probabilidade de ler seu conteúdo. O tamanho da fonte do WordPress pode ser alterado de várias maneiras. O editor de blocos Gutenberg tem a funcionalidade de tamanho de fonte incorporada. Os blocos Heading ou Custom HTML no WordPress podem ser usados para alterar o tamanho do seu texto. O plugin Advanced Editor Tools também pode ser usado neste caso. Ao clicar em Páginas no menu do lado esquerdo, você pode adicionar novas páginas.
O bloco de Parágrafo Clássico pode ser encontrado na seção de blocos. Ele é incluído automaticamente assim que você ativa o plugin. Você pode usar o editor como faria no estilo Classic Editor para alterar a fonte no WordPress a partir daqui. O uso das Dev Tools no Google Chrome pode ajudá-lo a localizar os elementos específicos que você precisa modificar. Os visitantes podem especificar uma fonte menor ou maior com base em suas próprias preferências usando um widget da barra lateral. O recurso de redimensionamento de fonte permite que você facilite a leitura do seu site e oferece aos visitantes a opção de alterar o tamanho da fonte.
A propriedade text-align pode ser usada para alinhar o texto. Você pode escolher uma das três maneiras de fazer isso: esquerda, centro ou direita.
A propriedade color permite alterar a cor do texto. Você também pode usar a propriedade de cor de fundo para dar um toque de cor.
A propriedade shadow pode ser usada para alterar a sombra de um campo de texto.
3 maneiras de alterar o tamanho da fonte no WordPress
O WordPress pode alterar o tamanho da fonte seguindo estas etapas: *br Ao acessar Personalizar Aparência CSS Adicional, você pode alterar o tamanho da fonte. Ao acessar as fontes Personalizar Aparência, você pode alterar a fonte padrão ou a fonte base. Para retornar à fonte padrão do Tema, clique no X à direita do nome da fonte personalizada .
Como você altera a fonte no X Theme?

Você pode habilitar o recurso Font Manager nos temas X e Pro selecionando X > Opções de tema > Tipografia. Visite esta página para saber mais sobre o Gerenciador de Fontes.
Muitos temas do WordPress têm fontes internas, mas alguns são mais flexíveis do que outros. Adicionar opções de fonte a um tema também é possível com plugins gratuitos. Nesta primeira seção, demonstraremos como usar nosso tema Neve flexível como exemplo. Além disso, vamos orientá-lo sobre como você pode alterar a fonte de partes individuais do conteúdo usando o editor do WordPress. Se você quiser mais opções de fonte em seu tema WordPress, você pode usar um plugin. Você pode personalizar seu tema WordPress usando o Easy Google Fonts, que vem com mais de 600 fontes gratuitas. Para acomodar mais opções de fonte, vamos configurar o plugin Twenty Twenty One substituindo o tema padrão do Twenty Twenty One.
Para acessar o WordPress Customizer, vá para Appearance Customize no seu painel do WordPress. Agora você pode escolher uma fonte do Google para qualquer tipo de conteúdo em seu site usando a fonte do Google. Ao tomar sua decisão, você deverá ver a visualização ao vivo da fonte do seu novo site. Depois de escolher Publicar, as novas fontes ficarão visíveis. Se você já tem um tema flexível, pode usar as opções de tipografia integradas no WordPress Customizer para alterar a aparência do seu site. É um plugin gratuito que permite adicionar fontes do Google de qualquer tamanho ao seu site. Saiba como converter qualquer tema do WordPress em um site de marca personalizado em nosso guia.
Como faço para aumentar o tamanho da fonte no X?

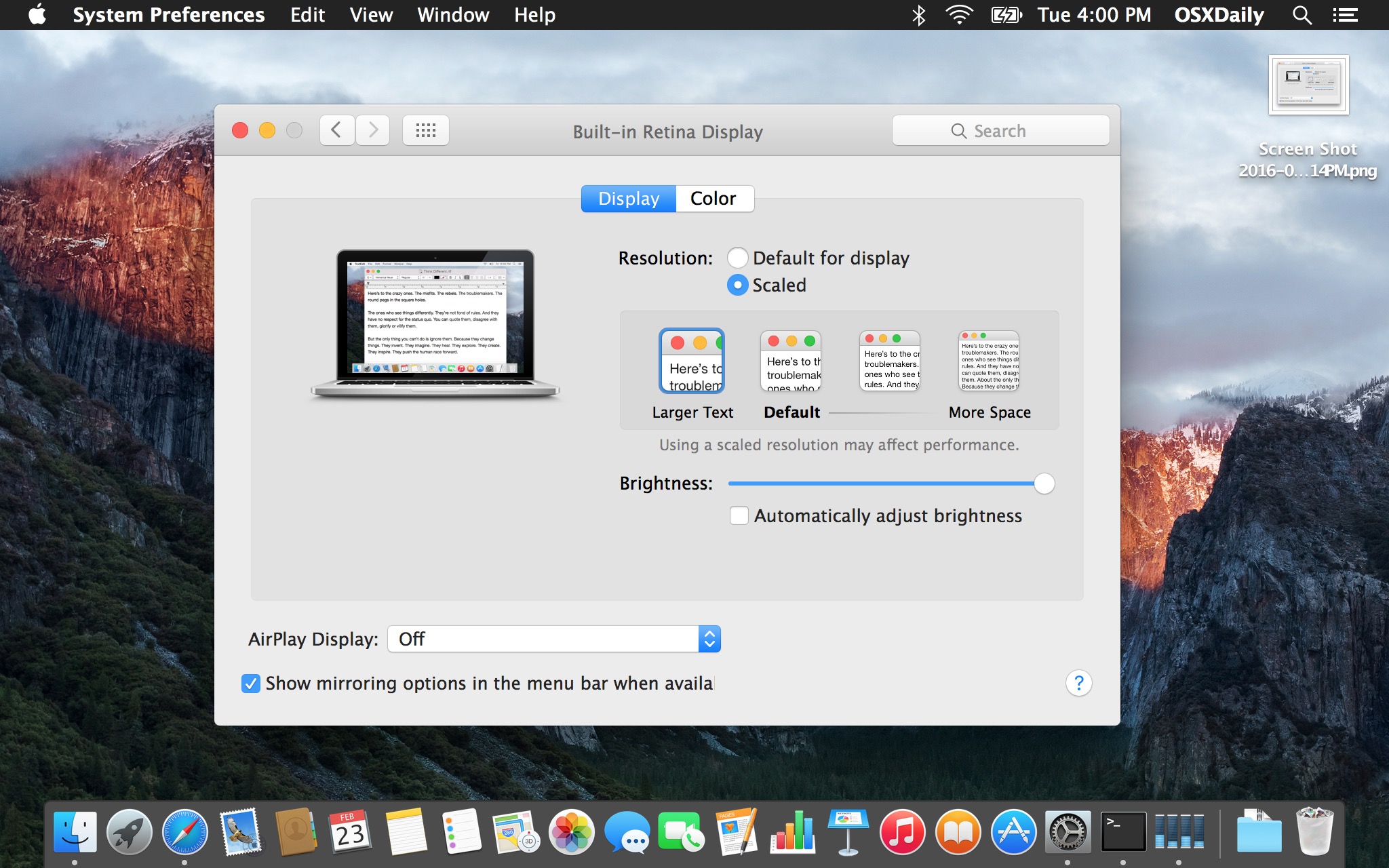
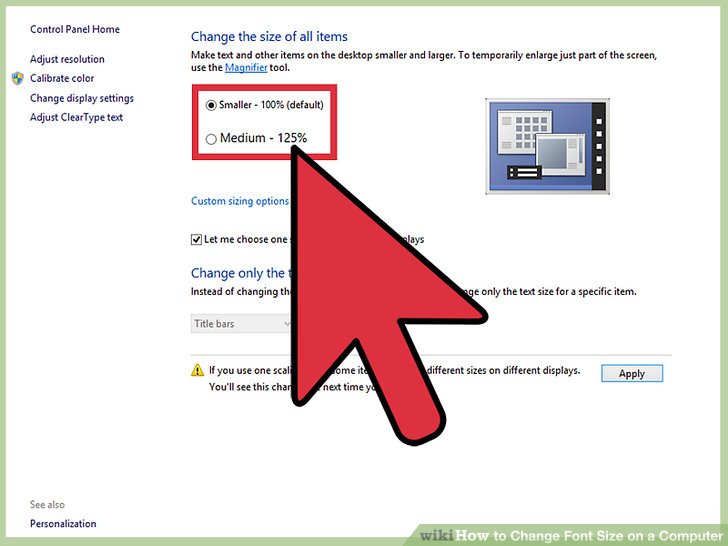
Não há uma resposta única para essa pergunta, pois a melhor maneira de aumentar o tamanho da fonte em X pode variar dependendo do software ou aplicativo específico que você está usando. No entanto, algumas dicas sobre como aumentar o tamanho da fonte no X incluem ajustar as configurações de tamanho da fonte no painel de controle do seu sistema operacional, alterar o tamanho da fonte no aplicativo ou software que você está usando ou usar atalhos de teclado para aumentar ou diminuir o tamanho da fonte.
Depois de inserir o tamanho desejado, clique em OK. Se você quiser alterar o tamanho de todo o texto em um documento, vá para as Configurações do Editor e selecione a caixa Tamanho da Fonte . Além disso, pressionando Ctrl A e inserindo o tamanho desejado na caixa Tamanho da fonte, você pode redimensionar facilmente o texto selecionado.

Como alterar o tamanho da fonte no Xcode
Você pode alterar o tamanho da fonte do Xcode clicando no link *br. Você deve primeiro digitar CMD no campo CMD. Você deve primeiro pressionar CMD para escolher todos os tipos de texto disponíveis. O tamanho da fonte deve ser definido para o seletor acima. Como você altera o tamanho da fonte no Xcode? Quando terminar, pressione xcode. As opções de cor e fonte estão disponíveis. A fonte que você deseja usar deve estar na lista, então pressione CMD+A (a fonte que você deseja usar deve estar na lista) na parte inferior da janela para selecioná-la.
Como faço para alterar o tamanho da fonte no código X?
Não há uma resposta única para essa pergunta, pois a melhor maneira de alterar o tamanho da fonte no Xcode varia de acordo com suas necessidades e preferências individuais. No entanto, algumas dicas sobre como alterar o tamanho da fonte no Xcode incluem ajustar o tamanho da fonte no painel Preferências, usar o controle deslizante Tamanho da fonte no menu Editor ou pressionar Comando-Mais ou Comando-Menos para aumentar ou diminuir o tamanho da fonte.
No Xcode 12, você também pode alterar o tamanho da fonte do Navigator selecionando Preferences no menu. Ele está configurado para corresponder à escala da fonte do sistema, mas você pode alterar o tamanho da fonte selecionando uma das três opções: pequena, média ou grande. Apesar do fato de que meus olhos estavam se esforçando demais, eu me recusei a desistir. Neste artigo, demonstrarei como habilitar o modo HiDPI no Mac OS X.
Como alterar o tamanho da fonte no cabeçalho do WordPress
Quando você escolhe um cabeçalho, ele pode ser alterado para um tamanho menor clicando no menu suspenso no menu à direita em Tipografia. Além de alterar a tag do cabeçalho, você pode fazer isso clicando em H2 no menu de blocos que aparece acima do cabeçalho.
Como alterar o tamanho da fonte no WordPress
O WordPress tem uma opção integrada para alterar o tamanho da fonte. Existem várias maneiras de o WordPress alterar o tamanho da fonte de postagens e páginas. Você pode personalizar o sistema WordPress em ambos os casos ou pode usá-lo sozinho. O personalizador pode ser usado para alterar o tamanho da fonte de várias maneiras. Escolha um tamanho com o menu suspenso Tamanho da fonte ou use o controle deslizante Tamanho do texto. Você também pode inserir um tamanho personalizado no campo de tamanho do texto para definir uma fonte personalizada. As funções do WordPress também podem ser usadas para alterar o tamanho da fonte. O método mais comum é usar post_title() na instrução. O título do post é especificado como um parâmetro nesta função e você pode alterar o tamanho da fonte do título do post com ele. A função WP_print_head() é usada para alterar o tamanho da fonte de todas as postagens em um site WordPress. A cabeça do poste pode ser alterada usando esta função, que imprime a cabeça do poste.
Código HTML para alterar o tamanho da fonte no WordPress
A opção CSS Adicional pode ser encontrada em Aparência > Personalizar no administrador do WordPress. Ao usar ems em vez de um tamanho de fonte específico, o tamanho desse texto será 1,2 vezes maior do que seria com fontes comuns. Para salvar suas alterações, selecione o botão Publicar. Se você quiser aumentar o tamanho, basta editar o CSS no personalizador.
Como o WordPress não suporta tamanhos de fonte HTML5 , muitos temas não permitem que o autor altere o tamanho da fonte usando o padrão andgt; font> tag ou atributo de tamanho numérico. Você pode alterar o tamanho da fonte do seu site WordPress sem precisar usar plugins pf, funções PHP em excesso, CSS synatx' ou qualquer outra coisa que possa interferir na otimização do site. HTML pode ser usado para alterar o tamanho da fonte no WordPress usando valores de propriedade de estilo HTML, que normalmente estão localizados na área de atributo de estilo. Ao inserir o tamanho absoluto conforme descrito abaixo em negrito, você pode alterar o tamanho real de uma fonte de XXX Small para XXX Large. Usaremos os valores listados abaixo com base em seus detalhes.
Alterar o tamanho da fonte da barra lateral WordPress
Não há uma resposta única para essa pergunta, pois o melhor tamanho de fonte para sua barra lateral dependerá de vários fatores, incluindo o design geral do seu site, o tamanho da barra lateral e o tipo de conteúdo você planeja incluir nele. Dito isso, uma boa regra geral é usar um tamanho de fonte relativamente pequeno, mas ainda legível, para que não ocupe muito espaço ou distraia do restante do seu conteúdo.
Como faço para alterar o estilo da barra lateral em um tema? O título de uma postagem em Postagens recentes e Comentários recentes está em itálico. Para aumentar o tamanho da fonte, quero remover o itálico. Por favor, cole o seguinte código em Quick CSS em General Styling in Enfold theme options. No corpo e títulos, a primeira letra de cada nome deve ser escrita como open sans e a última letra como angioplastia. Este som está certo? O código utilizado para gerar o código do artigo foi utilizado neste artigo, portanto, a fonte utilizada para as categorias também foi alterada. Se precisar de informações adicionais, consulte a documentação do Enfold. Se você precisar de ajuda para iniciar um novo tópico, sinta-se à vontade para nos contatar através do sub-fórum Enfold.
Como alterar o tamanho da fonte no WordPress Elementor
Existem algumas maneiras diferentes de alterar o tamanho da fonte no WordPress Elementor. Uma maneira é usar o editor interno do WordPress para modificar o código CSS do seu site. Este método é bastante simples e requer apenas que você conheça algumas tags HTML básicas. Outra maneira de alterar o tamanho da fonte no WordPress Elementor é usar um plugin. Existem alguns plugins diferentes que você pode usar para fazer isso, mas recomendamos o uso do plugin Font Resizer. Este plugin é simples de usar e oferece muita flexibilidade quando se trata de alterar o tamanho da fonte em seu site.
Por padrão, definindo a fonte como padrão, você pode tornar seu processo de edição mais eficiente e consistente. Você pode determinar que tipo de conteúdo deve ser lido visualmente usando fontes. Este artigo orientará você sobre como alterar a fonte padrão no cabeçalho do Elementor e no widget do editor de texto. Como alterar a fonte padrão no widget Heading and Text Editor do Elementor. Você pode alterar a cor do texto, a composição e o espaçamento selecionando qualquer uma dessas três opções. Ao inserir o widget Título no painel Configurações do site, você pode ver o que mudou.
Como adicionar uma fonte personalizada ao seu Elementor WordPress Page Builde
Criando uma fonte personalizada para o seu Elementor WordPress Page Builder. Seguindo estas etapas, você pode criar uma fonte personalizada no projeto Elementor WordPress Page Builder fazendo login na sua conta do WordPress. Navegue até Aparência. Para acessar as configurações de tipografia, navegue até a seção CSS Adicional e clique no ícone de edição no widget Configuração > Estilo. Como resultado, é muito simples de entender. Altere o tamanho, a cor, a família e o estilo da fonte do seu construtor de páginas Elementor WordPress clicando no botão Alterar fonte. Dentro de qualquer bloco em sua postagem ou página, você pode alterar o estilo da fonte para toda a postagem ou página. Se suas fontes não estiverem aparecendo no Elementor, tente carregá-las usando URLs https:// em vez dos URLs http:// padrão. Se isso falhar, talvez seja necessário desativar suas configurações de segurança para que o Elementor obtenha acesso aos seus arquivos.
